配置旧版本基础库2.12.3

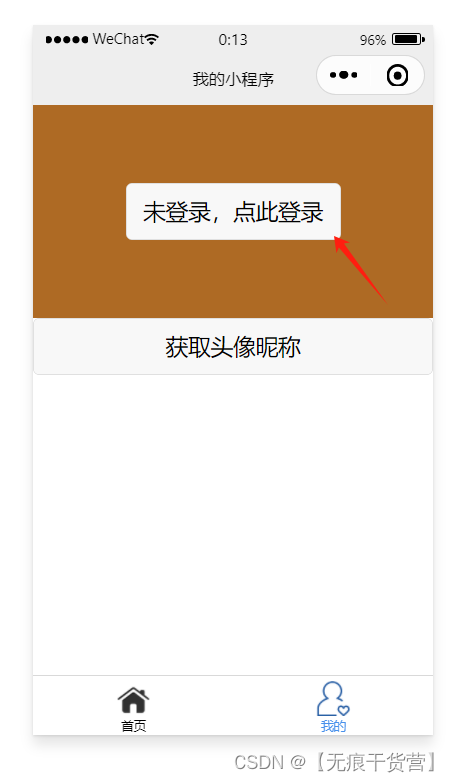
实现效果
-
点击登录按钮即可直接登录,获取用户昵称和头像

-
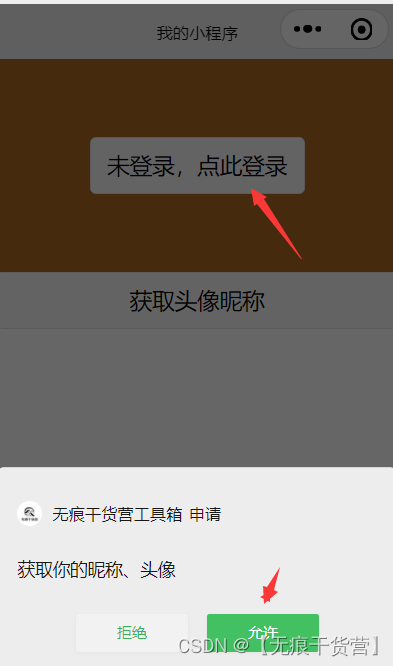
点击获取头像昵称按钮则需要授权,才能成功登录

代码实现
- my.xml
<!-- 登录页面,调试基础库为2.20.2库 -->
<view class="mylogin">
<block wx:if="{{isLogin}}">
<image src="{{src}}"></image>
<text>{{nickName}}</text>
</block>
<button wx:else open-type="getUserInfo" bindgetuserinfo="getMyInfo">未登录,点此登录</button>
</view>
<view class="container">
<view class="userinfo">
<block wx:if="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<button wx:else open-type="getUserInfo" bindgetuserinfo="getUserProfile"> 获取头像昵称 </button>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
</view>
- my.js
Page({
/**
* 页面的初始数据
*/
data: {
nickName:"未登录"
},
//获取个人信息,调试基础库为2.12.3
getMyInfo:function(e){
let that = this;
wx.login({
success (res) {
if (res.code) {
let info = e.detail.userInfo
} else {
console.log('登录失败!' + res.errMsg)
}
that.setData({
src: e.detail.userInfo.avatarUrl,
nickName: e.detail.userInfo.nickName,
isLogin: true
})
}
})
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
})

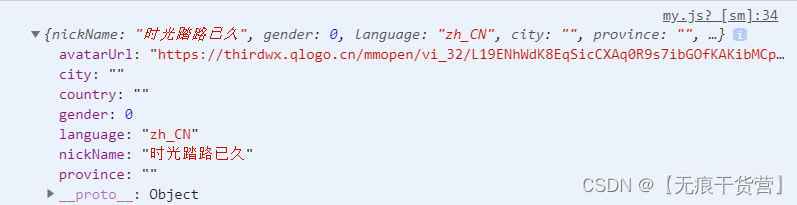
- 控制台打印微信登录用户基本信息














![[lesson15]类与封装的概念](https://img-blog.csdnimg.cn/direct/7fc714c15b05423fbaaf654a970dd75c.png#pic_center)