目录
- 认识模型的制作流程
- 模型的制作过程
- 2D相关
- 图片导入设置
- 图片导入概述
- 纹理类型设置
- 纹理形状设置
- 纹理高级设置
- 纹理平铺拉伸设置
- 纹理平台打包相关设置
- Sprite
- Sprite Editor——Single图片编辑
- Sprite Editor——Multiple图片编辑
- Sprite Editor——Polygon图片编辑
- SpriteRenderer精灵渲染器
- SpriteCreator精灵创造者
- SpriteMask精灵遮罩
- SortingGroup排序分组
- SpriteAtlas精灵图集
- 2D物理系统
- 刚体
- 碰撞器
- 物理材质
- 恒定力
- 区域效应器
- SpriteShape
- SpriteShapeProfile精灵形状概述文件
- SpriteShapeRenderer和Controller知识点
- Tilemap
- 瓦片资源
- 瓦片调色板窗口
- 瓦片地图关键脚本和碰撞器
- 瓦片地图拓展包——导入
- 瓦片地图拓展包——新增瓦片类型
- 瓦片地图拓展包——新增笔刷类型
- 瓦片地图——代码控制
- 动画基础
- 认识Animation动画窗口
- 创建编辑Animation动画
- 代码控制动画(老动画系统)
- Animation动画状态机
- 有限状态机概念
- Animator Controller动画控制器(状态机)
- 代码控制动画状态机切换
- 2D动画
- 序列帧动画
- 骨骼动画——2D Animation
- 单张图片骨骼编辑
- 图集图片骨骼编辑
- psb图片骨骼编辑
- 反向动力学IK
- 换装——在同一文件中的换装资源
- 骨骼动画——Spine
- Spine——运行库导入
- Spine——骨骼动画使用
- Spine——骨骼动画参数相关
- Spine——骨骼动画代码相关
- 模型导入相关
- 模型导入概述
- Model模型页签
- Rig操纵(骨骼)页签
- Animation动画页签
- Animation动画页签概述
- Materials材质纹理页签
- 3D动画相关
- 3D动画的使用
- 动画分层和遮罩
- 动画1D混合
- 动画2D混合
- 动画IK控制
- 动画目标匹配
- 状态机行为脚本
- 状态机复用
- 角色控制器
- 导航寻路系统
- 概述
- 导航网格生成
- 导航网格寻路组件
- 导航网格外连接组件
- 导航网格动态障碍组件
认识模型的制作流程
模型的制作过程
美术工种——建模
1、建模
美术同学通过建模软件(3Dmax或May等)用一个个的面片像捏泥人一样将模型制作出来。
面片:3点构成一个面,面的最小单位是三角形,建模时可以使用3点以上的面,但是建议都使用三角面。
网格信息:一般指的就是模型的这些顶点面片信息
2、展UV
UV是纹理贴图坐标的简称,他有U轴和V轴,类似空间中的xyz轴。纹理坐标中的每一个点都和3D模型上的位置信息是相互联系的。
展UV就好像是把做好的3D模型平铺到一张2D图片上,并且把这张图片上对应位置的信息和3D模型上位置信息对应起来,为之后给模型上色做准备。
3、材质和纹理贴图
纹理:一张2D图片
贴图:把纹理通过UV坐标映射到3D物理表面
纹理贴图:代指模型的颜色信息、UV信息等等
材质:模型的表现,通过纹理贴图提供的信息,使用不同的着色器算法,呈现出不同的表现效果。例如:金属、塑料、玻璃、透明等效果。
着色器:Shader就是着色器,它决定了材质的表现效果。
美术工种——动作
4、骨骼绑定
骨骼绑定就是为模型定义骨骼信息,定义骨骼控制哪些网格信息。
5、动画制作
在一条时间轴上,制作关键帧的位置,通过一些规则决定从上一关键帧到这一关键帧的变化应该如何过渡,不停的制作关键帧就可以制作成最终的动画效果 。
2D相关
图片导入设置
图片导入概述
Unity支持的图片格式
BMP:是windows操作系统的标准图像文件格式,特点是几乎不进行压缩,占磁盘空间大。
TIF:基本不损失图片信息的图片格式,缺点是体积大。
JPG:一般指JPEG格式,属于有损压缩格式,能够让图像压缩在很小的存储空间,一定程度上会损失图片数据,无透明通道。
PNG:无损压缩算法的位图格式,压缩比高,生成文件小,有透明通道。
TGA:支持压缩,使用不失真的压缩算法,还支持编码压缩,体积小,效果清晰,兼备图像质量和JPG的体积优势,有透明通道。
PSD:是photoShop(PS)图形处理软件专用的格式,通过一些第三方工具或自制工具可以直接将PSD界面转为UI界面
其他还支持:EXR、GIF、IFF、PICT等等
Unity最常用的图片格式:
JPG、PNG、TGA
图片设置的6大部分
1、纹理类型
2、纹理形状
3、高级设置
4、平铺拉伸
5、平台设置
6、预览窗口
纹理类型设置
纹理类型主要是设置什么
设置纹理类型主要是为了让纹理图片有不同的主要用途,指明其是用于哪项工作的纹理。
参数讲解
1、Default:默认纹理,大部分导入的模型贴图都是该类型
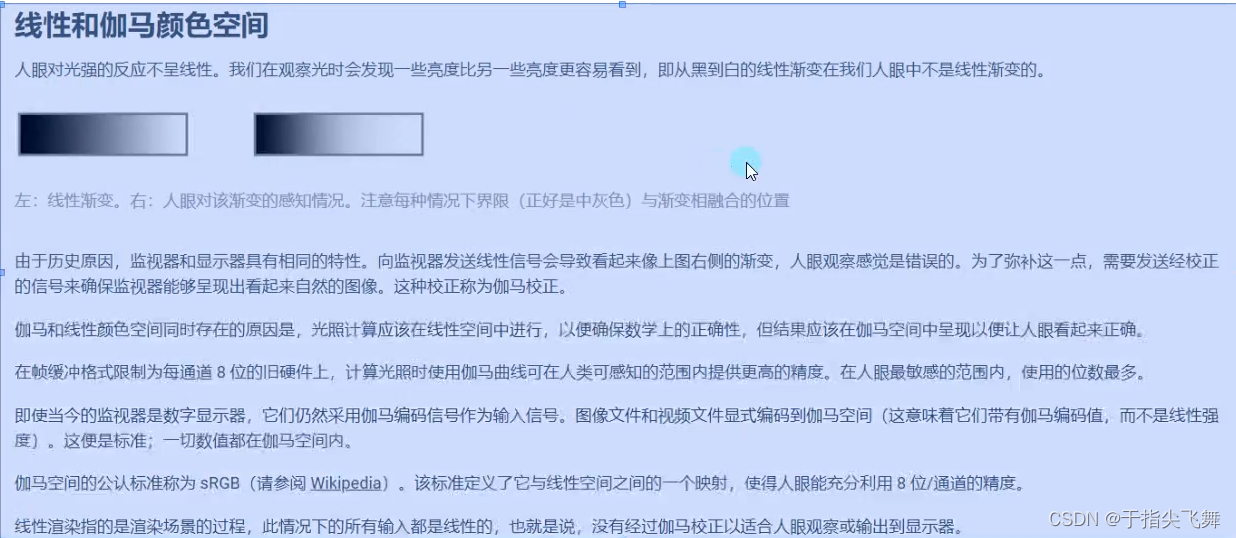
sRGB(Color Texture):启用可以将纹理存储在伽马空间中(对每一个像素做一次幂函数运算)。
Alpha Source:指定如何生成纹理的Alpha通道。
None:无论输入纹理是否有Alpha通道,导入的纹理都没有Alpha通道。Input Texture Alpha:输入纹理中的Alpha。From Gray Scale:从输入纹理RGB值的平均值生成Alpha。
Alpha Is Transparency:启用可以避免边缘上的过滤瑕疵。

2、Normal map:法线贴图格式
法线贴图就是在原物体的凹凸表面的每个点上均作法线,法线就是垂直于某个点的切线的方向向量。
Create From Grayscale:启用此属性可以从灰度高度贴图创建法线贴图。
Bumpiness:控制凹凸程度,值越大凹凸感越强。
Filtering:如何计算凹凸值
Smooth:使用标准算法生成法线贴图。Sharp:生成比标准模式更锐利的法线贴图。
3、Editor GUI and Legacy GUI:一般在编辑器中或者GUI上使用的纹理
4、Sprite(2D and UI):2D游戏或者UGUI中使用的格式
Sprite Mode:图像中提取精灵图形的方式
Single:按原样使用精灵图像Multiple:瓦片模式,如果是图集,使用该选项,可以在Sprite Editor编辑窗口自定义图片Ploygon:网络精灵模式Packing Tag:指定要将该图打入的精灵图集,Legacy Sprite Packer时可用
Pixels Per Unit:世界控件中的一个举例单位对应多少像素
Mesh Type:网格类型,只有Single和Multiple模式才支持
Full Rect:创建四边形,将精灵显示在四边形上Tight:基于像素Alpha值来生成网格,更加贴合精灵图片的形状,任何小于32 * 32的精灵都使用FullRect模式,即使设置成Tight模式也是。
Extrude Edges:使用滑动条确定生成的网格中精灵周围流出的区域大小
Pivot:精灵图片的轴心点,Single模式才有此选项,对应九宫格布局的九个点,还可以自定义。
Generate Physics Shape:启用此选项,Unity会自动根据精灵轮廓生成默认物理形状,只有Single和Multiple模式才可使用。
Sprite Editor:编辑Sprite,需要安装2D Sprite包。
5、Cursor:自定义光标
6、Cookie:光源剪影格式
Light Type:应用的光源类型,一般点光源的剪影需要设置为立方体纹理,方向光和聚光灯的剪影设置为2D纹理。
Spootlight:聚光灯类型,需要边缘纯黑色纹理Directional:方向光,平铺纹理Point:点光源,需要设置为立方体形状
7、Lightmap:光照贴图格式
8、Single Channel:纹理只需要单通道的格式
Channel:希望将纹理处理为Alpha还是Red通道
Alpha:使用Alpha通道,不允许进行压缩
Red:使用红色通道
纹理形状设置
纹理形状主要是设置什么
纹理不仅可以用于模型贴图,还可以用于制作天空盒和反射探针。纹理形状设置,主要就是用于在这两种模式之间进行切换。
参数讲解
2D:2D纹理,最常用设置,这些纹理将使用到模型和GUI元素上。
Cube:立方体贴图,主要用于天空盒和反射探针
Mapping:如何将纹理投影到游戏对象上
①Auto:根据纹理信息创建布局
②6 Frames Layout:纹理包含标准立方体贴图布局之一排列的六个图像
③Latitude-Longitude Layout:将纹理映射到2D维度/经度
④Mirrored Ball:将纹理映射到类似球体的立方体贴图上Convolution Type:纹理的过滤类型
①None:无过滤
②Specular:将立方体作为反射探针
③Diffuse:将纹理进行过滤表示辐照度,可作为光照探针Fixup Edge Seams:Convolution Type为None和Diffuse下才有用,解决地段啊设备上面之间立方体贴图过滤错误。
纹理高级设置
高级设置设置什么
高级设置主要是纹理的一些尺寸规则,读写规则,以及MipMap相关设置
参数讲解
Non-Power of 2:如果纹理尺寸非2的幂如何处理
为什么纹理要设置为2的N次方,因为图形学规则,纹理必须是2的幂尺寸。
None:纹理尺寸大小保持不变To nearest:将纹理缩放到最接近2的幂的大小(注意:PVRTC格式要求纹理为正方形)To larger:将纹理缩放到最大尺寸大小值的2的幂的大小To smaller:将纹理缩放到最小尺寸大小值的2的幂的大小
Read/Write Enabled:启用可以使用unity中提供的一些方法从纹理中获取到数据(一般需要获取图片数据时才开启)
Streaming Mipmaps:启用则可以使用纹理串流,主要用于在控制加载在内存中的Mipmap级别,用于减少unity对于纹理所需的内存总量,用性能换内存
Mip Map Priority:Mipmap优先级,unity会根据优先级来确定分配资源时优先考虑哪些Mipmap
Generate Mip Maps:允许生成MipMap
Border Mip Maps:启用可以避免颜色向外渗透到较低Mip级别的边缘Mip Map Filtering:优化图像质量的过滤方法
①Box:随着尺寸减小,级别更加平滑
②Kaiser:随着Mipmap尺寸大小下降而使用的锐化算法,如果远处纹理太模糊,可以使用该算法Mip Maps Preseve Coverage:Mipmap的Alpha通道在Alpha测试期间保留覆盖率
①Alpha Cutoff Value:覆盖率参考值Fadeout Mip Maps:级别递减时使Mipmap淡化为灰色
MipMap是什么
在三维计算机图形的贴图渲染中有一个常用的技术被称为Mipmapping,为了加快渲染速度和减少图像锯齿,贴图被处理成由一系列被预先计算和优化过的图片组成的文件,这样的贴图被称为mipmap,Mipmap需要占用一定的内存空间。
Mipmap中每一个层级的小图都是主图的一个特定比例的缩小细节的复制品,虽然在某些必要的视角,主图仍然会被使用,来渲染完整的细节。但是当贴图被缩小或者只需要从远距离观看时,mipmap就会转移到适当的层级。
因为mipmap贴图需要被读取的像素远少于普通贴图,所以渲染的速度得到了提升。而且操作的时间减少了,因为mipap的图片已经是做过抗锯齿处理的,从而减少了实时渲染的负担。放大和缩小也因为mipmap而变得更有效率。
如果贴图的基本尺寸是256×256像素的话,它mipmap有八个层级。每个层级是上一层级的四分之一的大小:
128×128;64×64;32×32;16×16;8×8;4×4;2×2;1×1;
总的来说,开启MipMap功能后,unity会帮助我们根据图片信息生成n张不同分辨率的图片,在场景中会根据我们离该模型的距离选择合适尺寸的图片用于渲染,提升渲染效率。
纹理平铺拉伸设置
平铺拉伸主要做什么
平铺拉伸主要设置纹理的平铺规则以及拉伸规则
参数讲解
Wrap Mode:平铺纹理的方式
Repeat:在区块中重复纹理Clamp:拉伸纹理的边缘Mirror:在每个整数边界上镜像纹理以创建重复图案Mirror Once:镜像纹理一次,然后拉伸边缘纹理Per-axis:单独控制如何在U轴和V轴上包裹纹理
Filter Mode:纹理在通过3D变化拉伸如何进行过渡Point:纹理在靠近时变为块状Bilinear:纹理在靠近时变得模糊Trilinear:与Bilinear类似但纹理也在不同的Mip级别之间模糊
Aniso Level:以大角度查看纹理时提高纹理质量,性能消耗高
纹理平台打包相关设置
平台设置主要设置是什么
平台设置主要设置纹理最终打包时在不同平台的尺寸、格式、压缩方式,它非常的重要,因为它影响了你的包大小和读取性能方面的问题。
参数相关
Max Size:设置导入的纹理的最大尺寸,即使美术出的很大的图,也可以通过这里把它们限制在一定范围内。
Resize Algorithm:当纹理尺寸大于指定的Max Size时,使用的缩小算法。
Mitchell:默认米切尔算法来调整大小,该算法是常用的尺寸缩小算法Bilinear:使用双线性插值来调整大小,如果细节很重要的图片,可以使用它,它比米切尔算法保留的细节更多。
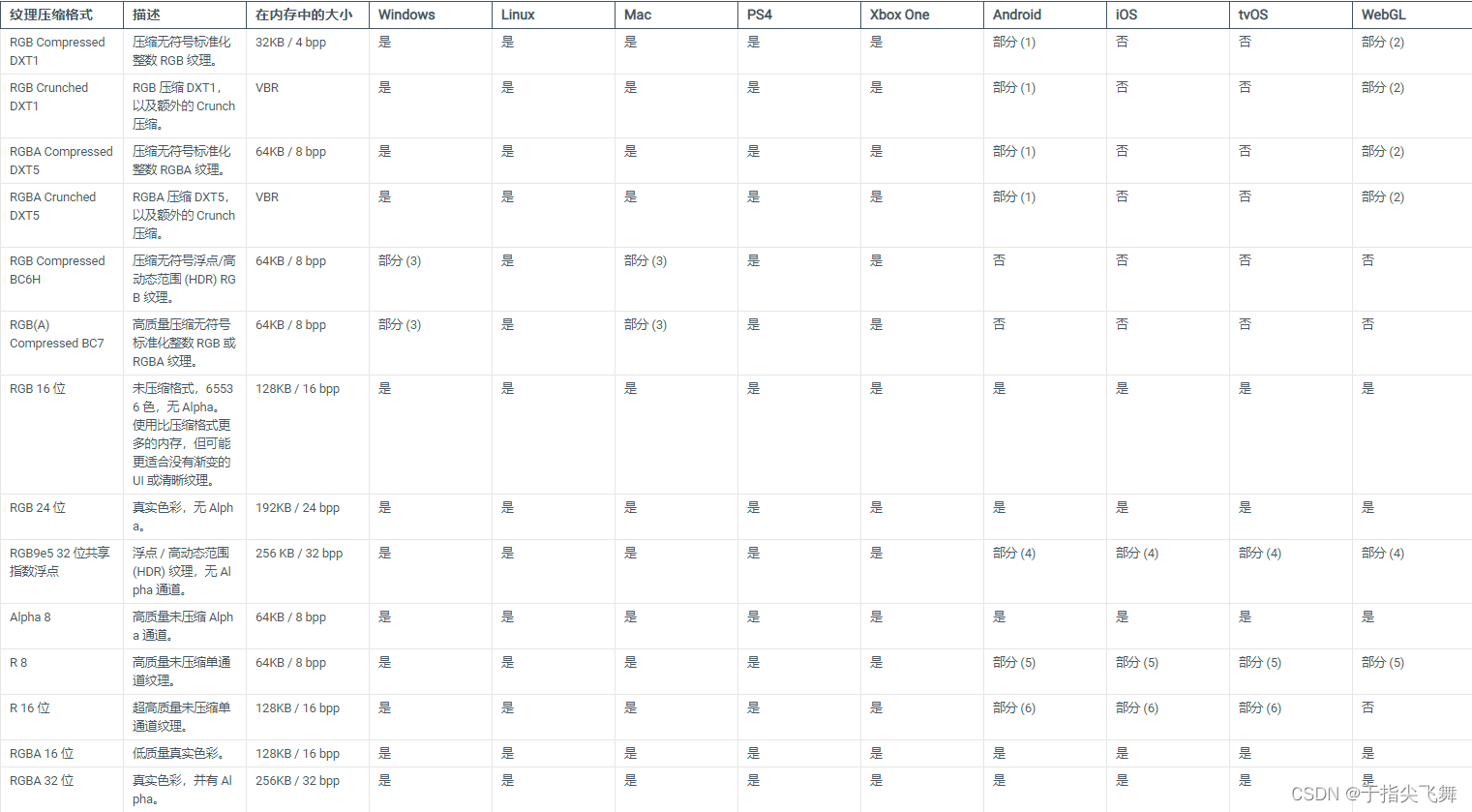
Format:纹理格式,各平台支持的格式有所不同,如果选择Automatic,会根据平台使用默认设置。
都支持的格式
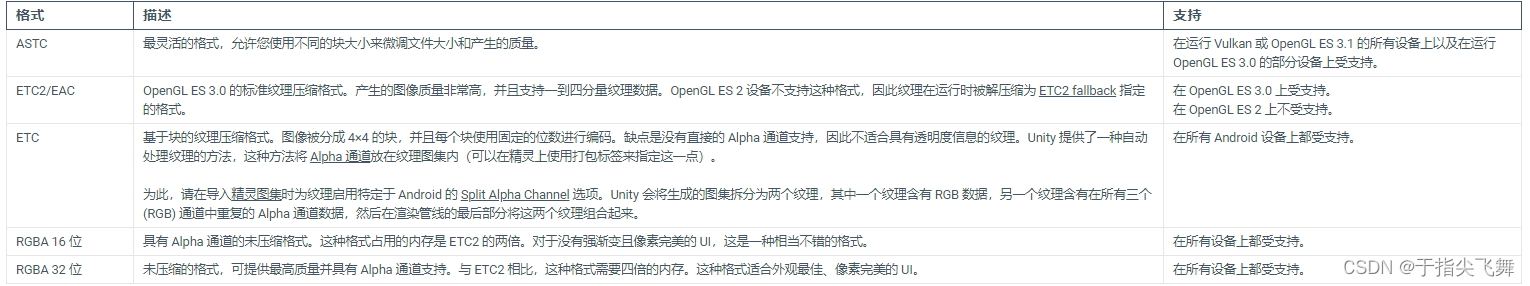
移动端和网页端特有格式

