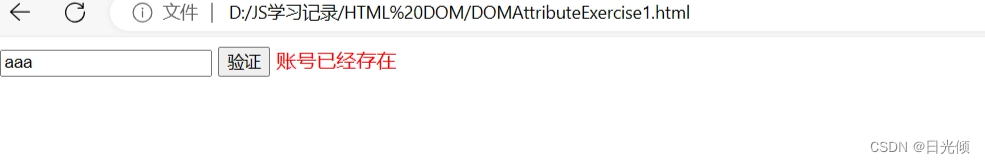
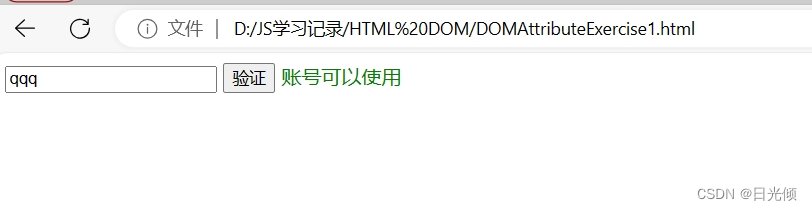
练习1

<!-- 验证账号是否已经存在
那么就在js使用简单的验证规则: 如果账号是以a或者A开头的,那么就提示已经存在了。 -->
<!--
1.需要一个输入框和一个按钮
2.按钮上绑上一个事件。
3.编写事件,并输出答案 -->
<html>
<style>
</style>
<script>
function changeDiv(){
var input1 = document.getElementById("input").value;
// document.getElementById("d").innerHTML= input1;
var color = document.body.style.color;
if(input1[0] == "a" || input1[0] == "A"){
document.getElementById("d").innerHTML= "账号已经存在";
document.body.style.color = 'red';
}else{
document.getElementById("d").innerHTML= "账号可以使用";
document.body.style.color = 'green';
}
}
</script>
<input id="input" class="class">
<button onclick="changeDiv()">验证</button>
<span id="d"></span>
</html>


练习2

<!--点击按钮,切换照片-->
<!-- src属性切换 和 属性节点切换 -->
<html>
<img src="aaa.jpg" id="img" />
<script>
function changeDiv1(){
document.getElementById("img").src= "bbb.jpg";
}
function changeDiv2(){
document.getElementById("img").attributes[0].nodeValue= "ccc.jpg" ;
}
</script>
<br>
<button onclick="changeDiv1()">通过src属性切换图片1</button>
<button onclick="changeDiv2()">通过属性节点切换图片2</button>
</html>


练习3

<!-- 验证账号是否已经存在 判断输入框里的值,是否是整数(浮点数也不行) -->
<html>
<style>
</style>
<script>
function changeDiv(){
var input1 = document.getElementById("input").value;
// document.getElementById("d").innerHTML= input1;
var color = document.body.style.color;
if( input1%1 === 0){
document.getElementById("d").innerHTML= "是整数";
document.body.style.color = 'green';
}else{
document.getElementById("d").innerHTML= "不是整数";
document.body.style.color = 'red';
}
}
</script>
<input id="input" class="class">
<button onclick="changeDiv()">验证</button>
<span id="d"></span>


