目录
一、本地小说网站总体组织框架
1、所需的VUE库和elementLib以及JQ库
2、本地目录设计
3、整体代码样式
二、正文核心代码
1、引入element 样式,和自定义的样式
2、引入JS
3、自定义Header组件
1)vue 定义MyHeader组件
2)MyHeader组件使用
3)最终效果如下
4、自定义header-btns 颜色按钮、字体按钮组件
1)颜色按钮组件
2)颜色字体按钮组件使用
5、el-main 正文部分
三、VUE代码核心部分
1、字体部分 font.js
2、颜色数组
3、主要VUE定义
1)data定义
2) 核心方法定义
3、 mounted初始化
4、按键监听事件
如下示例,是使用VUE 打造的本地小说阅读网站

一、本地小说网站总体组织框架
1、所需的VUE库和elementLib以及JQ库

2、本地目录设计


藏书库下,是HTML文件


3、整体代码样式
<html lang="zh-cn">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>总书目</title>
<link rel="stylesheet" href="js/element_lib/theme-chalk/index.css">
<link rel='stylesheet' href='http://gudianxiaoshuo.com/js/myCss/gudianxiaoshuo.css'>
</head>
<script src="js\vue.js" type="text/javascript" charset="utf-8"></script>
<script src="http://gudianxiaoshuo.com/js/myHeader.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" src="http://gudianxiaoshuo.com/js/comp/comp_headBtns.js" charset="utf-8"></script>
<style>
p{text-indent:2em; color:#606266;line-height:200%;}
body {font-family: '宋体', Arial, Helvetica;font-size:20px;} .el-row{margin-bottom: 20px;}
.el-main .el-link{font-size:var(--linkFontSize);}
.Btn1{
background - color:rgb(250, 248, 238);
width:20px;
height:20px;
border:0px;
border - radius:10px;
margin: 10px;
}
.Btn1:hover{
background - color:rgb(250, 238, 238);
}
.Btn2{
background - color:rgb(242, 226, 216);
width:20px;
height:20px;
border:0px;
border - radius:10px;
margin: 10px;
}
.Btn2:hover{
background - color:rgb(242, 226, 216);
}
.Btn3{
background - color:rgb(216, 244, 196);
width:20px;
height:20px;
border:12px;
border - radius:10px;
margin: 10px;
}
.Btn3:hover{
background - color:rgb(216, 244, 196);
}
.Btn4{
background - color:rgb(79, 82, 84);
width:20px;
height:20px;
border:0px;
border - radius:10px;
margin: 10px;
}
.Btn4:hover{
background - color:rgb(79, 82, 84);
}
.Btn5{
background - color:rgb(61, 61, 61);
width:20px;
height:20px;
border:0px;
border - radius:10px;
margin: 10px;
}
.Btn5:hover{
background - color:rgb(61, 61, 61);
}
::-webkit-scrollbar {
width: 16px;
display:var(--scrollbar);
}
::-webkit-scrollbar-thumb {
background:var(--scrollCorlor);
box-shadow: inset 0 0 4px green;
border-radius: 30px;
}
#mainContent:fullscreen {
background-color:var(--fullCorlor);
}
#mainContent{
padding-left: 100px;
padding-right:100px;
}
</style>
<body>
<div id="app">
<el-container>
<my-header @handle-select="myHandleSelect"></my-header>
<header-btns :color-arr='colorArr' :options-arr='options' :font-Size-Options-Arr='fontSizeOptions' :color-name='colorName' :text-color='textColor' :bg-color='bgColor' :font-name='fontName' :font-size='fontSize' @color-btn='colorBtn' @select-color-name='selectColorName' @el_color-pic_change='el_colorPic_change' @select-one='selectOne' @select-font-size='selectFontSize'></header-btns>
<el-row>
<el-col align="middle">
<p>
总书目</p>
</el-col>
</el-row>
<el-main id='mainContent' :style="{'--fullCorlor': foolcolorVar,'--scrollCorlor': scrollcolorVar,'--scrollbar': scrollHiddenVar,'--linkFontSize':linkFontSizeVar}">
