// 获取小数部分
const fractional = function(x) {
x = Math.abs(x);
return x - Math.floor(x);
}
const formatInt = function(x, len) {
let result = '' + x;
len = len - result.length;
while (len > 0) {
result = '0' + result;
len--;
}
return result;
}
/**
* 创建标准分幅网格
* @param west,south,east,north 传入要创建的标准分幅网格的经纬度范围
* @param scalem 表示比例尺的分母(例如 10000 表示 1:1万)
* @returns 返回一个 geojson 对象
*/
export function makeStandardMapGrids(west, south, east, north, scalem) {
let lngDiff = 0;
let latDiff = 0;
let scaleCode = '';
switch (scalem) {
case 1000000:
lngDiff = 6;
latDiff = 4;
break;
case 500000:
lngDiff = 3;
latDiff = 2;
scaleCode = 'B';
break;
case 250000:
lngDiff = 1.5;
latDiff = 1;
scaleCode = 'C';
break;
case 100000:
lngDiff = 0.5;
latDiff = 1 / 3;
scaleCode = 'D';
break;
case 50000:
lngDiff = 0.25;
latDiff = 1 / 6;
scaleCode = 'E';
break;
case 25000:
lngDiff = 0.125;
latDiff = 1 / 12;
scaleCode = 'F';
break;
case 10000:
lngDiff = 0.0625;
latDiff = 1 / 24;
scaleCode = 'G';
break;
case 5000:
lngDiff = 0.03125;
latDiff = 1 / 48;
scaleCode = 'H';
case 2000:
lngDiff = 37.5 / 3600.0;
latDiff = 25.0 / 3600.0;
scaleCode = 'I';
break;
case 1000:
lngDiff = 18.75 / 3600.0;
latDiff = 12.5 / 3600.0;
scaleCode = 'J';
break;
case 500:
lngDiff = 9.375 / 3600.0;
latDiff = 6.25 / 3600.0;
scaleCode = 'K';
break;
default:
return null;
}
const GridX0 = -180;
const GridX1 = 180;
const GridY0 = -88;
const GridY1 = 88;
let x0 = Math.max(GridX0, west);
let y0 = Math.max(GridY0, south);
let x1 = Math.min(GridX1, east);
let y1 = Math.min(GridY1, north);
if (((x1 - x0) < lngDiff) || ((y1 - y0) < latDiff)) {
return null;
}
let features = []; // 存储生成的面要素
let coordinates = [] // 存储生成的面要素坐标对
// 计算标准分幅网格行列范围
const col0 = parseInt((x0 - GridX0) / lngDiff);
const col1 = parseInt((x1 - GridX0) / lngDiff);
const row0 = parseInt((y0 - GridY0) / latDiff);
const row1 = parseInt((y1 - GridY0) / latDiff);
const millionRowCode = 'ABCDEFGHIJKLMNOPQRSTUV';
for (let row = row0; row <= row1; row++) {
let gy0 = GridY0 + row * latDiff;
let gy1 = gy0 + latDiff;
let gcy = (gy0 + gy1) * 0.5; // 分幅中心点 y 坐标
let millionRow = parseInt((gy0 - 0) / 4); // 1:100分幅行号
let Hemisphere = ''; // 北半球标志
if (millionRow < 0) {
millionRow = -1 - millionRow;
Hemisphere = 'S'; // 南半球标志
}
for (let col = col0; col <= col1; col++) {
let gx0 = GridX0 + col * lngDiff;
let gx1 = gx0 + lngDiff;
let gcx = (gx0 + gx1) * 0.5; // 分幅中心点 x 坐标
let millionCol = parseInt((gcx - GridX0) / 6) + 1; // 1:100分幅列号(从1开始)
coordinates = [
[
[gx0, gy0],
[gx1, gy0],
[gx1, gy1],
[gx0, gy1],
[gx0, gy0]
]
];
millionCol = (millionCol < 10) ? ('0' + millionCol) : millionCol;
let gridID = Hemisphere + millionRowCode[millionRow] + millionCol;
if (scaleCode != '') {
// 计算当前分幅在 1:100万 分幅内的行列号(注意,这里行列号从左向右,从北向南,从1开始编号)
let colID = parseInt((fractional((gcx - GridX0) / 6) * 6) / lngDiff) + 1;
let rowID = parseInt((fractional((GridY1 - gcy) / 4) * 4) / latDiff) + 1;
gridID += scaleCode + formatInt(rowID, 3) + formatInt(colID, 3);
}
// 生成矢量要素(几何信息+属性信息)
let feature = {
type: "Feature",
geometry: {
type: "Polygon",
coordinates: coordinates
},
properties: {
ID: gridID,
extend: '西:' + gx0 + ' 东:' + gx1 + ' 南:' + gy0 + ' 北:' + gy1,
lat: gcy.toFixed(6),
lng: gcx.toFixed(6)
},
location: {
latitude: Number(gcy.toFixed(6)),
longitude: Number(gcx.toFixed(6)),
}
};
features.push(feature);
}
}
return {
type: "FeatureCollection",
features: features
};
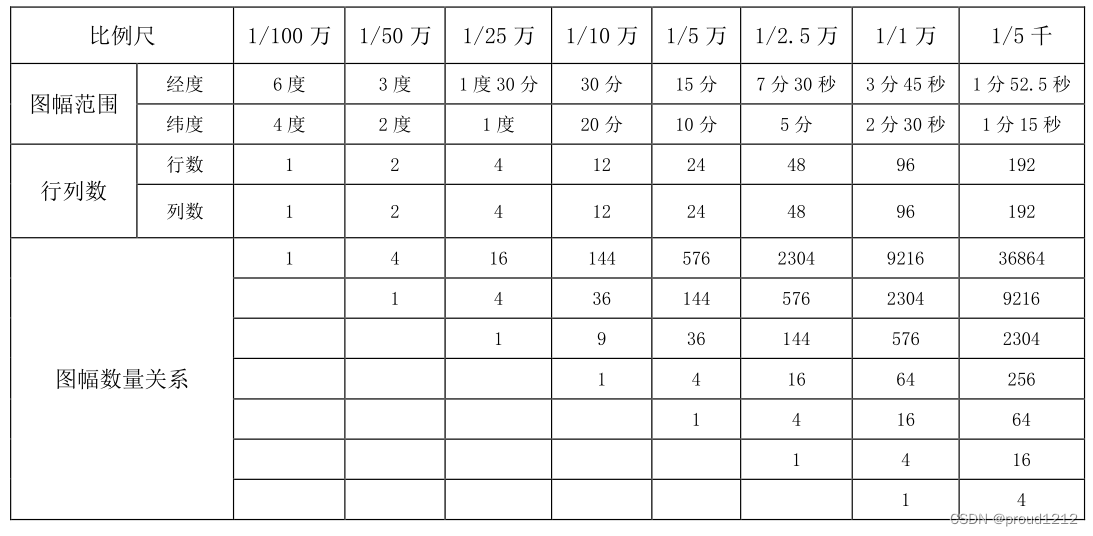
} 我国把 1:1 万、1:2.5 万、1:5 万、1:10 万、1:25 万、1:50 万、1:100 万 7 种比例尺作为国家基本地图的比例尺系列。根据国家标准GB/13989-92 《国家基本比例尺地形图分幅和编号》规定,我国基本比例尺地形图均1:100 万地形图为基础,按规定的经差和纬差划分图幅。下表为地形图的经纬差、行列数及图幅数。