关于格式选择的注意事项,根据不同平台单独进行设置
①IOS
选择默认的纹理压缩设置(PVRTC)可获得更大的兼容性。如果您的应用程序不包含OpenGL ES 2支持,则可以选择一种ASTC格式,这些格式提供更好的质量和灵活性,并且压缩速度比PVRTC快。
②Andorid

由于安卓设备众多,设备标准都不同意,一般会根据不同的设备标准制作多个安装包。
1)构建一个以OpenGL ES 3为目标的APK
1-1、访问Android的Player Settings(菜单:Edit > Project Settings > Player Settings,然后选择Android类别)
1-2、向下滚动到Graphics APIs部分。
1-3、确保OpenGL ES 2不在列表中。
1-4、构建APK。(菜单:File > Build Settings,然后单击Build)。
2)构建一个以OpenGL ES 2为目标的单独APK
2-1、访问Android Player Settings。
2-2、向下滚动到Graphics APIs部分。
2-3、在列表中添加OpenGL ES 2,并删除OpenGL ES 3和Vulkan。
2-4、构建APK。
Compression:选择纹理的压缩类型,帮助unity正确选择压缩格式,会根据平台和压缩格式的可用性进行压缩。
None:不压缩格式Low Quality:以低质量格式压缩纹理Normal Quality:以标准格式压缩纹理High Quality:以高质量格式压缩纹理
Use Crunch Compression:启用后,使用Crunch压缩,Crunch是一种基于DXT或ETC纹理压缩的有损压缩格式。压缩时间长,解压速度快。
压缩质量:质量越高意味着纹理越大,压缩事件越长。
Split Alpha Channel:Alpha通道分离,节约内存。会把一张图片分成两张纹理。一张包含RGB数据,一张包含Alpha数据,在渲染时再合并渲染。
Override ETC2 fallback:不支持ETC2压缩的设备上,使用的格式。
Sprite
Sprite Editor——Single图片编辑
SpriteEditor是什么
顾名思义就是精灵图片编辑器,它主要用于编辑2D游戏开发中使用的Sprite精灵图片,它可以用于编辑,图集中提取元素,设置精灵边框,设置九宫格,设置轴心(中心)点等功能。
安装2D sprite
如果创建的不是2D工程,而是3D工程,新版本unity需要安装2D Sprite包才能使用SpriteEditor。
Single图片编辑
在设置图片时,将精灵图片模式设置为Single的精灵图片在Sprite Editor窗口中如何编辑。
1、Sprite Editor:基础图片设置(右下角窗口),主要用于设置单张图片的基础属性。
Name:名字Position:在图片中的偏移位置和宽高Border:边框,用于设置九宫格的4条边Pivot:轴心(中心)点位置
①Pivot Unit Mode:轴心点单位模式
②Normalized:标准化模式,0-1
③Pixels:像素模式Custom Pivot:自定义轴心点
2、Custom outline(决定渲染区域):自定义边缘线设置,可以自定义精灵网格的轮廓形状。默认情况下不修改都是在矩形网格上渲染,边缘外部透明区域会被渲染,浪费性能,使用自定义轮廓,可以调小透明区域,提高性能。
Snap:将控制点贴近在最近的像素Outline Tolerance:轮廓点的复杂性和准确性,0~1值越大轮廓点越多,越准确。Generate:生成网格轮廓
3、Custom Physics Shape(决定碰撞判断区域):自定义精灵图片的物理形状,主要用于设置需要物理碰撞判断的2D图形,它决定了之后产生碰撞检测的区域。
4、Secondary Textures(为图片添加特殊效果):次要纹理设置,可以将其它纹理和该精灵图片关联,着色器可以得到这些辅助纹理然后用于做一些效果处理,让精灵应用其他效果。
Sprite Editor——Multiple图片编辑
Multiple图集元素分割
当图片资源是图集时,在设置时将模式设置为Multiple,这时可以使用Sprite Editor自带的功能进行图集元素分割。
参数讲解
自动分割
①Pivot:单张图片轴心点位置
②Custom Pivot:自定义轴心点
③Method:如何处理现有对象
Delete Existing:替换掉已经选择的任何矩形Smart:尝试创建新矩形同时保留或调整现有矩形Safe:添加新矩形而不更改任何已经存在的矩形
按单元格大小分割
①Pixel Size:单元格宽高
②Offset:偏移位置
③Padding:和边缘的偏移位置
④Keep Empty Rects:是否保留空矩形
Sprite Editor——Polygon图片编辑
Polygon多边形编辑
如果使用的资源是多边形资源,可以在设置时将模式设置为Polygon,然后可以在Sprite Editor中进行快捷设置。但是一般这种模式在实际开发中使用较少。
SpriteRenderer精灵渲染器
Sprite Renderer是什么
所有2D游戏中游戏资源(除UI外)都是通过Sprite Renderer让我们看到的,它是2D游戏开发中的一个极为重要的组件。
2D对象创建
1、直接拖入Sprite图片
2、右键创建
3、空物体添加脚本
参数讲解
Sprite:渲染的精灵图片
Color:定义着色,一般没有特殊需求不会修改
Flip:水平或竖直翻转精灵图片
Draw Mode:绘制模式,当尺寸变化时的缩放方式
Simple:简单模式,缩放时整个图像一起缩放Sliced:切片模式,9宫格切片模式,十字区域缩放,4个角不变化,一般用于变化不大的纯色图(注意:需要把精灵的网格类型设置为Full Rect)Tiled:平铺模式,将中间部分进行平铺而不是缩放(注意:需要把精灵的网格类型设置为Full Rect)
①Continuous:当尺寸变化时,中间部分将均匀平铺
②Adaptive:当尺寸变化时,类似Simple模式,当更改尺寸达到Stretch value时,中间才开始平铺
Mask Interaction:与精灵遮罩交互时的方式None:不与场景中任何精灵遮罩交互Visible inside Mask:精灵遮罩覆盖的地方可见,而遮罩外部不可见Visible Outside Mask:精灵遮罩外部的地方可见,而遮罩覆盖处不可见
Sprite Sort Point:计算摄像机和精灵之间距离时,使用精灵中心Center还是轴心点Pivot,一般情况下不用修改
Material:材质,可以使用一些自定义材质来显示一些特殊效果,一般情况不修改。默认材质是不会受到光照影响的,如果想要受光照影响,可以选择Default-Diffuse。
Additional Settings:高级设置Sorting Layer:排序层选择Order in Layer:层级序列号,数值越大越会显示在前面
代码设置
GameObject obj = GameObject();
SpriteRenderer sr = obj.AddComponent<SpriteRenderer>();
//动态的改变图片
sr.sprite = Resouces.Load<Sprite>("dead1");
//动态的加载,图集中的图
Sprite[] sprs = Resources.LoadAll<Sprite>("RobotBoyIdleSprite");
sr.sprite = sprs[10];
print(sprs[10].name);
SpriteCreator精灵创造者
Sprite Creator
我们可以利用sprite Editor的多边形工具创造出各种多边形,unity也为我们提供了现成的一些多边形。它的主要作用是2D游戏的替代资源,在等待美术出资源时我们可以用他们作为替代品,有点类似unity提供的自带几何体。替代资源是做demo和学习的必备品。
使用Sprite Creator
在Project窗口右键创建各种形状的Sprite精灵图片
SpriteMask精灵遮罩
SpriteMask是什么
它的主要作用就是对精灵图片产生遮罩,制作一些特殊的功能,比如只显示图片的一部分让玩家看到。
参数讲解
Sprite:遮罩图片
Alpha Cutoff:如果Alpha包含透明区域和不透明区域之间的混合(半透明),则可以手动确定所显示区域的分界点(0-1)
Custom Range:自定义遮罩范围,开启后可以设置遮罩的范围,按照排序层来划分。
SortingGroup排序分组
SortingGroup是什么
它的主要作用就是对多个精灵图片进行分组排序,unity会将同一个排序组中的精灵图片一起排序,就好像他们是单个游戏一样,主要作用是对于需要分层的2D游戏用于整体排序。
注意事项
1、子排序组,先排子对象,再按父对象和别人一起排(同层和同层比)
2、多个挂载排序分组组件的预设体之间通过修改排序索引号来决定前后顺序
SpriteAtlas精灵图集
为什么要打图集
打图集的目的就是减少DrawCall,提高性能,在2D游戏开发,以及UI开发中是会频繁使用的功能。
在Unity中打开自带的打图集功能
在工程设置面板中打开功能
Edit->Project Settin->Editor
Sprite Packer(精灵包装器,可以通过Unity自带图集工具生成图集)
Disabled:默认设置,不会打包图集
Enabled For Builds(Legacy Sprite Packer):unity仅在构建时打包图集,在编辑模式下不会打包图集
Always Enabled(Legacy Sprite Packer):Unity在构建时打包图集,在编辑模式下运行前会打包图集
Legacy Sprite Packer:传统打包模式,相对下面两种模式来说,多了一个设置图片之间的间隔距离
Padding Power:选择打包算法在计算打包的精灵之间以及精灵与生成的图集边缘之间的间隔距离。这里的数字代表2的n次方。
Enabled For Build:unity仅在构建时打包图集,在编辑器模式下不会打包
Always Enabled:Unity在构建时打包图集,在编辑模式下运行前会打包图集
打图集面板参数相关
Type:图集类型
-
Master:主图集
①Include in Build:选中可以在当前构建中包含图集
②Allow Rotation:选中此选项将在打包图集时对图片元素进行旋转,可以最大限度提高组合后的图集密度;如果是UI图集,请禁用此选项,因为打包时会将场景中UI元素旋转。
③Tight Packing:选中此选项在打包图集时使用图片轮廓来打包而不是根据矩形,可以最大限度提高组合后的图集密度。
④Padding:图集中各图片的间隔像素 -
Variant:变体类型的图集
①Master Atlas:关联的主图集(图集类型必须是Master)
②Include in Build:选中可以在当前构建中包含图集
③Scale:设置变体图集的缩放因子(0~1),变体图集的大小是主图集乘以Scale的结果
变体图集的主要作用是以主图集为基础,对它进行缩放产生一个新的图集副本。如果想使用变体图集中的内容,只需要勾选变体图集的Include in build选项,而主图集禁用此选项即可
Read/Write Enabled:允许通过脚本访问纹理数据。如果启用,会创
建纹理数据的副本。会让内存翻倍,一般情况下不需要开启它
Generate Mip Maps:勾选它会生成Mipmap;Mipmap是一种性能
优化手段,用内存换性能。一般情况下不用开启
SRGB:启用此属性可指定将纹理存储在伽马空间中。对于非HDR颜
色纹理(例如反照率和镜面反射颜色),应始终选中此复选框。如果纹
理存储了有特定含义的信息,并且您需要着色器中的确切值(例如,平
滑度或金属度),请禁用此属性。默认情况下会启用此属性。
Filter Mode: 纹理在3D变化拉伸时如何进行过滤
Point:纹理靠近时变为块状
Bilinear:纹理靠近时变得模糊
Trilinear: 与Bilinear类似,但是纹理在不同的MIP级别之间模糊
Objects for Packing:关联需要打图集的图片们,注意:一定是Sprite
类型的图片
Default
代码控制
GameObject obj = new GameObject();
SpriteRenderer sr = obj.AddComponent<SpriteRenderer>();
//加载图集资源
SpriteAtlas spriteAtlas = Resources.Load<SpriteAtlas>("MyAtlas");
//加载图集资源中的某一张小图
sr.sprite = spriteAtlas.GetSprite("dead1");
2D物理系统
刚体
2D物理系统中的刚体组件
刚体是物理系统中用于帮助我们进行模拟物理碰撞中力的效果的。2D物理系统中的刚体和3D中的刚体基本是一样的,最大区别是对象只会在xy平面中移动,并且只在垂直于该平面的轴上旋转。
参数相关
Dynamic:动态类型,受重力和力影响移动和旋转
Material:物理材质,在刚体上设置了物理材质,如果子物体有碰撞器但是没有设置材质则会通用刚体的物理材质。如果不设置,将使用在Physics 2D窗口中设置的默认材质。
物理材质的使用优先级:
1、2D碰撞器上指定的2D物理材质
2、2D刚体上指定的2D物理材质
3、physics 2D窗口指定的2D默认物理材质Simulated:如果希望2D刚体以及所有子对象2D碰撞器和2D关节都能模拟物理效果需要启用该选项。Use Auto Mass:是否使用自动质量Mass:质量Linear Dray:影响位置移动的阻力系数Angular Drag:影响旋转移动的阻力系数Gravity Scale:受重力影响的程度Collision Detection:碰撞检测算法
①Discrete:离散检测算法,只会用新位置进行计算,速度过快时会穿过。
②Continuous:连续检测算法,计算量更大,但是不会发生穿过的情况。Sleeping Mode:对象处于静止状态时进入睡眠模式
①Never Sleep:从不休眠,会一直进行检测计算,性能消耗较大
②Start Awake:最初处于唤醒状态
③Start Asleep:最初处于睡眠状态,但是可以被碰撞唤醒Interpolate:物理更新间隔之间的插值运算
①None:不应用移动平滑
②Interpolate:根据前一帧进行平滑处理
③Extrapolate:根据后一帧位置进行平滑处理Constraints:约束限制,可以让某一个轴不受力影响位移或者旋转。
Kinematic:运动学类型,不受力的影响,只能通过代码让其动起来,能和Dynamic 2D刚体产生碰撞,但是不会动,只会进入碰撞检测函数。因此它没有了质量摩擦系数等属性。因此它的性能消耗较低,主要会通过代码来处理其移动旋转。
Simulated:如果希望2D刚体以及所有子对象2D碰撞器和2D关节都能模拟物理效果需要启用该选项。
当启用时,会充当一个无限质量的不可移动对象,可以和所有2D刚体产生碰撞。如果Use Full Kinematic Contacts禁用,它只会和Dynamic 2D刚体碰撞。Use Full Kinematic Contacts:如果希望能和所有2D刚体碰撞,启用他。如果不启用,它不会和Kinematic 2D和Static 2D刚体碰撞。
Static:静态类型,完全不动的需要检测碰撞的对象。相当于是无限质量不可移动的对象,它的性能消耗最小,它只能和Dynamic 2D刚体碰撞。和它类似的有只加碰撞器而不加刚体的物体,它们会和刚体物体产生碰撞,但是自己不会动。
如何选择不同类型的刚体
1、Dynamic动态刚体:受力的作用,要动要碰撞的对象
2、Kinematic运动学刚体:通过刚体API移动的对象,不受力的作用,但是想要进行碰撞检测
3、Static静态刚体:不动不受力作用的静态物体,但是想要进行碰撞检测。
刚体API
1、加力:
Rigidbody2D rigid = this.GetComponent<Rigidbody2D>();
rigid.AddForce(new Vector2(0,100));
2、速度:
rigid.velocity = new Vector2(1,0);
碰撞器
碰撞器是用来干嘛的
碰撞器是用于在物理系统中,表示物体体积的(形状或范围)。刚体通过得到碰撞器的范围信息进行计算,判断两个物体的范围是否接触,如果接触,刚体就会模拟力的效果产生速度和旋转。
2D碰撞器
1、圆形碰撞器
Material:一种物理材质,用于确定碰撞的属性,控制摩擦和弹性Is Trigger:是否是触发器Used By Effector:是否被附加的2D效应器使用Offset:圆心偏移位置Radius:圆形的半径
2、盒状碰撞器
Used by Composite:如果勾选,则该碰撞器将附加到2D复合碰撞器中使用。勾选后,将消失一些属性,这些属性将在复合碰撞器中配置Auto Tiling:如果经理渲染器组件的Draw Mode设置为Tiled平铺模式,勾选该选项后,当改变精灵大小时将自动更新碰撞器的尺寸。Size:举行的宽高Edge Radius:使四个顶点为圆角
3、多边形碰撞器
Points:多边形顶点,虽然可以手动修改,但是一般情况下,我们通过数值编辑太复杂了,都通过Edit Collider编辑,或者让unity自动识别创建。
4、边界碰撞器
边界碰撞器的编辑主要是通过Edit Collider一般不会手动去通过数值加点。
5、胶囊碰撞器
Size:胶囊的宽高Direction:是竖直胶囊还是水平胶囊
6、复合碰撞器
-
Geometry Type:几何学类型,合并碰撞体时,碰撞体顶点将组合为两
种不同的几何体类型
①Outlines:空心轮廓,类似边界碰撞器
②Polygons:实心多边形,类似多边形磁撞器 -
Generation Type:生成类型,复合碰撞器在何时生成新几何体
①Synchronous:对2D复合碰撞器或使用的其它碰撞器修改时,Unity立
即生成新几何体
②Manual:手动生成新几何体,通过代码生成或者点击下发的
③Regenerate Geometry:生成按钮 -
Vertex Distance:从复合碰撞器收集顶点时允许的最小间距值
碰撞检测函数
private void OnCollisionEnter2D(Collision2D collision)
{
}
private void OnCollisionExit2D(Collision2D collision)
{
}
private void OnCollisionStay2D(Collision2D collision)
{
}
private void OnTriggerEnter2D(Collision2D collision)
{
}
private void OnTriggerExit2D(Collision2D collision)
{
}
private void OnTriggerStay2D(Collision2D collision)
{
}
物理材质
什么是物理材质
物理材质是用于决定在物体产生碰撞时这些物体之间的摩擦和弹性表现的
通过物理材质我们可以做出类似 斜坡不滑落,小球反弹等效果
参数讲解
Friction:摩擦系数,为0表示没有摩擦力
Bounciness:反弹程度。0表示没有弹力,1表示完美弹力(没有能量损失一直弹)
恒定力
什么是恒定力
恒定力是一个特殊的脚本
它可以给一个2D刚体持续添加一个力
在做一些随着时间推移而加速的对象时很适用
比如类似火箭发射等效果
恒定力脚本会线性的为对象添加力和扭矩力 让其移动和旋转
参数讲解
Force: 物理更新时施加于2D刚体上的线性力
Relative Force:物理更新时施加的线性力(相对刚体对象坐标系)
Torque:物理更新时施加于2D刚体的扭矩力
区域效应器
2D效应器是什么
2D效应器是配合2D碰撞器一起使用
可以让游戏对象在相互接触时产生一些特殊的物理作用力
可以通过2D效应器
快捷的实现一些
传送带 互斥 吸引 漂浮 单向碰撞等等效果
不同种类2D效应器的使用
1.区域效应器(Area Effector 2D)
主要作用:在一个区域内让游戏对象受到力和扭矩力的作用
Use Collider Mask:是否启用碰撞器遮罩,如果开启才会出现下面的
Collider Mask,可以通过选择层,决定该效应器只会作用于哪些层的对象
Use Global Angle:勾选将使用世界坐标系角度,如果不勾选,角度为局部角度
Force Angle: 施加力的角度
Force Magnitude:施加力的大小
Force Variation:施加力的随机大小变化 会在Force Magnitude基础上根据该值进行随机变化
ForceTarget:效应器在目标对象上施加力的作用点
Collider:以碰撞器的当前位置(如果碰撞器有偏移,没有位于质心,可能会产生扭矩力,带来旋转)Rigidbody:以刚体的当前质心(不会产生扭矩力)
Drag: 阻力
Angular Drag:扭矩阻力
2.浮力效应器(Buoyancy Effector 2D)
主要作用:模拟流体行为,浮动和阻力相关设置,让玩家在该区城看起来像在水里移动
Density:流体密度,密度较大,碰撞体会下沉,密度越小碰撞体会上浮密度和流体相同的碰撞体会浮在流体中
Surface Level: 定义浮力流体的表面位置,对象高于此线时,不会对其
施加浮力,以下或者相交会施加浮力。沿世界Y轴偏移
Linear Drag: 影响对象在水中移动的阻力系数
Angular Drag:影响对象在水中旋转的阻力系数
Flow Angle:流体流动方向相对世界控件的角度,沿指定方向施加浮力
Flow Magnitude:与FlowAngle结合使用,前者决定力的角度,该值确定浮力大小
Flow Variation:随机改变流体力的值
3.点效应器(Point Effector 2D)
主要作用:模拟磁铁 吸引或者排斥的效果
Force Magnitude:施加力的大小
Force Variation: 施加力的大小变化
Distance Scale:效应器和目标之间举例的缩放。计算距离时,会按该比值对距离进行缩放
Force Source:力源来自哪个位置,从该点计算距离。
Collider: 碰撞器的位置Rigidbody:刚体的位置
Force Target:作用力目标位置,用改点计算位
Collider:碰撞器的位置,如果碰撞器有偏移,可能会产生扭矩力Rigidbody:刚体的位置,不会产生扭矩力
Force Mode:计算力的模式
Constant:忽略源和目标之间相隔的距离Inverse Linear:反线性距离计算,距离越远,力的大小呈线性减小Inverse Squared:反平方距离计算,力的大小呈指数减小(按平方下降),类似现实世界重力
4.平台效应器(Platform Effector 2D)
主要作用:2D游戏当中的平台或可往上跳跃的墙壁
Rotational Offset:旋转偏移量,控制平台角度偏移
Use One Way:是否使用单向碰撞行为
Use One Way Grouping:当平台式有多个碰撞器组合时,可以通过它将所有碰撞器设置为单向碰撞行为
Surface Arc:以局部坐标系下向上的方向为中心,填写一个角度值,定义不允许通过的表面,该角度外的其它地方视为单向碰撞
Use Side Friction: 是否应该在平台两侧使用摩擦
Use Side Bounce:是否应该在平台两侧使用弹性
Side Arc:用于定义左右两侧平台的响应弧度
5.表面效应器(Surface Effector 2D)
主要作用:模拟传送带
Speed:表面保持的速度
Speed Variation:速度的随机增加值
Force Scale:缩放沿表面移动时施加的力。如果是0表示不施加力,相当于禁用。值越低越慢,值越高越快,建议不要设置为1,因为当设置为1时可能会抵消施加在物体上的其它力,比如跳跃的力
Use Contact Force:是否对接触物体表面的出点施加力,如果选择会
让对象旋转,如果不开启则不会旋转
Use Friction:是否使用摩擦力
Use Bounce: 是否使用弹力
SpriteShape
SpriteShapeProfile精灵形状概述文件
SpriteShape是用来做什么的
顾名思义,SpriteShape是精灵形状的意思
从名字上看不出到底是用来干什么的
其它它主要是方便我们以节约美术资源为前提
制作2D游戏场景地形或者背景的
导入SpriteShape工具
1.在Package Manager中导入相关工具
2.可以选择性导入事例和拓展资源
准备精灵形状概括资源
想要节约美术资源的创建地形或其它类似资源,首先我们要准备精灵形状概括资源,之后我们就会使用它来创建地形等资源。
1.开放不封闭的图形
2.封闭的图形
参数相关
Sprite Shape Profile:精灵形状概述文件配置
Use Sprite Borders:是否使用精灵边框,用于九宫格拉伸Texture:用于填充实心部分的纹理(使用的纹理的平铺模式必须是Repeat重复模式)Offset:纹理偏移量- 这里的设置主要用于封闭图形
在不同角度范围内使用的图片不同
可以达到一个封闭效果
Angle Ranges: 角度范围
Start: 起始角度
End: 结束角度
Order: Sprite相交时的优先级,优先级高的显示在前面 Sprites:指定角度范围内的精灵列表在该角度范围内,可以选择使用的图片资源Corners:指点角显示的精灵图片主要用于封闭图形
外部四个角用的图片
内部四个角用的图片
SpriteShapeRenderer和Controller知识点
Sprite Shape Renderer参数相关
Sprite Shape Renderer:精灵形状渲染器,该控件主要是控制 材质 颜色 以及和其它Sprite交互时的排序等等信息
Color: 颜色Mask Interaction:遮罩相互作用规则设置Fill Material和Edge Material:填充材质和边缘材质Sorting Layer和Order in Layer:排序相关
Sprite Shape Controller参数相关
Sprite Shape Controller:精灵形状控制器
Profile: 使用的精灵形状概述文件Detail:精灵形状的质量
高中低三种质量Is Open Ended:是否是开放的,不封闭的Adaptive UV:自适应UV,如果开启,会自动帮助我们判断是平铺还是拉伸
开启后只有宽度够才会平铺,如果宽度不够会拉伸
不开启始终平铺,但是可能会出现裁剪效果
一般根据你的实际效果进行选择Optimize Geometry:优化三角形数量,勾选后会最小化精灵图形中的三角形数量Enable Tangents:是否启用切线计算功能。如果你的着色器中需要切线信息参与计算,则勾选Corner Threshold:角阈值,当拐角处的角度达到这个阈值时将使用角图片Stretch UV: 是否拉伸UV,如果勾选纹理的UV将伸展到整个精灵形状的直线上Pixel Per Unit:禁用拉伸UV时才有,Unity单位对应多少像素,较高的值会较少纹理的大小Worldspace UV:根据世界控件的UV填充纹理启用编辑状态后:
①Tangent Mode:切线模式
从左至右依次是:
顶点模式-点两侧不构成曲线
切线模式-点两侧构成曲线,并且可以控制切线弧度
左右切线模式-点两侧构成曲线,并且可以分别控制左右两侧切线弧度
②Position:选中点的局部坐标位置
③Height:控制点左右两侧精灵图片的高度
④Corner: 是否使用角度图片
Disabled:不使用角度图片
Automatic: 自动
⑤Sprite Variant:选择使用的精灵图片
⑥Snapping:是否开启捕捉设置控制点
生成碰撞器
1、使用边界碰撞器。
2、使用多边形碰撞器配合复合碰撞器。
Tilemap
瓦片资源
什么是Tilemap
Tilemap一般称之为 瓦片地图或者平铺地图
是Unity2017中新增的功能
主要用于快速编辑2D游戏中的场景
通过复用资源的形式提升地图多样性
工作原理就是用一张张的小图排列组合为一张大地图
它和SpriteShape的异同
共同点:他们都是用于制作2D游戏的场景或地图的
不同点:
1.SpriteShape可以让地形有弧度,TileMap不行
2.TileMap可以快捷制作有伪“Z”轴的地图,SpriteShape不行
Tilemap的最小单位——“瓦片”
首先导入学习用资源 I
方法一:
Assets->Create->Tile
方法二:
在Tile Palette瓦片调色板窗口创建
1.首先新建一个瓦片地图编辑文件
2.将资源拖入到窗口中选择要保存的路径
参数相关
Preview: 预览图
Sprite:瓦片关联的精灵纹理
Color: 瓦片色调颜色
Collider Type:碰撞器类型
None: 不生成碰撞器Sprite:基于精灵轮廓生成碰撞器形状Grid:基于瓦片单元格生成碰撞器形状
瓦片调色板窗口
创建相关参数
Name: 瓦片调色器名称
Grid:瓦片的网格布局
Rectangle:矩形瓦件Hexagon:六边形瓦片Isometric: 等距瓦片,单元格为菱形Isometric Z as Y:等距瓦片并且Unity将单元格Z轴转换为局
Hexagon Type:六边形瓦片地图类型
Point Top:点朝顶部的六边形Flat Top:面朝顶部的六边形
Cell Size: 瓦片绘制到单元格的大小Automatic:基于瓦片资源的精灵大小自动设置Manual: 自定义大小
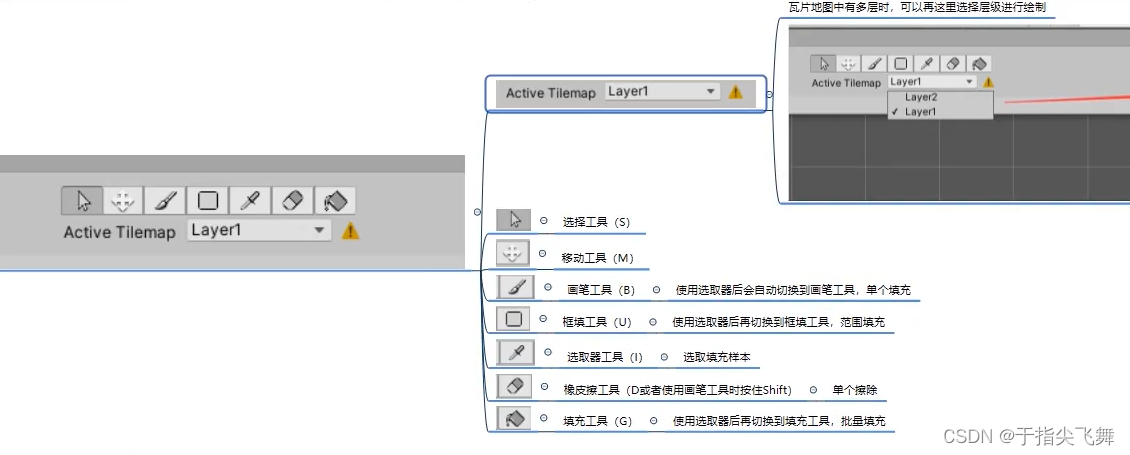
TilePalette瓦片调色板窗口基本操作技巧
单击瓦片——选择瓦片
在多个瓦片上移动——选择多个瓦片
Alt+左键拖动——平移
滚轮键拖动——平移
旋转滚轮键——放大/缩小
TilePalette瓦片调色板窗口面板基本功能