<el-row :gutter="20">
<el-col :span="6">
<el-link type="info" href=".\藏书库\目录.html">藏书库</el-link>
</el-col>
</el-row>
</el-main>
<el-footer id='youshengFooterMulu' style='height:160px;margin:160px 60px 20px;'> </el-footer>
</el-container>
</div>
</body>
<script src="js\element_lib/index.js" type="text/javascript" charset="utf-8"></script>
<script src="js\font.js" type="text/javascript" charset="utf-8"></script>
<script src="js\jquery-3.5.0.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js\dashang_local.js" type="text/javascript" charset="utf-8"></script>
<script src="http://gudianxiaoshuo.com/js/dashang.js" type="text/javascript" charset="utf-8"></script>
<script src="js\myVueCode.js" type="text/javascript" charset="utf-8"></script>
</html>下面分别介绍说明下
二、正文核心代码
1、引入element 样式,和自定义的样式
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>总书目</title>
<link rel="stylesheet" href="js/element_lib/theme-chalk/index.css">
<link rel='stylesheet' href='http://gudianxiaoshuo.com/js/myCss/gudianxiaoshuo.css'>
</head>自定义的样式如下:
p {
text-indent: 2em;
color: #606266;
line-height: 200%;
}
body {
font-family: '宋体', Arial, Helvetica;
font-size: 20px;
}
.el-row {
margin-bottom: 20px;
}
.el-main .el-link {
font-size: var(--linkFontSize);
}
.el-row {
margin-bottom: 10px;
}
.el-row:last-child {
margin-bottom: 0px;
}
.el-row:nth-last-child(2) {
margin-bottom: 100px;
margin-top: 40px;
}
.el-header {
height: 160px !important;
}
.Btn1 {
background-color: rgb(250, 248, 238);
width: 20px;
height: 20px;
border: 0px;
border-radius: 10px;
margin: 10px;
}
.Btn1:hover {
background - color: rgb(250, 238, 238);
}
.Btn2 {
background-color: rgb(242, 226, 216);
width: 20px;
height: 20px;
border: 0px;
border-radius: 10px;
margin: 10px;
}
.Btn2:hover {
background-color: rgb(242, 226, 216);
}
.Btn3 {
background-color: rgb(216, 244, 196);
width: 20px;
height: 20px;
border: 12px;
border-radius: 10px;
margin: 10px;
}
.Btn3:hover {
background-color: rgb(216, 244, 196);
}
.Btn4 {
background-color: rgb(79, 82, 84);
width: 20px;
height: 20px;
border: 0px;
border-radius: 10px;
margin: 10px;
}
.Btn4:hover {
background-color: rgb(79, 82, 84);
}
.Btn5 {
background-color: rgb(61, 61, 61);
width: 20px;
height: 20px;
border: 0px;
border-radius: 10px;
margin: 10px;
}
.Btn5:hover {
background-color: rgb(61, 61, 61);
}
::-webkit-scrollbar {
width: 16px;
display: var(--scrollbar);
}
::-webkit-scrollbar-thumb {
background: var(--scrollCorlor);
box-shadow: inset 0 0 4px green;
border-radius: 30px;
}
#mainContent:fullscreen {
background-color: var(--fullCorlor);
}
#mainContent {
padding-left: 100px;
padding-right: 100px;
}
*这里之所以引用的我的网站http://gudianxiaoshuo.com/中文件,而没有放在本地,主要是考虑以后想改样式时,可以直接在网站上修改就可以了。
2、引入JS
<script src="js\vue.js" type="text/javascript" charset="utf-8"></script>
<script src="js/myHeader.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" src="js/comp/comp_headBtns.js" charset="utf-8"></script>一个是VUE
