文章目录
- 目录结构
- 一、面包屑组件封装
- 二、退出登录接口联调
- 三、申请列表的菜单路由
- 3.1 路由创建,表格编写
- 3.2 列表接口调用
- 3.3 出生日期转变
- 3.4 申请状态
- 3.5 申请列表的操作
- 3.5.1 编辑删除提交操作
- 3.5.2 禁用状态
- 3.5.3 操作接口
- 3.5.4 搜索查询
- 3.5.5 申请列表分页功能
- 3.5.6 申请列表编辑功能
目录结构

一、面包屑组件封装
在components下新建BreadCrumb.vue组件
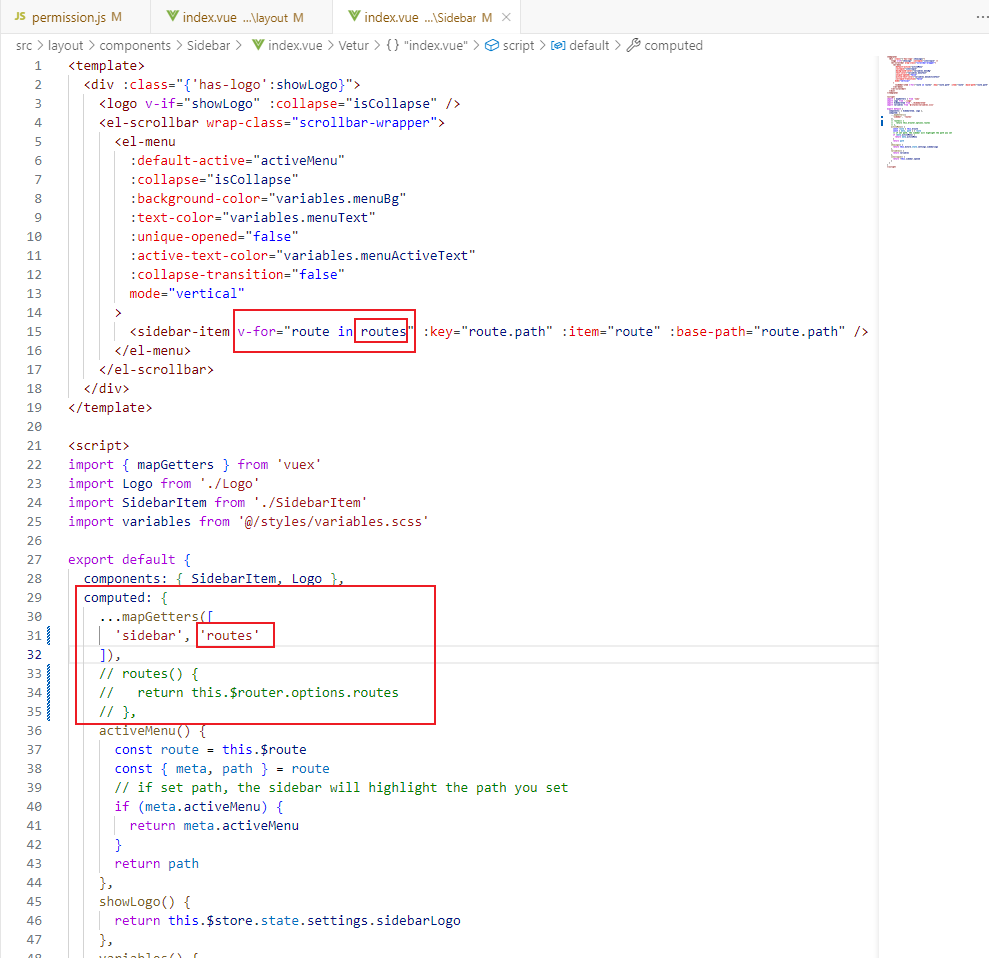
自动获取列表面包屑,定义route放在computed自动获取属性里,定义matched接受当前资源路径,若是首页就返回内容,若不是则返回空。
BreadCrumb.vue代码如下:
<template>
<div class="breadCrumb">
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/">
{{route}}
</a></el-breadcrumb-item>
</el-breadcrumb>
</div>
</template>
<script>
export default {
computed:{
route(){
let matched = this.$route.matched;
return matched[matched.length - 1].meta.title !== "首页"?matched[matched.length-1].meta.title:"";
},
},
};
</script>
<style></style>
在CommonHeader.vue引入使用