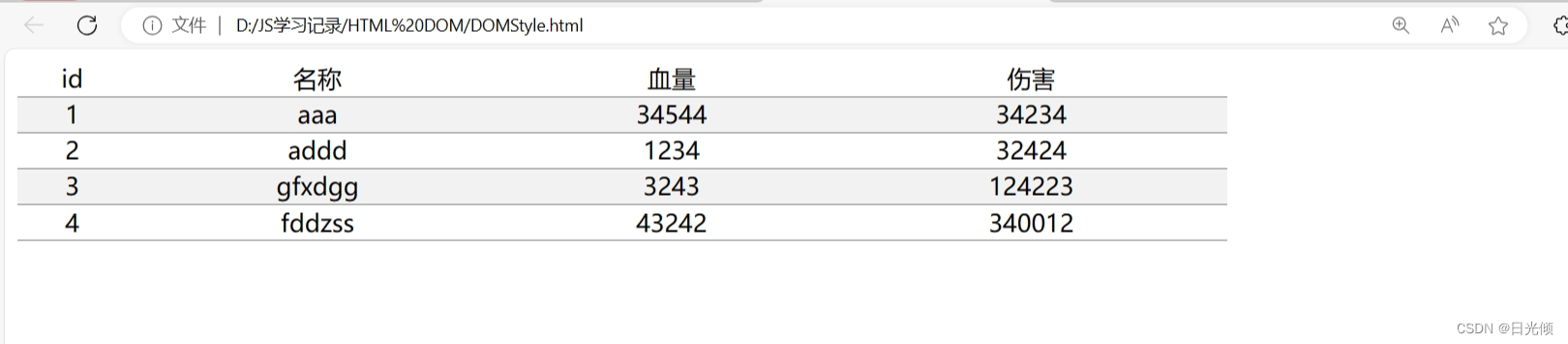
练习 4

<style>
table {
width: 800px;
border-collapse: collapse;
}
tr {
background-color: white;
text-align: center;
border-bottom: 1px solid gray;
}
</style>
<table>
<thead>
<tr>
<td>id</td>
<td>名称</td>
<td>血量</td>
<td>伤害</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>aaa</td>
<td>34544</td>
<td>34234</td>
</tr>
<tr>
<td>2</td>
<td>addd</td>
<td>1234</td>
<td>32424</td>
</tr>
<tr>
<td>3</td>
<td>gfxdgg</td>
<td>3243</td>
<td>124223</td>
</tr>
<tr>
<td>4</td>
<td>fddzss</td>
<td>43242</td>
<td>340012</td>
</tr>
</tbody>
</table>
<script>
var trs = document.getElementsByTagName("tr");
for(i=1;i<trs.length;i+=2){
trs[i].style.background = "#f2f2f2";
}
</script>

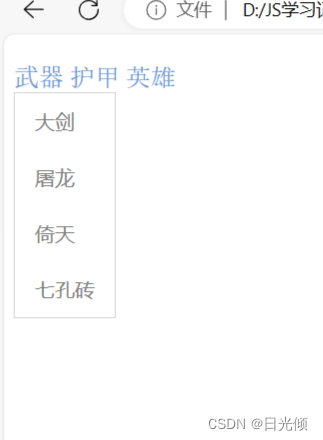
练习 5

<style>
/* 下拉按钮样式 */
.dropbtn {
color: CornflowerBlue;
text-decoration: none;
font-size:20px;
font-family:宋体;
}
/* 容器 <div> - 需要定位下拉内容 */
.dropdown {
margin-top:15px;
position: relative;
display: inline-block;
}
/* 下拉内容 (默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #ffffff;
min-width: 80px;
border: 1px solid lightgray;
}
/* 下拉菜单的链接 */
.dropdown-content a {
color: gray;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* 鼠标移上去后修改下拉菜单链接颜色 */
.dropdown-content a:hover {background-color: #f1f1f1}
/* 在鼠标移上去后显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div class="dropdown">
<a class="dropbtn">武器</a>
<div class="dropdown-content">
<a href="#">大剑</a>
<a href="#">屠龙</a>
<a href="#">倚天</a>
<a href="#">七孔砖</a>
</div>
</div>
<div class="dropdown">
<a class="dropbtn">护甲</a>
<div class="dropdown-content">
<a href="#">胸甲</a>
<a href="#">护腕</a>
<a href="#">头盔</a>
<a href="#">鞋子</a>
</div>
</div>
<div class="dropdown">
<a class="dropbtn">英雄</a>
<div class="dropdown-content">
<a href="#">aaa</a>
<a href="#">aaa</a>
<a href="#">aaa</a>
<a href="#">aaa</a>
</div>
</div>

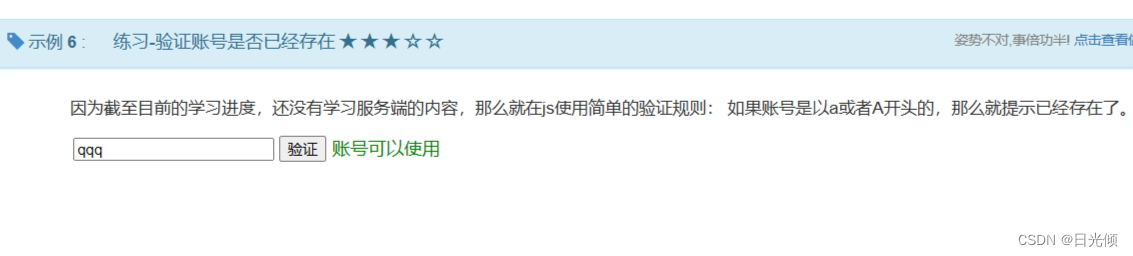
练习 6

<html>
<style>
</style>
<script>
function change(){
var input1 = document.getElementById("input").value;
var color = document.body.style.color;
if(input1[0] == "a" || input1[0] == "A"){
document.getElementById("d").innerHTML= "账号已经存在";
document.body.style.color = 'red';
}else{
document.getElementById("d").innerHTML= "账号可以使用";
document.body.style.color = 'green';
}
}
</script>
<input id="input" class="class" onchange="change()">
<!-- <button onclick="changeDiv()">验证</button> -->
<span id="d"></span>
</html>

