一、环境准备
1.Node.js:下载 | Node.js 中文网 (nodejs.cn) ,Hexo 是基于Node.js 的博客框架
教程:https://blog.csdn.net/weixin_52799373/article/details/123840137
node -v
npm -v
安装 Node.js 淘宝镜像加速器 (cnpm)
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.安装版本控制工具 Git :用来将本地项目托管到码云
https://git-scm.com/download
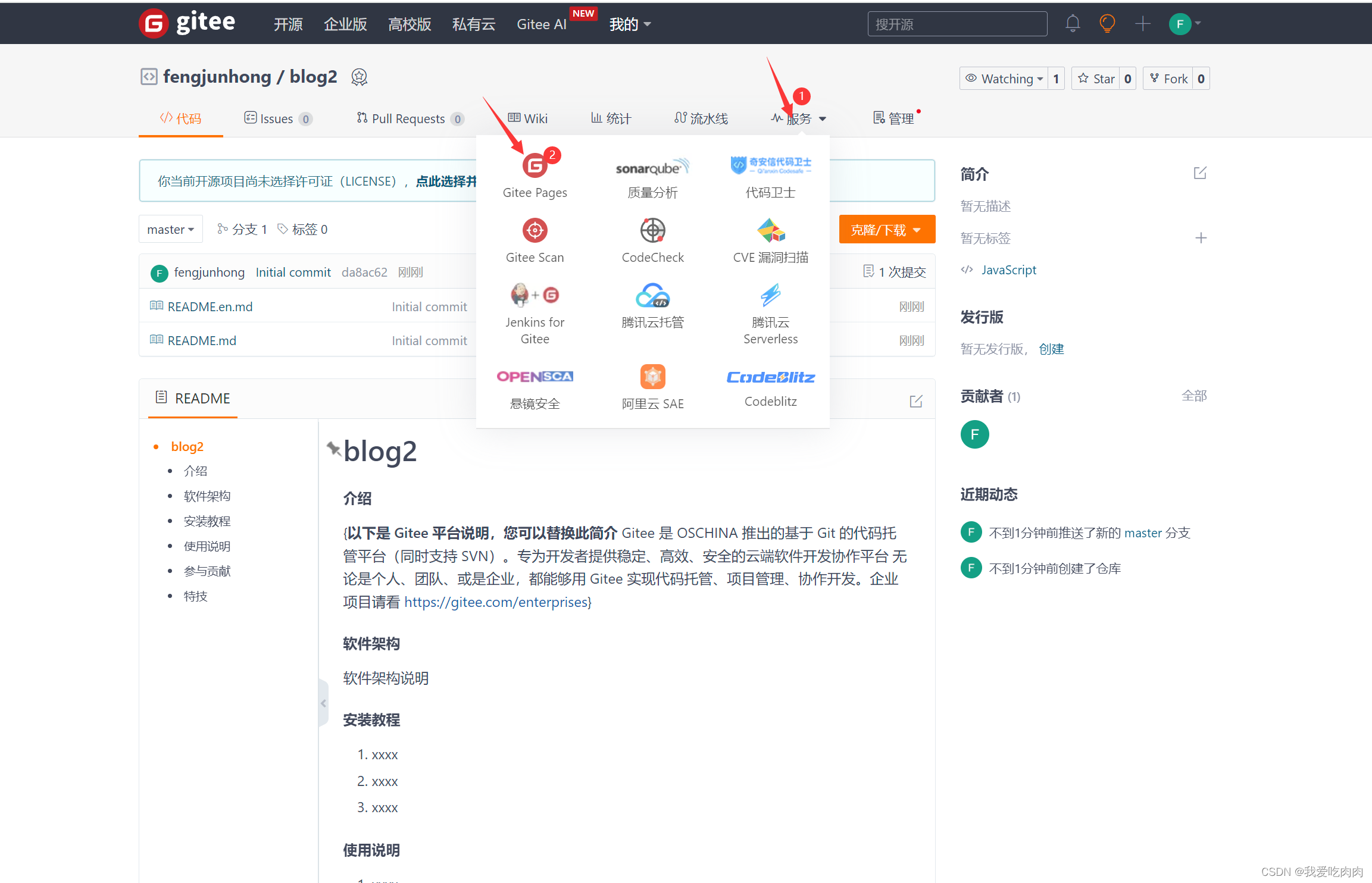
3.码云:工作台 - Gitee.com,注册码云,创建仓库,点击服务,上传个人信息,等待审核完成


