一、效果演示
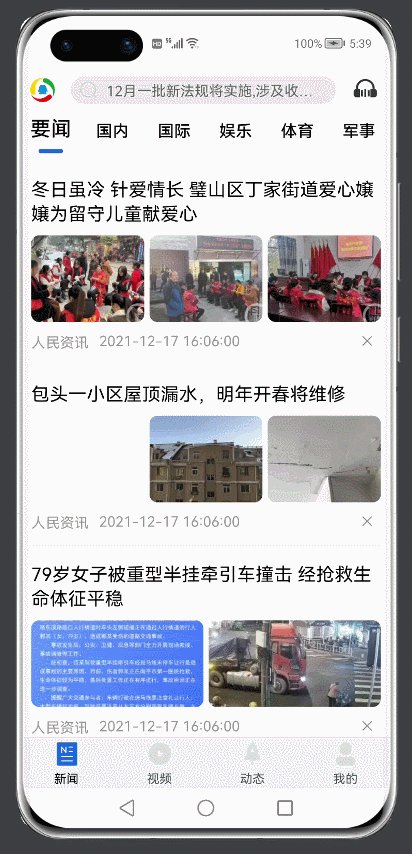
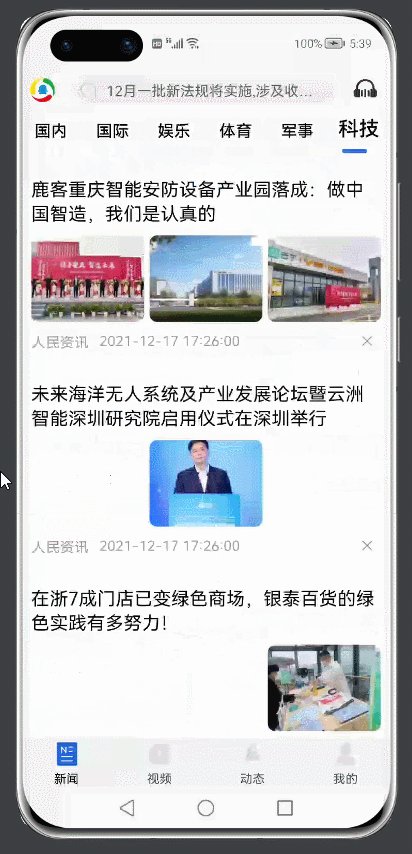
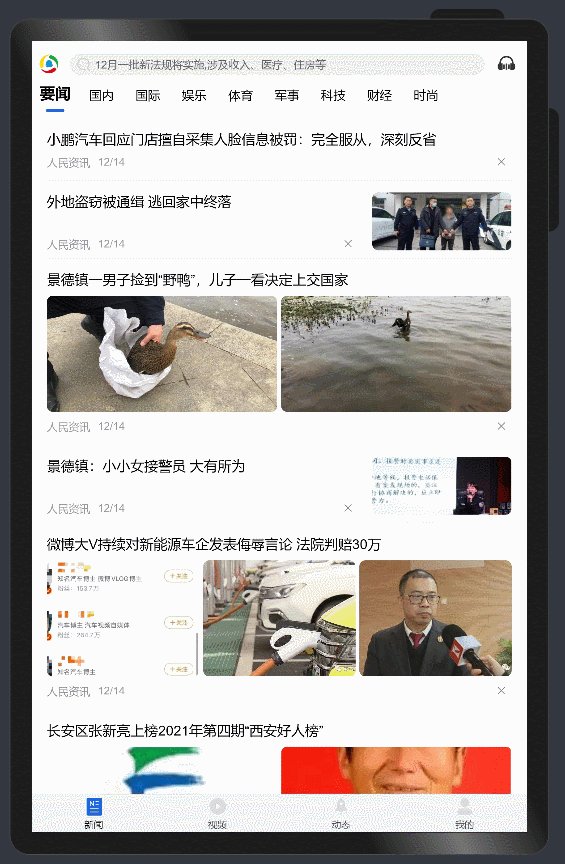
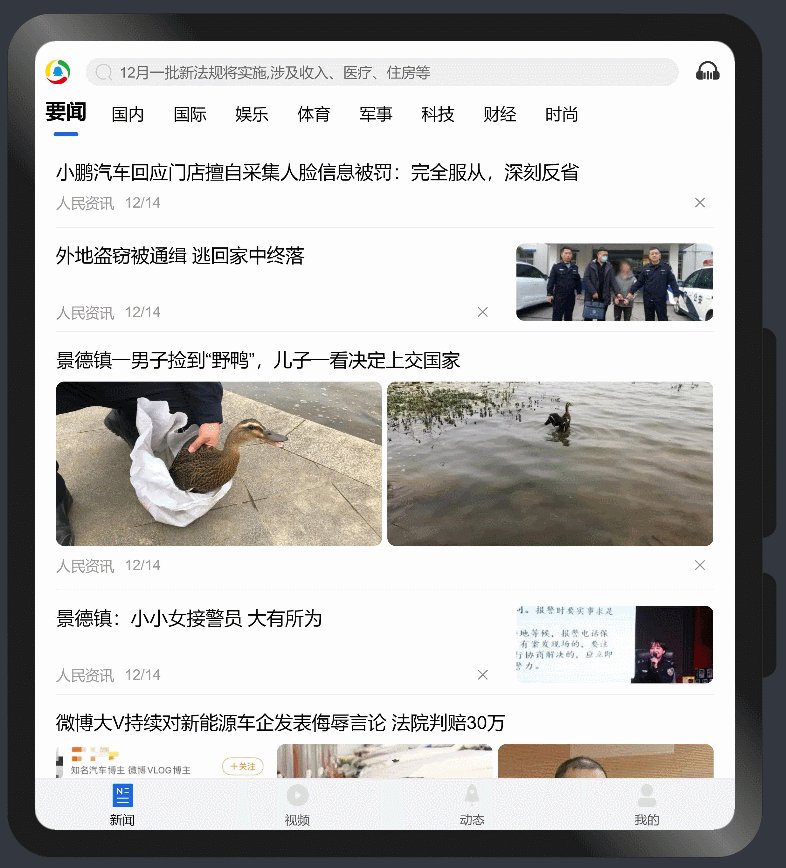
1、新闻列表页

