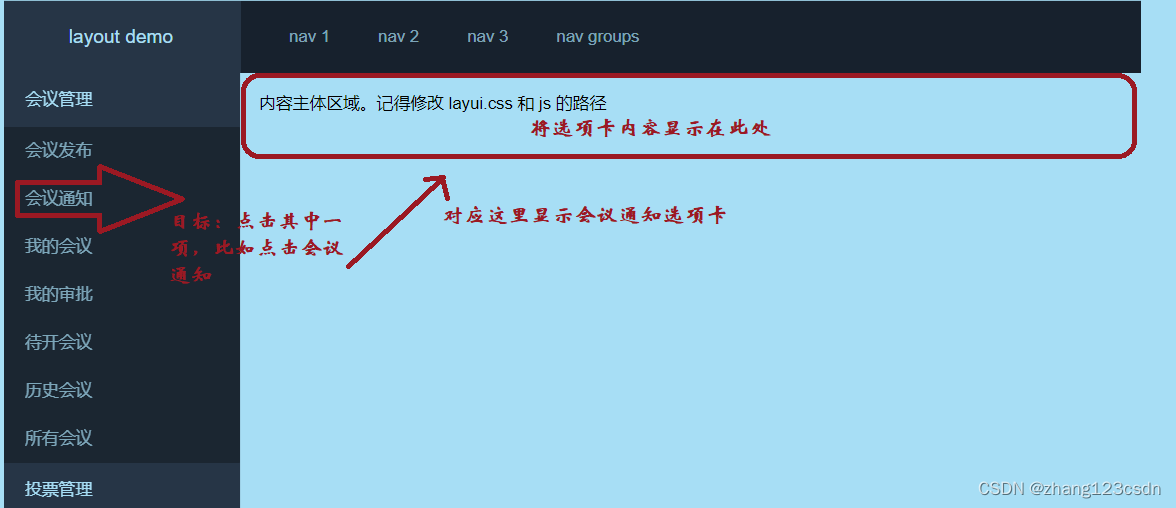
 实现上面的 功能效果。
实现上面的 功能效果。
1 html代码
<form class="layui-form layui-form-pane" action="">
<div class="layui-tab" lay-filter="demo">
<ul class="layui-tab-title">
<li id="a0" class="layui-this">栏目1</li>
<li>栏目2</li>
<li>栏目3</li>
</ul>
<div class="layui-tab-content">
<!-- 栏目1 -->
<div class="layui-tab-item layui-show">
<iframe src="/pages1.html" frameborder="0" width="100%"
height="100%"></iframe>
</div>
<!-- 栏目2 -->
<div class="layui-tab-item">
<iframe src="/pages2.html" frameborder="0" width="100%"
height="100%"></iframe>
</div>
<!-- 栏目3 -->
<div class="layui-tab-item">
<iframe src="/pages3.html" frameborder="0" width="100%"
height="100%"></iframe>
</div>
</div>
</form>2 样式调整,对应的ifrome高度问题
<style>
.layui-tab-item {
height: 800px;
}
</style>