练习 7

<!--
有多个复选框
点击选中所有,所有的复选框都选中了
点击反向选择,反选复选框
-->
<!--
单选框是否选中,是看checked属性是true还是false
全选:设置每一个选择框的 checked 为 true
全不选:设置每一个选择框的 checked 为 false
反选:设置每一个选择框的 checked 与自身相反 -->
<!DOCTYPE html>
<style>
.nonebtn {
color: CornflowerBlue;
text-decoration: none;
font-size:20px;
font-family:宋体;
}
</style>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="checkbox" name="books" id="checkAll" >
全选
<br>
<input type="checkbox" name="books">
tokyo hot
<br>
<input type="checkbox" name="books">
tokyo hot
<br>
<input type="checkbox" name="books">
lol
<br>
<input type="checkbox" name="books">
wow
<br>
<input type="checkbox" name="books">
warcraft
<br>
<input type="checkbox" name="books">
diablo
<br>
<a href="#" class = "nonebtn" id="checkNone" >全不选
<br>
</body>
<script type="text/javascript">
var books=document.getElementsByName("books");
//1.全选 checkAll
var checkAll=document.getElementById("checkAll");
checkAll.onclick=function(){
for(i=0;i<books.length;i++){
books[i].checked=true;
}
};
//2.全不选 checkNone
var checkNone=document.getElementById("checkNone");
checkNone.onclick=function(){
for(i=0;i<books.length;i++){
books[i].checked=false;
}
};
</script>
</html>

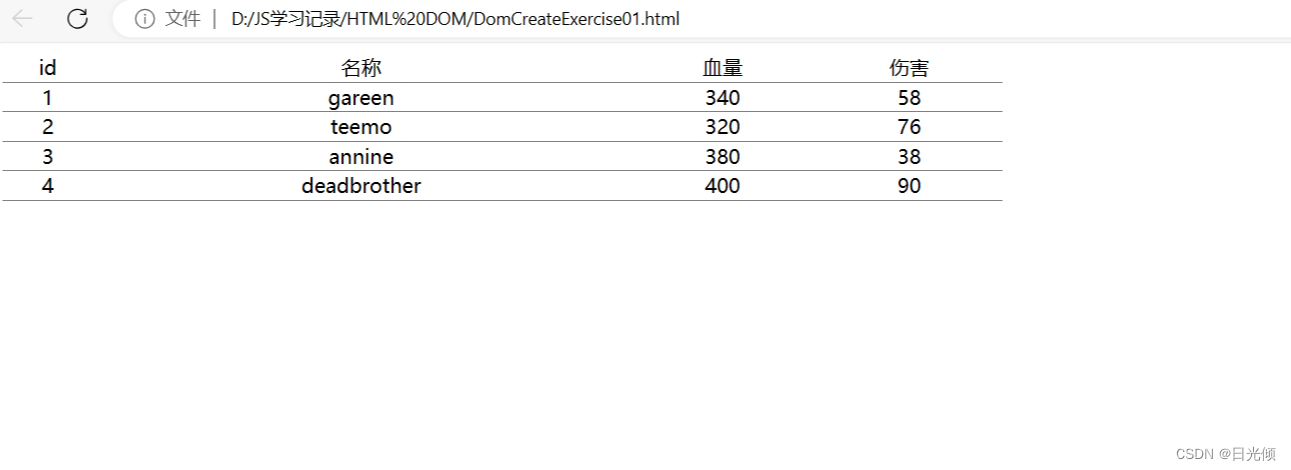
练习 8

<style>
table {
width: 800px;
border-collapse: collapse;
}
tr {
background-color: white;
text-align: center;
border-bottom: 1px solid gray;
}
</style>
<table>
<thead>
<tr>
<td>id</td>
<td>名称</td>
<td>血量</td>
<td>伤害</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
//动态生成表格
//data是模拟后台传来的数据
var data = [
{
"id":"1",
"name":"gareen",
"blood":"340",
"disaster":"58",
},
{
"id":"2",
"name":"teemo",
"blood":"320",
"disaster":"76",
},
{
"id":"3",
"name":"annine",
"blood":"380",
"disaster":"38",
},
{
"id":"4",
"name":"deadbrother",
"blood":"400",
"disaster":"90",
}
];
// 获取文档中id = "demo"的元素
var tbody = document.querySelector('tbody');
for(var i=0;i<data.length;i++){
var tr = document.createElement('tr'); // 创建一个tr元素 行元素
tbody.appendChild(tr);//将行tr放到tbody里
for(var k in data[i]){
var td = document.createElement('td'); //创建列
td.innerHTML = data[i][k];
tr.appendChild(td); //将td放到tr里
}
}
</script>