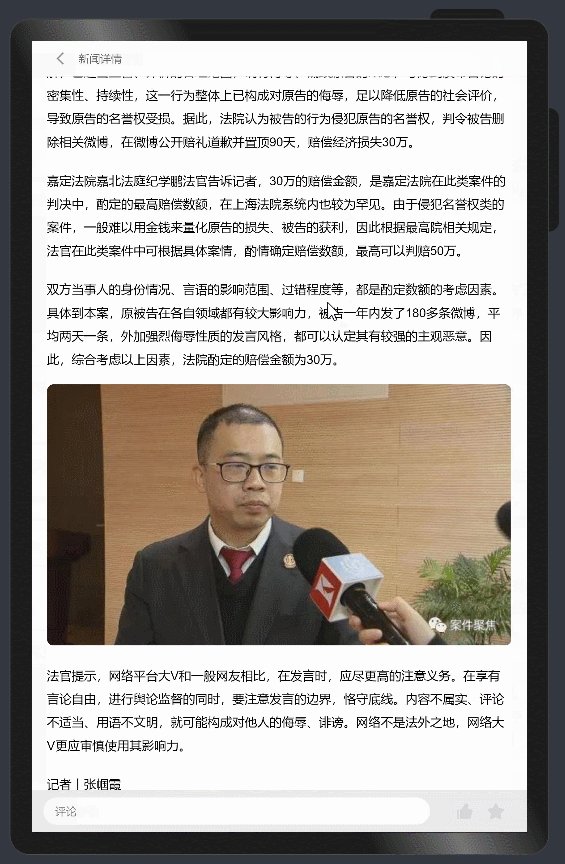
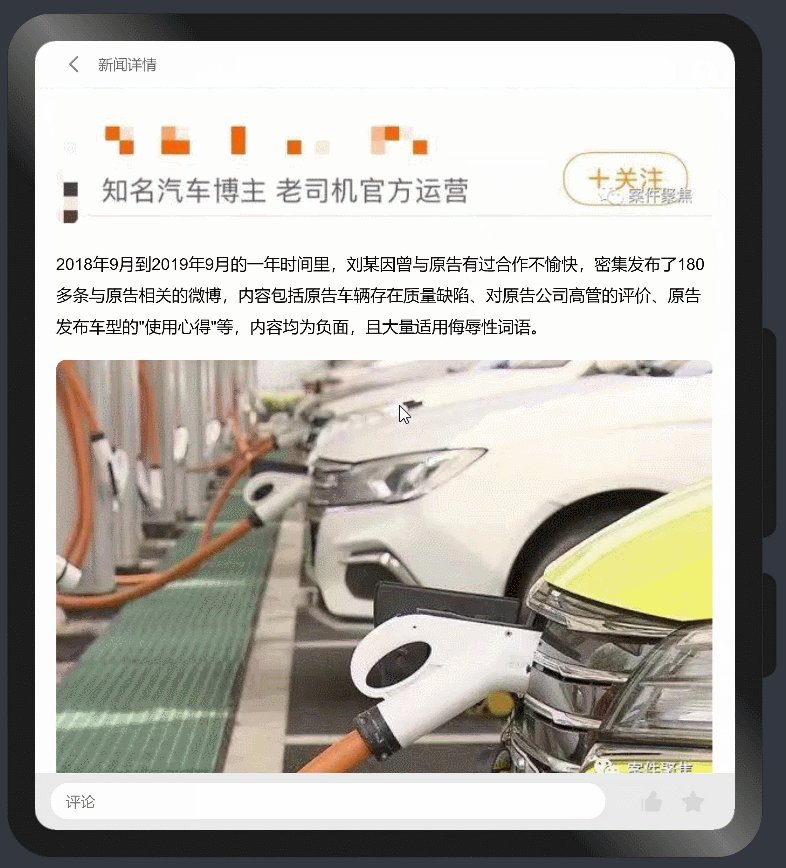
2、新闻详情页、图片展示页