二、退出登录接口联调
在CommonHeader.vue里给退出登录按钮增加指令事件,点击退出登录后,控制台会打印logout。

与后端进行接口联调,在src—api—user.js文件,


实现退出登录后token消失


CommonHeader.vue代码如下
<template>
<div class="head-container">
<!-- 左侧面包屑-->
<div class="left" >
<BreadCrumb />
</div>
<!-- 右侧用户名-->
<div class="right">
<!-- 下拉菜单-->
<el-dropdown @command="logout">
<span class="el-dropdown-link"> admin </span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="logout">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
</template>
<script>
import BreadCrumb from "@/components/BreadCrumb.vue";
import {logout} from "@/api/user";
export default {
components:{BreadCrumb},
methods:{
async logout(commond){
console.log(commond);
if(commond === 'logout'){
// 退出登录业务逻辑
let res = await logout();
// console.log(res);
if(res.data.code === 603){
// 以下两种方法用于token清除
// localStorage.removeItem("token");
localStorage.clear();
}
}
}
}
}
</script>
<style>
.head-container{
margin-left: 10px;
display: flex;
justify-content: space-between;
align-items: center;
}
a:link{
text-decoration: none;
color: #ffffff;
}
//状态二:已经访问过的链接
a:visited{
text-decoration: none;
color: #ffffff;
}
// 状态三:鼠标滑过的链接(默认红色)
a:hover{
text-decoration: none;
color:#ffffff;
}
// 状态四:被点击的链接
a:active{
text-display: none;
color: #ffffff;
}
.el-header{
display: flex;
align-items: center;
color: #ffffff;
justify-content: space-between;
}
.el-footer{
background-color: #b3c0d1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside{
background-color: #545c64;
color: #333333;
text-align: center;
line-height: 200px;
}
.el-main{
background-color: #e9eef3;
color: #333333;
text-align: center;
}
.el-container{
height: 100vh;
}
.el-menu-vertical-demo{
border:none;
}
</style>

三、申请列表的菜单路由
3.1 路由创建,表格编写
src—views下添加路由组件,先新建application-manage,该文件下新建IndexView.vue。容器里上面放一行两列的layout布局,下面放table
<template>
<div>
<el-row>
<el-col :span="22">
<el-input type="text" placeholder="请输入名称" v-model="query"></el-input>
</el-col>
<el-col :span="2">
<el-button type="primary" @click="queryName">搜索</el-button>
</el-col>
</el-row>
<template>
<el-table
:data="tableData"
stripe
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
</div>
</template>
<script>
export default {
data(){
return{
query:"", //名称
// 表格数据
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
methods:{
queryName(){
}
}
}
</script>
<style>
.el-row{
margin-bottom: 10px;
}
</style>
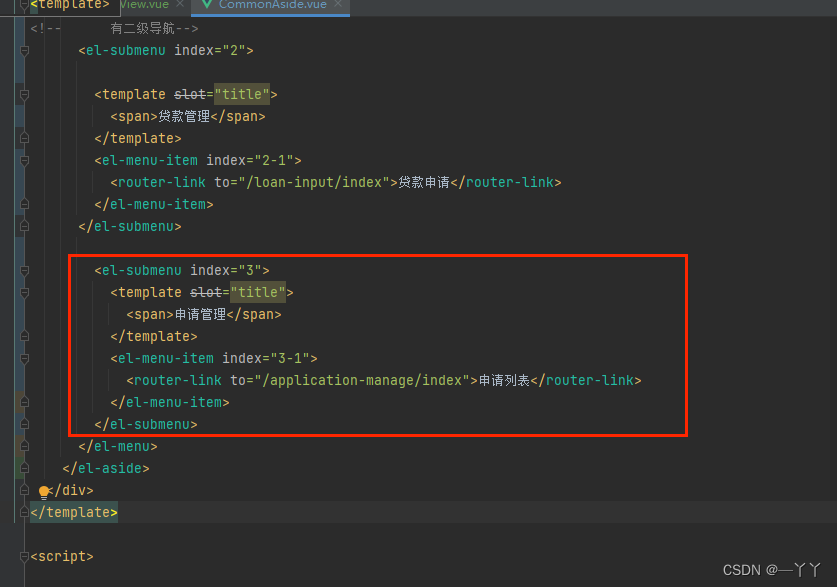
左侧导航栏的CommonAside.vue里添加申请管理二级导航