练习 9

<script>
function addJs(){
//创建新元素
var newScript = document.createElement('script');
newScript.src = 'hello.js';
//获得旧元素
var firstScript = document.getElementsByTagName("script")[0];
//新元素替换旧元素
firstScript.parentNode.insertBefore(newScript,firstScript);
}
</script>
<button onclick="addJs()">加载js,test3041.js</button>

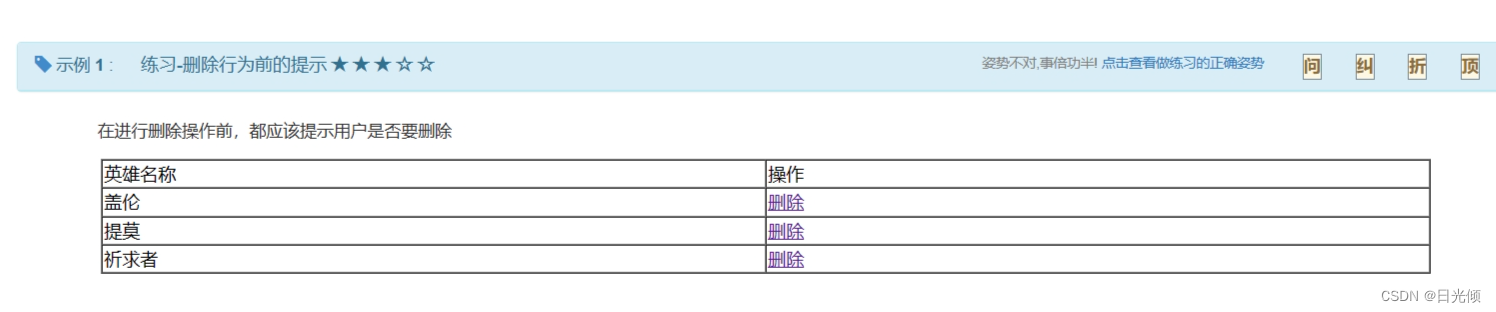
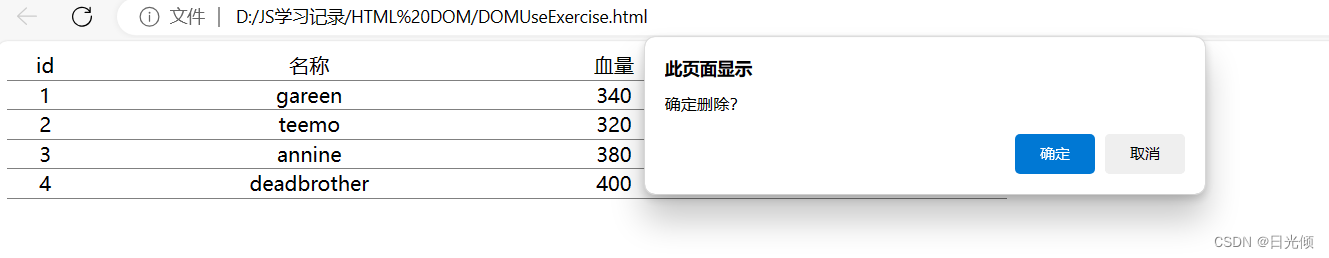
练习 10

<!-- 在进行删除操作前,都应该提示用户是否要删除 -->
<style>
table {
width: 800px;
border-collapse: collapse;
}
tr {
background-color: white;
text-align: center;
border-bottom: 1px solid gray;
}
</style>
<table>
<thead>
<tr>
<td>id</td>
<td>名称</td>
<td>血量</td>
<td>伤害</td>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
//动态生成表格
//data是模拟后台传来的数据
var data = [
{
"id":"1",
"name":"gareen",
"blood":"340",
"disaster":"58",
},
{
"id":"2",
"name":"teemo",
"blood":"320",
"disaster":"76",
},
{
"id":"3",
"name":"annine",
"blood":"380",
"disaster":"38",
},
{
"id":"4",
"name":"deadbrother",
"blood":"400",
"disaster":"90",
}
];
var tbody = document.querySelector('tbody');
for(var i=0;i<data.length;i++){
var tr = document.createElement('tr'); //创建行
tbody.appendChild(tr); // 将tr放到tbody里
for (var k in data[i]){
var td = document.createElement('td'); //创建列
td.innerHTML = data[i][k]; //单元格(列)添加数据
tr.appendChild(td); //将td放到tr里
}
//创建删除的单元格
var td = document.createElement('td');
td.innerHTML = '<a herf="javascript:;" style="color:blue;">' + '删除' + '</a>';
tr.appendChild(td);
}
//实现点击删除两字删除对应的行
//得到a
var as = document.querySelectorAll('a');
//1.弹出窗口进行询问
//2.如果点击确定则执行 //如果不确定则关闭窗口
//3.删除a
for (var i=0;i<as.length;i++){
as[i].onclick = function(){
var r = confirm("确定删除?");
if(r == true){
tbody.removeChild(this.parentNode.parentNode); //this.parentNode.parentNode 代表a的父亲的父亲
alert("已删除");
}else{
alert("未删除");
}
}
}
</script>