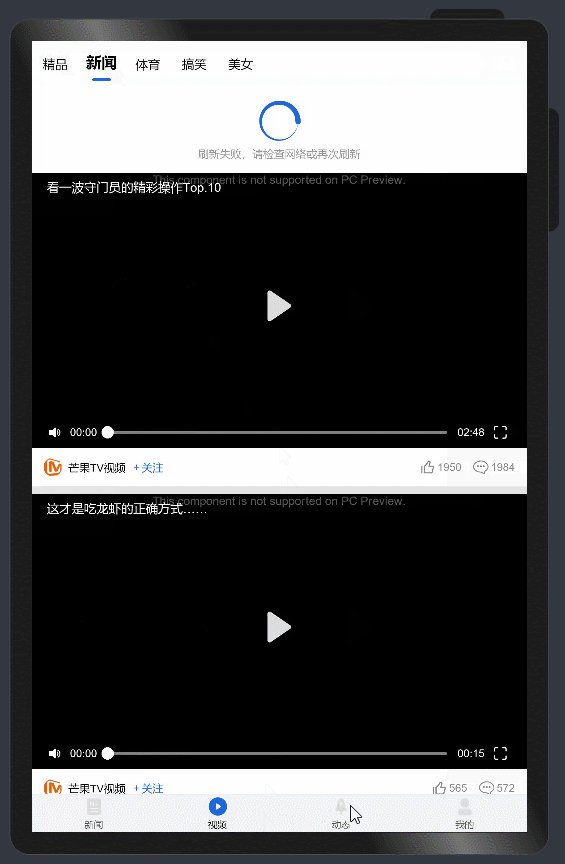
3、视频页

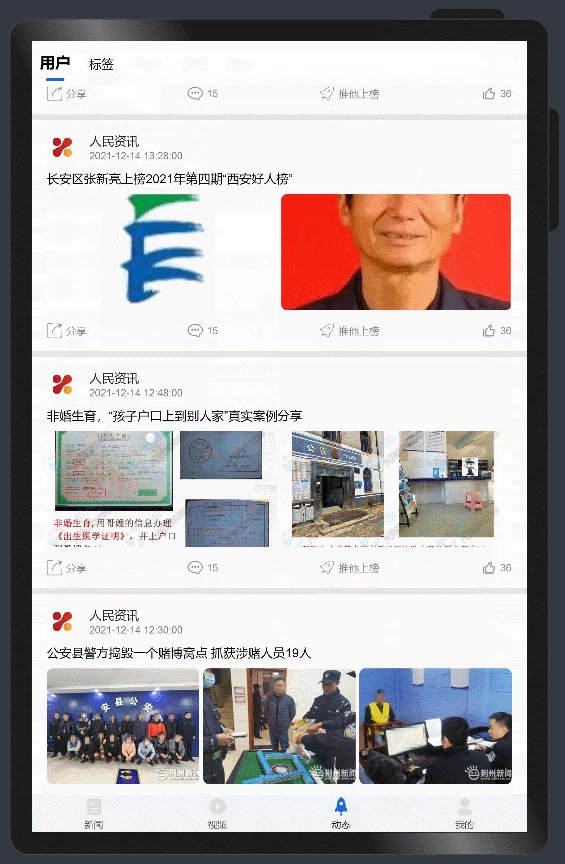
4、动态页

