一、什么是动态路由
将URL地址中可变的内容设置成参数,根据不同的参数渲染不同的组件。(组件可以复用)
二、动态路由如何进行参数的传递
1. 如何设置URL地址中的参数:“/url/:参数名”
2. 在组件中接收参数:this.$route.params.参数名
三、$router和$route的区别
1. $router
(1)是VueRouter的实例,是一个全局的路由对象。用户可以在任何地方使用
(2)包含了所有的路由对象(实际代表的路由文件 — 路由表、路由模式),包含了许多关键的对象和属性
(3)用法:在编程式导航中,可以通过$router进行路由跳转(push、replace)
2. $route
(1)代表当前正在跳转的路由对象,是一个局部对象
<router-link to='/login/123>登录</router-Tink>
(2)每个路由都有一个$route对象
(3)用法:this.$route后面跟name、path、params、query,可以通过$route可以获取对应的name,path,params,query等路由信息
四、示例
1. 创建数据文件:assets/books.js
2. 创建组件:
Books.vue:显示图书列表(显示图书名称)
Book.vue:显示图书的详细信息(由路由参数id)
3. 创建路由文件:src/router/index.js
4. 在main.js文件中注册自定义的路由器
5. 在App.vue中通过超链接渲染Books.vue组件
6. 修改路由文件:src/router/index.js
7. 修改Books.vue中的<router-link>和<router-view>
//1. 创建数据文件:assets/books.js
export default [
{
isbn:1001,
bookName:'西游记',
bookAuthor:'吴承恩',
publish:'商务印书馆'
},
{
isbn:1002,
bookName:'红楼梦',
bookAuthor:'曹雪芹',
publish:'商务印书馆'
},
{
isbn:1003,
bookName:'水浒传',
bookAuthor:'施耐庵',
publish:'商务印书馆'
},
{
isbn:1004,
bookName:'三国演义',
bookAuthor:'罗贯中',
publish:'商务印书馆'
},
]//2.1 创建组件:Books.vue:显示图书列表(显示图书名称)
<template>
<div>
<h2>图书列表</h2>
<ul>
<li v-for="(item,index) in bookList" :key="index" style="list-style-type: none">
<router-link :to="'/books/book/'+item.isbn">{{ item.bookName}}</router-link>
</li>
</ul>
<hr/>
<router-view></router-view>
</div>
</template>
<script>
import books from "@/assets/books";
export default {
name: "Books",
data(){
return {
bookList:books
}
}
}
</script>
<style scoped>
</style>//2.2 创建组件:Book.vue:显示图书的详细信息(由路由参数id)
<template>
<div>
<h2>图书详情</h2>
<p>{{ book.isbn}}</p>
<p>{{ book.bookName}}</p>
<p>{{ book.bookAuthor}}</p>
<p>{{ book.publish}}</p>
</div>
</template>
<script>
import books from '../assets/books'
export default {
name: "Book",
data(){
return {
book:{}
}
},
created() {//当组件创建时,从books数组中找到对应的图书
this.book = books.find((item)=>{
// if(item.isbn == this.$route.params.id){
// return item
// }
return item.isbn == this.$route.params.id
})
},
//对$route路由对象进行监听,当它发生改变时,更新this.book
watch:{
'$route':{
handler:function (){
this.book = books.find((item)=>{
return item.isbn == this.$route.params.id
})
}
}
}
}
</script>
<style scoped>
</style>//3. 创建路由文件:src/router/index.js
import Vue,{h} from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter)
const router = new VueRouter({
routes:[
{
path:'/books',
component:()=> import('../components/Books'),
}
],
mode:"history"
})
export default router//4. 在main.js文件中注册自定义的路由器
import Vue from 'vue'
import App from './App.vue'
import router from "@/router";
Vue.config.productionTip = false
new Vue({
render: function (h) { return h(App) },
router
}).$mount('#app')//5. 在App.vue中通过超链接渲染Books.vue组件
<template>
<div id="app">
<router-link to="/books">图书信息</router-link>
<img alt="Vue logo" src="./assets/logo.png">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>//6. 修改路由文件:src/router/index.js
import Vue,{h} from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter)
const router = new VueRouter({
routes:[
{
path:'/books',
component:()=> import('../components/Books'),
children:[
{
path:'/books/book/:id', //动态路由的路径,id是参数名,它是可变的
component:()=> import('../components/Book')
}
]
},
],
mode:"history"
})
export default router五、路由中的查询参数
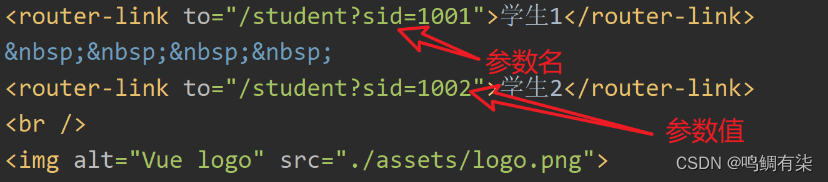
1. 查询参数的格式:在URL地址中带参数,例如:“/url地址?参数名1=参数值1&参数名2=参数值2”

