谈到 CSS,您总是必须编写许多代码行,才能使您的项目在样式方面看起来美观大方。当然,专注于为前端编写好的 CSS 很重要,但这个过程可能会花费很多时间。
作为 Web 开发人员,CSS 是我们开展项目时必不可少的语言之一。我知道现在有很多框架可以让编写 CSS 代码比以往任何时候都容易得多。
但是,在编码方面,我们总是需要一些快捷方式或工具来让我们的生活更轻松。幸运的是,有很多免费的开源 CSS 工具和生成器可以帮助我们提高开发人员的工作效率。
因为有时我们没有时间,或者我们必须按时交付项目。这就是为什么最好使用一些 CSS 生成器来帮助我们为项目生成 CSS 代码。
在这篇文章中,我将与您分享一个有用的 CSS 生成器列表,您可以在 2023 年使用这些生成器。让我们开始吧。
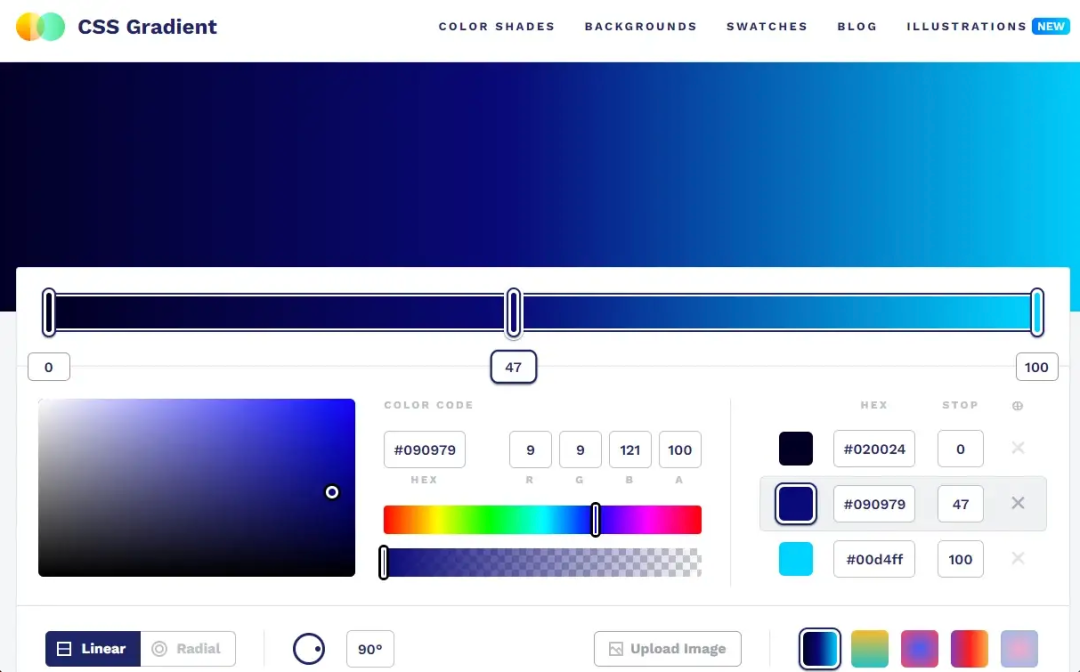
1、CSS Gradient
CSS Gradient 是一个在线工具,可以帮助用户创建并生成 CSS 渐变代码。用户可以使用该工具中提供的图形用户界面来调整颜色、方向和渐变类型,然后生成相应的 CSS 代码。用户可以将生成的代码复制并粘贴到自己的 CSS 样式表中,以在自己的网站上使用该渐变效果。