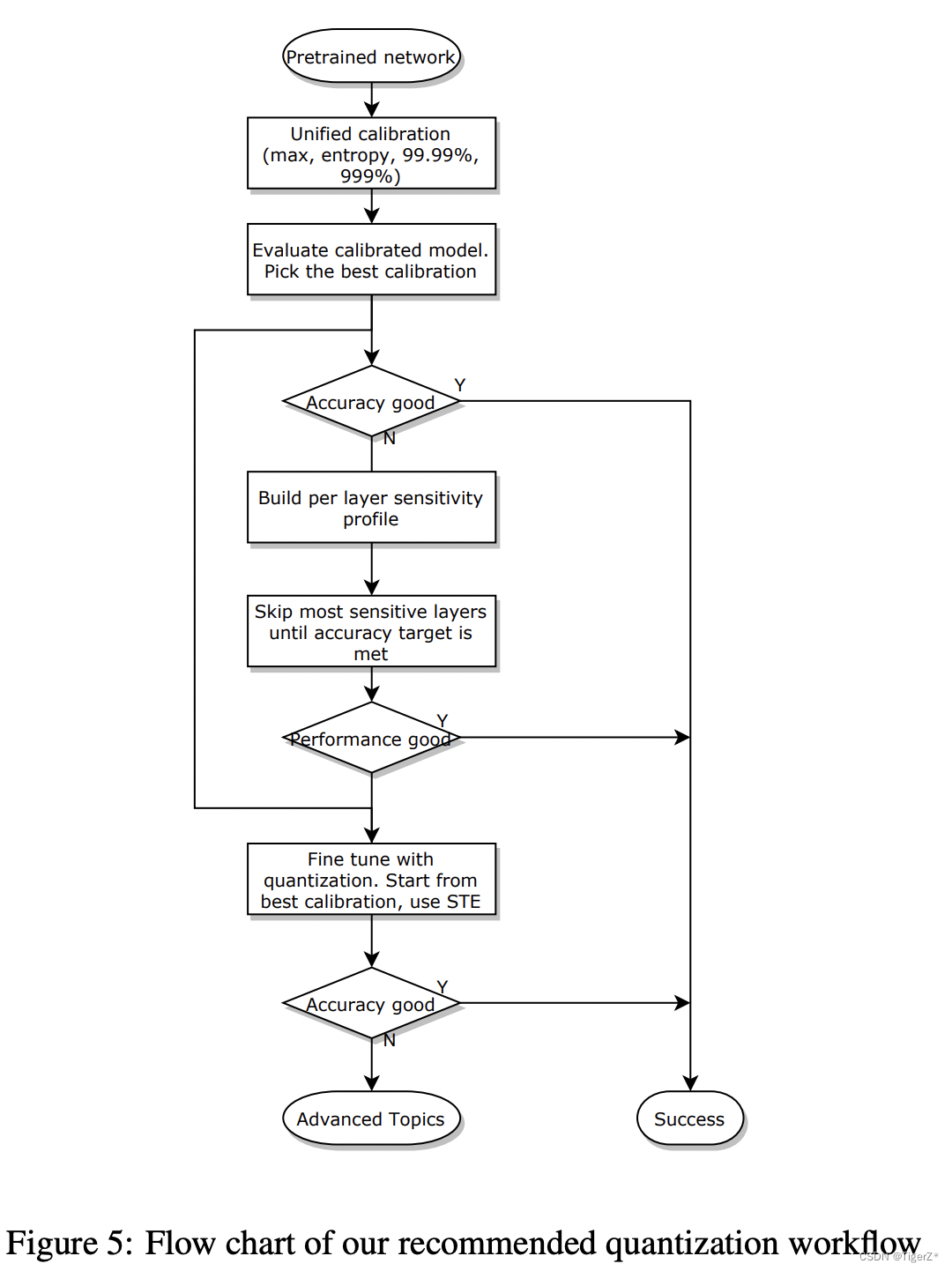
二、 流程图
–本来自定义了视频的控制栏的,但是发现VideoController()控制器的bug会导致控制器失效,所以没继续做。视频页先不搞了。