4.Hexo 官网:https://hexo.io/zh-cn/,用来下载主题

二,本地访问博客
Hexo安装:打开cmd,输入下面命令。
全局安装
# 全局安装
npm install hexo-cli -g
# 查看版本
hexo -v
初始化 hexo
D:\Project\blog>hexo init
# --------------以下为输出内容-----------------------
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
INFO Start blogging with Hexo!
生成本地的 hexo 页面
D:\Project\blog>hexo s
# --------------以下为输出内容-----------------------
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop.
打开本地服务区
http://localhost:4000/

本地hexo项目搭建成功
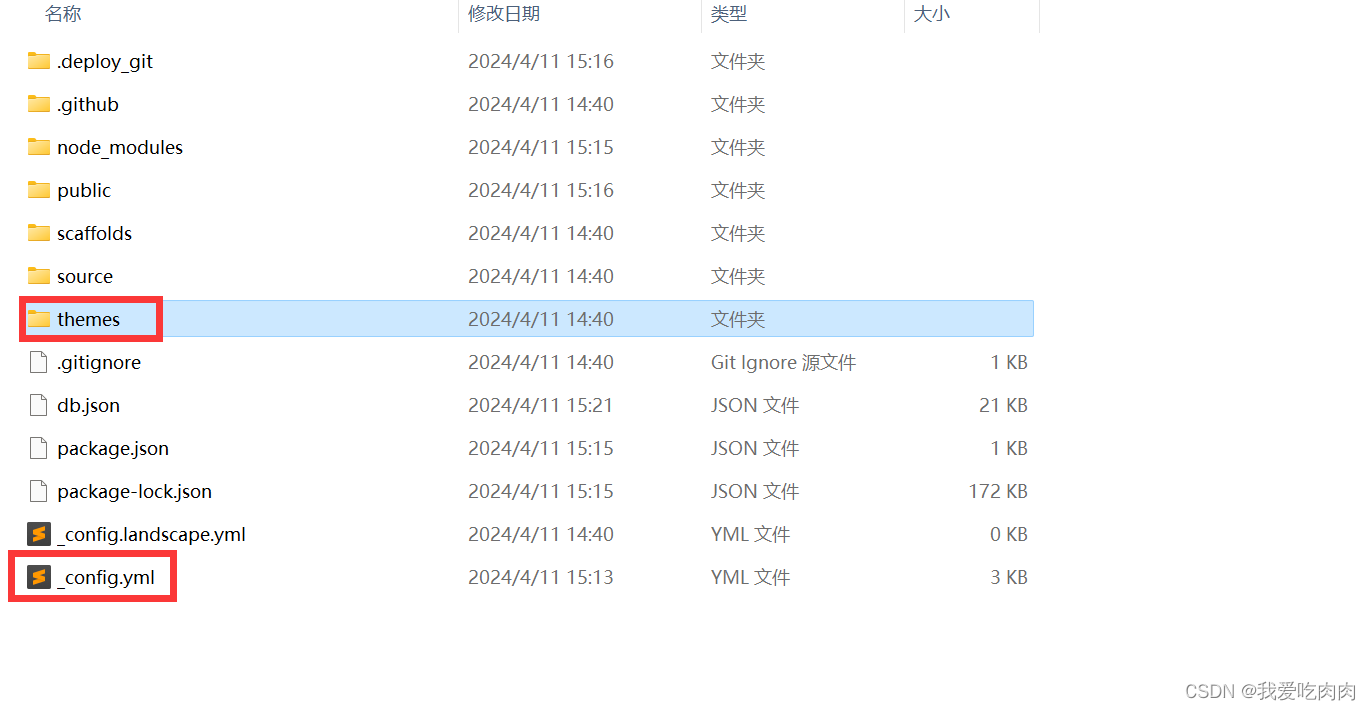
项目主要文件目录介绍:
.