一个是本地网站的head 组件
一个是颜色按钮组件
3、自定义Header组件
1)vue 定义MyHeader组件
Vue.component("MyHeader",{
data(){
return{
activeIndex: '1'
}
},
template:`
<div>
<el-header height='160px' style="background-color: #13303e;">
<el-menu :default-active="activeIndex" mode="horizontal" @select="handleSelect" background-color="#13303e" text-color="#fff" active-text-color="#ffd04b" >
<el-menu-item index="http://www.gudianxiaoshuo.com/">首页</el-menu-item>
<el-submenu index="2">
<template slot="title">古典小说</template>
<el-menu-item index="http://www.gudianxiaoshuo.com/%E8%97%8F%E4%B9%A6%E5%BA%93/%E5%8F%A4%E5%85%B8%E5%B0%8F%E8%AF%B4/%E4%BC%A0%E4%B8%96%E7%BB%8F%E5%85%B8/%E7%9B%AE%E5%BD%95.html">传世经典</el-menu-item>
<el-menu-item index="http://www.gudianxiaoshuo.com/%E8%97%8F%E4%B9%A6%E5%BA%93/%E5%8F%A4%E5%85%B8%E5%B0%8F%E8%AF%B4/%E5%8F%A4%E4%B9%A6%E6%8B%BE%E9%81%97/%E7%9B%AE%E5%BD%95.html">古书拾遗</el-menu-item>
<el-menu-item index="http://www.gudianxiaoshuo.com/%E8%97%8F%E4%B9%A6%E5%BA%93/%E5%8F%A4%E5%85%B8%E5%B0%8F%E8%AF%B4/%E5%8F%A4%E5%85%B8%E8%A8%80%E6%83%85/%E7%9B%AE%E5%BD%95.html">古典言情</el-menu-item>
<el-menu-item index="http://www.gudianxiaoshuo.com/%E8%97%8F%E4%B9%A6%E5%BA%93/%E5%8F%A4%E5%85%B8%E5%B0%8F%E8%AF%B4/%E5%8F%B2%E4%B9%A6%E6%88%8F%E6%9B%B2/%E7%9B%AE%E5%BD%95.html">史书戏曲</el-menu-item>
</el-submenu>
</el-menu>
<el-row style="line-height:20px;font-size:14px;margin-top:10px;margin-bottom:20px;">
<el-col :span="3" style="text-align:left; color:rgb(18, 228, 18);">
<div class="section-title">
<p class="pInfo">头条号:古典小说</p>
<p class="pInfo">公众号:古典小说网</p>
</div>
</el-col>
<el-col :span="21" style=" display: flex; font-size:16px; color:rgb(225, 237, 238); justify-content:flex-start;align-items:center;">
<span>千年千本古典小说,本网站整理近六百本古典小说资源,并提供有声聆听方式,欢迎咨询下载 QQ群号:252380640</span>
</el-col>
</el-row>
</el-header>
</div>
`,
props:["sonprop"],
methods:{
handleSelect(key, keyPath){
this.$emit("handle-select",key)
}
}
})2)MyHeader组件使用
<my-header @handle-select="myHandleSelect"></my-header>这里涉及到一个知识点,子组件向父组件发送信息
子组件使用 $emit(eventName,data) 发送,
this.$emit("handle-select",key)
第一个参数handle-select为事件名称,需要跟父组件中 v-on 监听的事件名称 @handle-select 一致;第二个参数为要传递的数据。
然后,子组件传来信息后,最终通过主组件的监听事件myHandleSelect 最终处理。
myHandleSelect(key) {
location.href=key;
}3)最终效果如下

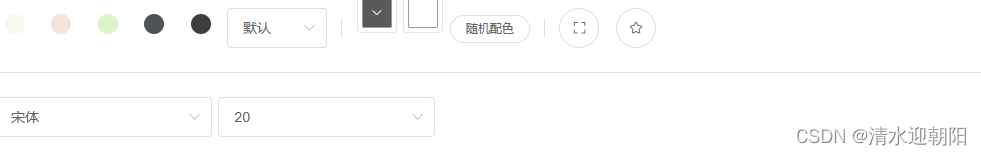
4、自定义header-btns 颜色按钮、字体按钮组件

1)颜色按钮组件
Vue.component("header-btns",{
template:`
<div>
<el-row>
<button class="Btn1" v-on:click="colorBtn('btn1')"></button>
<button class="Btn2" v-on:click="colorBtn('btn2')"></button>
<button class="Btn3" v-on:click="colorBtn('btn3')"></button>
<button class="Btn4" v-on:click="colorBtn('btn4')"></button>
<button class="Btn5" v-on:click="colorBtn('btn5')"></button>
<template>
<el-select style='width:100' v-model='colorNameTmp' placeholder='配色方案' @change='selectColorName'>
<el-option
v-for='(item,index) in colorArr'
:key='index'
:label='item.name'
:value='index'>
</el-option>
</el-select>
</template>
