目录
1. 工程化开发
1.1. 工程化开发模式介绍
1.2. 工程化开发模式下出现的问题:
1.3. 工程化开发模式下出现的问题的解决方法
2. 脚手架Vue CLI
2.1. 脚手架Vue CLI 基本介绍
2.2. 脚手架Vue CLI 的好处
2.3. 脚手架Vue CLI 的使用步骤
2.4. 脚手架目录文件介绍
3. 项目运行流程
4. 组件化开发 与 根组件
4.1. 组件化介绍
4.2. 组件化好处
4.3. 组件分类
4.4. 根组件介绍
4.5. App.vue 文件(单文件组件)的三个组成部分
4.6. 让组件支持 less
5. 普通组件的注册与使用
5.1. 普通组件局部注册
5.2. 普通组件全局注册
5.3. 普通组件局部注册使用
5.4. 普通组件全局注册使用
5.5. 全局注册与局部注册选用技巧
1. 工程化开发
1.1. 工程化开发模式介绍
- 基于构建工具(例如:webpack ) 的环境中开发 Vue

1.2. 工程化开发模式下出现的问题:
- webpack 配置不简单
- 雷同的基础配置
- 缺乏统一标准
1.3. 工程化开发模式下出现的问题的解决方法
- 需要一个工具,生成标准化的配置——脚手架 Vue CLI
2. 脚手架Vue CLI
2.1. 脚手架Vue CLI 基本介绍
- Vue CLI 是 Vue 官方提供的一个全局命令工具
- 可以帮助我们快速创建一个开发 Vue 项目的标准化基础架子
集成了 webpack 配置

2.2. 脚手架Vue CLI 的好处
- 开箱即用,零配置
- 内置 babel 等工具
- 标准化
2.3. 脚手架Vue CLI 的使用步骤
- 全局安装 (一次) :yarn global add @vue/cli 或 npm i @vue/cli -g
- 查看 Vue 版本:vue --version
- 创建项目架子:vue create project-name
项目名-不能用中文
- 启动项目: yarn serve 或 npm run serve
找package.json
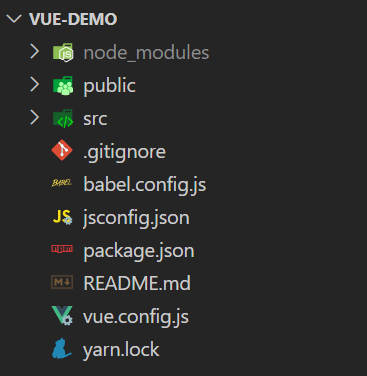
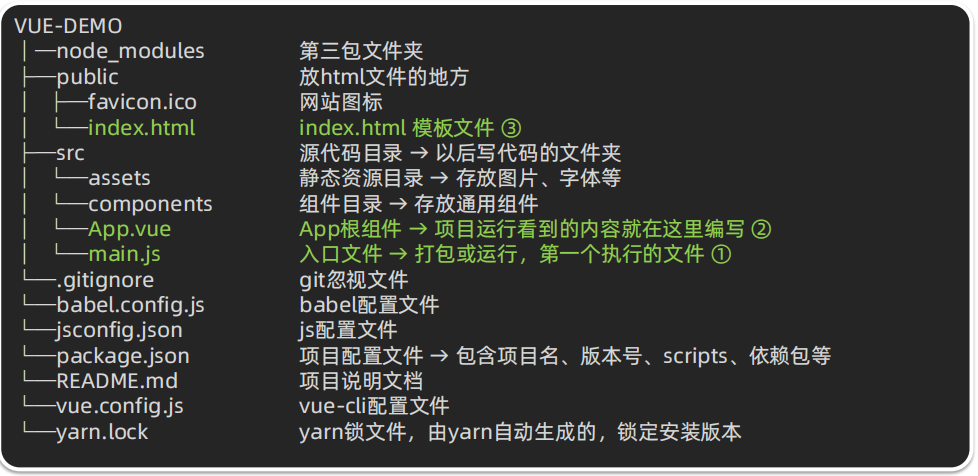
2.4. 脚手架目录文件介绍

