个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- ✍HTML5 新增语义标签及属性
- 💎1 HTML5 新增的块级语义化标签
- 💎2 HTML5 新增的多媒体标签(了解)
- 🌹2.1 音频 audio
- 🌹2.2 视频 video
- 💎3 HTML5 新增的 input 类型(了解)
✍HTML5 新增语义标签及属性
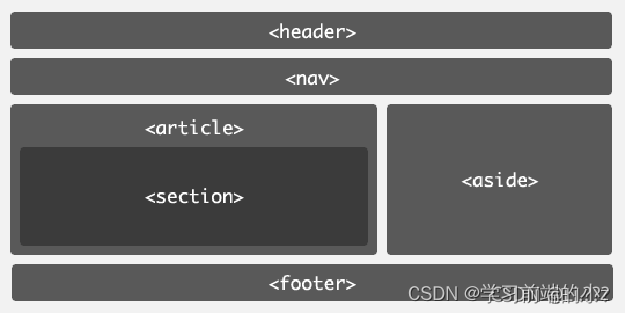
💎1 HTML5 新增的块级语义化标签
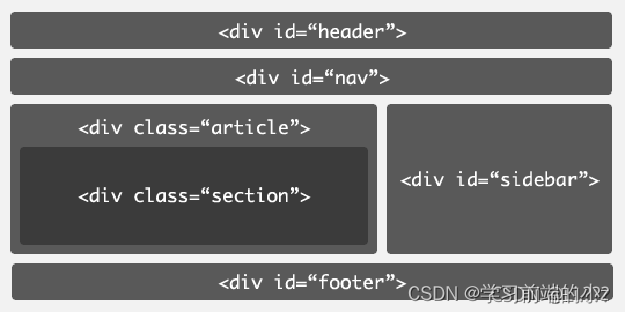
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
新增语义的意义:
- 开发人员可以更好维护Html文档
- 搜索引擎它会读取到相关语义
<div class="header"> </div>
<div class="nav"> </div>
<div class="content"> </div>
<div class="footer"> </div>


注意:
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在 IE9 中,需要把这些元素转换为块级元素
article, aside, footer, header, menu, nav, section {
display: block;
}
💎2 HTML5 新增的多媒体标签(了解)
一般需要结合JS来实现音乐播放器或者视频播放器。这里了解即可。
新增的多媒体标签主要包含两个:
- 音频:
<audio> - 视频:
<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用 flash 和其他浏览器插件。
🌹2.1 音频 audio
HTML5 在不使用插件的情况下,也可以原生的支持音频格式文件的播放,当然,支持的格式是有限的。
当前 <audio> 元素支持三种音频格式:
| 浏览器 | MP3 | Wav | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | YES | NO |
| Opera | YES | YES | YES |
语法
<audio src="文件地址" controls="controls"></audio>
<audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio> 标签。
</audio>
常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示音频控件(比如播放/暂停按钮)。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| src | URL | 规定音频文件的 URL。 |
谷歌浏览器禁止了autoplay,原因提升用户体验
🌹2.2 视频 video
HTML5 在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式是有限的。
当前, <video> 元素支持三种视频格式: MP4, WebM, 和 Ogg:
| 浏览器 | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | NO | NO |
| Opera | YES (从 Opera 25 起) | YES | YES |
语法
<video src="文件地址" controls="controls"></video>
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</ video >
常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| src | URL | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
💎3 HTML5 新增的 input 类型(了解)
一般需要结合JS来实现数据提交。这里了解即可。
表单是用来做数据交互使用的。
新增 type 属性的属性值及其描述如下:
| 常用类型属性 | 描述 | 补充 |
|---|---|---|
| number | 仅限数字 | 只能输入数字 |
| date | 日期选择 | 年/月/日 |
| time | 时间选择 | 00:00 |
| month | 时间选择 | 月类型 |
| week | 时间选择 | 周类型 |
| tel | 电话号码 | 非有效限制 |
| 电子邮件 | 非有效限制 | |
| search | 查询框 | 可点击 x 清除内容 |
| url | 地址框 | 限制用户输入必须是url类型 |
| color | 颜色选择 | 生成一个颜色选择类型 |
除 type 属性外,表单标签元素还新增了其他的属性:
| 常用属性 | 属性值 | 描述 |
|---|---|---|
| required | required | 必填 |
| readonly | readonly | 内容只读 |
| autofocus | autofocus | 自动聚焦,页面加载完成自动聚焦到指定表单 |
| disabled | disabled | 内容不可用 |
可以通过以下设置方式修改placeholder里面的字体颜色:
input::placeholder {
color: red;
}