网址:https://cssgradient.io/

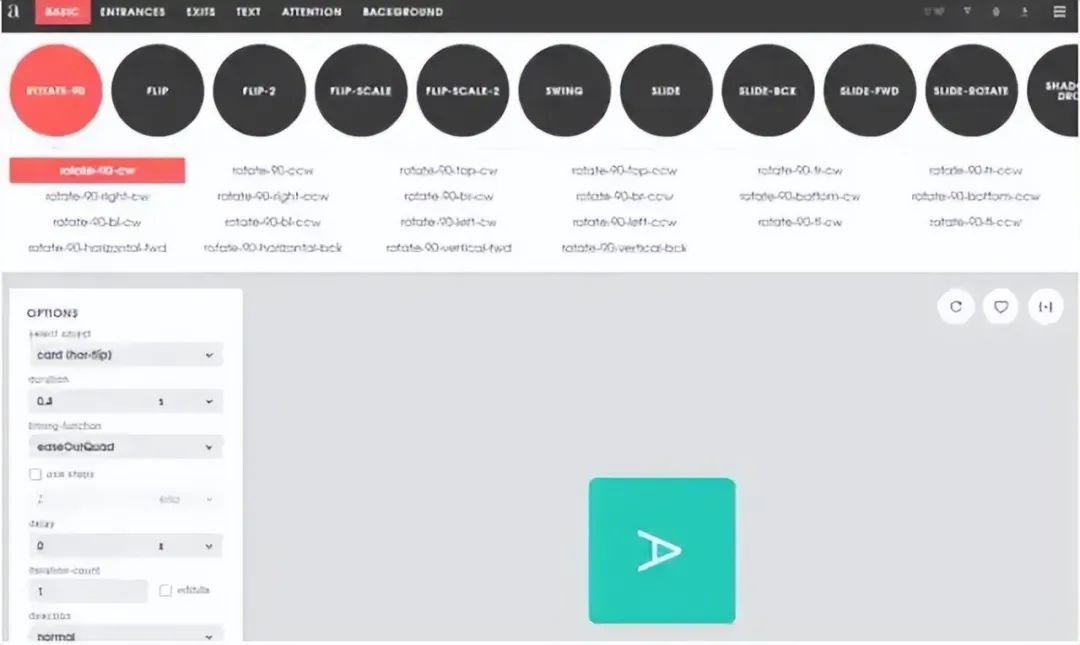
2、Animista
Animista 是一个在线 CSS 动画生成工具。它允许您使用预定义的动画类型和参数,快速创建自定义动画。您可以在网站上浏览预定义的动画类型和查看它们的效果,并可以使用这些动画类型来自定义您的动画。Animista还提供了代码生成器,可以轻松地将生成的动画代码插入到您的网站或应用程序中。
网址:https://animista.net/

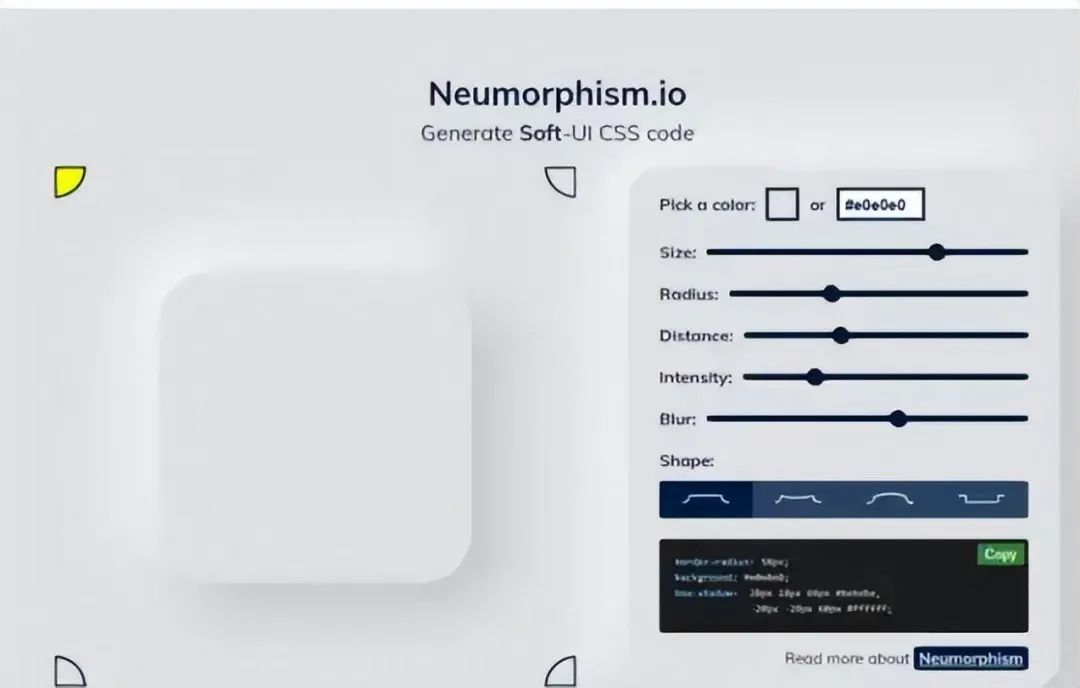
3、Neumorphism
随着现在Neumorphism设计的流行,很多设计师和网络开发人员在网络项目中使用这种类型的设计。
Neumorphism 是一种设计风格,它通过使用软阴影和浮雕效果来表现出物体的立体感。这种设计风格的灵感来自于物理世界中的物体形态,特别是它们的凹凸、浮雕和阴影。Neumorphism 的目的是营造一种轻松、自然的界面设计,并为界面增加立体感和深度。在设计中添加这种元素会增加视觉吸引力,让界面更加有趣。