<el-divider direction='vertical'></el-divider>
<el-color-picker v-model='textColor' @change='elColorPicChange'></el-color-picker>
<el-color-picker v-model='bgColor' @change='elColorPicChange'></el-color-picker>
<el-button size='mini' round v-on:click="colorBtn('rand')">随机配色</el-button>
<el-divider direction='vertical'></el-divider>
<el-button icon='el-icon-full-screen' circle v-on:click="colorBtn('full')"></el-button>
<el-button icon='el-icon-star-off' circle v-on:click="colorBtn('fav')"></el-button>
</el-row>
<el-divider></el-divider>
<el-row>
<template>
<el-select v-model="fontNameTmp" placeholder="请选择字体" @change="selectOne">
<el-option
v-for="item in optionsArr"
:key="item.value"
:label="item.value"
:value="item.value">
</el-option>
</el-select>
</template>
<template>
<el-select v-model='fontSizeTmp' placeholder='请选择字体大小' >
<el-option
v-for='item in fontSizeOptionsArr'
:key='item.value'
:label='item.value'
:value='item.value'>
</el-option>
</el-select>
</template>
</el-row>
</div>
`,
props:["colorArr","optionsArr","fontSizeOptionsArr","colorName","textColor","bgColor","fontName","fontSize"],
data(){
return{
fontSizeTmp:this.fontSize,
colorNameTmp:this.colorName,
fontNameTmp:this.fontName
}
},
methods:{
colorBtn(key)
{
this.$emit("color-btn",key)
},
selectColorName(key)
{
console.log(key)
this.$emit("select-color-name",key)
},
elColorPicChange(){
this.$emit("el_color-pic_change")
}
,
selectOne(fontName)
{
this.$emit("select-one",fontName)
}
// ,
// selectFontSize(fontSize) @change='selectFontSize'
// {
// this.$emit("select-font-size",fontSize)
// }
},
watch: {
fontSizeTmp(newVar,oldVar){
console.log(newVar)
// this.fontSize=newVar;
this.$emit("select-font-size",newVar)
}
},
})2)颜色字体按钮组件使用
<header-btns :color-arr='colorArr' :options-arr='options' :font-Size-Options-Arr='fontSizeOptions' :color-name='colorName' :text-color='textColor' :bg-color='bgColor' :font-name='fontName' :font-size='fontSize' @color-btn='colorBtn' @select-color-name='selectColorName' @el_color-pic_change='el_colorPic_change' @select-one='selectOne' @select-font-size='selectFontSize'></header-btns>这里需要注意的是:
父组件通过props传递数据: 颜色数组、字体数组等
子组件通过emit 向父组件传递数据
5、el-main 正文部分
<el-main id='mainContent' :style="{'--fullCorlor': foolcolorVar,'--scrollCorlor': scrollcolorVar,'--scrollbar': scrollHiddenVar,'--linkFontSize':linkFontSizeVar}">
<el-row :gutter="20">
<el-col :span="6">
<el-link type="info" href=".\藏书库\目录.html">藏书库</el-link>
</el-col>
</el-row>
</el-main>这里需要注意的是:这里涉及到样式参数这个知识点
看一下这部分样式
<style>
p{text-indent:2em; color:#606266;line-height:200%;}
body {font-family: '宋体', Arial, Helvetica;font-size:20px;} .el-row{margin-bottom: 20px;}
.el-main .el-link{font-size:var(--linkFontSize);}
.Btn1{
background - color:rgb(250, 248, 238);
width:20px;
height:20px;
border:0px;
border - radius:10px;
margin: 10px;
}
.Btn1:hover{
background - color:rgb(250, 238, 238);
}
.Btn2{
background - color:rgb(242, 226, 216);
width:20px;
height:20px;