三、文件组织(“我的页面”没做,视频页面因为bug没做完)

四、思路与实现
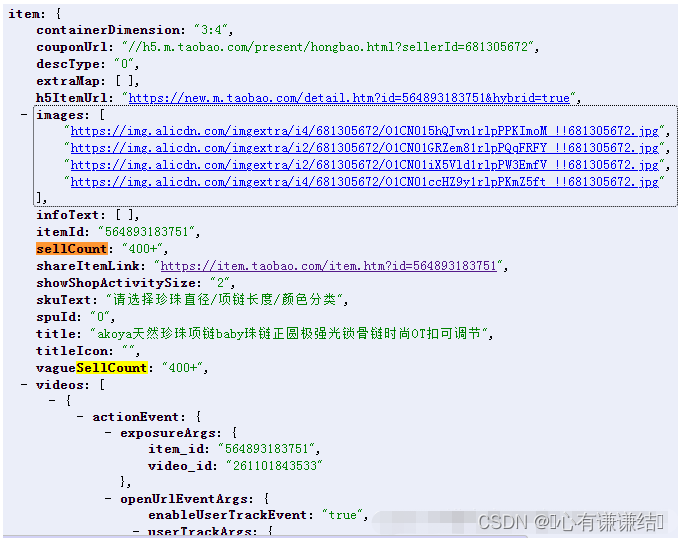
1、网络连接
我是做成一个POST通用请求,有点粗糙(也没做错误处理)不要介意,能用就行,哈哈
数据请求官方文档链接
/*
* 通用请求
* url:链接
* params:参数
*/
export function DataHelperPOST(url: string, params: Object) {
let httpRequest = http.createHttp()
let promise = httpRequest.request(url, {
method: http.POST,
extraData: params,
connectTimeout: 30000,
readTimeout: 30000,
header: {
'Content-Type': 'application/json'
}
})
return promise.then((value) => {
let data:{ code: number, data: any } = { code: 0, data: '' }
data.code = value.responseCode
if(value.responseCode === 200) {
data.data = JSON.parse(JSON.stringify(value.result));
}
return data
})
}
//调用
export async function GetNewsList(newsType: string) {
//接口链接
let newsUrl: string = `http://v.juhe.cn/toutiao/index`;
//参数
let params: Object = { "type": newsType, "key": NewsKey }
let getData = await DataHelperPOST(newsUrl, params);
}
2、自定义固定Tabs菜单,点击菜单切换,滑动页面菜单跟随
菜单用Scroll包裹设置为横向滑动,用display.getDefaultDisplay() 获取屏幕宽度(预览器无法获取),根据每个tab的固定宽度算出屏幕能显示多少个tab,用this.scroller.currentOffset().xOffset获取滑动偏移值,依据当前的index与偏移值的关系设置Scroll的偏移值this.scroller.scrollTo()
获取屏幕大小接口官方文档链接

