先弄个ngix镜像,还原到linux里面

发布包放的位置


nginx配置文件
server {
listen 8049;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
# root 根目录,默认nginx镜像的html文件夹,可以指定其他
root /usr/share/nginx/html;
index index.html index.htm;
# 如果vue-router使用的是history模式,需要设置这个
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
启动
docker run -d -p 8050:8050 --name designer-ui --restart always -v /docker/front/designer-ui/dist:/usr/share/nginx/html -v /docker/front/designer-ui/nginx.conf:/etc/nginx/conf.d/default.conf yum.zemt.com.cn:8082/library/nginx
docker run -d -p 8049:8049 --name admin-ui --restart always -v /docker/front/admin-ui/dist:/usr/share/nginx/html -v /docker/front/admin-ui/nginx.conf:/etc/nginx/conf.d/default.conf yum.zemt.com.cn:8082/library/nginx就能正常访问了。
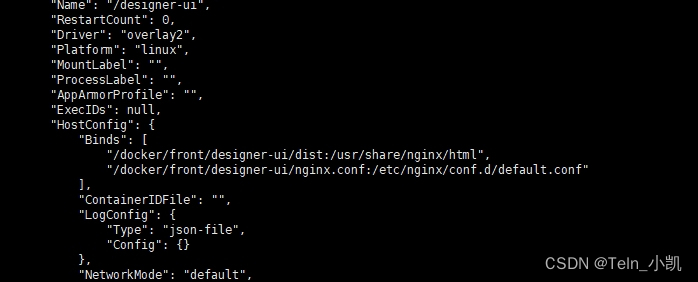
最后排查下配置是否正确
docker inspect designer-ui


![[STM32+HAL]DengFOC移植之闭环位置控制](https://img-blog.csdnimg.cn/direct/9851acee69ab4a4fa5ff1c6c9aab40f2.png)