Neumorphism 是为您的设计生成软 UI CSS 代码的有用工具。它也是一个非常神奇的工具,可以在创建新拟态设计时为您提供帮助。
网址:https://neumorphism.io/

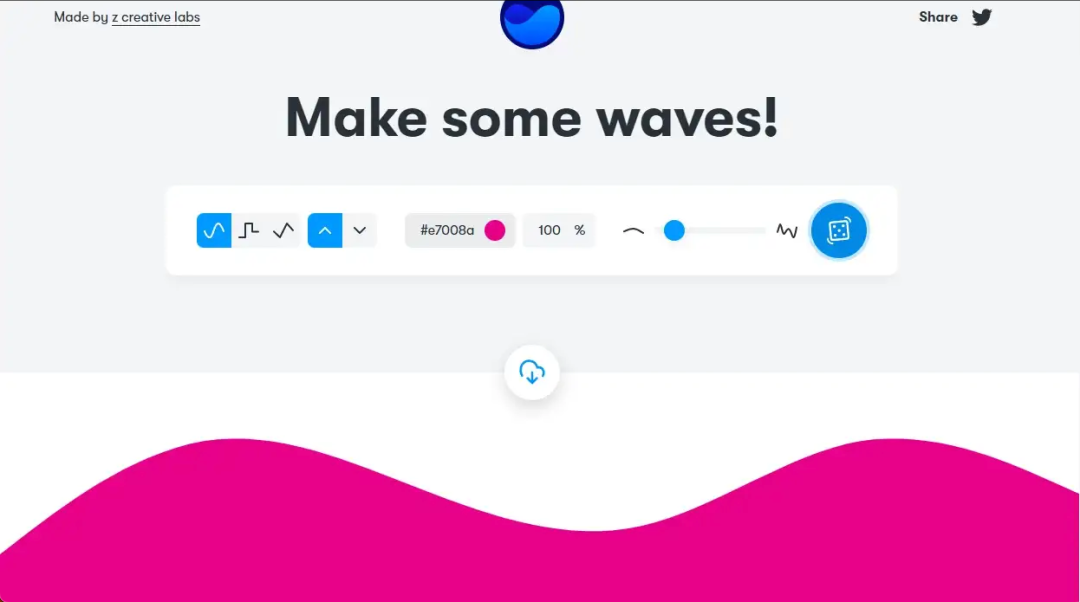
4、Get Waves
如果你想为你的网站设计生成漂亮的 SVG 波浪形状,Get Waves 将帮助你。
该工具可帮助您为项目生成引人注目的 SVG 形状和波浪。
它允许您编辑形状并根据需要自定义它们。然后,您可以复制该形状的 SVG 代码,或者根据需要将其下载为 SVG。
网址:https://getwaves.io/

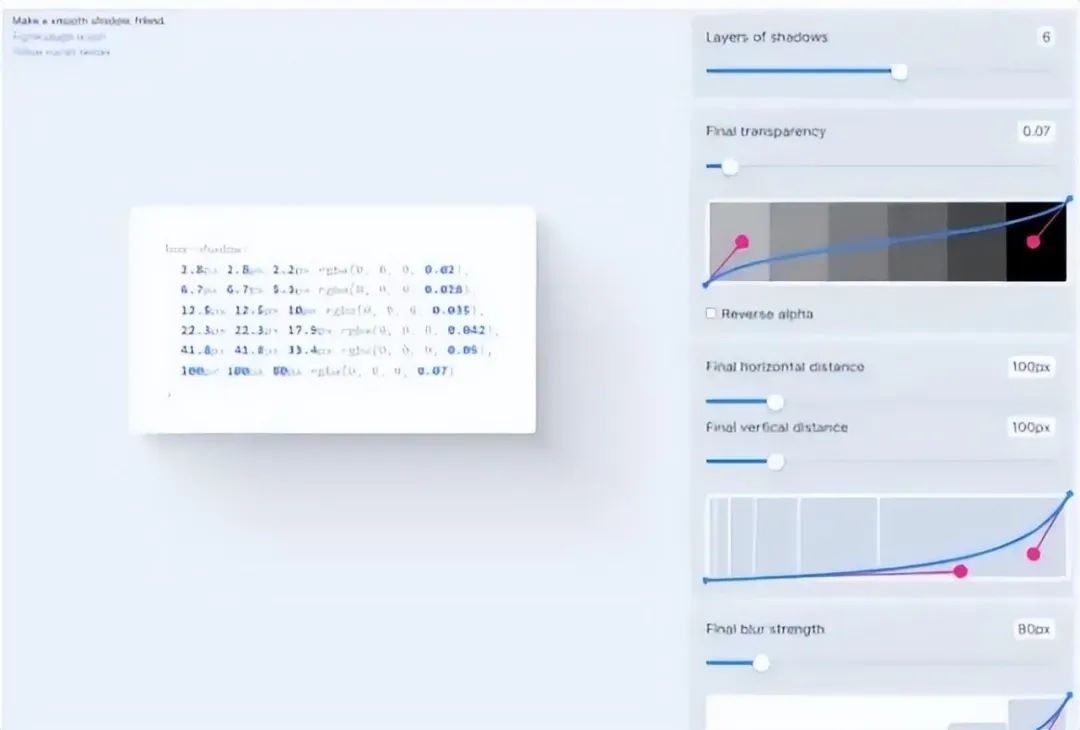
5、Shadow Brumm
Shadow Brum 一个在线工具,可用于生成基于 CSS 的阴影。该网站提供了一个简单的界面,用于调整阴影的不同属性,如颜色、大小和偏移量。在生成阴影后,您可以将生成的 CSS 代码复制到您的项目中。这个工具提供了非常详细的阴影设置来辅助制作 neomorphism 的设计。并且支持移动端和桌面端的阴影设置,使用者可以很方便的制作不同的设计。
网址:https://shadows.brumm.af/