编辑瓦片地图
方法一:通过国片调色板文件创建
方法二:直接在场景中进行创建
矩形瓦片地图用于做横版游戏地图
六边形弯片地图用于做策略游戏地图
等距瓦片地图用于做有“Z”轴的2D游戏
注意:
在编辑等距瓦片地图时
1.需要修改工程的自定义轴排序 以Y轴决定渲染顺序
2.如果地图存在前后关系需要修改TileRenderer的渲染模式
3.可以通过z轴偏移来控制绘制单个瓦片时的高度
4.精灵纹理的中心点会影响最终的显示效果
注意:
当做等距Isometric网格的时候,可能会出现渲染的一些问题,解决方法如下:
①Project Settings->Graphics->Transprency Sort Mode中设置为Custom Axis。
②Transprency Sort Axis中x,y,z设置为(0,1,-0.26)
③Tilemap Renderer组件的Mode设置为Individual
瓦片地图关键脚本和碰撞器
Grid脚本参数
Cell Size: 网格单元格的大小
Cell Gap:网格之间的间隔大小
Cell Layout: 网格单元的形状和排列
Rectangle: 矩形Hexagon: 六边形Isometric: 等距布局,单元格为菱形Isometric Z as Y:等距布局,但Unity将单元格Z轴转换为局部Y坐标
Cell Swizzle: Unity将XYZ单元格坐标重新排序为你选择的类型
Tilemap脚本参数
Animation Frame Rate: Unity播放瓦片动画的速率。相当于倍速
Color: 瓦片色调颜色
Tile Anchor: 瓦片的锚点偏移
Orientation:瓦片地图上瓦片的方向。相当于2D平面使用的是Unity中
的哪两个轴
Tilemap Renderer脚本参数
Sort Order: 设置所选瓦片地图上的瓦片排序方向
Mode:渲染器的渲染模式
Chunk:按位置对瓦片进行分组,并将瓦片精灵一起批处理进行渲染,性能较好Individual:单独渲染每个瓦片,会考虑他们的位置和排序顺
序。会让瓦片精灵和场景中其它渲染器或自定义排序轴进行交互
Detect Chunk Culling:渲染器如何剔除瓦片地图的边界
Auto: 自动检测Manual:手动设置拓展边界
Chunk Culling Bounds:当选择手动设置剔除拓展边界时,可以在这
里自己填写拓展的值
瓦片地图碰撞器
为挂载TilemapRenerer脚本的对象添加Tilemap Collider2D脚本会自动添加碰撞器
注意:想要生成碰撞器的瓦片Collider Type类型要进行设置
瓦片地图拓展包——导入
下载官方拓展包
下载地址
导入官方拓展包
把下载完解压后的文件夹拖入Assets中。
官方拓展包为Tilemap添加了什么
拓展包为Tilemap添加新的瓦片类型和笔刷类型,帮助我们更加方便的编辑2D场景
瓦片地图拓展包——新增瓦片类型
规则瓦片 RuleTile
定义不同方向是否存在连接图片的规则,让我们更加快捷的进行地图编辑
Default Sprite: 默认图片
Default GameObject:默认游戏对象
Default Collider: 默认碰撞器规则
Tiling Rules: 平铺规则 可以自己添加删除
动画瓦片 AnimatedTile
可以指定序列帧,产生可以播放序列帧动画的瓦片。
Number Of Animated Sprites:动画有多少张图构成
Minimum Speed:最小播放速度
Maximum Speed:最大播放速度
Start Time:开始播放的时间
Strat Frame:从那一帧开始播放
管道瓦片 PipelineTile
根据自己相邻瓦片的数量更换显示的图片
None:一个都不相邻时使用的图片
One -- Four:相邻1~4个时使用的图片
随机瓦片 RandomTile
根据你设置的图片,随机从中选一个进行绘制
Number Of Sprites: 随机图片数量(之后会随机取一个图片来使用)
地形瓦片 TerrainTile
有点类似规则瓦片,只不过地形瓦片是帮助你定好的规则
Filled:填满
Three Sides:三个面
Two Sides and One Corner:两面一角
Two Adjacent Sides:相邻两侧
Two Opposite Sides:两个相对的侧面
One Side and Two Corners:一侧和两个角
One Side and One Upper Corner:一边和上角
One Side:一面
Four Corners:四个角
Three Corners:三个角
Two Adjacent Corners:两个相邻角
Two Opposite Corners:两个相反的角
One Corner: 一个角
Empty: 空
权重随机瓦片 WeightedRandomTile
可以不平均随机选择图片的瓦片
(高级)规则覆盖瓦片 (Advanced)Rule Override Tile
在规则瓦片的基础上,改变图片或者指定启用的规则
瓦片地图拓展包——新增笔刷类型
新建自定义笔刷
1.预设体笔刷:用于快捷刷出想要创建的精灵
2.预设体随机笔刷:用于快捷随机刷出想要创建的精灵
3.随机笔刷:可以指定瓦片进行关联,随机刷出对应瓦片
拓展笔刷
1、 Coordinate Brush 坐标笔刷:可以实时看到格子坐标
2、GameObject Brush 游戏对象笔刷:可以在场景中选择和擦除游戏对象仅限于选定的游戏对象的子
3、Group Brush 组合笔刷:可以设置参数 当点击一个瓦片样式时 会自动取出一个范围内的瓦片
4、Line Brush 线性笔刷: 决定起点和终点画一条线出来
5、Random Brush 随机笔刷:和之前的自定义随机画笔类似,可以随机画出瓦片
6、Tint Brush 着色笔刷:可以给瓦片着色 瓦片的颜色锁要开启(Inspector窗口切换Debug模式
7、Tint Brush(Smooth)光滑着色笔刷:可以给瓦片进行渐变着色,需要按要求改变材质
瓦片地图——代码控制
获取Tilemap和TileBase和Grid
Tilemap组件:用于管理瓦片地图
TileBase组件:瓦片资源对象基类
Grid组件:用于坐标转换
使用他们需要引用命名空间
public Tilemap map;
public Grid grid;
public TileBase tileBase;
重要API
1.清空瓦片地图
map.ClearAllTiles();
2.获取指定坐标格子
TileBase tmp = map.GetTile(new Vector3Int(0,0,0));
3.设置删除瓦片
map.SetTile(Vector3Int.zero,tileBase);
map.SetTile(Vector3Int.zero,null);
4.替换瓦片
map.SwapTile(tmp,tileBase);
5.世界坐标转格子坐标
grid.WorldToCell();
动画基础
认识Animation动画窗口
打开Animation窗口
Window->Animation->Animation
Animation窗口作用
Animation窗口 直译就是动画窗口
它主要用于在Unity内部创建和修改动画
所有在场景中的对象都可以通过Animation窗口为其制作动画
原理:
制作动画时:记录在固定时间点对象挂载的脚本的变量变化
播放动画时:将制作动画时记录的数据在固定时间点进行改变,产生动画效果
关键词说明
动画时间轴:
每一个动画文件都有自己的一个生命周期,从动画开始到结束
我们可以在动画时间轴上编辑每一个动画生命周期中变化
动画中的帧:
假设某个动画的帧率为60帧每秒,意味着该动画1秒钟最多会有60次改变机会
每一帧的间隔时间是 1s/60=16.67毫秒
也就是说 我们最快可以每16.67毫秒改变-次对象状态
关键帧:
动画在时间轴上的某一个时间节点上处于的状态
面板功能
1、面板左侧
①从左至右:
1.预览模式(开关)
2.录制模式(开关)打开后预览模式默认开启
3.回到动画开头
4.上一关键帧(快捷键:键盘逗号)
5.播放动画(快捷键:键盘Alt+逗号)
6.下一关键帧(快捷键:键盘句号)
7.回到动画结尾(快捷键:键盘Alt+句号)
8.当前处于第几帧
②Dopesheet:关键帧模式
Curves: 曲线模式
③从左至右:
按选择筛选
添加关键帧
添加事件
2、面板左侧
动画时间轴面板:当编辑动画时,会在该面板上编辑关键帧等信息
创建编辑Animation动画
创建动画
1.在场景中选中想要创建动画的对象
2.在Animation窗口中点击创建
3.选择动画文件将要保存到的位置
保存动画文件时,Unity会帮助我们完成以下操作
1.创建一个 Animator Controller(动画控制器或称之为动画状态机)
2.将新创建的动画文件添加到Animator Controller中
3.为动画对象添加Animator组件
4.为Animator组件关联创建的Animator Controller文件
窗口上的变化
一、面板变化
左侧面板:
①多出一个可以选择当前动画的下拉列表,可以在这里创建新动画和切换动画

