最近在和朋友合作写一个新的项目,前后端进行了分离,既然是分离的,肯定需要交互,今天这篇文章详细介绍一下数据交互的一种常见方式:使用axios,希望对大家有所帮助。
前端:以LoginPage.vue登录页面为例,后端,使用python的djanjo框架
首先,需要在前端进行一些基本的配置,保证数据能够传过去,
在vite,config.js中添加如下配置:
1)
configWebpack: {
devServer: {
proxy: {
'/api': {
target: 'http://192.168.234.22:8000/',//这里填入你要请求的接口的前缀
ws:true,//代理websocked
changeOrigin:true,//虚拟的站点需要更管origin
secure: true, //是否https接口
pathRewrite:{
'^/api':''//重写路径
}
}
}
}
}这里,我最初在配置的时候遇到了一些问题,比较典型的是ECMAScript 模块(ES module)的作用域中使用了 module 关键字,但是该关键字在 ES 模块中并不被支持的问题,上面是修改之后的代码,改之前的代码如下所示:
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://127.0.0.1:8000/',//这里填入你要请求的接口的前缀
ws:true,//代理websocked
changeOrigin:true,//虚拟的站点需要更管origin
secure: true, //是否https接口
pathRewrite:{
'^/api':''//重写路径
}
}
}
}分析其原因:我们发现,在 ECMAScript 模块中,没有 module 关键字,而是使用 export 和 import 来导出和导入模块。
因为我在在一个 Vue 单文件组件中的 <script> 标签中尝试使用了 module 关键字,而这是不正确的。Vue 单文件组件中的 <script> 标签应该使用 export default {...} 导出组件,或者使用 import 导入其他模块。
这种方法是可以解决问题的,我尝试的是另外一种,如同代码1)
然后,接下来是前端向后端传输数据的相关配置,目的是点击登录按钮的时候,让它执行登录操作,然后跳转到首页。
const doLogin = () => {