练习 11

<!-- 验证账号密码不为空 -->
<form action="https://how2j.cn/study/login.jsp" method = "post" onsubmit="return login()" >
账号:<input id="d1" type="text" name="name"> <br/>
密码:<input id = "d2" type="password" name="password" > <br/>
<input type="submit" value="登陆">
</form>
<script>
//获得不同的input根据text
// 分别判断是否为空
// 根据不同的情况输出不同的提示
// 如果都不为空则提交
function login(){
var div1 = document.getElementById("d1");
var div2 = document.getElementById("d2");
if(div1.value.length == 0){
alert("用户名不能为空!");
return false;
}
if(div2.value.length == 0){
alert("密码不能为空!");
return false;
}
return true;
}
</script>

练习 12

<!-- 注册用户名用户名至少要三位数长度 -->
<form action="sucess.jsp" method = "post" onsubmit=" return assign()" >
账号:<input id="d1" type="text" name="name"> <br/>
<br/>
<input type="submit" value="注册">
</form>
<script>
//获得不同的input根据text
// 分别判断长度是否大于三位数
// 大于提交
// 小于警示框
function assign(){
var div1 = document.getElementById("d1");
if(div1.value.length < 3){
alert("用户名至少需要3位长度");
return false;
}
return true;
}
</script>

练习 13

<form action="sucess.jsp" method = "post" onsubmit="return login()" >
账号:<input id="d1" type="text" name="name"> <br/>
<br/>
年龄:<input id = "d2" type="text" name="age" > <br/>
<br/>
<input type="submit" value="登陆">
</form>
<script>
//获得不同的input根据text
// 分别判断是否为空
// 根据不同的情况输出不同的提示
// 如果都不为空则提交
function login(){
var div1 = document.getElementById("d1");
var div2 = document.getElementById("d2");
if(div1.value.length < 3){
alert("用户名至少需要3位长度");
return false;
}
if(isNaN(Number(div2.value))){
alert("不是数字");
return false;
}
return true;
}
</script>

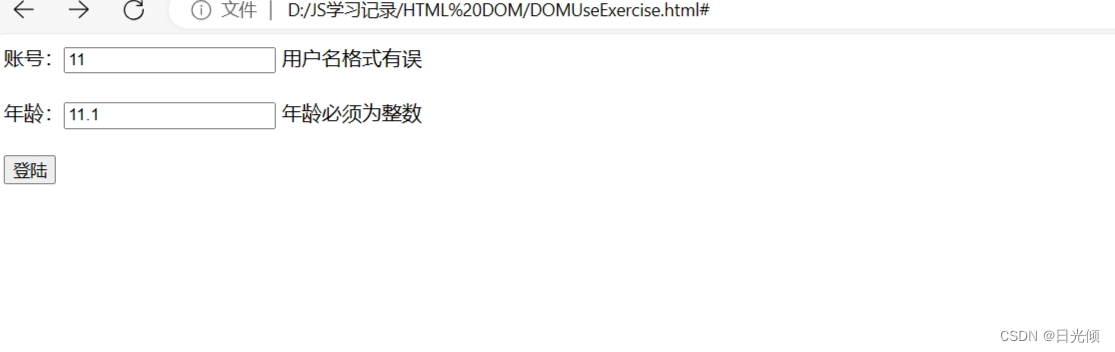
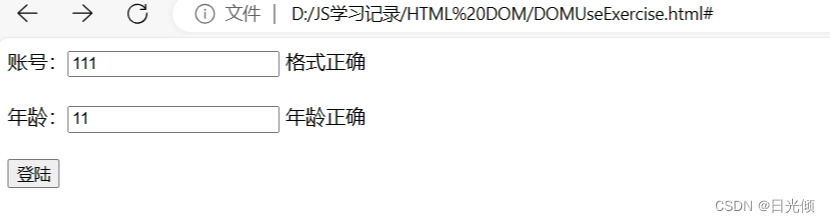
练习14