border:0px;
border - radius:10px;
margin: 10px;
}
.Btn2:hover{
background - color:rgb(242, 226, 216);
}
.Btn3{
background - color:rgb(216, 244, 196);
width:20px;
height:20px;
border:12px;
border - radius:10px;
margin: 10px;
}
.Btn3:hover{
background - color:rgb(216, 244, 196);
}
.Btn4{
background - color:rgb(79, 82, 84);
width:20px;
height:20px;
border:0px;
border - radius:10px;
margin: 10px;
}
.Btn4:hover{
background - color:rgb(79, 82, 84);
}
.Btn5{
background - color:rgb(61, 61, 61);
width:20px;
height:20px;
border:0px;
border - radius:10px;
margin: 10px;
}
.Btn5:hover{
background - color:rgb(61, 61, 61);
}
::-webkit-scrollbar {
width: 16px;
display:var(--scrollbar);
}
::-webkit-scrollbar-thumb {
background:var(--scrollCorlor);
box-shadow: inset 0 0 4px green;
border-radius: 30px;
}
#mainContent:fullscreen {
background-color:var(--fullCorlor);
}
#mainContent{
padding-left: 100px;
padding-right:100px;
}
</style>如上,样式参数 用 var(--name); 来定义
background-color:var(--fullCorlor);
怎么给它赋值呢?
:style="{'--fullCorlor': foolcolorVar,'--scrollCorlor': scrollcolorVar,'--scrollbar': scrollHiddenVar,'--linkFontSize':linkFontSizeVar}"
通过如上写法,就可以把VUE中的具体值,传给样式参数了。
三、VUE代码核心部分
1、字体部分 font.js
function getAllFont() {
var fontArr = [
"微软雅黑",
"微软雅黑 Light",
"宋体",
"新宋体",
"等线",
"等线 Light",
"仿宋",
"楷体",
"黑体",
"方正舒体",
"方正姚体",
"隶书",
"幼圆",
"华文彩云",
"华文仿宋",
"华文琥珀",
"华文楷体",
"华文隶书",
"华文宋体",
"华文细黑",
"华文行楷",
"华文新魏",
"华文中宋",
"方正等线",
"站酷小薇LOGO体",
"文鼎粗钢笔行楷",
]
return fontArr;
}这个文件是通过我编写的C++客户端有声小说软件 枚举生成的,所以单独列出来,因为每个机子安装的字体都不一样
2、颜色数组
function getAllColor() {
var colorArr = [{
name: '浅白',
bg: 'rgb(255,255,255)',
textcolor: 'rgb(89,89,89)'
},
{
name: '淡黄',
bg: 'rgb(244,236,216)',
textcolor: 'rgb(91,70,54)'
},
{
name: '明黄',
bg: 'rgb(255,250,233)',
textcolor: 'rgb(44,39,36)'
},
{
name: '绿意',
bg: 'rgb(238,250,238)',
textcolor: 'rgb(44,39,36)'
},
{
name: '浅绿',
bg: 'rgb(206,234,186)',
textcolor: 'rgb(51,51,51)'
},
{
name: '草绿',
bg: 'rgb(134,202,190)',
textcolor: 'rgb(81,81,81)'
},
{
name: '粉红',
bg: 'rgb(255,239,252)',
textcolor: 'rgb(44,39,36)'
},
{
name: '淡蓝1',
bg: 'rgb(220,245,245)',
textcolor: 'rgb(44,39,36)'
},
{
name: '淡蓝2',
bg: 'rgb(237,255,255)',
textcolor: 'rgb(44,39,36)'
},
{
name: '深蓝',
bg: 'rgb(61,122,168)',
textcolor: 'rgb(178,204,159)'
},
{
name: '灰色',
bg: 'rgb(239,239,239)',
textcolor: 'rgb(44,39,36)'
},
{
name: '深灰',
bg: 'rgb(69,72,74)',
textcolor: 'rgb(157,159,163)'
},
{
name: '深黑',
bg: 'rgb(51,51,51)',
textcolor: 'rgb(181,172,162)'
}
]
return colorArr;
}
3、主要VUE定义
1)data定义
new Vue({
el: '#app',
data: function() {
return {
fit: "contain",
imgUrl: 'http://gudianxiaoshuo.com/js/logo.gif',
gongzhonghaoUrl: 'http://gudianxiaoshuo.com/js/gongzhonghao.jpg',
toutiaohaoUrl: 'http://gudianxiaoshuo.com/js/toutiaohao.png',
options: [],
colorArr: [],
colorName: '默认',
fontName: "宋体",
fontSizeOptions: [],
fontSize: 20,
textColor: null,
bgColor: null,
showTip: true,
foolcolorVar: 'rgb(255,255,255)',
scrollcolorVar: 'rgb(255,255,255)',