②多出一个可以添加变化属性的按钮,在这里你可以任意添加你想要在动画中变化的脚本变量

右侧面板:
①时间轴可以拖动
注意:时间轴上的单位为n秒n帧,一格代表一帧(并不是秒)

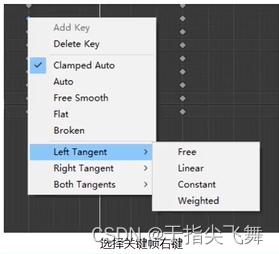
Add Key:添加关键帧
Delete Key:删除关键帧
Clamped Auto:切线模式,自动设置切线
Auto:旧版切线模式,和Clamped Auto基本类似,主要用于老动画系
统,建议不使用除非是老动画
Free Smooth: 自由设置切线
Flat: 切线设置为水平
Broken:单独控制左右曲线切线
Free: 自由设置
Linear: 直线
Constant: 常量切换
Weighted: 权重切换
二、动画文件参数
Loop Time:是否是循环动画(在动画结尾时重新开始)
Loop Pose: 无缝循环运动
Cycle Offset:循环动画在其他时间开始时的周期偏移
代码控制动画(老动画系统)
什么是老动画系统
Unity中有两套动画系统
新:Mecanim动画系统-主要用Animator组件控制动画
老:Animation动画系统一主要用Animation组件控制动画(Unity4之前的版本可能会用到)
目前我们为对象在Animation窗口创建的动画都会被新动画系统支配有特殊需求或者针对一些简易动画,才会使用老动画系统
老动画系统控制动画播放
注意:
在创建动画之前为对象添加Animation组件之后再制作动画,这时制作出的动画和之前的动画格式是有区别的
参数相关
一、
Animation:默认播放的动画
Animations:该动画组件可以控制的所有动画
Play AutoMatically:是否一开始就自动播放默认动画
Animate Physics:动画是否与物理交互
Culling Type:决定什么时候不播放动画
Always Animate:始终播放Based On Renderers: 基于默认动画姿势剔除
二、
Default:读取设置得更高的默认重复模式
Once:播放一次就停止
Loop:从头到尾不停循环播放
PingPong:从头到尾从尾到头不停播放
ClampForever: 播放结束会停在最后一帧,并且会一直播放最后一帧
(相当于状态不停止),表现效果和Once一样,但是逻辑处理上不同
代码控制播放
private Animation animation;
animation = this.GetComponent<Animation>();
1.播放动画
animation.Play("1");
2.淡入播放,自动产生过渡效果
//当要播放的动画的开始状态,和当前的状态不一样时,就会产生过渡效果。
animation.CrossFade("3");
3.前一个播完再播放下一个
animation.PlayQueued("2");
animation.CrossFadeQueued("2");
4.停止播放所有动画
animation.Stop();
5.是否在播放某个动画
if(animation.IsPlaying("1"))
{
}
6.播放模式设置
animation.wrapMode = WrapMode.Loop;
7.其它(了解即可,新动画系统中会详细讲解)
层级和权重以及混合(老动画系统需要通过代码来达到动画的遮罩、融合等效果)
设置层级
animation["1"].layer = 1;
设置权重
animation["1"].weight = 1;
混合模式 叠加还是混合
animation["1"].blendMode = AnimationBlendMode.Additive;
设置混组相关骨骼信息
animation[""].AddMixingTransform();
动画事件
动画事件主要用于处理,当动画播放到某一时刻想要触发某些逻辑,比如进行伤害检测、发射子弹、特效播放等。
Animation动画状态机
有限状态机概念
什么是有限状态机
有限状态机(Finite - state machine,FSM),又称有限状态自动机,简称状态机。是表示有限个状态以及在这些状态之间的转移和动作等行为的数学模型
有限:表示是有限度的不是无限的
状态:指所拥有的所有状态
举例说明:
假设我们人会做很多个动作,也就是有很多种状态
这些状态包括 站立、走路、跑步、攻击、防守、睡觉等等
我们每天都会在这些状态中切换,而且这些状态虽然多但是是有限的
当达到某种条件时,我们就会在这些状态中进行切换
而且这种切换时随时可能发生的
有限状态机对于我们的意义
游戏开发中有很多功能系统都是有限状态机
最典型的状态机系统
动作系统——当满足某个条件切换一个动作,且动作是有限的
AI(人工智能)系统——当满足某个条件切换一个状态,且状态时有限的
所以状态机是游戏开发中一个必不可少的概念
Animator Controller动画控制器(状态机)
创建动画状态机
1、通过为场景中物体创建动画时自动创建
2、手动创建动画状态机文件
面板讲解
1、左侧面板
Layers:动画层级页签,为动画添加更多的层级,层级高的动画播放会
覆盖层级低的
Parameters:参数页签,为动画状态机添加控制状态切换的参数
眼睛图标:显隐左侧面板
2、右侧面板
网格化布局区域:
主要用于编辑状态之前的切换关系
1.窗口中的每一个矩形表示一个状态
2.窗口中的每一个箭头表示一个切换条件
矩形说明:
默认三大矩形:
绿色Entry矩形:进入状态机流程
红色Exit矩形:退出状态机流程
Any State:任意状态,代表状态机中的任意状态
人为添加矩形:
橙色矩形:一开始的默认状态动画,和Entry相连
表示一开始播放的动画
灰色矩形:自己添加的某一种动作状态
添加动画
1.自动添加-为对象创建动画后会自动将动画添加到状态机中
2.手动添加1-将动画文件拖入到状态机中(注意:老动画拖入会有警告)
3.手动添加2-右键创建状态,再关联动画
添加切换条件
在左侧面板点击参数页签
可以在这里添加4种类型的切换条件
代码控制动画状态机切换
关键组件Animator
Controller: 对应的动画控制器(状态机)
Avatar:对应的替身配置信息(之后讲解3D模型时详细讲解)
Apply Root Motion:是否启用动画位移更新
UpdateMode:更新模式(一般不修改它)
Normal: 正常更新Animate Physics:物理更新Unscaled Time:不受时间缩放影响
Culling Mode:裁剪剔除模式
Always Animate:始终播放动画,即使在屏幕外也不剔除Cull Update Transforms: 摄像机没有渲染该物体时,停止位置、IK的写入Cull Completely:摄像机没有渲染物体时,整个动画被完全禁用
Animator中的API
我们用代码控制状态机切换主要使用的就是Animator提供给我们的API
我们知道一共有四种切换条件 int float bool trigger
所以对应的API地是和这四种类型有关系的
private Animator animator;
animator = this.GetComponent<Animator>();
1.通过状态机条件切换动画
animator.SetFloat("条件名",1.2f);
animator.SetInteger("条件名",5);
animator.SetBool("条件名",true);
animator.SetTrigger("条件名");
animator.GetFloat("条件名");
animator.GetInteger("条件名");
animator.GetBool("条件名");
2.直接切换动画 除非特殊情况 不然一般不使用
animator.Play("状态名");
2D动画
序列帧动画
什么是序列帧动画
我们最常见的序列帧动画就是我们看的日本动画片,以固定时间间隔,按序列切换图片,就是序列帧动画的本质。当固定时间间隔足够短时,我们肉眼就会认为图片是连续动态的,进而形成动画(会动的画面)。它的本质和游戏的帧率概念有点类似,原理就是在一个循环中按一定时间间隔不停的切换显示的图片。
代码制作序列帧动画
public Sprite[] sprs;
private SpriteRenderer sr;
private float time = 0;
private int nowIndex = 0;
sr = this.GetComponent<SpriteRenderer>();
sr.sprite = sprs[nowIndex];
void Update()
{
//每一次增加帧间隔时间
time += Time.deltaTime;
//当帧间隔时间达到某一个条件时,就切换图片
if(time >= 0.03)
{
//索引增加切换图片
nowIndex++;
if(nowIndex >= sprs.Length)
{
nowIndex = 0;
}
sr.sprite = sprs[nowIndex];
time = 0;
}
}
animation窗口制作序列帧动画
方法一:
1、创建一个空物体
2、创建一个动画
3、直接将某一个动作的序列帧拖入窗口中
方法二:
直接将图片拖入Hierachy层级窗口中
注意:需要修改动画帧率,来控制动画的播放速度。
利用Animator动画控制
private Animator animator;
animator = this.GetComponent<Animator>();
if(Inpupt.GetKeyDown(KeyCode.Space))
animator.SetBool("isDown",true);
else if(Input.GetKeyUp(KeyCode.Space))
animator.SetBool("isDown",false);
骨骼动画——2D Animation
单张图片骨骼编辑
什么是2D骨骼动画
传统的序列帧动画为了达到好的动画效果,理论上来说,图片越多,动作越流畅,往往需要较多的美术资源,虽然效果好但是资源占用较多。
而2D骨骼动画是利用3D骨骼动画制作的原理进行制作的,将一张2D图片分割成n个部位,为每个部位绑上骨骼,控制骨骼旋转移动,达到用最少的2D美术资源做出流畅的2D动画效果。
Unity中如何制作2D骨骼动画
主要方式有两种
1、使用Unity2018新加功能 2D Animation 工具制作
2、使用的平台骨骼动画制作工具 Spine制作
导入2D Animation工具
在Package Manager窗口搜索2D Animation并安装
面板讲解
一、
Reset Pose:将角色骨骼和关节恢复到原始位置
Sprite Sheet:图集显示
Copy:复制当前选择的数据
Paste:粘贴复制数据
二、
Bone:骨骼相关
Preview Pose:预览模式,可以预览动作并不会真正的改变设置Edit Bone:编辑骨骼,可以改变骨骼的位置,长度、方向、名称等等Create Bone:创建骨骼Split Bone:拆分骨骼,将一个骨骼一分为二
Geometry:蒙皮相关,蒙皮决定了骨骼主要控制哪一部分
-
Auto Geometry:自动蒙皮
①Outline Detail:边缘细节,值越大,轮廓越细致
②Alpha Tolerance:阿尔法公差值,控制蒙皮细节
③Subdivide:细化程度,控制蒙皮细节
④Weights:是否自动设置权重,一般勾选 -
Edit Geometry:编辑蒙皮 -
Create Vertex:创建顶点 -
Create Edge:创建边线 -
Split Edge:拆分边,用一个新的顶点分离一个边
Weights:权重相关,决定了当骨骼动时如何影响顶点和边
Weight Slider:编辑顶点和边的权重
①Mode:计算模式
Add And Subtract:加减法
Grow And Shrink:增长和收缩
Smooth:平滑
②Bone:设置权重的骨骼
③Normalize:标准化设置
④Amount:数量级
⑤Vertex Weight:顶点权重对应的骨骼Weight Brush:用笔刷赋予权重
①Size:笔刷大小
②Hardness:笔刷强度,越大效果越明显
③Step:步数Bone Influence:选择骨骼用的Sprite
主要用在psb图片中使用,骨骼控制点的图片关联
图集图片骨骼编辑
注意事项
1、设置Sprite为图集模式
2、对图集图片进行切片
psb图片骨骼编辑
认识psb文件
Ps(photoshop)是一款强大的图像处理软件,在各领域都被广泛使用。
PSD和PSB两种格式,都是PS这款软件用于保存图像处理数据的文件格式。PSD和PSB两种格式并没有太大的区别,最大的区别是PSD格式兼容除PS以外的其它一些软件,而PSB只能用PS打开。
在Unity中官方建议使用psb格式
在Unity中使用PSB文件
需要在Packages Manager窗口中引入 2D PSD Importer工具包
反向动力学IK
什么是IK
在骨骼动画中,构建骨骼的方法被称为正向动力学
它的表现形式是,子骨骼(关节)的位置根据父骨骼(关节)的旋转而改变
用我们人体举例子
当我们抬起手臂时,是肩部关节带动的整个手臂的运动,用父子骨骼理解的话就是父带动了子
而IK全称是Inverse Kinematics,翻译过来的意思就是反向动力学的意思
它和正向动力学恰恰相反
它的表现形式是,子骨骼(关节)末端的位置改变会带动自己以及自己的父骨骼(关节)旋转
用我们人体举例子
当我们拿起一个杯子的时候是用手掌去拿,以杯子为参照物,我们移动杯子的位置,手臂会随着杯子一起移动
用父子骨骼理解的话就是子带动了父
2D IK包引入
在Package Manager窗口中引入2D IK工具包
需要在Advanced高级选项中选中Show preview packages(显示预览包)
这样才能看到2D IK相关内容
注意:如果在引入包时报错,需要在Windows防火墙中添加入站规则
参数相关
一、IK Manager 2D IK Solvers`: IK解算器,在这里添加IK
Chain (CCD):可以自定义影响N个关节点,不能反向Chain (FABRIK):可以自定义影响N个关节点,可以反向Limb:只会影响3个关节点
Weight:权重,当有多个IK控制同一点时权重会影响控制的百分比
Restore Default Pose: 回复默认位置
二、Limb Solver 2D
Effector:默认的IK点位置
Target:会根据IK点位置生成真正的IK点对象
Flip: 反向
Constrain Rotation:约束旋转程度
Solve from Default Pose:从默认姿势进行求解计算
Weight:权重`
三、CCD Solver 2D
Chain Length: IK影响的骨骼数量
Iterations:算法运行的次数
Tolerance: 容错程度
Velocity:速度
IK对于我们的意义
1.瞄准功能
2.头部朝向功能
3.拾取物品功能
等等有指向性的功能时 我们都可以通过IK来达到目的
最大的作用,可以方便我们进行动画制作
换装——在同一文件中的换装资源
如何在同一个psb文件中制作换装资源
1.在ps中制作美术资源时,将一个游戏对象的所有换装资源都摆放好位置
2.当我们导入该资源时,要注意是否导入隐藏的图层
编辑换装资源的骨骼信息以及分组类别
注意事项:
每个部位 关联的骨骼要明确设置
为同一个部位的不同装备分组
如何换装
两个关键组件
SpriteLibrary——精灵资料库,确定类别分组信息
SpriteResolver——精灵解算器,用于确定部位类别和使用的图片
一个数据文件
SpriteLibraryAsset——精灵资料库资源,具体记录类别分组信息的文件
代码换装
public SpriteResolver sr;
1.获取各部位的SpriteResolver(需要引用命名空间)
2.使用SpriteResolver的API进行装备切换
GetCategory() 获取当前部位默认的类别名
SetCategoryAndLabel 设置当前部位想要切换的图片信息
sr.SetCategoryAndLabel(sr.GetCategory(),"CASK 1");
换装——在不同文件中的换装资源
如何在不同psb文件中制作换装资源
1.保证个部位在PS文件中的统一
2.基础部位可选择性隐藏
编辑换装资源的骨骼信息
注意事项:
不同文件的骨骼信息必须统一,所以我们直接使用复制的方式
手动添加关键组件和数据文件
1.首先创建SpriteLibraryAsset数据文件
2.为跟对象添加SpriteLibrary并关联数据文件
3.为换装部位关联SpriteResolver
骨骼动画——Spine
Spine——运行库导入
Spine是什么?
Spine是一个收费的跨平台的2D骨骼动画制作工具
它支持Unity,UE,Cocos2D,Cocos2D-x等等游戏引擎
相对Unity2018才推出的 2D Animation
Spine是目前商业游戏中较为常用的骨骼动画制作方案 稳定且高效
官方地址:http://zh.esotericsoftware.com/
如何学习Spine
制作骨骼动画时美术人员的工作
除非你是要做独立游戏,美术程序一人包
那么我们没有必要去学习如何通过Spine制作骨骼动画
我们只需要学习如何在Unity中通过程序使用Spine制作的资源
如果想要学习如何制作Spine骨骼动画,可以根据官网提供的教学内容进行学习
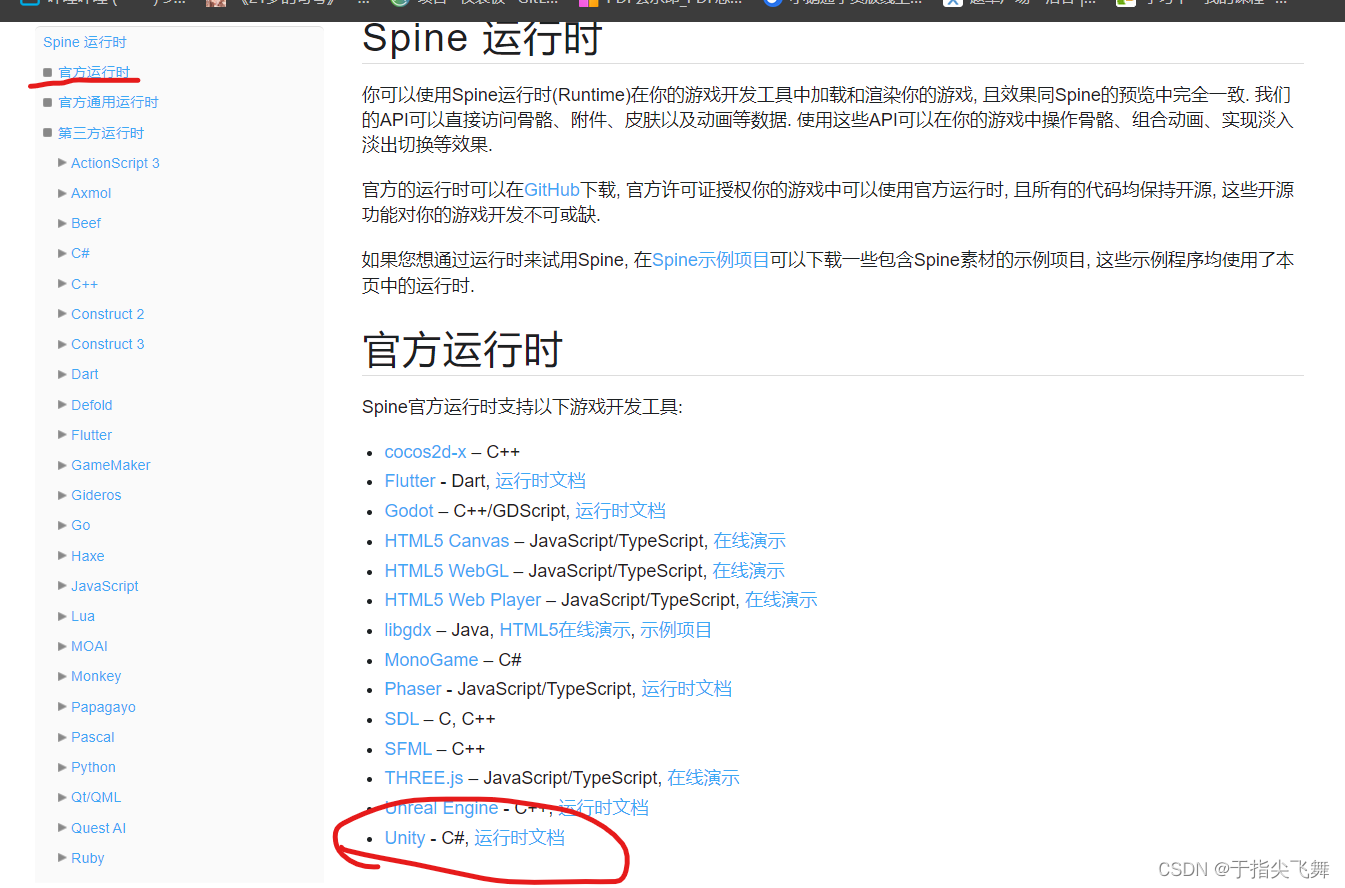
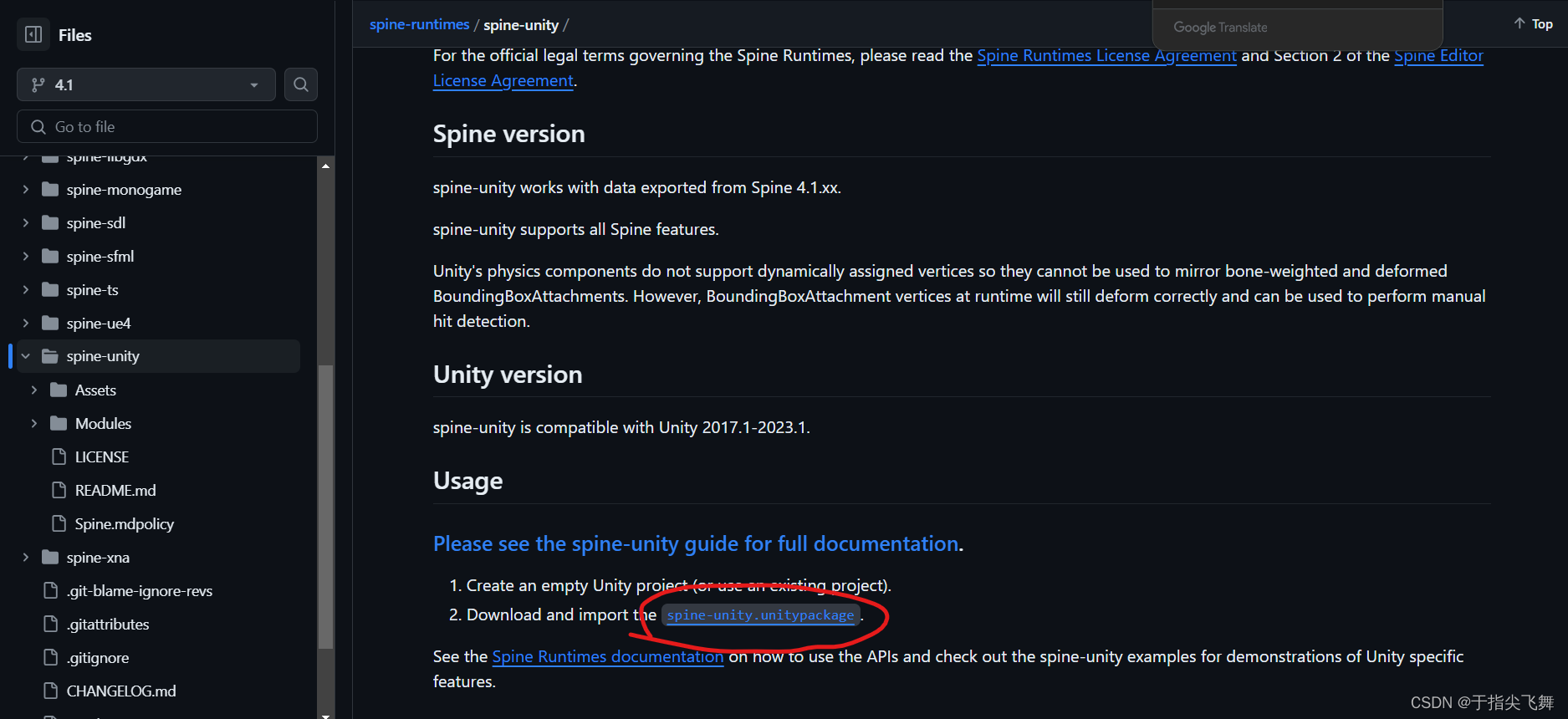
导入Unity使用的Spine运行库
有了Spine提供的支持Unity开发的运行库
我们才能在Unity中使用Spine制作的骨骼动画
你可以简单理解其实就是官方写好的识别文件处理文件呈现效果的代码
我们只需要学习如何使用它提供的API即可