3.2 列表接口调用
api——loan.js

3.3 出生日期转变

application-manage下的IndexView.vue代码如下
<template>
<div>
<el-row>
<el-col :span="22">
<el-input type="text" placeholder="请输入名称" v-model="query"></el-input>
</el-col>
<el-col :span="2">
<el-button type="primary" @click="queryName">搜索</el-button>
</el-col>
</el-row>
<template>
<el-table
:data="tableData"
stripe
style="width: 100%">
<el-table-column
type="index"
label="序号"
width="70">
</el-table-column>
<el-table-column
v-for="(item,index) in columns"
:key="index"
:label="item.label"
:prop="item.prop"
:width="item.width">
</el-table-column>
</el-table>
</template>
</div>
</template>
<script>
import {getLoanList} from "@/api/loan";
export default {
data(){
return{
query:"", //名称
// 表格数据
tableData: [],
columns: [
{
label: "姓名",
prop: "name",
width: "80",
},
{
label: "出生日期",
prop: "birthday",
width: "220",
},
{
label: "性别",
prop: "sex",
},
{
label: "教育程度",
prop: "education",
},
{
label: "居住地址",
prop: "address1",
},
{
label: "手机号",
prop: "mobile_phone",
},
{
label: "申请状态",
prop: "status",
},
{
label: "操作",
width: "280",
prop: "opts",
},
],
}
},
methods:{
queryName(){},
// 转化生日
getBirthday(date){
let dateNow = new Date(date);
function convert(data){
return data < 10 ?"0" +data:data;
}
let year = dateNow.getFullYear();
let month = convert(dateNow.getMonth() + 1);
let day = convert(dateNow.getDay()+1)
let hours = convert(dateNow.getHours())
let minutes = convert(dateNow.getMinutes())
let secounds = convert(dateNow.getSeconds())
let data = year + '-' +month + '-' + day +' '+hours+":"+minutes+":"+secounds;
console.log(data);
return data;
},
// 转换性别
getSex(str){
return str === 'man'?'男':'女';
},
// 转换教育程度
getEducation(str){
return str === 'college'?'大学':'高中'
},
async getLoanList(){
let params = {
pageNo : 1,
pageSize:10,
};
let res = await getLoanList(params);
this.tableData = res.data.data.data.data.map((item) =>{
(item.birthday = this.getBirthday(item.birthday)),
(item.sex = this.getSex(item.sex)),
(item.education = this.getEducation(item.education));
return item;
});
console.log(res.data.data.data.data);
},
},
mounted() {
this.getLoanList();
}
}
</script>
<style>
.el-row{
margin-bottom: 10px;
}
</style>
3.4 申请状态
添加过滤器和插槽
<template>
<div>
<el-row>
<el-col :span="22">
<el-input type="text" placeholder="请输入名称" v-model="query"></el-input>
</el-col>
<el-col :span="2">
<el-button type="primary" @click="queryName">搜索</el-button>
</el-col>
</el-row>
<template>
<el-table
:data="tableData"
stripe
style="width: 100%">
<el-table-column
type="index"
label="序号"
width="70" align="center">
</el-table-column>
<el-table-column
v-for="(item,index) in columns"
:key="index"
:label="item.label"
:prop="item.prop"
:width="item.width"
align="center">
<!-- column代表所有的列信息,row是当前行的信息-->
<template v-slot="{column,row}">
<div v-if="column.property === 'status'">
<el-tag :type="row[column.property] | statusColor">{{ row[column.property] | status }}</el-tag>
</div>
<div v-else>
{{row[column.property]}}
</div>
</template>
</el-table-column>
</el-table>
</template>
</div>
</template>
<script>
import {getLoanList} from "@/api/loan";
export default {
filters:{
statusColor(status) {
switch (status) {
case 0:
return 'success'
break
case 1:
return ''
break
case 2:
return 'success'
break
case 3:
return 'danger'
break
case 4:
return 'warning'
break
case 5:
return 'success'
break
case 6:
return 'danger'
break
case 7:
return 'success'
break
default:
return 'danger'
}
},
status(status){
switch (status) {
case 0:
return '进件'
break
case 1:
return '提交初审'
break
case 2:
return '初审通过'
break
case 3:
return '初审拒绝'
break
case 4:
return '提交终审'
break
case 5:
return '终审通过'
break
case 6:
return '终审拒绝'
break
case 7:
return '生成合同'
break
default:
return '出错了'
}
}
},
data(){
return{
query:"", //名称
// 表格数据
tableData: [],
columns: [
{
label: "姓名",
prop: "name",
width: "80",
},
{
label: "出生日期",
prop: "birthday",
width: "158",
},
{
label: "性别",
prop: "sex",
},
{
label: "教育程度",
prop: "education",
},
{
label: "居住地址",
prop: "address1",
},
{
label: "手机号",
prop: "mobile_phone",
},
{
label: "申请状态",
prop: "status",
},
{
label: "操作",
width: "280",
prop: "opts",
},
{
label: '配送信息',
prop: 'address1',
}
],
}
},
methods:{
queryName(){},
// 转化生日
getBirthday(date){
let dateNow = new Date(date);
function convert(data){
return data < 10 ?"0" +data:data;
}
let year = dateNow.getFullYear();
let month = convert(dateNow.getMonth() + 1);
let day = convert(dateNow.getDay()+1)
let hours = convert(dateNow.getHours())
let minutes = convert(dateNow.getMinutes())
let secounds = convert(dateNow.getSeconds())
let data = year + '-' +month + '-' + day +' '+hours+":"+minutes+":"+secounds;
console.log(data);
return data;
},
// 转换性别
getSex(str){
return str === 'man'?'男':'女';
},
// 转换教育程度
getEducation(str){
return str === 'college'?'大学':'高中'
},
async getLoanList(){
let params = {
pageNo : 1,
pageSize:10,
};
let res = await getLoanList(params);
if(res?.data?.code === 20000) {
this.tableData = res.data.data.data.data.map((item) => {
item.birthday = this.getBirthday(item.birthday),
item.sex = this.getSex(item.sex),
item.education = this.getEducation(item.education);
return item;
});
}
//console.log(res.data.data.data.data);
},
},
mounted() {
this.getLoanList();
}
}
</script>
<style>
.el-row{
margin-bottom: 10px;
}
</style>
3.5 申请列表的操作
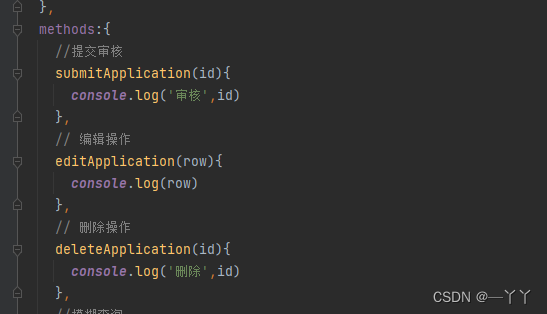
3.5.1 编辑删除提交操作