scrollHiddenVar: 'none',
zanshangUrl: "http://gudianxiaoshuo.com/assets/img/zan.png"
}
},2) 核心方法定义
methods: {
open() {
this.$message('右键,选择大声朗读即可');
},
closeTip() {
localStorage.setItem('tipClosed', '1');
},
selectOne(fontName) {
var fontFamily = "font-family:" + fontName;
document.querySelector('#app').style.setProperty('font-family', fontName)
localStorage.setItem('font', fontFamily);
localStorage.setItem('fontName', fontName);
},
selectFontSize(fontSize) {
// document.body.requestFullscreen();
document.querySelector('#app').style.setProperty('font-size', fontSize)
localStorage.setItem('fontSize', fontSize);
},
selectColorName(colorIndex) {
console.log(colorIndex);
console.log(this.colorArr[colorIndex]);
this.setTBColor(this.colorArr[colorIndex].textcolor, this.colorArr[colorIndex].bg);
localStorage.setItem('corlorIndex', colorIndex);
},
setTBColor(textColor, bgColor) {
document.querySelector('body').style.setProperty('background', bgColor)
var x = document.querySelectorAll("p");
var i;
for (i = 0; i < x.length; i++) {
x[i].style.color = textColor;
}
localStorage.setItem('bg', bgColor);
localStorage.setItem('pColor', textColor);
this.textColor = textColor;
this.bgColor = bgColor;
},
el_colorPic_change() {
this.setTBColor(this.textColor, this.bgColor);
this.saveRand(this.textColor, this.bgColor);
console.log(this.textColor)
},
saveRand(textColor, bgColor) {
var lastElemName = this.colorArr[this.colorArr.length - 1].name;
if (lastElemName == '随机色') {
this.colorArr[this.colorArr.length - 1].bg = bgColor;
this.colorArr[this.colorArr.length - 1].textcolor = textColor;
} else {
var fontElem = {};
fontElem.name = '随机色';
fontElem.bg = bgColor;
fontElem.textcolor = textColor;
this.colorArr.push(fontElem);
}
localStorage.setItem('Randbg', bgColor);
localStorage.setItem('RandTColor', textColor);
},
rdmRgbColor() {
const arr = [];
for (let i = 0; i < 3; i++) {
arr.push(Math.floor(Math.random() * 256));
}
const [r, g, b] = arr;
var color = `rgb(${r},${g},${b})`;
return color;
},
colorBtn: function(name) {
console.log(name);
if (name == "btn1") {
this.setTBColor('rgb(89,89,89)', 'rgb(255,255,255)');
} else if (name == "btn2") {
this.setTBColor('rgb(91,70,54)', 'rgb(242,236,216)');
} else if (name == "btn3") {
this.setTBColor('rgb(51,51,51)', 'rgb(206,234,186)');
} else if (name == "btn4") {
this.setTBColor('rgb(157,159,163)', 'rgb(69,72,74)');
} else if (name == "btn5") {
this.setTBColor('rgb(181,172,162)', 'rgb(51,51,51)');
} else if (name == 'rand') {
let bgColor = this.rdmRgbColor();
let textColor = this.rdmRgbColor();
this.setTBColor(textColor, bgColor);
this.saveRand(textColor, bgColor);
} else if (name == 'full') {
var bgColor = localStorage.getItem('bg');
this.foolcolorVar = bgColor;
this.scrollcolorVar = bgColor;
document.getElementById('mainContent').requestFullscreen();
} else if (name == 'fav') {
var url = decodeURI(location.href);
NimCefWebInstance.call('CEF_SendToCppEdgeListen', { url }, (error, result) => {