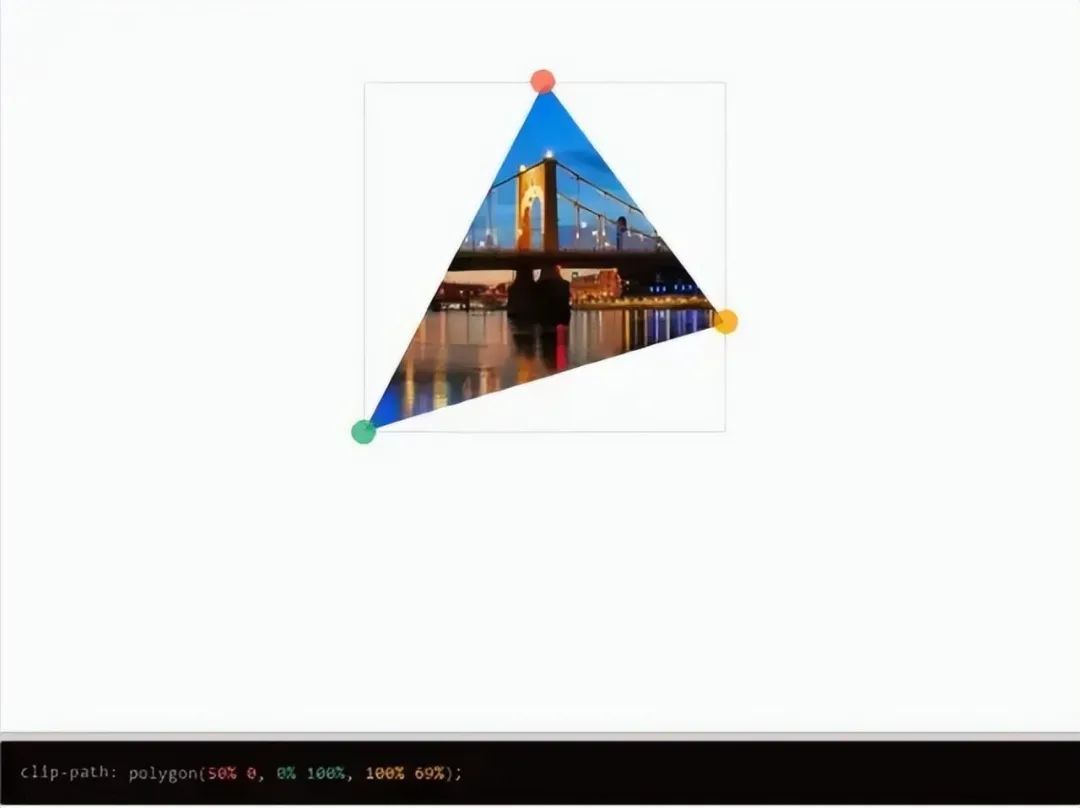
6、CSS Clip-path Maker
CSS clip-path maker 是一种工具,可让您轻松创建惊人的复杂形状,然后为您生成 CSS 代码。
该工具基于 CSS 属性 clip-path,可以创建复杂的形状(多边形、圆形、椭圆形等)。
"Clippy"(CSS剪切路径制造器)是由 Bennett Feely 创建的网站,它允许用户创建用于网页上的 CSS 剪切路径。剪切路径是 CSS 中定义 HTML 元素哪些部分应该可见,哪些应该隐藏的方法。用户可以上传一张图片,然后使用网站的工具来创建一条“剪切”图像的路径,隐藏一些部分并显示其他部分。网站还生成应用剪切路径到 HTML 元素所需的 CSS 代码。这是一个简单但有用的工具,适用于需要创建自定义图像蒙版和形状的 Web 开发人员和设计师。
网址:https://bennettfeely.com/clippy/

7、PurgeCSS
PurgeCSS 是一个用于移除未使用 CSS 类的工具。它能够扫描你的代码库,识别出未使用的 CSS 类,并将其删除。这样可以使你的 CSS 文件更小,加载更快。PurgeCSS 可以与各种构建工具(如 Webpack)和 CSS 预处理器(如 Sass)集成。