Spine——骨骼动画使用
Spine导出的Unity资源
Spine导出的资源有3个文件
.json 存储了骨骼信息
.png 使用的图片图集
.atlas.txt 图片在图集中的位置信息
当我们把这三个资源导入到已经引入了Spine运行库的Unity工程后
会自动为我们生成
_Atlas 材质和.atlas.txt文件的引用配置文件
_Material 材质文件
_SkeletonData json和_Atlas资源的引用配置文件
使用Spine导出的骨骼动画
1.直接将_SkeletonData文件 拖入到场景中
选择创建 SkeletonAnimation对象
2.创建空对象 然后手动添加脚本进行关联
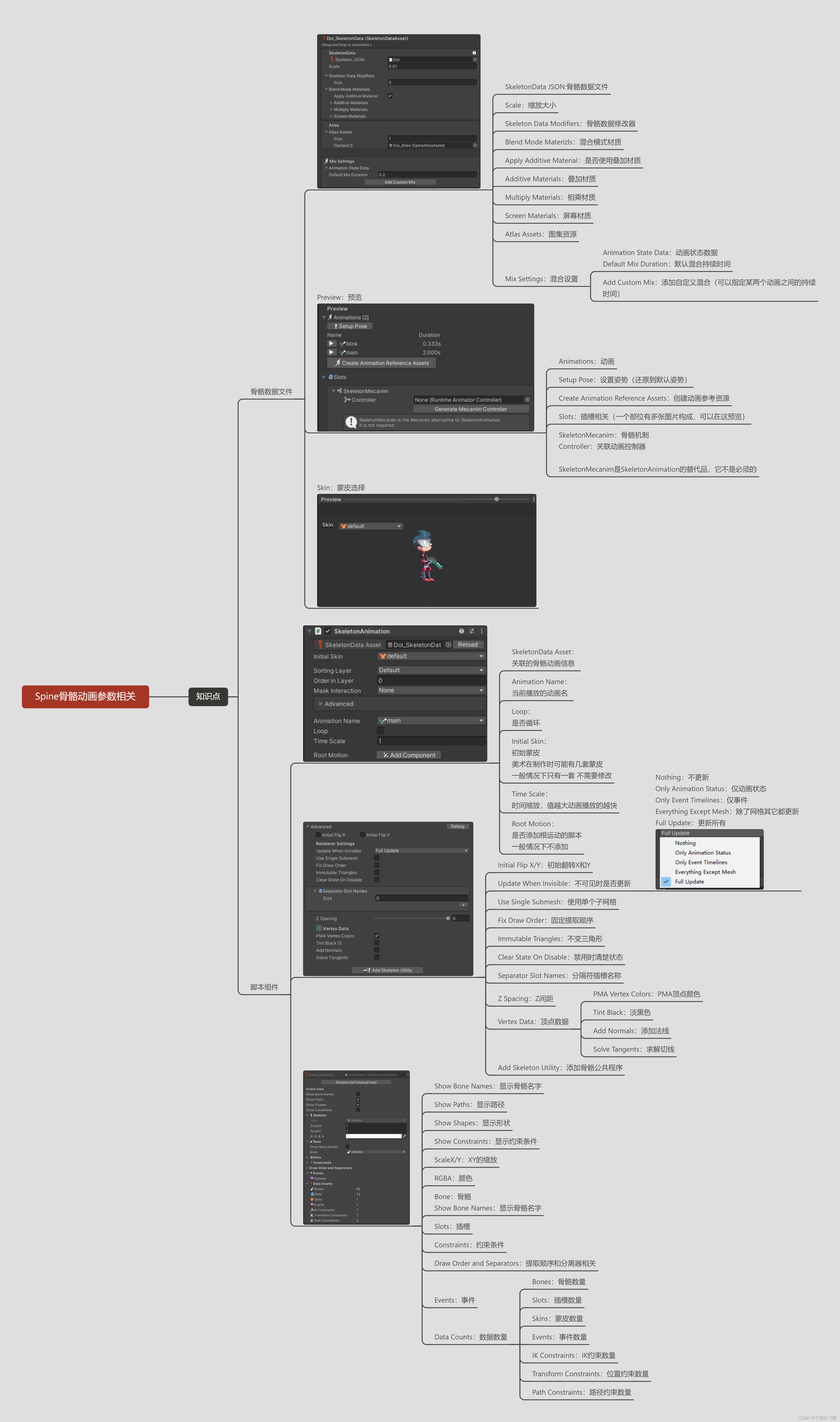
Spine——骨骼动画参数相关

Spine——骨骼动画代码相关
private SkeletonAnimation sa;
sa = this.GetComponent<SkeletonAnimation>();
动画播放
1、直接改变SkeletonAnimation中的参数
sa.loop = false;
sa.AnimationName = "jump";
2、使用SkeletonAnimation中动画状态改变的函数
sa.AnimationState.SetAnimation(0,"jump",false);//马上播放
sa.AnimationState.AddAnimation(0,"walk",true,0);//排队播放
转向
sa.skeleton.ScaleX = -1;
动画事件
1、动画开始播放
sa.AnimationState.Start += (t) =>
{
print("动画开始播放");
}
2、动画被中断或者清除
sa.AnimationState.End += (t) =>
{
print("动画被中断或者清除");
}
3、播放完成
sa.AnimationState.Complete += (t) =>
{
print("动画播放完成");
}
4、做动画时添加的自定义事件
sa.AnimationState.Event += (t,e) =>
{
print("自定义事件");
}
便捷特性
动画特性
[SpineAnimation]
骨骼特性
[SpineBone]
插槽特性
[SpineSlot]
附件特性
[SpineAttachment]
获取骨骼、设置插槽附件
1、获取骨骼
Bone b = sa.skeleton.FindBone(boneName);
2、设置插槽附件
sa.skeleton.SetAttachment(slotName,attachmentName);
在UI中使用
SkeletonGraphic(UnityUI)
模型导入相关
模型导入概述
Unity中使用的模型
Unity支持很多模型格式,比如.fbx、.dae、.3ds、.dxf、.obj等等
99%的模型都不是在Unity中制作的,都是美术人员在建模软件中制作
如 3DMax、Maya等等
当他们制作完模型后,虽然Unity支持很多模型格式
但是官方建议是将模型在建模软件中导出为FBX格式后再使用
使用FBX模型格式的优势
1.减少不必要数据,提升导入效率
2.不需要再每台计算机上安装建模软件的授权副本
3.对Unity版本无要求,使用原始3D模型格式可能会因为版本不同导致错误或意外
如果美术同学不知道如何导出FBX格式的模型和导出规范
可以参考Unity官网文档或者百度谷歌
美术同学在导出模型时需要注意
1.https://docs.unity.cn/cn/2019.4/Manual/CreatingDCCAssets.html
2.坐标轴,人物面朝向为Z轴正方向,Y轴正方向为头顶方向,X轴正方向为人物右侧
导入模型的基本流程
1.美术同学用3D建模软件制作好模型导出FBX格式模型资源
2.程序将这些模型资源导入到Unity的资源文件夹中
3.在Unity内部对这些模型进行基础设置——模型、骨骼、动作、材质
如何在Unity中设置模型相关内容
在Project窗口选中导入的模型
在Inspector窗口进行相关设置
4个页签分别是
1.Model 模型页签
2.Rig 操纵(骨骼)页签
3.Animation 动画页签
4.Materials 材质纹理页签
通过这4个页签对模型动作相关信息设置完成后
之后我们才能在场景中更好的使用这些模型资源
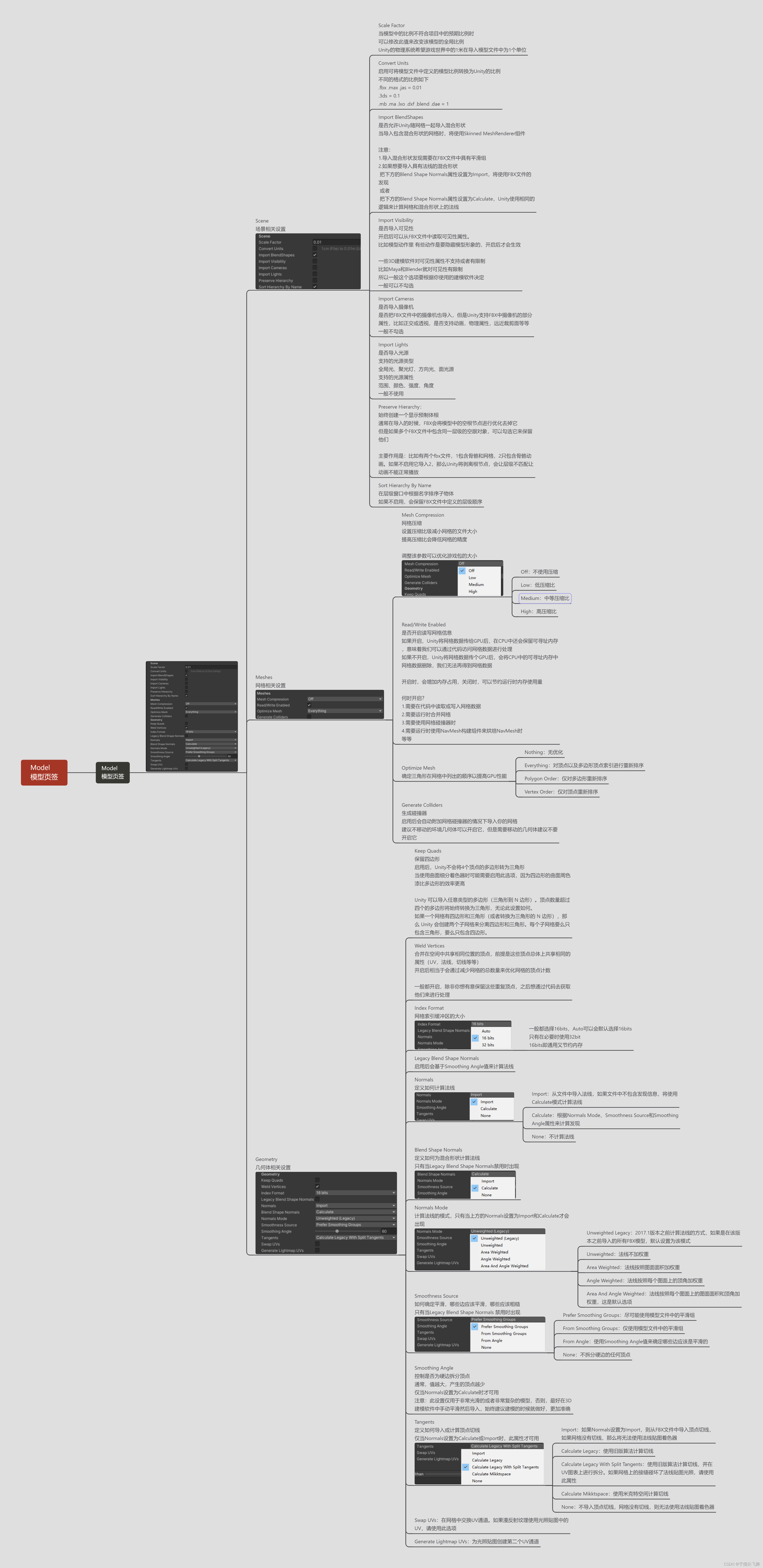
Model模型页签
Model模型页签是设置什么的
该页签主要是用于设置
比如
模型比例设置
是否使导入模型中的摄像机和光源
网格压缩方式 等等相关信息
修改模型中存储的各种元素和属性
最终会影响在Unity中使用模型时的一些表现
参数相关

Rig操纵(骨骼)页签
Rig操纵(骨骼)页签是用来干啥的
该页签主要是用于设置
如何将骨骼映射到导入模型中的网格,以便能够将其动画化
对于人形角色模型,需要分配或创建Avatar(替身信息)
对于非人形角色模型,需要在骨骼中确定根骨骼
简单来说Rig页签主要是设置骨骼和替身系统相关信息的
设置了他们,动画才能正常的播放