3、下拉刷新
主要用List,List下拉自带弹簧效果
1、内容item用ForEach循环,再在最前面加一个刷新 item 10%高度,整个List往上偏移10%,List高度为110%,用parallelGesture绑定滑动事件。
2、往下滑动时未达到刷新行程,释放自动回弹(List自带的弹簧效果)。达到刷新行程,释放,List整体往下偏移10%(固定显示刷新item),刷新完成,List往上偏移10%(隐藏刷新 item)。
List() {
//刷新 item
ListItem() {
Column() {
Image($r("app.media.jiazaizhong_1"))
.objectFit(ImageFit.Contain)
.height('50%').aspectRatio(1)
.margin({ bottom: 5 })
.rotate({ x: 0, y: 0, z: 1, angle: this.rotateAngle })
Text(this.loadingText)
.fontSize(14)
.fontColor($r("app.color.fontColor_text2"))
}
}
.width('100%').height(`${this.loadingHeight}%`)
ForEach(this.tabData, item => {
ListItem() {
//内容item
}
}, item => item.id)
}
.position({ x: 0, y: `-${this.loadingYOffset}%` })
.width('100%').height(`${100 + this.loadingYOffset}%`)
4、新闻内容详情页
api获取的内容数据是html字符串,直接显示的话只能显示一堆很乱的文本,所以要将html字符串处理一下,把里面的文本、图片提取出来。
可以用charAt()逐字循环、indexOf()循环处理文本,把处理好的文本、图片存到一个数组里[{“node”: “text”, “content”: “文本····”}, {“node”: “img”, “content”: “图片地址”}],在显示页面用for循环判断node,显示Text或Image
(因为聚合的这个新闻内容只有图片和文字,而且格式也很整齐,所以处理起来比较简单。如果是整个页面的话也可以,但处理文本就比较复杂。而且不同网站的结构也不一样,如果玩过爬取的话这个就很简单了)


5、自定义视频控制栏
①Stack
②position
用Stack或position在视频前面设置一个控制栏,再用VideoController()控制器控制视频暂停/播放,用滑动条Slider()设置为进度条,用Video的onUpdate()方法实时更新进度条,用Slider()的onChange()事件设置拉动进度条播放。
Stack(){
Video()
Column() {
//自定义控制栏
}
}
Column() {
Video()
Column() {
//自定义控制栏
}
.position({x: 0, y: 0})
//透明度渐变
//控制栏顶部(标题)与底部(进度条)黑色半透明向中间全透明渐变
.linearGradient({colors: [['#a6000000', 0.0],['#00000000', 0.2], ['#00000000', 0.8], ['#a6000000', 1.0]]})
}
五、多机型适配(API7只有P40 Pro能开)
MatePadPro

MateX2

六、代码
下载代码的同学记得要填上自己的聚合API key,才能请求数据:data/NewsData

如果要用模拟器请求数据要把这两个注释去掉:common/TabsTypePage:aboutToAppear()方法下面
(还有index主页的获取屏幕Size的方法,预览器无法设置/获取,还会报错,有点烦。所以注释掉)

为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr18.cn/F781PH

鸿蒙开发面试大盘集篇(共计319页):https://qr18.cn/F781PH
1.项目开发必备面试题
2.性能优化方向
3.架构方向
4.鸿蒙开发系统底层方向
5.鸿蒙音视频开发方向
6.鸿蒙车载开发方向
7.鸿蒙南向开发方向