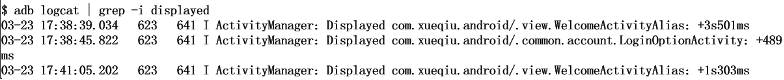
背景:
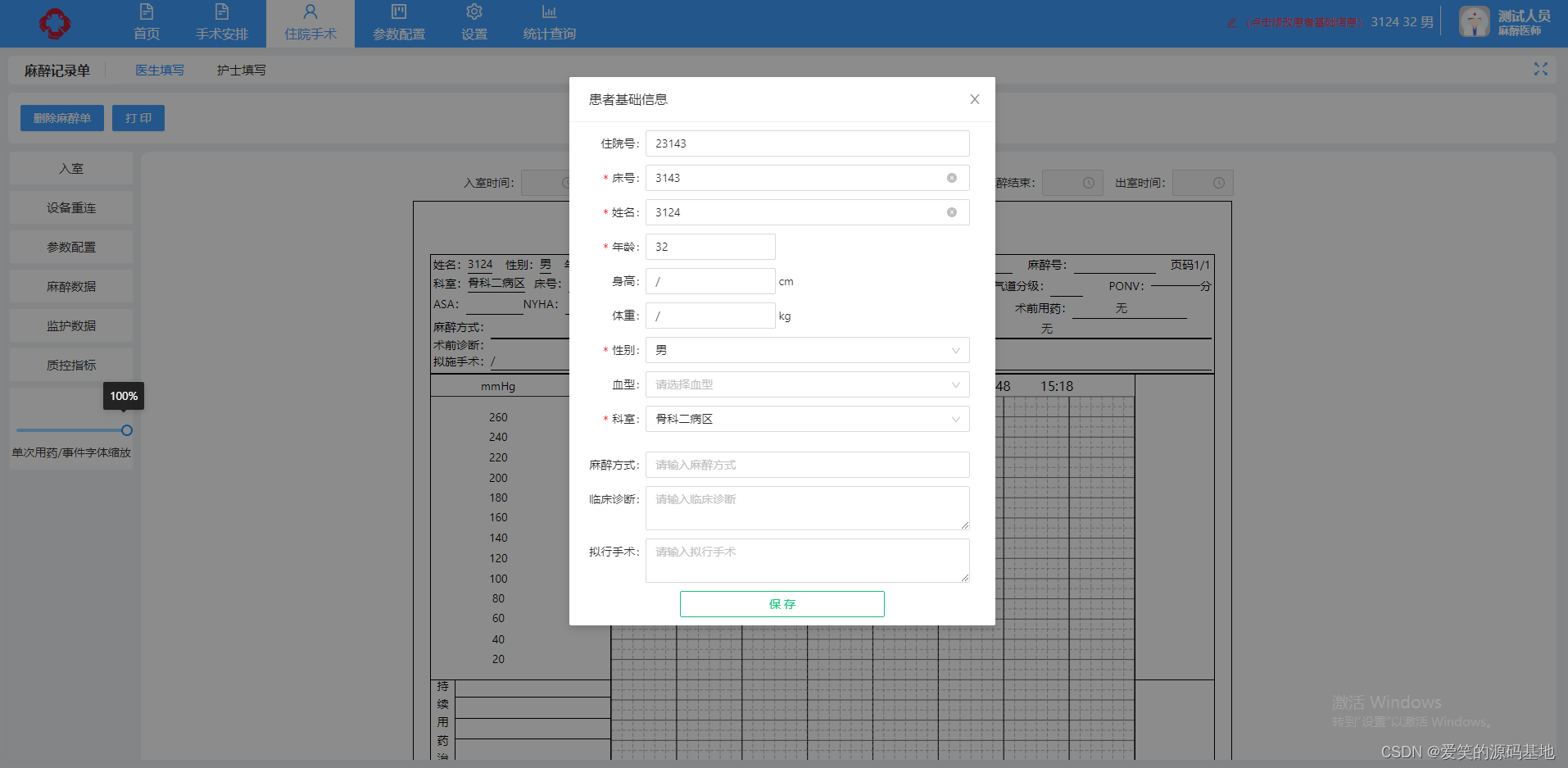
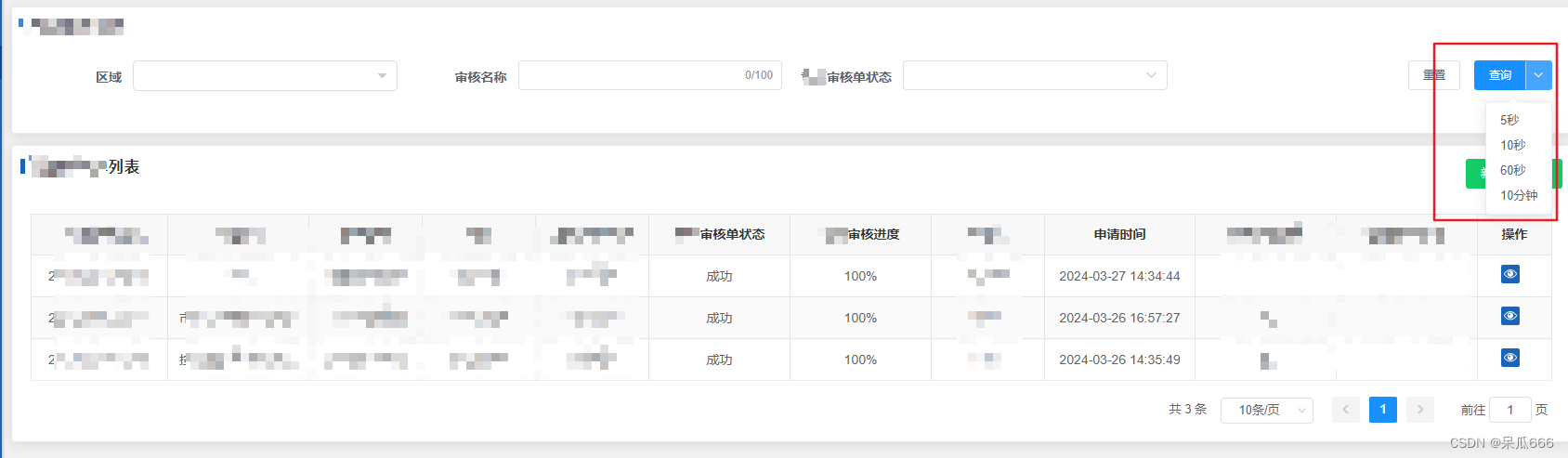
列表中展示所有审核任务信息,包括审核状态、审核进度等,原来的实现是【查询】按钮绑定了一个定时器,定时查询整个列表,但是需要用户手动开启
领导觉得这种方式用户体验不好,希望能够实现【审核进度】列的定时刷新,也就是table指定列的刷新。
最终实现思路:
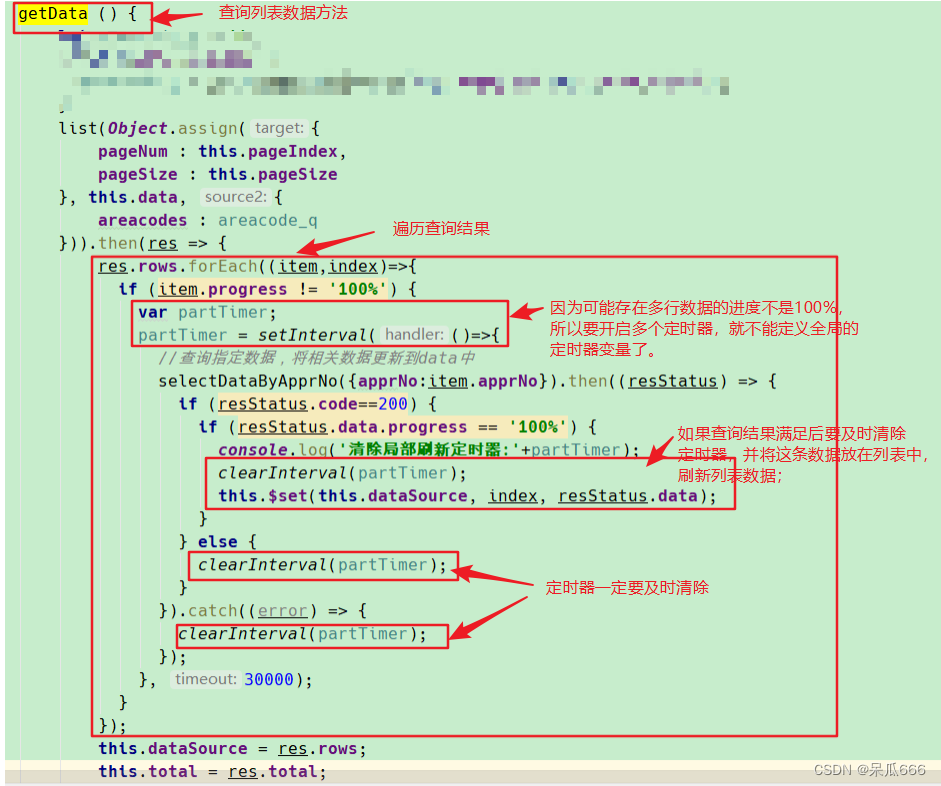
在列表查询返回结果中遍历列表结果,如果审核进度!=100,创建一个定时器定时查询这条数据需要刷新的项(在我这里就是审核状态和审核进度),如果定时查询的结果中审核进度==100,清除定时器;
以下为实现代码:

以上为解决方案,以下为记录一下解决过程,及遇到的问题可不看
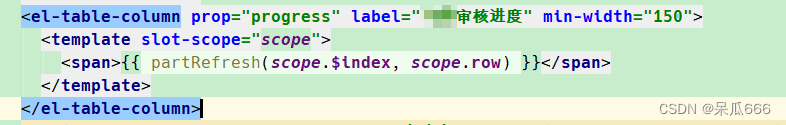
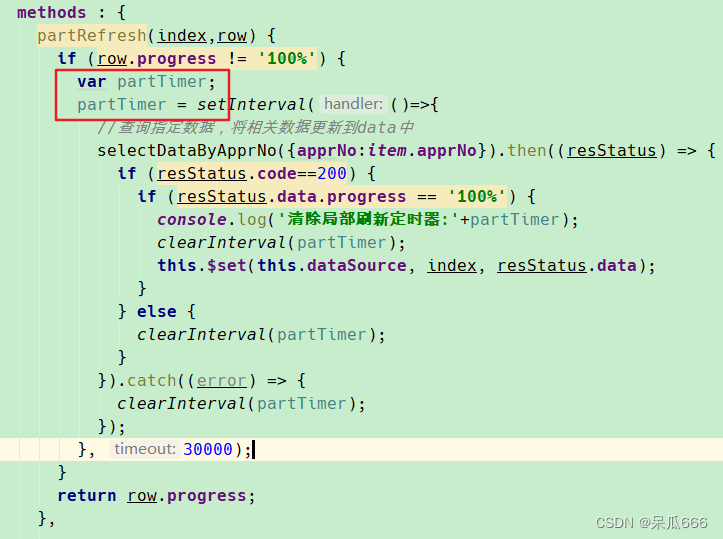