<form action="sucess.jsp" method = "post" id = "form" >
账号:<input id="d1" type="text" name="name">
<span id = "s_name"></span>
<br/>
<br/>
年龄:<input id = "d2" type="text" name="age" >
<span id = "s_age"></span>
<br/>
<br/>
<input type="submit" value="登陆">
</form>
<script>
window.onload = function(){
document.getElementById("form").onsubmit = function(){
return checkUsername() && checkAge();
};
document.getElementById("d1").onblur = checkUsername;
document.getElementById("d2").onblur = checkAge;
};
function checkAge(){
//校验年龄
// 1.获取年龄的值
var age = document.getElementById("d2").value;
// 2.定义正则表达式
var reg_age = /^(?:[1-9][0-9]?|1[01][0-9]|120)$/;
// 3.判断值是否符合正则的规则
var flag2 = reg_age.test(age);
var s_age = document.getElementById("s_age");
if(flag2){
s_age.innerHTML = "年龄正确";
}else{
s_age.innerHTML = "年龄必须为整数";
}
return flag2;
}
function checkUsername(){
// 校验用户名
// 1.获取用户名的值
var username = document.getElementById("d1").value;
// 2.定义正则表达式
var reg_username = /^[a-zA-Z0-9_-]{3,16}$/;
// 3.判断值是否符合正则的规则
var flag1 = reg_username.test(username);
// 4.提示信息
var s_username = document.getElementById("s_name");
if(flag1){
s_username.innerHTML = "格式正确";
}else{
s_username.innerHTML = "用户名格式有误";
}
return flag1;
}
</script>


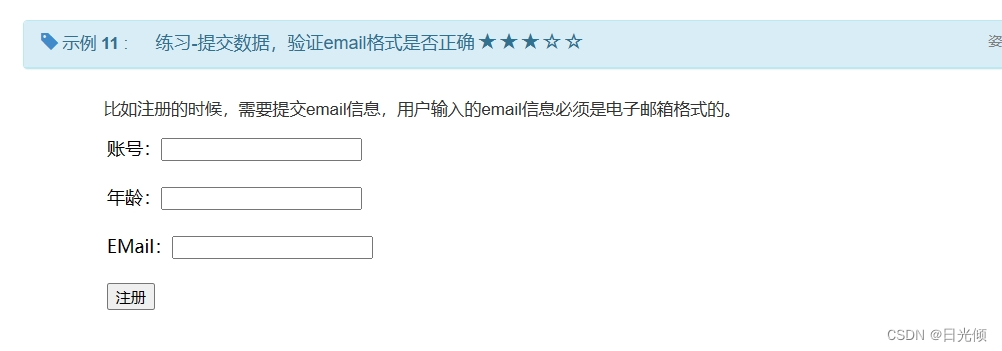
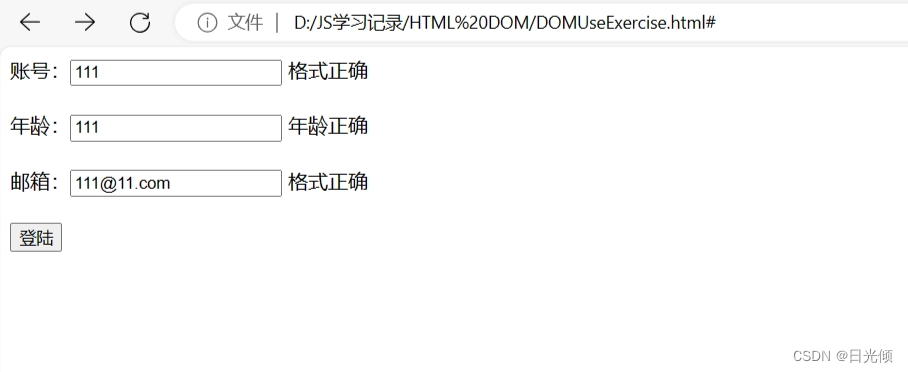
练习15