3. 项目运行流程


4. 组件化开发 与 根组件
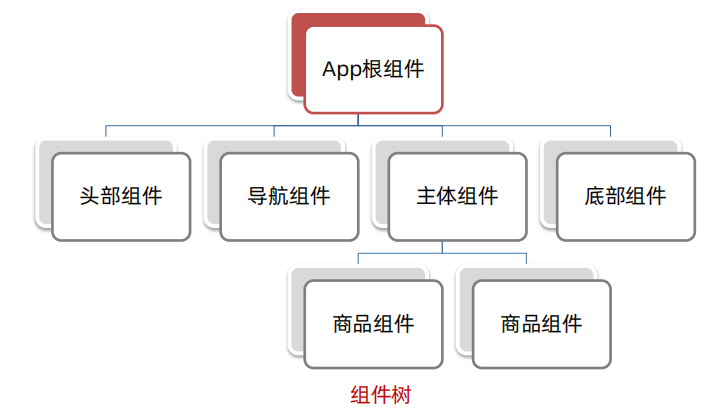
4.1. 组件化介绍
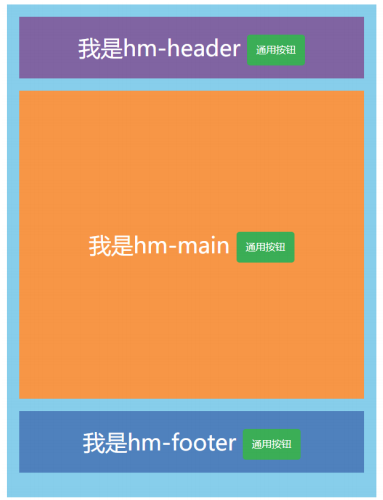
- 一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
4.2. 组件化好处
- 便于维护,利于复用
- 提升开发效率
4.3. 组件分类
- 普通组件
- 根组件
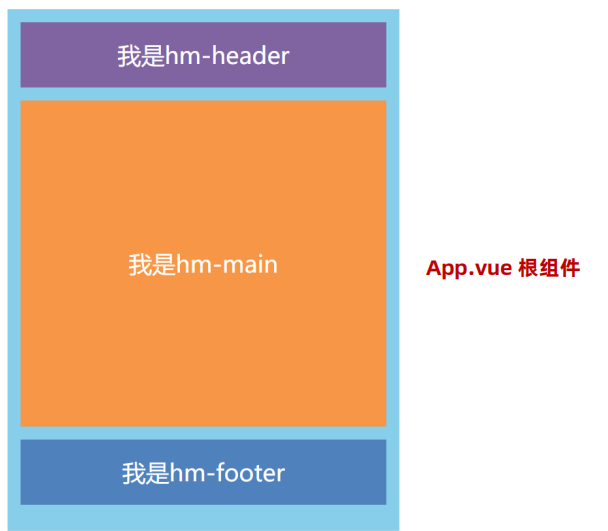
4.4. 根组件介绍
- 整个应用最上层的组件,包裹所有普通小组件


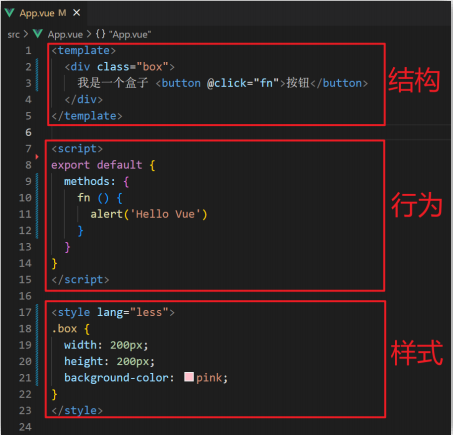
4.5. App.vue 文件(单文件组件)的三个组成部分
三部分组成
- template:结构 (有且只能一个根元素)
- script: js逻辑
- style: 样式 (可支持less,需要装包)

4.6. 让组件支持 less
- style标签,lang="less" 开启less功能
- 装包: yarn add less less-loader
5. 普通组件的注册与使用
组件注册的两种方式
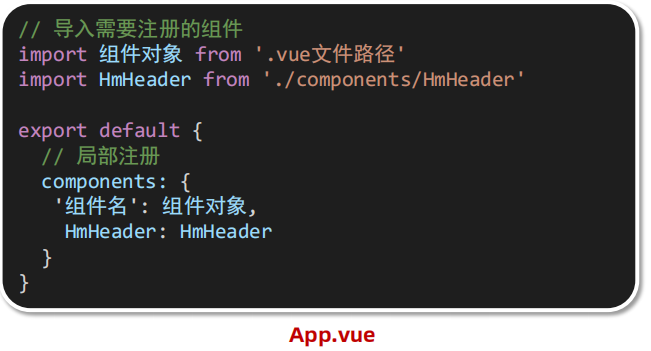
5.1. 普通组件局部注册

只能在注册的组件内使用
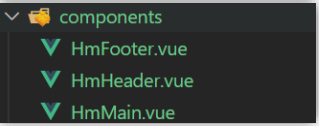
- 创建 .vue 文件 (三个组成部分)

- 在使用的组件内导入并注册

5.2. 普通组件全局注册

所有组件内都能使用
- 创建 .vue 文件 (三个组成部分)

- main.js 中进行全局注册

5.3. 普通组件局部注册使用
注意: 组件名规范 → 大驼峰命名法,如:HmHeader
- 当成 html 标签使用 `<组件名></组件名>`
5.4. 普通组件全局注册使用
注意: 组件名规范 → 大驼峰命名法,如:HmHeader
- 当成 html 标签使用 `<组件名></组件名>`
5.5. 全局注册与局部注册选用技巧
- 一般都用局部注册,如果发现确实是通用组件,再定义到全局。