2. 在组件中接收查询参数:this.$route.query.参数名

3. 示例:通过查询参数实现动态路由的效果
1. 创建组件:
Student.vue:在组件中接收查询参数(由路由参数id)
2. 创建路由文件:src/router/index.js
3. 在main.js文件中注册自定义的路由器
4. 在App.vue中通过超链接渲染Student.vue组件
//1. 创建组件:Student.vue:在组件中接收查询参数(由路由参数id)
<template>
<div>
<p>学生编号:{{ this.$route.query.sid}}</p>
</div>
</template>
<script>
export default {
name: "Student"
}
</script>
<style scoped>
</style>//2. 创建路由文件:src/router/index.js
import Vue,{h} from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter)
const router = new VueRouter({
routes:[
{
path:'/stu',
component:()=> import('../components/Student')
}
],
mode:"history"
})
export default router//3. 在main.js文件中注册自定义的路由器
import Vue from 'vue'
import App from './App.vue'
import router from "@/router";
Vue.config.productionTip = false
new Vue({
render: function (h) { return h(App) },
router
}).$mount('#app')//4. 在App.vue中通过超链接渲染Student.vue组件
<template>
<div id="app">
<router-link to="/stu?sid=1001">学生1</router-link>
<router-link to="/stu?sid=aaa">学生2</router-link>
<img alt="Vue logo" src="./assets/logo.png">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>六、命名路由
在路由表中给路由项设置name属性

2. 在 < router-link >中使用name进行映射
3.示例
//1. 创建组件:Employee.vue:显示员工的详细信息
<template>
<div>
<h2>员工信息</h2>
<p>编号:0x001</p>
<p>姓名:曹操</p>
<p>性别:男</p>
</div>
</template>
<script>
export default {
name: "Employee"
}
</script>
<style scoped>
</style>//2. 创建路由文件:src/router/index.js
import Vue,{h} from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter)
const router = new VueRouter({
routes:[
path:'/employee',
name:'emp',
components: { employee:() => import('../components/Employee') }
],
mode:"history"
})
export default router//3. 在main.js文件中注册自定义的路由器
import Vue from 'vue'
import App from './App.vue'
import router from "@/router";
Vue.config.productionTip = false
new Vue({
render: function (h) { return h(App) },
router
}).$mount('#app')//4. 在App.vue中通过超链接渲染Student.vue组件
<template>
<div id="app">
<router-link :to="{ name:'emp'}">员工信息</router-link>
<img alt="Vue logo" src="./assets/logo.png">
<router-view name="employee"></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>七、命名视图
1. 给< router-view >指定名称:在使用时如没有给< router-view >设置名称,默认为default,可以定义多个路由视图,每个路由视图都指定名称
2. 在路由表中给路由项添加components属性:将组件渲染到给定名称的视图中