放烟花
- 游戏需求
- 👇核心玩法👇
- 👇界面原型👇
- 👇成品演示👇
- 游戏开发
- 1.游戏素材准备
- 2.代码实现
- 1.创建index.html页面
- 2.首页-开始
- 3.加载烟花音效
- 4.重玩儿
放烟花的小游戏。点击页面放烟花。兼容移动端。
游戏需求
在烟花的基础上添加交互事件,为【烟花】增添趣味性。触点(焦点)位置即烟花得开花位置。
👇核心玩法👇
1️⃣.限时,当时间结束时游戏结束。
2️⃣.计分规则,放一个烟花得一分。
3️⃣.重玩规则,时间结束。
👇界面原型👇
1️⃣.开始界面。开始操作。
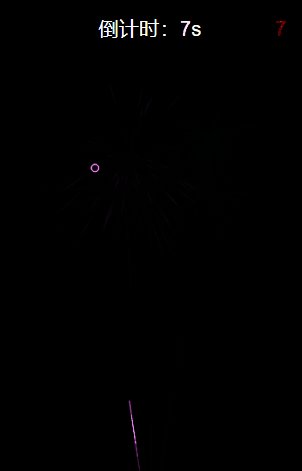
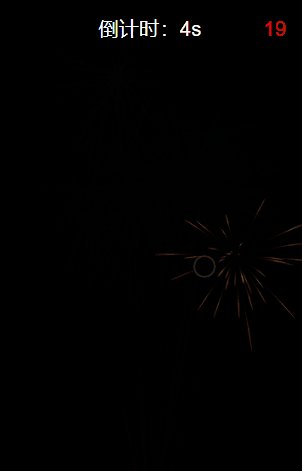
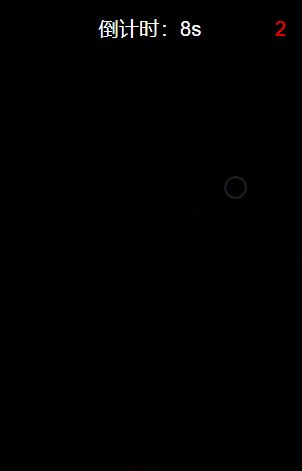
2️⃣.烟花燃放界面。倒计时,烟花燃放数
3️⃣.游戏结束页面。重玩儿。
👇成品演示👇

游戏开发
下方仅贴出核心代码以供参考
下方仅贴出核心代码以供参考
下方仅贴出核心代码以供参考
下面就总结下实现过程。
1.游戏素材准备

以上素材作用如下👇
| 作用 | 图片 |
|---|---|
| 背景图 | bg.jpg |
| 开始按钮 | start.jpg |
| 重玩儿按钮 | restart.jpg |
2.代码实现
1.创建index.html页面
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<title>放烟花</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="js/zepto.1.1.4.min.js"></script>
<script type="text/javascript" src="js/fireworks.js"></script>
<audio src="audio/music.mp3" loop></audio>
</head>
<body>
<div class="index">
<!--首页-->
<section class="start page">
<div class="startbtn"><a href="#" class="start"></a></div>
</section>
<section class="index page">
<div class="time">倒计时:<span id="time"></span>s</div>
<div class="score" id="score"></div>
<canvas id="canvas"></canvas>
<i class="musicPlay"></i>
</section>
</div>
<div id="game" class="game-wp">
<div class="game">
<!--结果-->
<p class="result" id="result"> </p>
<!-- 重玩 -->
<a href="#" class="playAgain"></a>
</div>
<div class="mask"></div>
</div>
</body>
</html>
2.首页-开始
var $start = $('.start');
// 开始
$('.start').on('click', function() {
$start.hide();
$page2 = $('.index '),
subPage();
return false;
})
var subPage = function () {
$timeObj.show();
timer(10);
score=0;
$score.text(score);
$(".score").show();
window.myScore = score;
playMusic();
}
3.加载烟花音效
var playMusic = function() {
$musicPlay.show();
var audio = document.getElementsByTagName('audio')[0];
audio.play();
}
4.重玩儿
$('.playAgain').on('click', function() {
$pop.hide();
subPage();
return false;
})






![[oeasy]python0045_四种进制_binary_octal_decimal_hexadecimal](https://img-blog.csdnimg.cn/img_convert/99a2811d772ee9025f958f0d0b6053b4.png)