});
// this.$message({
// dangerouslyUseHTMLString: true,
// message:'浏览器不支持自动添加收藏夹标签。请您使用快捷键 <strong style="color:red"><i> Ctrl+D</i> </strong>进行添加'}
// );
} else if (name == 'reg') {
NimCefWebInstance.call('CEF_SendToCppButtonInfo', { name }, (error, result) => {
});
}
},
myEventFunc(event) {
let x = event.pageX;
let rect = document.getElementById('mainContent').getBoundingClientRect();
if (x > rect.right - 50)
this.scrollHiddenVar = 'inline';
else
this.scrollHiddenVar = 'none';
},
myHandleSelect(key) {
location.href = key;
}
},3、 mounted初始化
mounted() {
var tip = localStorage.getItem('tipClosed');
if (tip)
this.showTip = false;
var bgColor = localStorage.getItem('bg');
var pColor = localStorage.getItem('pColor');
if (bgColor && pColor) {
this.textColor = pColor;
this.bgColor = bgColor;
document.querySelector('body').style.setProperty('background', bgColor);
var x = document.querySelectorAll("p");
var i;
for (i = 0; i < x.length; i++)
x[i].style.color = pColor;
}
var fontArr = getAllFont();
for (i = 0; i < fontArr.length; i++) {
var fontElem = {};
fontElem.value = fontArr[i];
fontElem.label = fontArr[i];
this.options.push(fontElem);
}
let fontName = localStorage.getItem('fontName');
if (fontName) {
document.querySelector('#app').style.setProperty('font-family', fontName);
this.fontName = fontName;
}
for (i = 20; i < 100; i++) {
var fontElem = {};
fontElem.value = i;
fontElem.label = i;
this.fontSizeOptions.push(fontElem);
}
let fontSize = localStorage.getItem('fontSize');
if (fontSize) {
document.querySelector('#app').style.setProperty('font-size', fontSize)
this.fontSize = fontSize
}
window.addEventListener('mousemove', this.myEventFunc);
this.colorArr = getAllColor();
var Randbg = localStorage.getItem('Randbg');
var RandTColor = localStorage.getItem('RandTColor');
if (Randbg) {
var fontElem = {};
fontElem.name = '随机色';
fontElem.bg = Randbg;
fontElem.textcolor = RandTColor;
this.colorArr.push(fontElem);
}
let colorIndex = localStorage.getItem('corlorIndex');
console.log(colorIndex)
console.log(this.colorArr)
if (colorIndex && colorIndex < this.colorArr.length)
this.colorName = this.colorArr[colorIndex].name;
}
})
4、按键监听事件
window.onkeydown = function(ev) {
console.log(ev);
if (ev.ctrlKey && ev.shiftKey && event.keyCode === 58) { //89 is y
var mainContent = document.getElementById("mainContent");
var preBrother = mainContent.previousElementSibling;
while (preBrother) {
preBrother.style.visibility = "hidden"; //visible
preBrother = preBrother.previousElementSibling;
}
setTimeout(function() {
var mainContent = document.getElementById("mainContent");
var preBrother = mainContent.previousElementSibling;
while (preBrother) {
preBrother.style.visibility = "visible"; //visible
preBrother = preBrother.previousElementSibling;
}
}, 500)
}
}











![[oeasy]python0045_四种进制_binary_octal_decimal_hexadecimal](https://img-blog.csdnimg.cn/img_convert/99a2811d772ee9025f958f0d0b6053b4.png)