<form action="sucess.jsp" method = "post" id = "form" >
账号:<input id="d1" type="text" name="name">
<span id = "s_name"></span>
<br/>
<br/>
年龄:<input id = "d2" type="text" name="age" >
<span id = "s_age"></span>
<br/>
<br/>
邮箱:<input id = "d3" type="text" name="email" >
<span id = "s_email"></span>
<br/>
<br/>
<input type="submit" value="登陆">
</form>
<script>
window.onload = function(){
document.getElementById("form").onsubmit = function(){
return checkUsername() && checkAge()&&checkEmail();
};
document.getElementById("d1").onblur = checkUsername;
document.getElementById("d2").onblur = checkAge;
document.getElementById("d3").onblur = checkEmail;
};
function checkAge(){
//校验年龄
// 1.获取年龄的值
var age = document.getElementById("d2").value;
// 2.定义正则表达式
var reg_age = /^(?:[1-9][0-9]?|1[01][0-9]|120)$/;
// 3.判断值是否符合正则的规则
var flag2 = reg_age.test(age);
var s_age = document.getElementById("s_age");
if(flag2){
s_age.innerHTML = "年龄正确";
}else{
s_age.innerHTML = "年龄必须为整数";
}
return flag2;
}
function checkUsername(){
// 校验用户名
// 1.获取用户名的值
var username = document.getElementById("d1").value;
// 2.定义正则表达式
var reg_username = /^[a-zA-Z0-9_-]{3,16}$/;
// 3.判断值是否符合正则的规则
var flag1 = reg_username.test(username);
// 4.提示信息
var s_username = document.getElementById("s_name");
if(flag1){
s_username.innerHTML = "格式正确";
}else{
s_username.innerHTML = "用户名格式有误";
}
return flag1;
}
function checkEmail(){
// 校验邮箱
// 1.获取邮箱的值
var email = document.getElementById("d3").value;
// 2.定义正则表达式
var reg_email = /^[A-Za-z0-9]+([-._][A-Za-z0-9]+)*@[A-Za-z0-9]+(-[A-Za-z0-9]+)*(\.[A-Za-z]{2,6}|[A-Za-z]{2,4}\.[A-Za-z]{2,3})$/;
// 3.判断值是否符合正则的规则
var flag3 = reg_email.test(email);
// 4.提示信息
var s_email = document.getElementById("s_email");
if(flag3){
s_email.innerHTML = "格式正确";
}else{
s_email.innerHTML = "邮箱格式有误";
}
return flag3;
}
</script>

练习16

<button onclick="hide()">隐藏div</button>
<button onclick="show()">显示div</button>
<br>
<br>
<div id="d">
这是一个div
</div>
<script>
function hide(){
var d = document.getElementById("d");
d.style.display="none";
}
function show(){
var d = document.getElementById("d");
d.style.display="block";
}
</script>

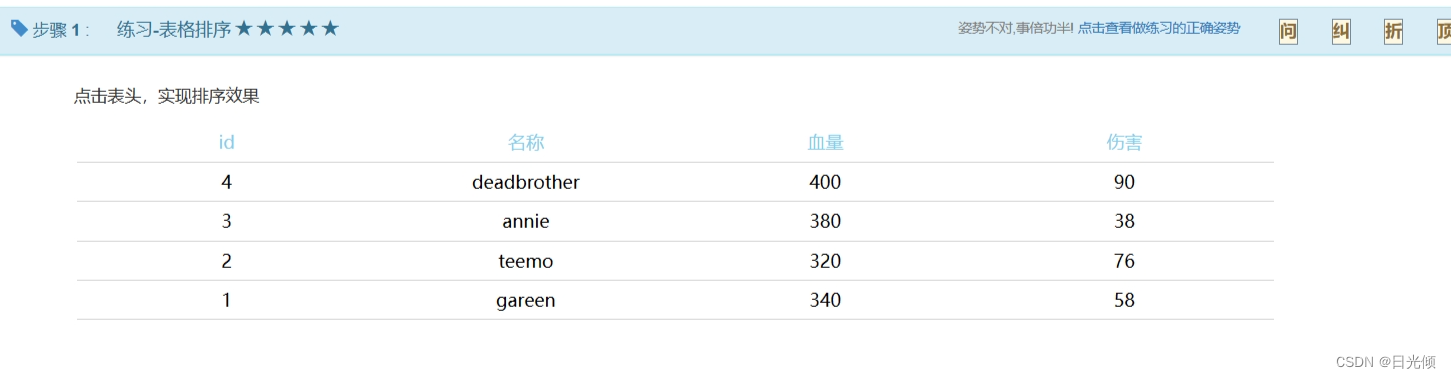
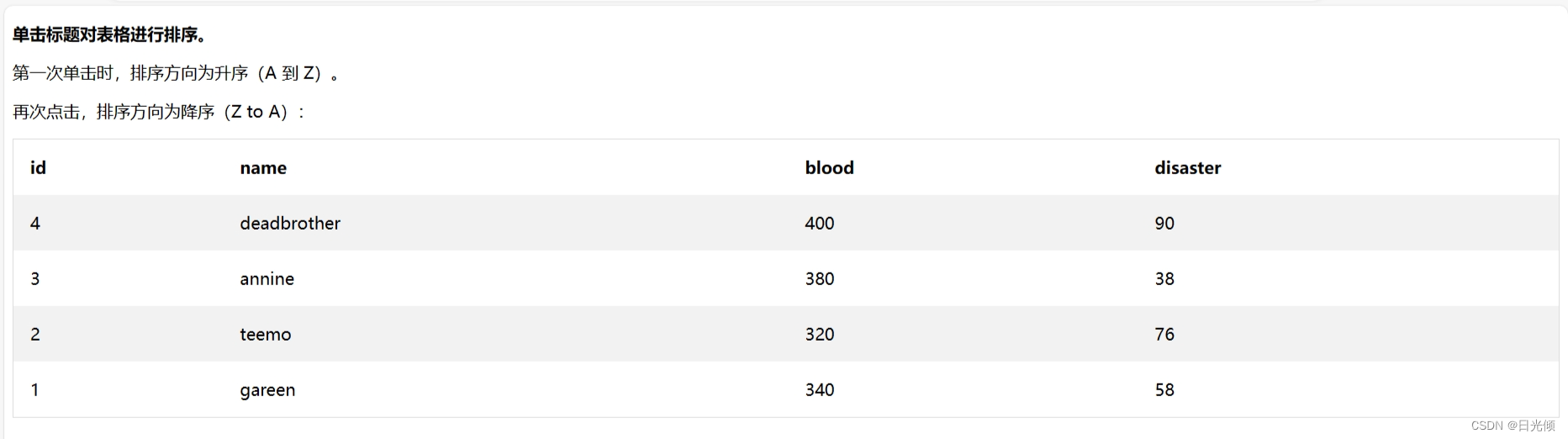
练习17