├── .deploy # 需要部署的文件
├── node_modules # 项目所有的依赖包和插件
├── public # 生成的静态网页文件
├── scaffolds # 文章模板
├── source # 博客正文和其他源文件等都应该放在这里
| ├── _drafts # 草稿
| └── _posts # 文章
├── themes # 主题
├── _config.yml # 全局配置文件
└── package.json # 项目依赖信息
三.将项目部署到码云
在项目根目录下(如D:\Project\blog)安装git部署插件
npm install hexo-deployer-git --save
修改项目配置文件(在hexo文件里面的):_config.yml,在最下面添加,修改如下内容
注:一定要加空格
deploy:
type: git
repository: https://gitee.com/fengjunhong/blog2.git
branch: master
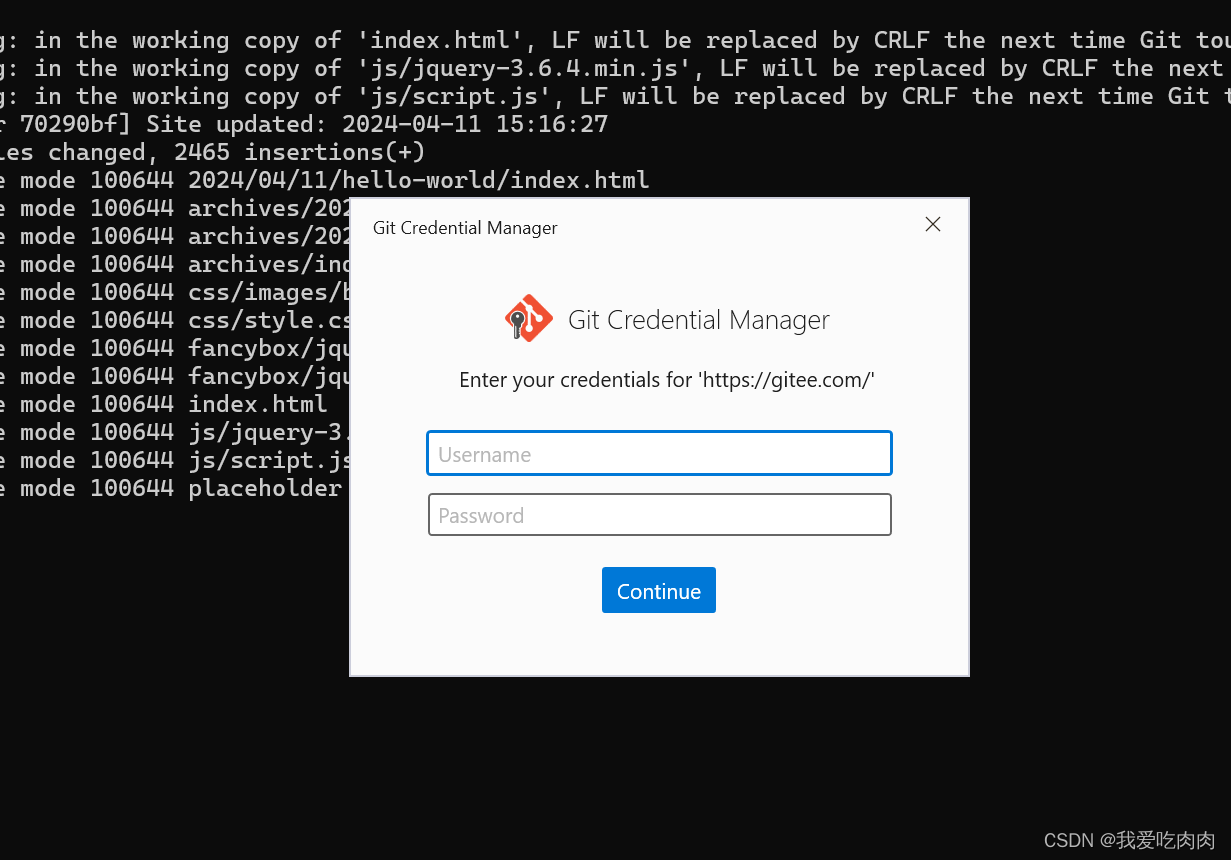
使用命令hexo d将项目部署到 gitee 远程仓库,此时本地文件夹中出现有一个public文件夹。