// // router.push('/layout')
// console.log('登录成功,页面即将跳转到首页')
// 发送 GET 请求
axios({
url:'http://192.168.234.22:8000/query/',
method:'GET',
data:{
name:form.value.name,
pswd:form.value.password,
},
headers:{
"Access-Control-Allow-Origin":"*",
Accept:"*/*"
}
})
.then(response => {
console.log('Response:', response.data);
console.log('请求成功!');
router.push('/layout'); // 在请求成功后跳转页面
})
.catch(error => {
console.error('Error:', error);
})
}以上内容配置好之后,前端就可以向后端传送数据了。

接下来,看看后端的逻辑:
def query(request):
query_set = userInfo.objects.all() # 查询所有数据相当于seleclt *
for item in query_set:
print(item.name, item.pswd)
name = request.GET.get("name")
pswd = request.GET.get("pswd")
query_set = userInfo.objects.filter(name=name) # 查询id=1的数据
query_set = userInfo.objects.filter(pswd=pswd).first() # 查询第一条数据
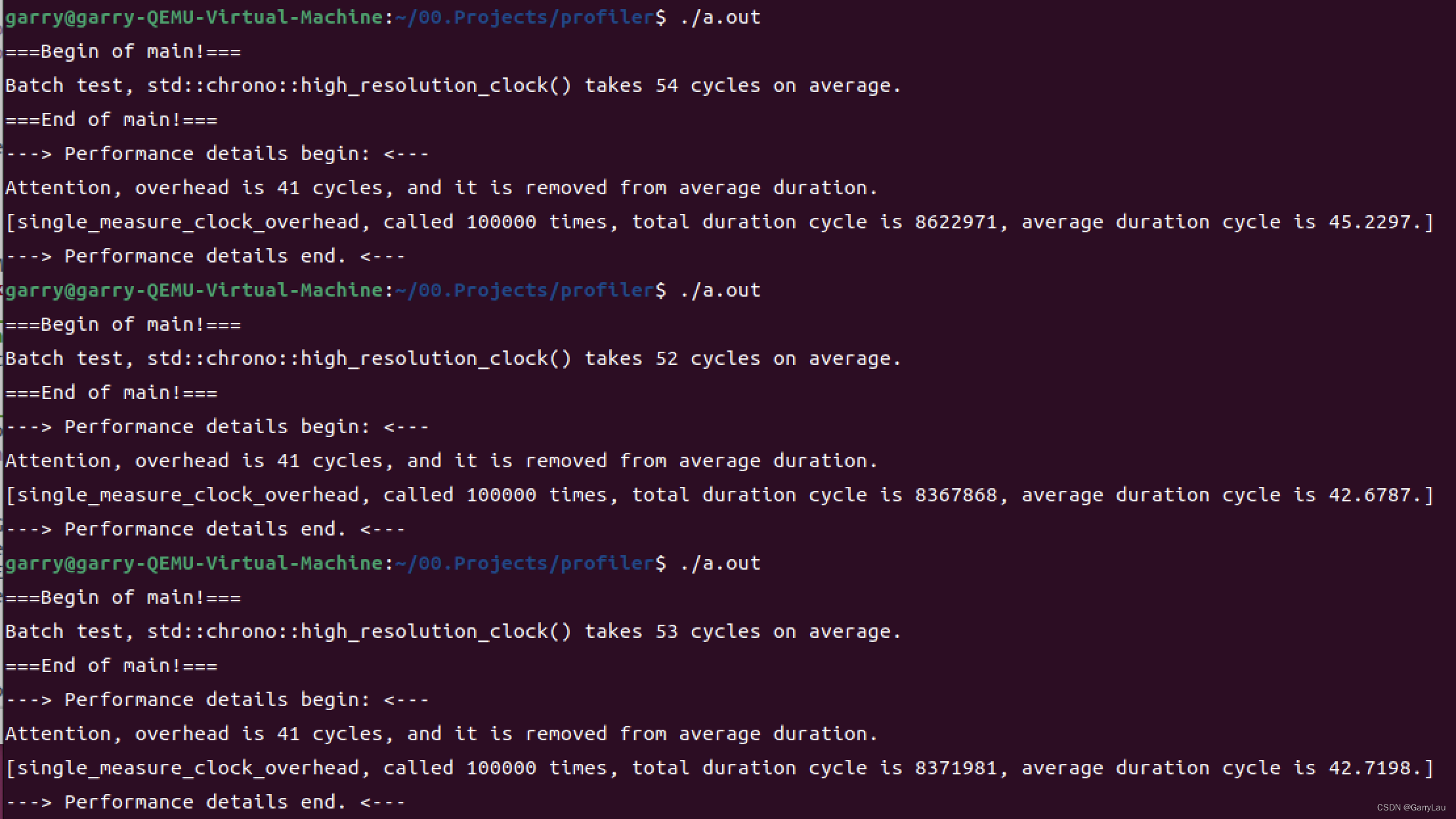
return HttpResponse("1")请求成功后台为什么会返回1在登录页面,需要用户输入账号和密码,然后点击登录按钮,服务器收到了前端传过来的数据,进行查询,返回一个对象,因为后端虽然执行了相关的操作,但没有明确返回一个 HttpResponse 对象,因此Django默认会返回一个空响应体,并且状态码为 200
![]()
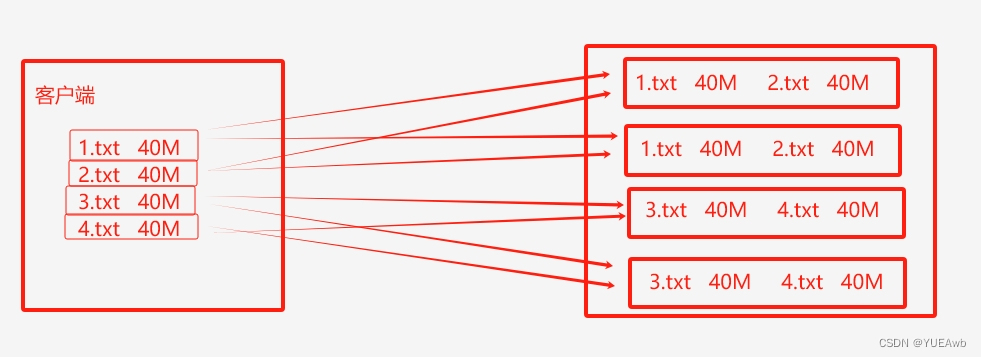
以下是响应结果。
![]()
好啦,本期文章就到这里,下期见~