<!DOCTYPE html>
<html>
<head>
<title>排序</title>
<style>
table {
border-spacing: 0;
width: 100%;
border: 1px solid #ddd;
}
th {
cursor: pointer;
}
th, td {
text-align: left;
padding: 16px;
}
tr:nth-child(even) {
background-color: #f2f2f2
}
</style>
</head>
<body>
<p><strong>单击标题对表格进行排序。</strong></p>
<p>第一次单击时,排序方向为升序(A 到 Z)。</p>
<p>再次点击,排序方向为降序(Z to A):</p>
<table id="myTable">
<tr>
<!--点击标题时,运行sortTable函数,参数为0表示按名称排序,1表示按国家排序:-->
<th onclick="sortTable(0)">id</th>
<th onclick="sortTable(1)">name</th>
<th onclick="sortTable(2)">blood</th>
<th onclick="sortTable(3)">disaster</th>
</tr>
</table>
<script>
var data = [
{
"id":"1",
"name":"gareen",
"blood":"340",
"disaster":"58",
},
{
"id":"2",
"name":"teemo",
"blood":"320",
"disaster":"76",
},
{
"id":"3",
"name":"annine",
"blood":"380",
"disaster":"38",
},
{
"id":"4",
"name":"deadbrother",
"blood":"400",
"disaster":"90",
}
];
// 获取文档中id = "demo"的元素
var tbody = document.querySelector('tbody');
for(var i=0;i<data.length;i++){
var tr = document.createElement('tr'); // 创建一个tr元素 行元素
tbody.appendChild(tr);//将行tr放到tbody里
for(var k in data[i]){
var td = document.createElement('td'); //创建列
td.innerHTML = data[i][k];
tr.appendChild(td); //将td放到tr里
}
}
function sortTable(n) {
var table, rows, switching, i, x, y, shouldSwitch, dir, switchcount = 0;
table = document.getElementById("myTable");
switching = true;
//设置排序方向为升序:
dir = "asc";
/*创建一个循环,直到没有切换完成:*/
while (switching) {
//开始说:没有切换完成:
switching = false;
rows = table.rows;
/*遍历所有表格行(除了第一行,它包含表格标题):*/
for (i = 1; i < (rows.length - 1); i++) {
// 首先说不应该有切换:
shouldSwitch = false;
/*获取要比较的两个元素,一个来自当前行,一个来自下一行:*/
x = rows[i].getElementsByTagName("TD")[n];
y = rows[i + 1].getElementsByTagName("TD")[n];
/*检查两行是否应该交换位置,基于方向,asc 或 desc:*/
if (dir == "asc") {
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
// 如果是这样,标记为一个开关并打破循环:
shouldSwitch= true;
break;
}
} else if (dir == "desc") {
if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) {
// 如果是这样,标记为一个开关并打破循环:
shouldSwitch = true;
break;
}
}
}
if (shouldSwitch) {
/*如果已经标记了一个开关,则进行开关并标记一个开关已经完成:*/
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
switching = true;
//每次完成切换,将此计数增加 1:
switchcount ++;
} else {
/*如果没有进行切换并且方向为“asc”,则将方向设置为“desc”并再次运行 while 循环。*/
if (switchcount == 0 && dir == "asc") {
dir = "desc";
switching = true;
}
}
}
}
</script>
</body>
</html>

参考资料
https://www.cnblogs.com/liyihua/p/12393342.html
https://www.jb51.net/article/240730.htm