最初的思路是将创建定时器的方法绑定在指定列(审核进度)中,在查询结果渲染时会触发该方法,符合条件的创建定时器


此种方式有两个问题:
1是前端有死循环警告,导致列表中操作列内容不展示了(这个我也不清楚为啥);
2是设置的定时器30s执行一次,但是根据控制台输出,if判断方法里的逻辑执行了6次(实际上只有一条审核进度!=100的数据,应该只输出一次才对,而且6次输出的数据都是一样的,证明是同一条数据执行了6次,这我也没搞懂为啥),导致第一个30s到时,定时器里的逻辑执行了6次,重点来了,接下来就失控了,前端一直在不停的发送请求(定时器里的那个请求)。
然后就开启两个问题的解决之路:
第一个问题是把方法中第一个清除定时器的删掉就可以了;
第二个问题我一直想不明白,后来百度了一下有了点思路:
目前的实现是定义了一个全局的定时器变量,所以在每次符合条件时都会重新创建定时器(这个可以输出一下每次执行定时器里的逻辑时的变量值,每次都是不一样的),所以每次到时间都会创建一个新的,而上一个甚至之前创建的都在运行,并没有清除,所以导致定时器执行的频率越来越高,最后倒是后端接口超时;
所以就把全局变量修改成了局部变量,保证每条进度!=100的数据都有自己的定时器

但是修改之后第二个问题并没有解决,因为符合条件的数据只有一条,但是这个方法里的判断中依旧触发了6次,后来我通过修改数据库值,发现this.$set()方法也会触发绑定在这个列上的方法,这肯定不行啊,这不是依旧进去死循环了嘛,而且问题的根本原因是我搞不懂为啥只有一条符合条件的数据,但是却会进入判断6次(在进页面仅触发了一次查询列表的情况下)
所以咱既然搞不懂绑定在列上的方法为何会执行这么多次,那就把定时器的逻辑放在返回列表查询结果这里,这样一测试果然可行!
总结:以往以及各大网友的经验基本上都是一个页面只创建了一个定时器,所以最开始有点跑偏了,后来一想觉得这样不对啊,不符合我的需求,我需要的是查询结果中有多少条进度!=100的数据,就应该创建多少个定时器;
目前这种实现自测还没发现问题,等后续经过测试后看会不会有问题,到时再补充!!!


![P1731 [NOI1999] 生日蛋糕——典型的回溯和剪枝题目,值得一看](https://img-blog.csdnimg.cn/direct/d8522bdb1079464c9f4ed6de75d273e5.png#pic_center)