Avatar化身系统是什么
理解化身系统首先要知道骨骼动画是什么
3D动画的本质 也是骨骼动画
为制作好的模型绑定骨骼制作动画是模型动画的制作流程
形象的理解
对于人来说
人的整体结构都是一致的
另一个人能做的动作理论上来说我们是完全可以模仿出来的
而化身系统的本质,就是动作的模仿(复用)
我们可以把一个标准人形动作通过化身系统复用到其它人形模型上
只要保证他们的关节点对应关系是一致的
Animation动画页签
Animation动画页签概述
Animation动画页签是用来干啥的
当我们选中包含动画剪辑的的模型时
该页签将显示动画设置相关的内容
动画剪辑是Unity动画的最小构成元素
代表一个单独的动作
当美术同学做好动画导出时建议将模型和动画文件分别导出
1.导出包含网格信息不包含动作信息模型
2.导出不包含网格信息包含动作信息的动作(模型)文件
具体的导出规则可以参考
1.如何导入外部创建的模型资源
https://docs.unity.cn/cn/2019.4/Manual/CreatingDCCAssets.html
2.使用多个模型文件来导入动画
https://docs.unity.cn/cn/2019.4/Manual/Splittinganimations.html
Animation动画页签的4大部分
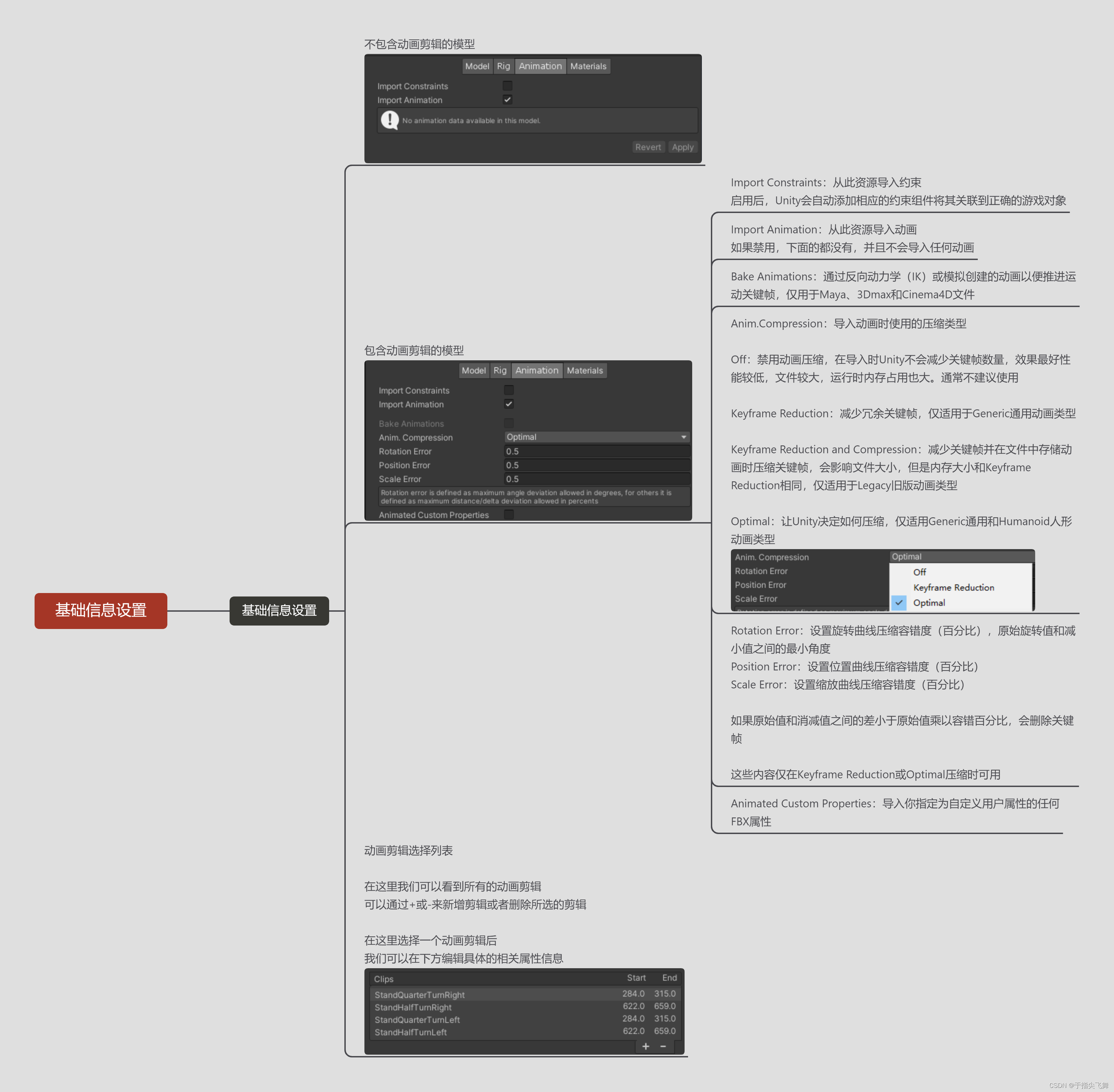
1.基础信息设置

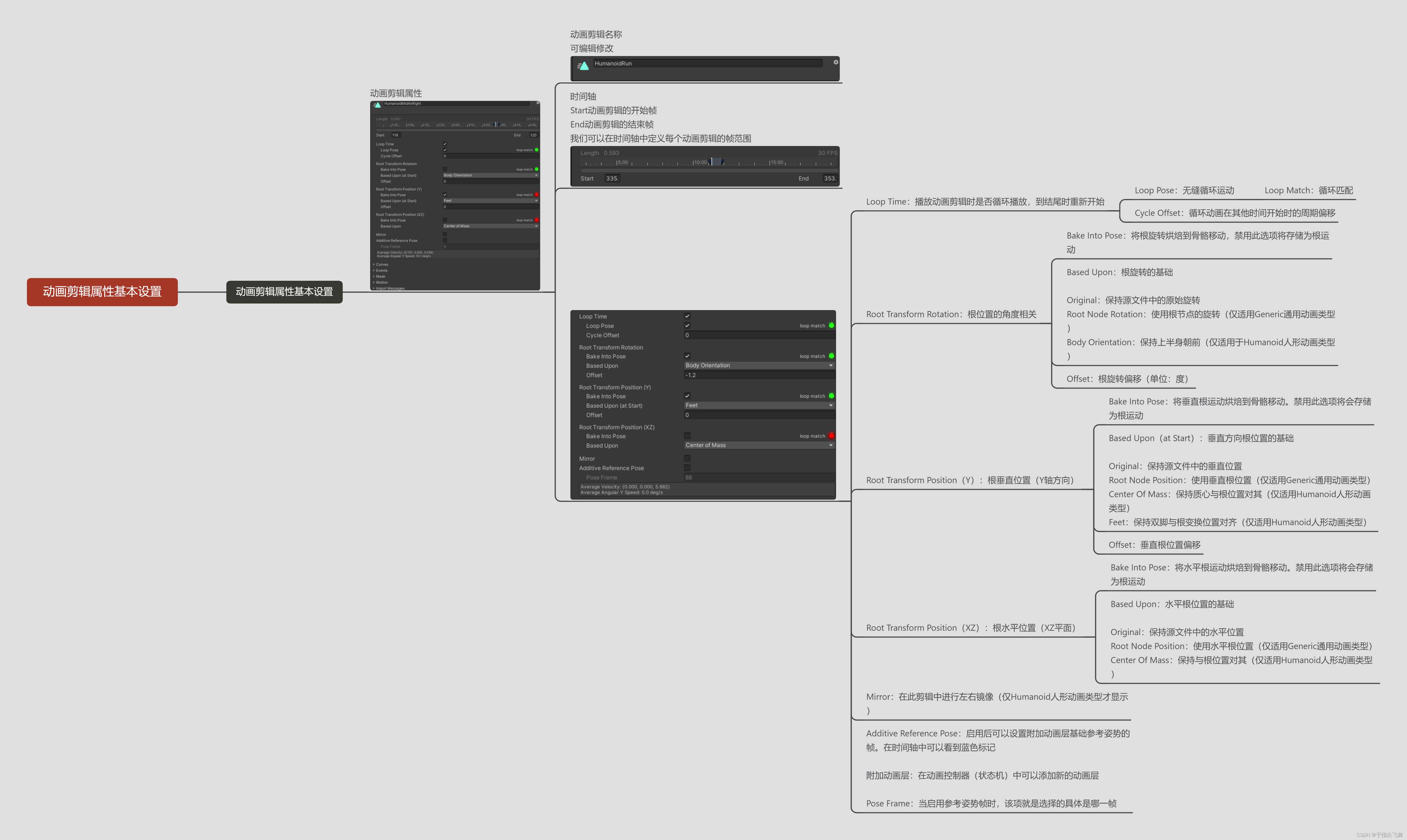
2.动画剪辑属性基本设置

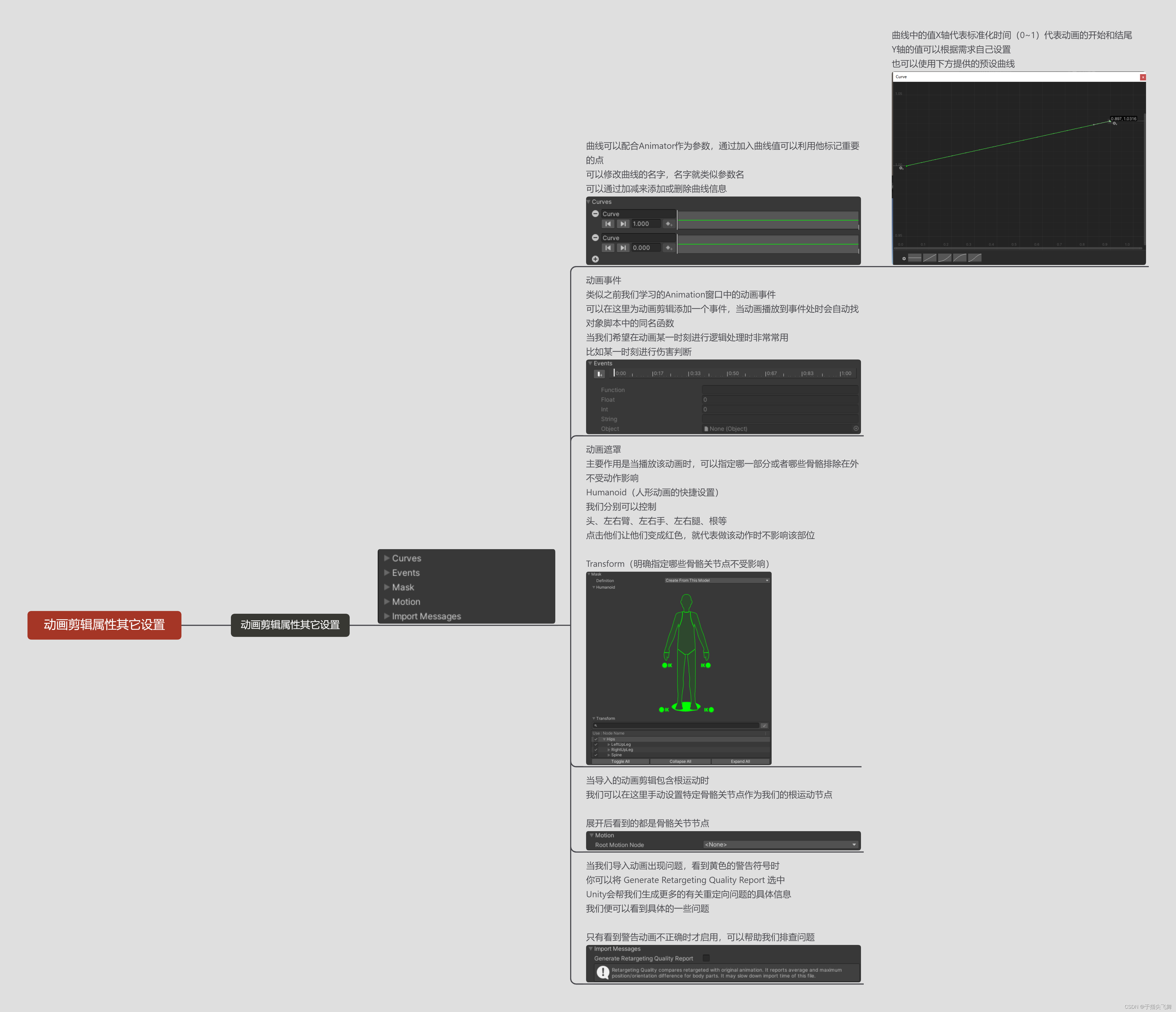
3.动画剪辑属性其它设置

4.预览窗口

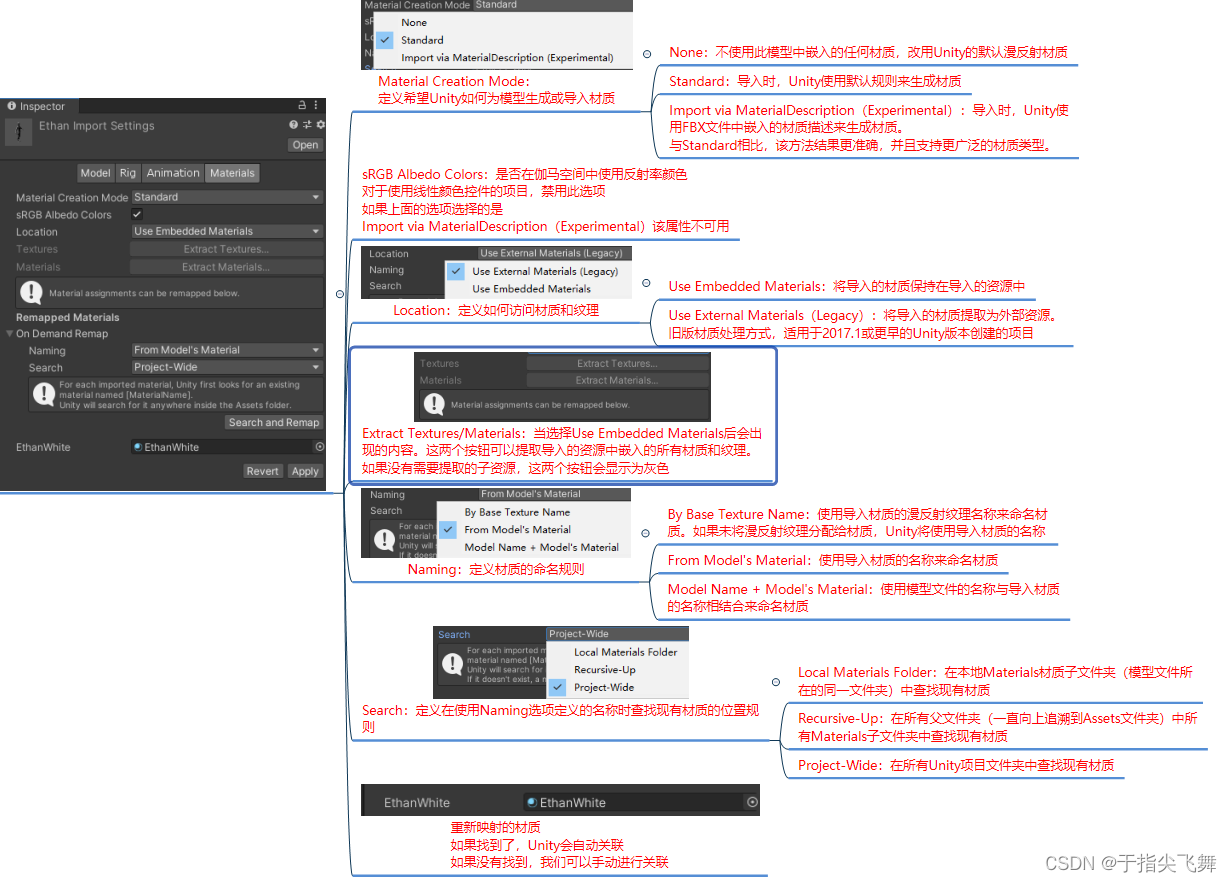
Materials材质纹理页签

3D动画相关
3D动画的使用
使用导入的3D动画
1.将模型拖入场景中
2.为模型对象添加Animator脚本
3.为其创建Animator Controller动画控制器(状态机)
4.将想要使用的相关动作 拖入Animator Controller动画控制器(状态机)窗口
5.在Animator Controller动画控制器(状态机)窗口编辑动画关系(使用之前学习的状态机相关知识)
6.代码控制状态切换
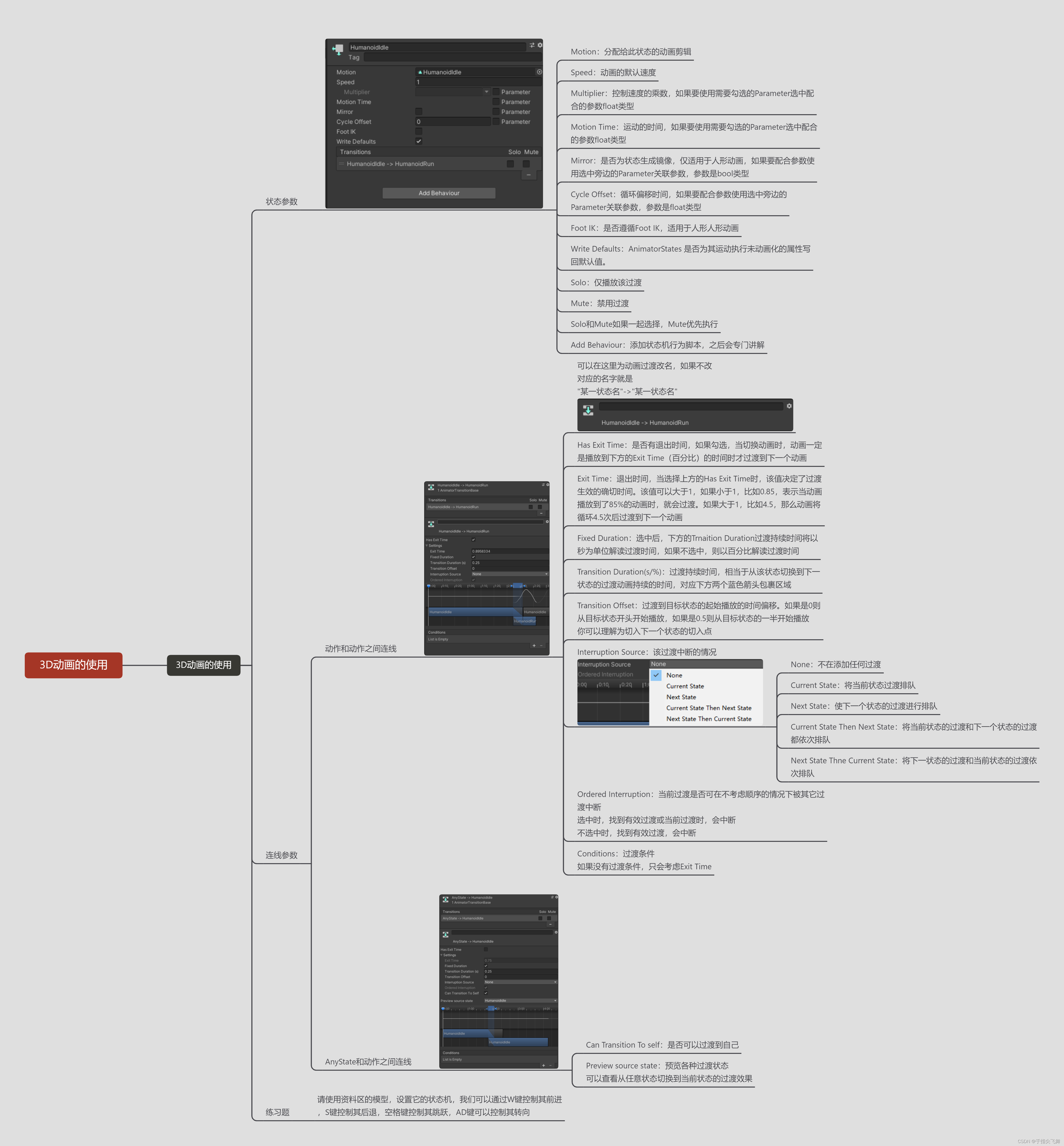
状态设置相关参数
我们可以选中状态机窗口中的某一个状态为其设置相关参数
我们可以称之为动画状态设置
主要设置的是 当前状态的播放速度等等细节
连线设置相关参数
我们可以选中状态机窗口中的某一条箭头为其设置相关参数
我们可以称之为动画过渡设置
主要设置的是 从一个状态切换到另一个状态时 的表现效果和切换条件

动画分层和遮罩
动画分层的主要目的
动画分层的作用
游戏中会有这样的需求
人物健康状态时播放正常动画
人物非健康状态时播放特殊动画
比如血量低于一定界限,人物的大部分动作将表现为虚弱状态
我们可以利用动画分层来快速实现这样的功能
动画分层和动画遮罩结合使用
3D游戏中我们常常会面对这样的需求
人物站立时会有开枪动作
人物跑动时会有开枪动作
人物蹲下时会有开枪动作
从表现上来看光是开枪动作可能就有3种
如果要让美术同学做3种开枪动作费时又费资源
我们是否可以这样做
比如开枪动画只影响上半身
下半身根据实际情况播放站立,跑动,蹲下动作
通过上下半身播放不同的动画就可以达到动画的组合播放
动画分层的主要就是达到这两个目的
1.两套不同层动作的切换
2.结合动画遮罩让两个动画叠加在一起播放
提升动画多样性,节约资源
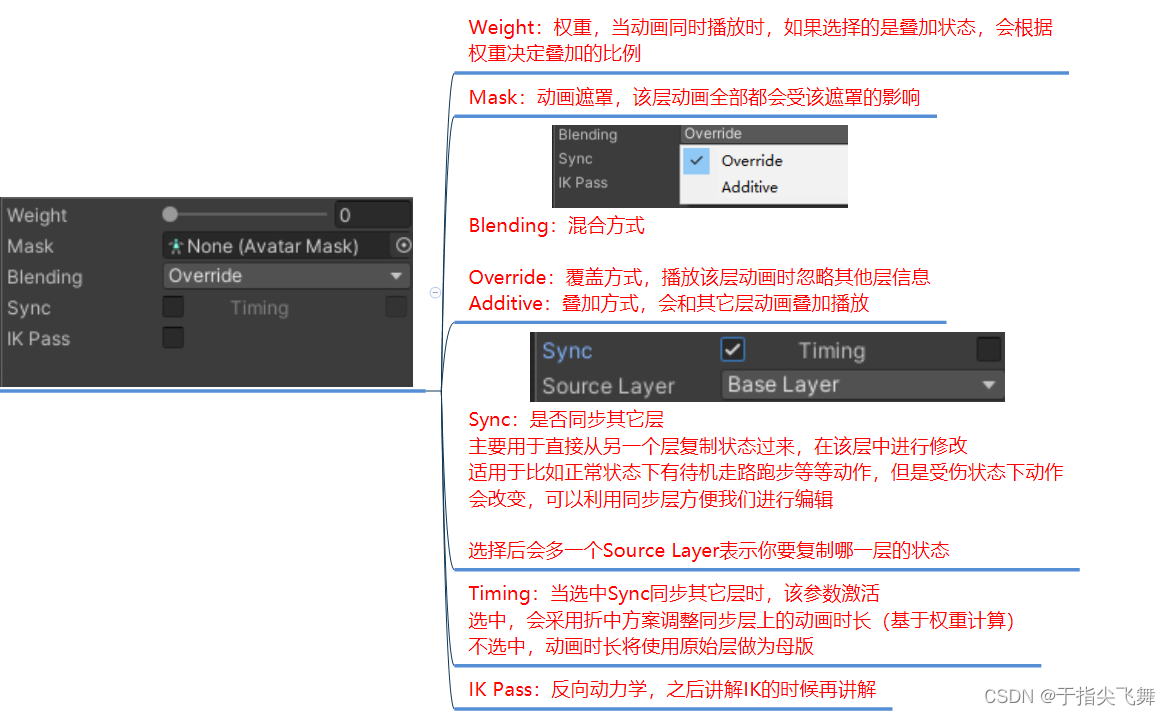
如何使用动画分层
1.新建一个动画层
2.设置动画层参数

3.在该层中设置状态机(注意:结合遮罩使用时默认状态一般为Null状态)
4.根据需求创建动画遮罩
animator = this.GetComponent<Animator>();
animator.SetLayerWeight(animator.GetLayerIndex("MyLayer2"), 1);
动画1D混合
什么是动画混合
游戏动画中常见的功能就是在两个或者多个相似运动之间进行混合
比如
1.根据角色的速度来混合行走和奔跑动画
2.根据角色的转向来混合向左或向右倾斜的动作
可以理解是高级版的动画过渡
之前我们学习的动画过渡是处理两个不同类型动作之间切换的过渡效果
而动画混合是允许合并多个动画来使动画平滑混合
如何在状态机窗口创建动画混合状态
在Animator Controller窗口 右键->Create State->From New Blend Tree
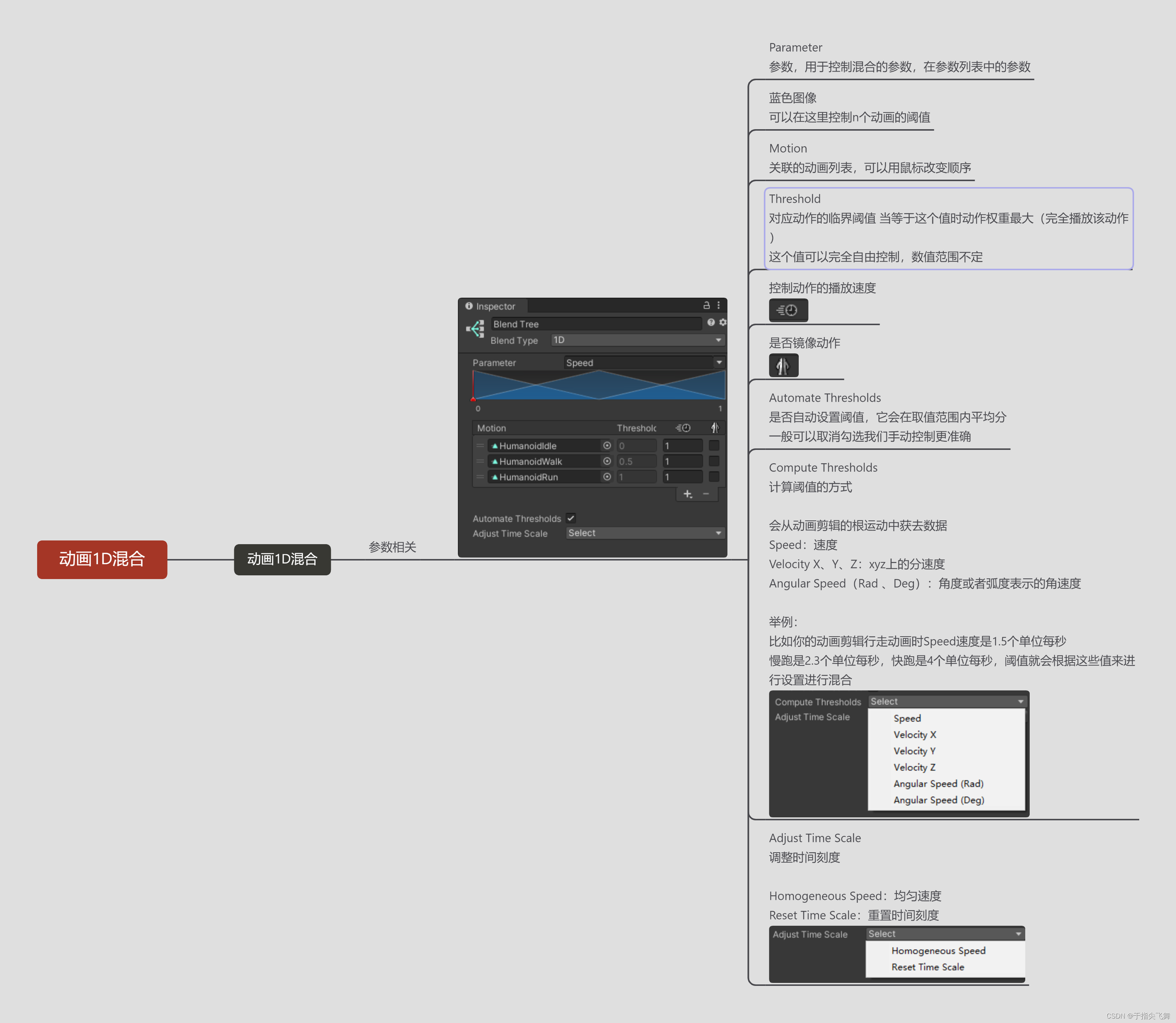
参数相关

1D混合的使用
1D混合就是通过一个参数来混合子运动
注意:
往混合树里面加入动作时需要找到动画文件进行关联
动画2D混合
1D混合和2D混合
1D混合是用一个参数控制动画的混合,之所以叫1D是因为一个参数可以看做是1维线性的
2D混合你可以简单理解是用两个参数控制动画的混合,之所以叫2D是因为两个参数可以看做是2维平面xy轴的感觉
2D混合的种类
1.2D Simple Directional 2D简单定向模式 运动表示不同方向时使用 比如向前、后、左、右走
2.2D Freeform Directional 2D自由形式定向模式 同上 运动表示不同方向时使用 但是可以在同一方向上有多个运动 比如向前跑和走
3.2D Freeform Cartesian 2D自由形式笛卡尔坐标模式 运动不表示不同方向时使用 比如向前走不拐弯 向前跑不拐弯 向前走右转 向前跑右转
4.Direct 直接模式 自由控制每个节点权重,一般做表情动作等
总结
前三种方式只是针对动作的不同采用不同的算法来进行混合的
第四种可以用多个参数进行融合
混合树中还可以再嵌入混合树,使用上是一致的,根据实际情况选择性使用
什么是子状态机
子状态机顾名思义就是在状态机里还有一个状态机
它的主要作用就是某一个状态时由多个动作状态组合而成的复杂状态
比如某一个技能它是由3段动作组合而成的,蹲下,开火,站起
当我们释放这个技能时会连续播放这3个动作
那么我们完全可以把他们放到一个子状态机中
创建子状态机
在Animator Controller窗口中右键->Create Sub-State Machine
** 编辑子状态机**
注意:子状态机和外部状态的相互连接方式
动画IK控制
什么是IK
在骨骼动画中,构建骨骼的方法被称为正向动力学
它的表现形式是,子骨骼(关节)的位置根据父骨骼(关节)的旋转而改变
用我们人体举例子
当我们抬起手臂时,是肩部关节带动的整个手臂的运动,用父子骨骼理解的话就是父带动了子
而IK全称是Inverse Kinematics,翻译过来的意思就是反向动力学的意思
它和正向动力学恰恰相反
它的表现形式是,子骨骼(关节)末端的位置改变会带动自己以及自己的父骨骼(关节)旋转
用我们人体举例子
当我们拿起一个杯子的时候是用手掌去拿,以杯子为参照物,我们移动杯子的位置,手臂会随着杯子一起移动
用父子骨骼理解的话就是子带动了父
如何进行IK控制
1.在状态机的层级设置中 开启 IK 通道
2.继承MonoBehavior的类中
Unity定义了一个IK回调函数:OnAnimatorIK
我们可以在该函数中调用Unity提供的IK相关API来控制IK
3.Animator中的IK相关API
SetLookAtWeight 设置头部IK权重
SetLookAtPosition 设置头部IK看向位置
SetIKPositionWeight 设置IK位置权重
SetIKRotationWeight 设置IK旋转权重
SetIKPosition 设置IK对应的位置
SetIKRotation 设置IK对应的角度
AvatarIKGoal枚举 四肢末端IK枚举
private Animator animator;
public Transform pos;
public Transform pos2;
void Start()
{
animator = this.GetComponent<Animator>();
}
private void OnAnimatorIK(int layerIndex)
{
//头部IK相关
//weight:LookAt全局权重0~1
//bodyWeight:LookAt时身体的权重0~1
//headWeight:LookAt时头部的权重0~1
//eyesWeight:LookAt时眼镜的权重0~1
//clampWeight:0表示角色运动时不受限制,1表示角色完全固定无法执行LookAt,0.5表示只能够移动范围的一半
animator.SetLookAtWeight();
animator.SetLookAtPosition(pos.position);
animator.SetIKPositionWeight(AvatarIKGoal.RightHand,1);
animator.SetIKRotationWeight(AvatarIKGoal.RightHand,1);
animator.SetIKPosition(AvatarIKGoal.RightHand,pos2.position);
animator.SetIKRotation(AvatarIKGoal.RightHand,pos2.rotation);
}
IK反向动力学控制对于我们的意义
IK在游戏开发中的应用
1.拾取某一件物品
2.持枪或持弓箭瞄准某一个对象
等等
关于OnAnimatorIK和OnAnimatorMove两个函数的理解
我们可以简单理解这两个函数是两个和动画相关的特殊生命周期函数
他们在Update之后LateUpdate之前调用
他们会在每帧的状态机和动画处理完后调用
OnAnimatorIK在OnAnimatorMove之前调用
OnAnimatorIK中主要处理 IK运动相关逻辑
OnAnimatorMove主要处理 动画移动以修改根运动的回调逻辑
他们存在的目的只是多了一个调用时机,当每帧的动画和状态机逻辑处理完后再调用
动画目标匹配
什么是动画目标匹配
动画目标匹配主要指的是
当游戏中角色要以某种动作移动,该动作播放完毕后,人物的手或者脚必须落在某一个地方
比如:角色需要跳过踏脚石或者跳跃并抓住房梁
那么这时我们就需要动作目标匹配来达到想要的效果
private Animator animator;
public Transform targetPos;
void Start()
{
animator = this.GetComponent<Animator>();
}
void Update()
{
if(Input.GetKeyDown(KeyCode.Space)
{
animator.SetTrigger("Jump");
}
}
//在跳跃动画中的合适位置的事件中添加该函数
private void MatchTarget()
{
//参数一:目标位置
//参数二:目标角度
//参数三:匹配的骨骼位置
//参数四:位置角度权重
//参数五:开始位移动作的百分比
//参数六:结束位移动作的百分比
animator.MatchTarget(targetPos.position, targetPos.rotation, AvatarTarget.RightFoot, new MatchTargetWeightMask(Vector3.one, 1), 0.4f, 0.64f);
}
注意
调用匹配动画的时机有一些限制
1.必须保证动画已经切换到了目标动画上
2.必须保证调用时动画并不是处于过度阶段而真正在播放目标动画
如果发现匹配不正确,往往都是这两个原因造成的
3.需要开启Apply Root Motion
状态机行为脚本
状态机行为脚本是什么?
状态机行为脚本时一类特殊的脚本,继承指定的基类
它主要用于关联到状态机中的状态矩形上
我们可以按照一定规则编写脚本
当进入、退出、保持在某一个特定状态时我们可以进行一些逻辑处理
简单解释就是为Animator Controller状态机窗口中的某一个状态添加一个脚本
利用这个脚本我们可以做一些特殊功能
比如
1.进入或退出某一状态时播放声音
2.仅在某些状态下检测一些逻辑,比如是否接触地面等等
3.激活和控制某些状态相关的特效
如何使用状态机脚本
1.新建一个脚本继承StateMachineBehaviour基类
2.实现其中的特定方法进行状态行为监听
OnStateEnter 进入状态时,第一个Update中调用
OnStateExit 退出状态时,最后一个Update中调用
OnStateIK OnAnimatorIK后调用
OnStateMove OnAnimatorMove后调用
OnStateUpdate 除第一帧和最后一帧,每个Update上调用
OnStateMachineEnter 子状态机进入时调用,第一个Update中调用
OnStateMachineExit 子状态机退出时调用,最后一个Update中调用
3.处理对应逻辑
状态机行为脚本和动画事件如何选择
状态机行为脚本相对动画事件来说更准确
但是使用起来稍微麻烦一些
根据实际需求选择使用
状态机复用
状态机复用是什么?
游戏开发时经常遇到这样的情况
有n个玩家和n个怪物,他们的动画状态机行为都是一致的,只是对应的动作不同而已
这时如果我们为他们每一个对象都创建一个状态机进行状态设置和过渡设置无疑是浪费时间的
所以状态机复用就是解决这一问题的方案
主要用于为不同对象使用共同的状态机行为
减少工作量 提升开发效率
如何复用状态机
1.在Project窗口右键Create->Animator Override Controller
2.为Animator Override Controller文件在Inspector窗口关联基础的Animator Controller文件
3.关联需要的动画
角色控制器
角色控制器是什么?
角色控制器是让角色可以受制于碰撞,但是不会被刚体所牵制
如果我们对角色使用刚体判断碰撞,可能会出现一些奇怪的表现
比如:
1.在斜坡上往下滑动
2.不加约束的情况碰撞可能让自己被撞飞
等等
而角色控制器会让角色表现的更加稳定
Unity提供了角色控制器脚本专门用于控制角色
注意:
添加角色控制器后,不用再添加刚体
能检测碰撞函数
能检测触发器函数
能被射线检测
使用角色控制器时,建议取消Apply Root Motion
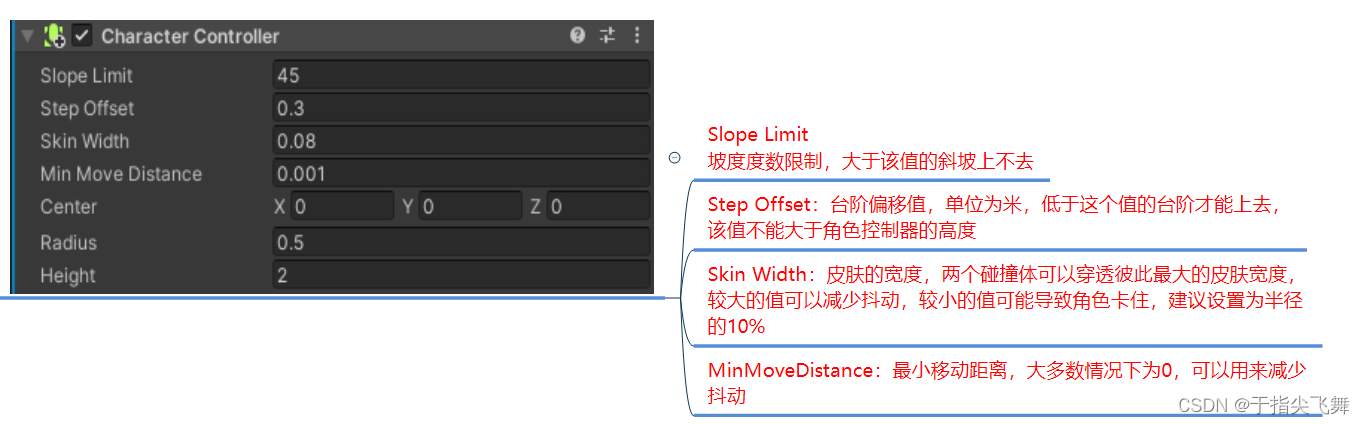
角色控制器的使用
1、参数相关

2、代码相关
private CharacterController cc;
private Animator animator;
void start()
{
cc = this.GetComponent<CharacterController>();
animator = this.GetComponent<Animator>();
//关键参数:是否接触了地面
if(cc.isGround)
{
}
}
void Update()
{
animator.SetInterger("Speed",(int)Input.GetAxisRaw("Vertical"));
//关键方法:
//1、受重力作用的移动
cc.SimpleMove(this.transform.forward * 10 * Time.deltaTime* Input.GetAxisRaw("Vertical"));
//2、不受重力作用的移动
cc.Move(this.transform.forward * 10 * Time.deltaTime* Input.GetAxisRaw("Vertical"));
//当角色控制器想要判断和别的碰撞器产生碰撞时 使用该函数
private void OnControllerColliderHit(ControllerColliderHit hit)
{
print(hit.collider.gameObject.name);
}
//对角色控制器没用,别的对象碰撞检测触发
//private void OnCollisionEnter(Collision collision)
//{
// print("碰撞触发");
//}
//可以检测触发器
private void OnTriggerEnter(Collider other)
{
print("触发器触发");
}
}
导航寻路系统
概述
什么是导航寻路系统
Unity中的导航寻路系统是能够让我们在游戏世界当中
让角色能够从一个起点准确的到达另一个终点
并且能够自动避开两个点之间的障碍物选择最近最合理的路径进行前往
Unity中的导航寻路系统的本质
就是在A星寻路算法的基础上进行了拓展和优化
所要学习的内容
1.导航网格(NavMesh)的生成——要想角色能够在场景中自动寻路产生行进路径,那么必须得先有场景地形数据,导航网格生成就是生成用于寻路的地形数据
2.导航网格寻路组件(NavMesh Agent)——寻路组件就是帮助我们根据地形数据计算路径让角色动起来的关键
3.导航网格连接组件(Off-Mesh Link)——当地形中间有断层,想让角色能从一个平面跳向另一个平面,网格连接组件时关键
4.导航网格动态障碍物组件(NavMesh Obstacle)——地形中可能存在的可以移动或动态销毁的障碍物需要挂载的组件
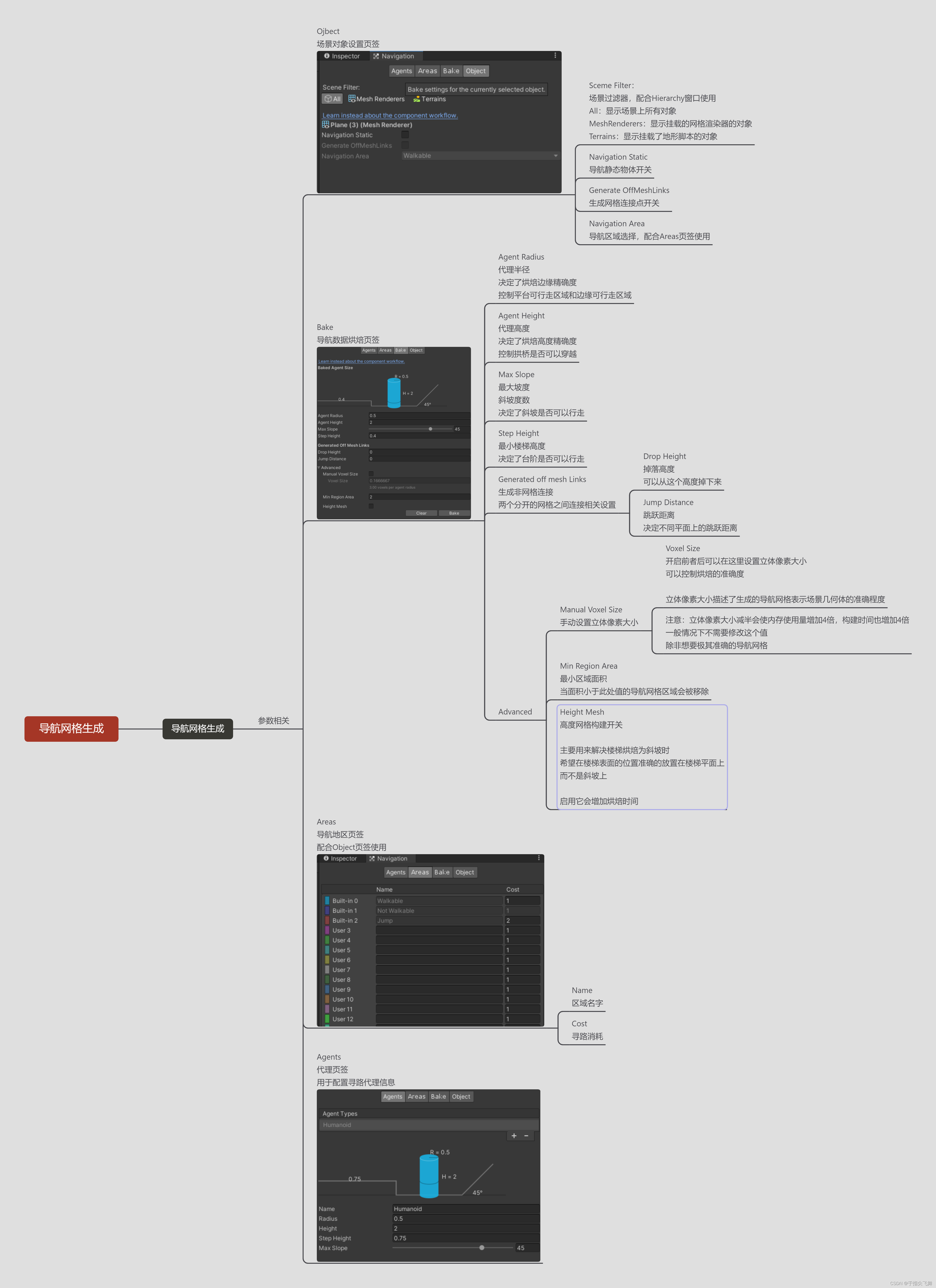
导航网格生成
准备地形
在进行导航寻路网格生成时,第一步需要有地形,由美术同学制作模型。
打开导航网格窗口
Window->AI->Navigation 打开Unity内置的导航网格生成窗口
参数相关

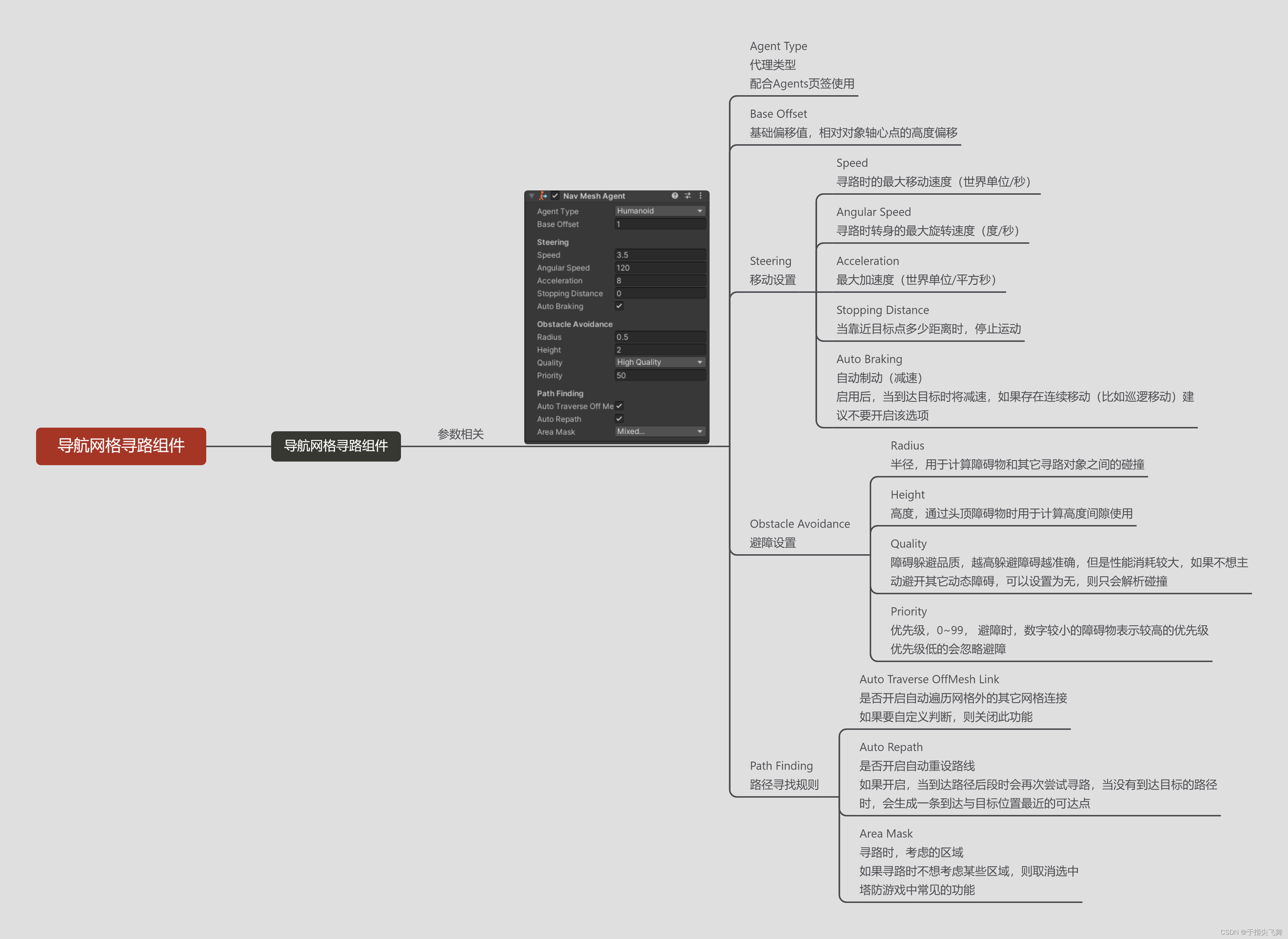
导航网格寻路组件
导航网格寻路组件是用来干什么的?
寻路组件的作用就是帮助我们让角色可以在地形上准确的移动起来
寻路组件的本质就是根据烘焙出的寻路网格信息
通过基于A星寻路的算法计算出行进路径让我们在该路径上移动起来
寻路组件参数相关
导航网格寻路组件
Nav Mesh Agent(导航网格代理人)

寻路组件代码相关
使用网格相关脚本需要引用命名空间UnityEngine.AI
public NavMeshAgent agent;
一、常用内容
①自动寻路设置目标点
agent.SetDestination();
②停止寻路
agent.isStopped = true;
二、不常用内容
①变量
关键变量
1.面板参数相关 速度 加速度 旋转速度等等
agent.speed;
agent.acceleration;
agent.angularSpeed;
2.其它重要属性
2-1当前是否有路径
if( agent.hasPath )
{
}
2-2代理目标点 可以设置 也可以得到
print(agent.destination);
2-3是否停止 可以得到也可以设置
print(agent.isStopped);
2-4当前路径
print(agent.path);
2-5路径是否在计算中
if( agent.pathPending )
{
}
2-6路径状态
print(agent.pathStatus);
2-7是否更新位置
agent.updatePosition = true;
2-8是否更新角度
agent.updateRotation = true;
2-9代理速度
print(agent.velocity);
②方法
手动寻路
1.计算生成路径
NavMeshPath path = new NavMeshPath();
if( agent.CalculatePath(Vector3.zero, path) )
{
}
2.设置新路径
if(agent.SetPath(path))
{
}
3.清除路径
agent.ResetPath();
4.调整到指定点位置
agent.Warp(Vector3.zero);
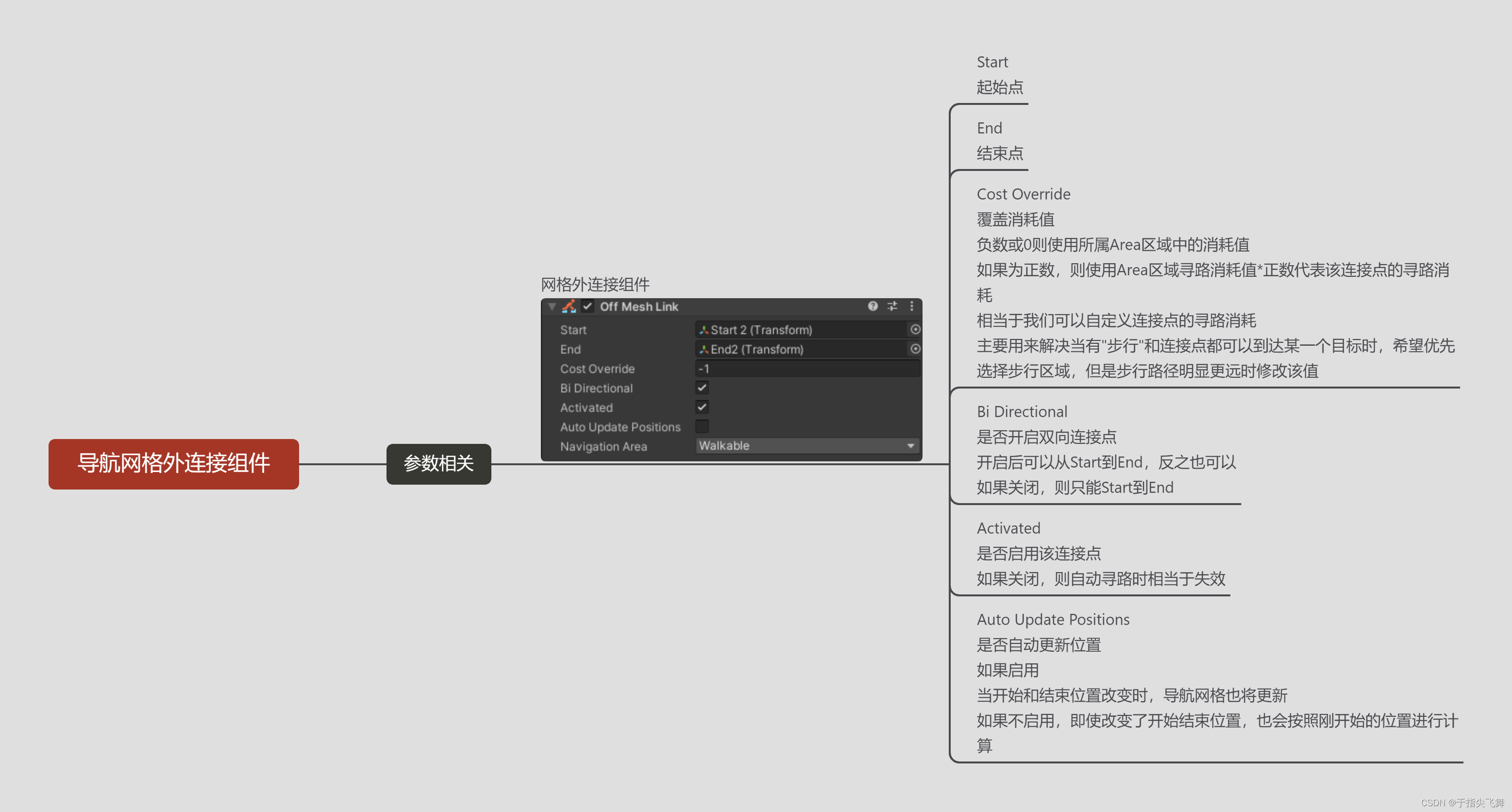
导航网格外连接组件
网格外连接组件是什么?
我们在烘焙地形数据的时候
可以生成网格外连接
但是它是满足条件的都会生成
而且是要在编辑模式下生成
如果我们只希望两个未连接的平面之间只有有限条连接路径可以跳跃过去
并且运行时可以动态添加
就可以使用网格外连接组件
达到“指哪打哪”的效果
网格外连接组件的使用
1.使用两个对象作为两个平面之间的连接点(起点和终点)
2.添加Off Mesh Link脚本进行关联
3.设置参数

导航网格动态障碍组件
导航网格动态障碍组件用来干啥?
在游戏中常常会有这样的一个功能
场景中有一道门,如果这道门没有被破坏是不能自动导航到门后场景的
只有当这道门被破坏了,才可以通过此处前往下一场景
而类似这样的物体本身是不需要进行寻路的所以没有必要为它添加NavMeshAgent脚本
这时就会使用动态障碍组件实现该功能
导航动态障碍物组件的使用
1.为需要进行动态阻挡的对象添加NavMeshObstacle组件
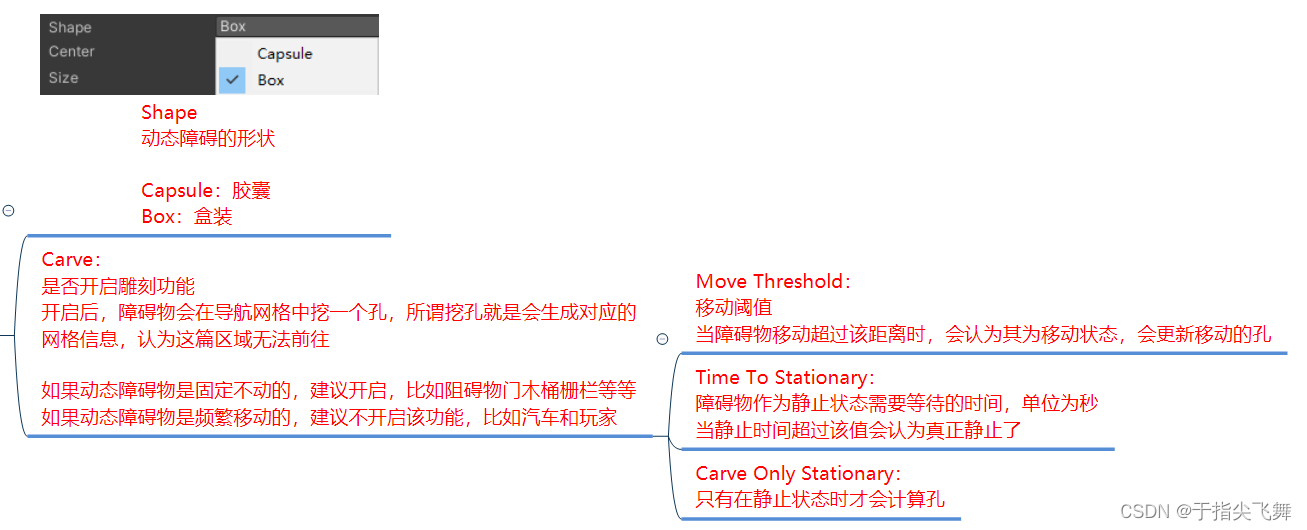
2.设置相关参数
3.代码逻辑控制其的移动或者显隐