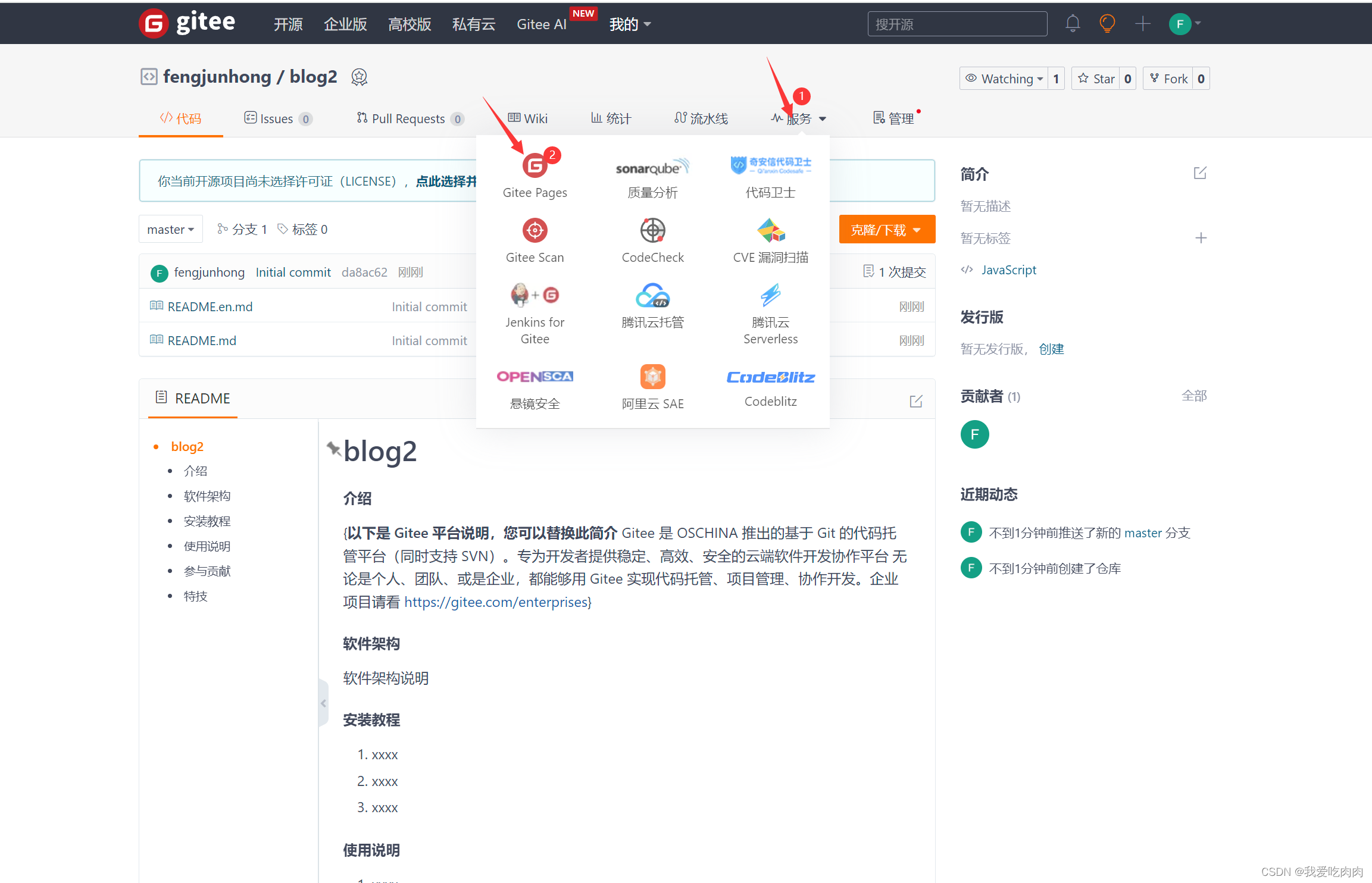
开启 Gitee Pages 静态网页托管服务(上面填写信息的那个)

之后使用提供的网址即可访问博客,每次重新上传代码到gitee时,都需要点击下图的更新按钮重启page服务
访问生成的网址,部署成功!
四.选择主题
打开hexo:https://hexo.io/zh-cn,选择主题,点击,打开github,下载主题,把主题下载到本地themes文件下
Yilia-plus

注:下载下来的主题,名称一定要修改成主题要求的名称。

启动项目,访问:http://localhost:4000/先在本地查看主题是否修改成功
将修改后的项目部署到远程仓库Gitee
访问码云地址,修改并部署成功!
Hexo + Gitee 部署自己的个人博客完成!
五,写文章
D:\Project\blog>hexo new "我的第一篇文章"
INFO Validating config
INFO Created: D:\Project\blog\source\_posts\我的第一篇文章.md
之后,使用 hexo g --d 命令推送到 gitee上,并在 gitee 上更新一下 Gitee Pages 服务即可
















![[BT]BUUCTF刷题第14天(4.10)](https://img-blog.csdnimg.cn/direct/d412f42d241a46eba7eacefef7593b4b.png)