3.5.2 禁用状态


3.5.3 操作接口
src下的api文件的loan.js配置接口
import requset from "@/utils/request";
// 创建贷款申请
export const createLoan =(data)=>{
return requset({
url:'/loan/create',
method:'POST',
data
})
}
// 获取表格数据接口
export const getLoanList = (params)=>{
return requset({
url:'/loan/list',
method:'GET',
params
})
}
// 编辑申请列表接口
export const updateLoan=(params) =>{
return requset({
url:'/loan/update',
method:'PUT',
data
})
}
// 删除申请列表接口
export const deleteLoan=(id)=>{
return requset({
url:'/loan/delete' + id,
method:'DELETE',
})
}
//提交审核接口
export const submitLoan=(id)=>{
return requset({
url:'/loan/submitToApprove',
method:'POST',
data:{id}
})
}
3.5.4 搜索查询


提交审核后状态显示提交审核
3.5.5 申请列表分页功能
在src—views—application-manage—IndexView.vue



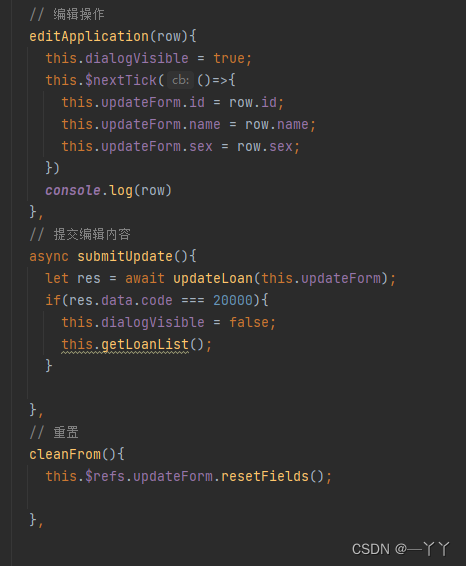
3.5.6 申请列表编辑功能
编辑对话框放在table下面,添加相关属性及规则。
<!--dialogVisible变量控制对话框是否显示-->
<el-dialog title="申请管理-编辑" :visible="dialogVisible" @close="dialogVisible=false" width="30%">
<div class="form-box">
<el-form ref="updateForm" :model="updateForm" :rules="rules" label-width="80px">
<el-row>
<el-col
:xl=20 :lg=20
:md=12 :sm=24 :xs=24>
<el-form-item label="姓名" prop="name">
<el-input type='input' v-model="updateForm.name" ></el-input>
</el-form-item>
</el-col>
<el-col
:xl=20 :lg=20
:md=12 :sm=24 :xs=24>
<el-form-item label="性别" prop="sex">
<el-select v-model="updateForm.sex" >
<el-option
key="man"
label="男"
value="man">
</el-option>
<el-option
key="woman"
label="女"
value="woman">
</el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div class="btns clear-fix">
<div>
<el-button type="primary" @click="submitUpdate">提交</el-button>
<el-button @click="cleanFrom" >重置</el-button>
</div>
</div>
</div>
</el-dialog>