这一节,我们详细介绍app.js 这个文件。这个文件的重要性我就不再赘述,前面已经介绍了。
一、app.js是项目的主控文件
任何一个程序都是需要一个入口的,就好比我们在学c++的时候就会有一个main函数,其他语言基本都是一样。很明确的说,这里的app.js对于基于js-基础模板建立的项目,它就是我们这个项目的主控文件。
1、程序的入口
为什么说app.js是主控文件呢?因为,程序的入口在这个文件里,看到app.js中的这段代码你就自然明白了:
// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
}
})
我们看到Onlaunch()函数应该就明白了,这是要启动什么程序的表现。所以无疑是程序的入口了。
那么疑问来了,前面的App是什么呢?而且貌似Onlaunch这种函数都是在App后面的括号里面,难不成他是?
没错,它就代表这个微信小程序这个项目。
2、App对象
首先我们来看看微信开发者文档的说明:
App(Object object)
注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
从上面的描述,我们应该清楚了,App()就只在实例化一个App类,只不过这个类的实例化需要的参数大多数用函数作为参数,当然也可以是任何变量。具体参看下表:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| onLaunch | function | 否 | 是 | 生命周期回调——监听小程序启动或切前台。 |
| onShow | function | 否 | 是 | 生命周期回调——监听小程序启动或切前台。 |
| onHide | function | 否 | 是 | 生命周期回调——监听小程序切后台。 |
| onError | function | 否 | 否 | 错误监听函数。 |
| onPageNotFound | function | 否 | 否 | 页面不存在监听函数。 |
| onUnhandledRejection | function | 否 | 是 | 未处理的 Promise 拒绝事件监听函数。 |
| onThemeChange | function | 否 | 是 | 监听系统主题变化。 |
| 其他 | any | 否 | 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
查看上述类容,我们可以在微信小程序官方文档中“框架->框架接口->小程序app->APP"目录下查看
二、如何使用呢?
官方的开发文档一般都是给有基础的童鞋准备的,看完文档,我相信还是有一部分新手看不懂或者似懂非懂,也就是说不怎么会用,那么怎么用呢?
1、理解作为参数的函数
比如,App()中那些用来作为参数的函数,他们的参数列表中都会有一个Object类型的参数,如onLaunch的说明如下:
onLaunch(Object object)
小程序初始化完成时触发,全局只触发一次。参数也可以使用 wx.getLaunchOptionsSync 获取。
参数:与 wx.getLaunchOptionsSync 一致
但,我们实际的小程序项目中的app.js中的onLaunch函数却没有参数列表,没有参数。如果给它一个参数,给什么参数,这个参数又由谁传给他们?什么时候传给他们?
2、参数函数的参数
我们先做一个尝试,先打开小程序中的app.js,并在onLaunch函数的参数列表中随意写一个变量msg作为参数,当然也可以是任何其他非关键字的变量。代码如下:
onLaunch(msg) {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
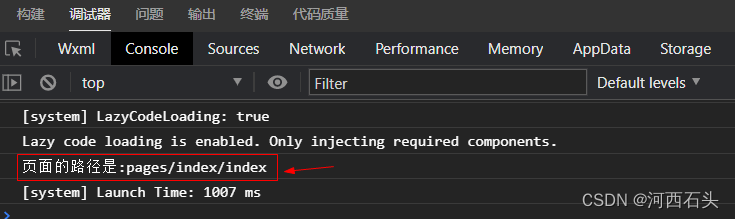
console.log("页面的路径是:"+msg.path)
}
运行结果是,控制台输出了: