系列文章目录
`
文章目录
- 系列文章目录
- 前言
- 窗体组件
- 窗体显示
- 显示窗体
- 文本显示
- 项目实践
- 总结
前言
图形用户接口(Graphical User Interface,GUI)是人机交互的重要技术手段,在Python中利用tkinter模块就可以方便地实现图形界面。
在你python中,除了本次要讲的tkinter模块,还有wxPython,PyQt5模块,以及与Java图形界面组件衔接的Jpython模块。由于图形编程一般都是单机版程序,而Python技术的发展重点并不在此,所以这里就只简单的介绍tkinter模块。
窗体组件
| 序号 | 组件 | 描述 |
|---|---|---|
| 1 | Button | 按钮组件,在界面中显示一个按钮 |
| 2 | Canvas | 画布组件,在界面中显示一个画布,而后在此画布上进行绘画 |
| 3 | Checkbutton | 多选框组件,可以实现多个选项的选定 |
| 4 | Entry | 输入控件,用于显示简单的文本内容 |
| 5 | Frame | 框架控件,在进行排版时实现子排版模型 |
| 6 | Label | 标签组件,可以显示文字或图片信息 |
| 7 | Listbox | 列表框组件,可以显示多个列表项 |
| 8 | Menu | 菜单组件,在界面上端显示菜单栏,下拉菜单或弹出菜单 |
| 9 | Menubutton | 菜单按钮组件,为菜单定义菜单项 |
| 10 | Message | 消息组件,用来显示提示信息 |
| 11 | Radiobutton | 单选按钮组件,可以实现单个菜单项的选定 |
| 12 | Scale | 滑动组件,设置数值的可用范围,通过滑动切换数值 |
| 13 | Scrollbar | 滑动条组件,为外部包装组件,当有多个内容显示不下时,可以出现滚动条 |
| 14 | Text | 文本组件,可以实现文本或图片信息的提示 |
| 15 | Toplevel | 容器组件,可以实现对话框 |
| 16 | Spinbox | 输入组件,与Entry对应,可以设置数据输入访问 |
| 17 | PanedEindow | 窗口布局组件,可以在内部提供一个子容器实现子窗口定义 |
| 18 | LabelFrame | 容器组件,实现复杂组件布局 |
| 19 | tkMessageBox | 消息组件,可以进行提示框的显示 |
窗体显示
任何一个图形界面都会包含有一个主窗体,在主窗体内可以设置不同的组件,在tkinter模块中提供了Tk类,该类可以负责窗体的创建以及相关的属性定义。tkinter.Tk类中提供的常用方法如表
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | def title(self,string=None) | 设置窗体显示标题 |
| 2 | def iconbitmap(self,bitmap=None,default=None) | 设置窗体LOGO |
| 3 | def geometry(self,newGeometry=None) | 设置窗体大小 |
| 4 | def minsize(self,width=None,height=None) | 设置窗体最小化尺寸 |
| 5 | def maxsize(self,width=None,height=None) | 设置窗体最大化尺寸 |
| 6 | def mainloop(self,n=0) | 界面循环及时显示窗体变化 |
显示窗体
import tkinter
import os
LOGO_PATH='./123.png'
IMAGE_PATH='./123.png'
class MainForm:
def __init__(self) -> None:
root=tkinter.Tk() #创建窗体;
root.title('one.py')
root.iconbitmap(LOGO_PATH) #设置窗体图标
root.geometry("500x600") #设置窗体大小,这里的x是小写的x,不是乘号;
root.maxsize(1000,400)
root.minsize(200,50)
root['background']='LightSlateGray' #设置背景颜色;
label_text=tkinter.Label(root,text='2023继续加油;',width=200,height=100,bg='#223011',
font=('宋体',20),justify='right')
photo=tkinter.PhotoImage(file=IMAGE_PATH)
label_photo=tkinter.Label(root,image=photo)
label_photo.pack()#图片标签展示;
label_text.pack()
root.mainloop() #界面循环监听;
def main():
MainForm()
if __name__=='__main__':
main()
结果显示:

文本显示
# coding:用户界面GUI
import tkinter,os
import time
IMAGE_PATH='./123.png'
class MainForm:
def __init__(self) -> None:
root=tkinter.Tk() #创建窗体;
root.geometry("500x400") #窗口的大小
root.title('用户界面的设计')
root.maxsize(1000,600)
root['background']='LightSlateGray'
Text=tkinter.Text(root,width=20,height=50,font=('宋体',20))
Text.insert('current',"加油!")#在光标处插入数据;
Text.insert('end',"追梦人")
photo=tkinter.PhotoImage(file=IMAGE_PATH) #加载图片;
Text.image_create("end",image=photo)#图片的设置;
Text.pack() #循环监听;
root.mainloop()
def main():
MainForm()
if __name__=='__main__':
main()
结果显示:

由于界面编程主要就是函数的使用,没法过多的介绍,函数的使用已经做了注释。这里就简单的对两个函数的使用作了介绍。
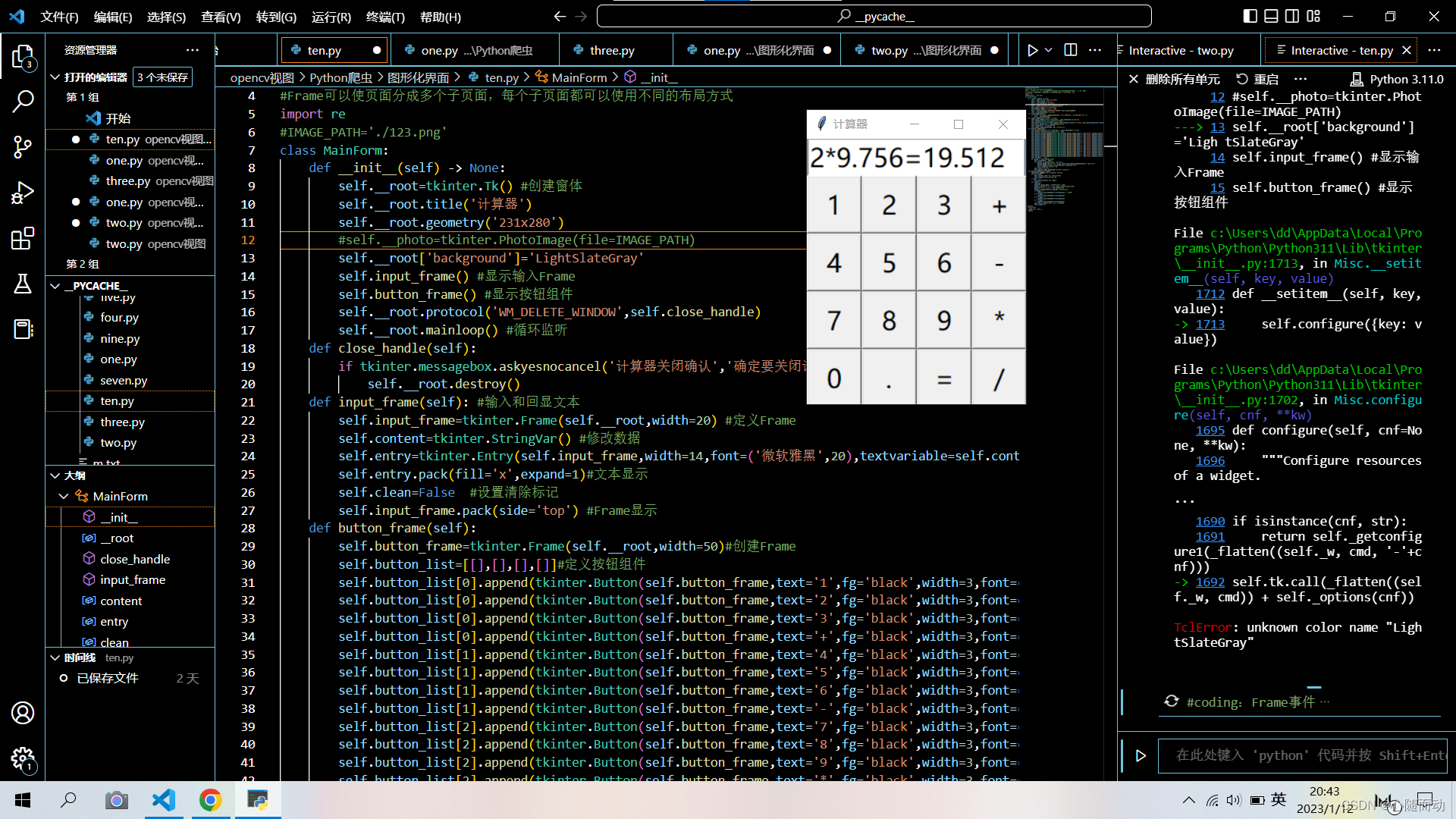
项目实践
由于函数太多,每个都介绍所需篇幅过长,这里以一个项目来对函数使用做介绍。项目已经打包成exe文件放在了资源中。有兴趣可以去尝试。
源代码:
#coding:Frame事件
import tkinter,os,tkinter.messagebox
#在同一个界面中,由于我们可能需要不同的组件,不同的组件需要的页面布局也是不一样的
#Frame可以使页面分成多个子页面,每个子页面都可以使用不同的布局方式
import re
#IMAGE_PATH='./123.png'
class MainForm:
def __init__(self) -> None:
self.__root=tkinter.Tk() #创建窗体
self.__root.title('计算器')
self.__root.geometry('231x280')
#self.__photo=tkinter.PhotoImage(file=IMAGE_PATH)
self.__root['background']='Ligh tSlateGray'
self.input_frame() #显示输入Frame
self.button_frame() #显示按钮组件
self.__root.protocol('WM_DELETE_WINDOW',self.close_handle)
self.__root.mainloop() #循环监听
def close_handle(self):
if tkinter.messagebox.askyesnocancel('计算器关闭确认','确定要关闭计算器'):
self.__root.destroy()
def input_frame(self): #输入和回显文本
self.input_frame=tkinter.Frame(self.__root,width=20) #定义Frame
self.content=tkinter.StringVar() #修改数据
self.entry=tkinter.Entry(self.input_frame,width=14,font=('微软雅黑',20),textvariable=self.content)#定义输入框
self.entry.pack(fill='x',expand=1)#文本显示
self.clean=False #设置清除标记
self.input_frame.pack(side='top') #Frame显示
def button_frame(self):
self.button_frame=tkinter.Frame(self.__root,width=50)#创建Frame
self.button_list=[[],[],[],[]]#定义按钮组件
self.button_list[0].append(tkinter.Button(self.button_frame,text='1',fg='black',width=3,font=('微软雅黑',20)))#计算器按键1
self.button_list[0].append(tkinter.Button(self.button_frame,text='2',fg='black',width=3,font=('微软雅黑',20))) #计算器按键2
self.button_list[0].append(tkinter.Button(self.button_frame,text='3',fg='black',width=3,font=('微软雅黑',20))) #计算器按键3
self.button_list[0].append(tkinter.Button(self.button_frame,text='+',fg='black',width=3,font=('微软雅黑',20))) #计算器按键+
self.button_list[1].append(tkinter.Button(self.button_frame,text='4',fg='black',width=3,font=('微软雅黑',20))) #计算器按键4
self.button_list[1].append(tkinter.Button(self.button_frame,text='5',fg='black',width=3,font=('微软雅黑',20)))
self.button_list[1].append(tkinter.Button(self.button_frame,text='6',fg='black',width=3,font=('微软雅黑',20)))
self.button_list[1].append(tkinter.Button(self.button_frame,text='-',fg='black',width=3,font=('微软雅黑',20)))
self.button_list[2].append(tkinter.Button(self.button_frame,text='7',fg='black',width=3,font=('微软雅黑',20)))
self.button_list[2].append(tkinter.Button(self.button_frame,text='8',fg='black',width=3,font=('微软雅黑',20)))
self.button_list[2].append(tkinter.Button(self.button_frame,text='9',fg='black',width=3,font=('微软雅黑',20)))
self.button_list[2].append(tkinter.Button(self.button_frame,text='*',fg='black',width=3,font=('微软雅黑',20)))
self.button_list[3].append(tkinter.Button(self.button_frame,text='0',fg='black',width=3,font=('微软雅黑',20)))
self.button_list[3].append(tkinter.Button(self.button_frame,text='.',fg='black',width=3,font=('微软雅黑',20)))
self.button_list[3].append(tkinter.Button(self.button_frame,text='=',fg='black',width=3,font=('微软雅黑',20)))
self.button_list[3].append(tkinter.Button(self.button_frame,text='/',fg='black',width=3,font=('微软雅黑',20)))
self.row=0#布局行控制
for group in self.button_list:
self.column=0#布局列控制
for button in group:#获取按钮组中的按钮
button.bind("<Button-1>",lambda event:self.button_handle(event)) #绑定事件
button.grid(row=self.row,column=self.column)#grid布局
self.column+=1 #修改布局列
self.row+=1 #修改布局行
self.button_frame.pack(side='bottom') #pack布局
def button_handle(self,event):
oper=event.widget['text'] #获得当前操作符
if self.clean:
self.content.set("")#删除输入框数据
self.clean=False#修改清除标记
if oper !='=':
self.entry.insert('end',oper)
elif oper=='=':
result=0
exp=self.entry.get() #获得输入表达式数据
nums=re.split(r"\+|\-|\*|\\",exp) #获得输入的两个数据
pattern=r"\+|\-|\*|\\" #操作符提取准则
flag=re.findall(pattern,exp)[0] #获取操作符
if flag=='+':
result=float(nums[0])+float(nums[1]) #加法运算
elif flag=='-':
result=float(nums[0])-float(nums[1])
elif flag=='*':
result=float(nums[0])*float(nums[1])
elif flag=='/':
result=float(nums[0])/float(nums[1])
self.entry.insert('end',"=%s" % result)
self.clean=True
def main():
MainForm()
if __name__=='__main__':
main()

总结
图形界面编程本身就是一个单机程序,不是Python的重点学习项目,所以博主也只对tkinter模块进行了介绍,GUI编程,后面会继续介绍。