网址:https://purgecss.com/

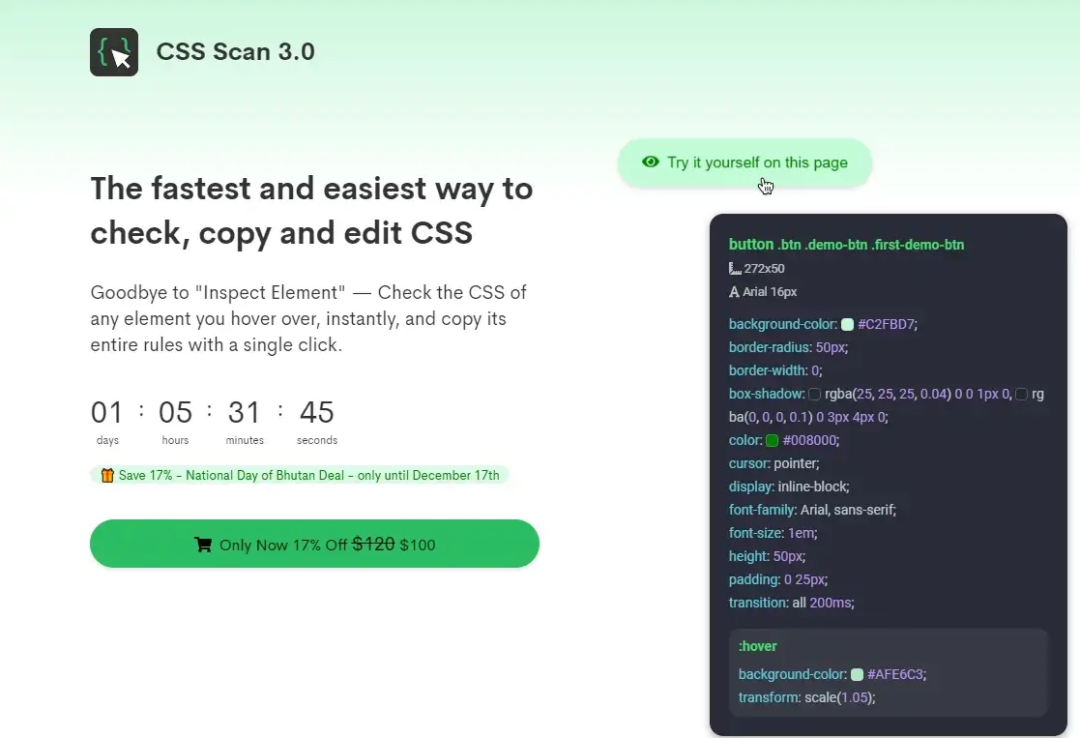
8、CSS Scan
CSS Scan是一个在线工具,可以在网页上实时扫描和提取CSS样式。它可以帮助设计师和开发人员更快地理解和重复现有网站上的样式。你可以使用它来检查网页布局,颜色,字体和其他样式属性。可以使用它来复制并粘贴CSS代码以重用或修改现有样式。
网址:https://getcssscan.com/

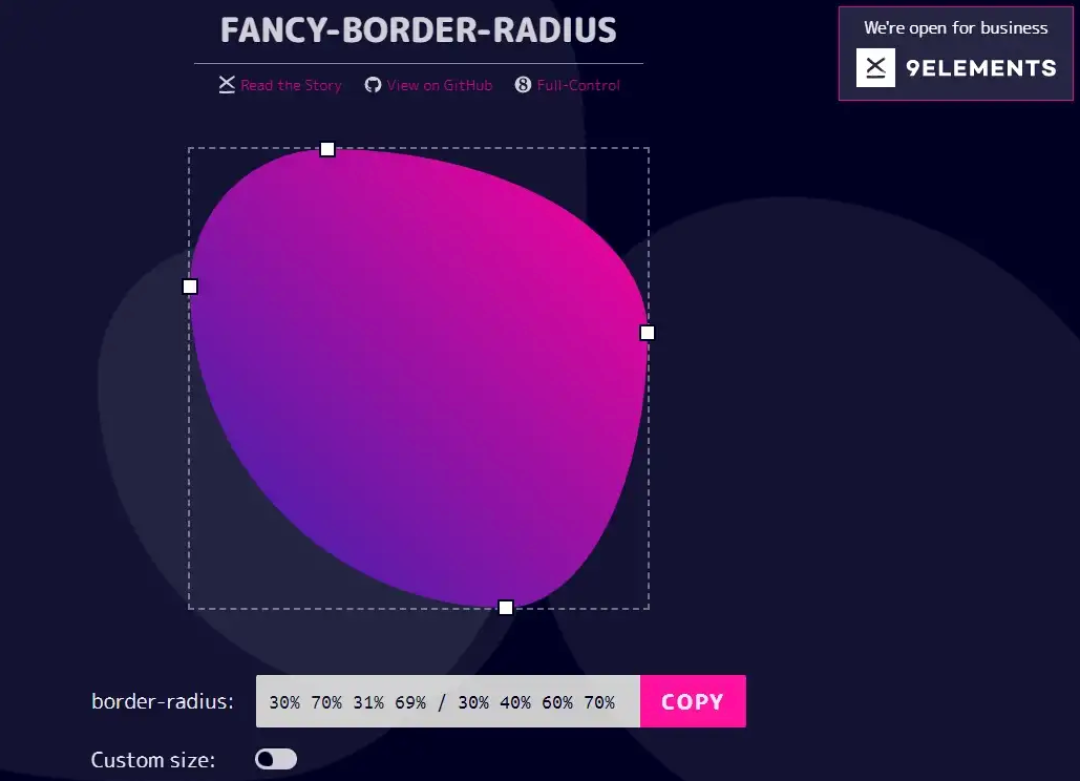
9、Fancy Border Radius Generator
"fancy-border-radius"是一个在线工具,允许用户生成自定义的CSS代码来创建带有边框弧度的图像。用户可以使用滑块或文本字段来调整各个角的弧度,并在实时预览中查看效果。生成的CSS代码可以复制并粘贴到自己的项目中使用。
如果您想使用 CSS 属性 border-radius 创建花哨的复杂形状,则在指定属性值时必须使用八个值。
这就是 Fancy Border Radius 发挥作用的原因,它可以帮助您构建复杂的有机外观形状并为您生成 CSS 代码,而无需从头开始编写。
网址:https://9elements.github.io/fancy-border-radius/

10、CSS Grid Generator
"CSS Grid Generator" 是一个在线工具, 可以帮助用户在线创建和设计CSS Grid布局. 用户可以使用该工具来设置网格的行和列,设置网格线的间隔以及定义网格项目的大小和位置。这个工具同时也支持预览,你可以在实时预览中查看效果,并可以直接复制和粘贴生成的CSS代码到你的项目中使用。
网址:https://cssgrid-generator.netlify.app/

结束语
从上面的列表中可以看出。如果您想节省时间并提高 CSS 编码效率,这些工具将非常有用。
它们使您能够在短时间内创造出令人惊叹的内容,而无需编写大量 CSS 代码。
原文:https://medium.com/javascript-in-plain-english/10-useful-css-generator-tools-that-you-should-use-in-2023-14fde4cd225d
作者:Mehdi Aoussiad
注:非直接翻译,有自行整理部分