🧙♂️ 诸位好,吾乃斜杠君,编程界之翘楚,代码之大师。算法如流水,逻辑如棋局。
📜 吾之笔记,内含诸般技术之秘诀。吾欲以此笔记,传授编程之道,助汝解技术难题。
📄 吾之文章,不以繁复之言,惑汝耳目;但以浅显之语,引汝入胜。
🚀 若此文对阁下有所裨益,敬请👍🏻-点赞 ⭐ - 收藏 👀 - 关注,不胜感激。
大家好我是斜杠君,这节教程为大家讲解Flowise AI工作流的本地部署。
首先,安装node环境:
安装Node环境是开发许多前端和后端应用的基础。为了保持环境的干净和版本的灵活性,很多开发者选择使用Node Version Manager(NVM)这样的工具。NVM允许你在同一台机器上安装和管理多个Node.js版本。
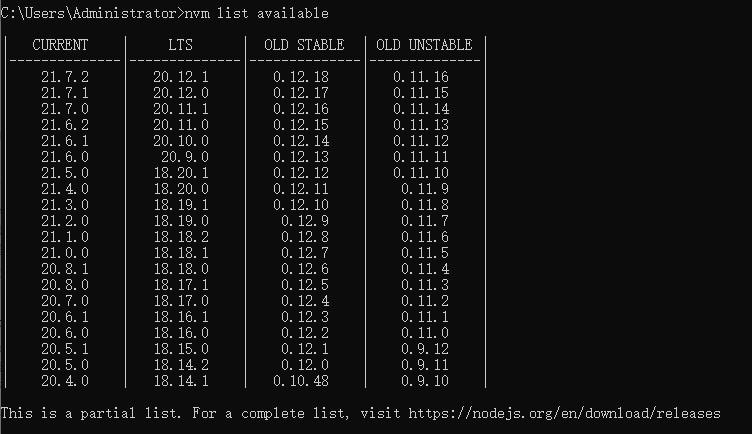
你可以通过NVM查看当前可用的稳定Node.js版本。在命令行中输入nvm list available,你将看到一列可用的版本。
nvm list available
然后,选择并安装你想要的Node.js版本。例如,如果你想安装LTS(长期支持)版本20.12.1,你可以使用命令nvm install 20.12.1。
nvm install 20.12.1安装完成后,你可以通过nvm use 20.12.1来切换到这个版本。
nvm use 20.12.1安装包管理工具
在你的项目中,你可能还需要一个包管理工具。在这个例子中,我们选择了pnpm。因为在根目录的package中的包管理工具,定义的是pnpm:

你可以通过命令npm install --global pnpm来全局安装它。
npm install --global pnpm启动Flowise
接下来,你需要安装Flowise应用的依赖包。在项目的根目录下,运行pnpm install。然后,通过npm run start来启动应用。默认情况下,应用会在3000端口运行,你可以通过浏览器访问
pnpm install然后启动程序:
npm run start访问应用,默认端口是3000:
http://localhost:3000/错误解决
如果在启动应用后遇到错误,例如提示flowise-ui模块没有安装,你可以进入相应的目录,然后运行pnpm run build来编译并安装这个模块。然后,再次访问http://localhost:3000/,问题应该就解决了。
{"statusCode":404,"success":false,"message":"ENOENT: no such file or directory, stat 'F:\\data\\node\\Flowise\\packages\\server\\node_modules\\flowise-ui\\build\\index.html'","stack":{}}上面这个错误提示是flowise-ui模块没有安装,安装一下就可以了。
进入到目录F:\data\node\Flowise\packages\server\node_modules\flowise-ui执行命令:
再访问http://localhost:3000/就可以了。

好了,斜杠君为你分享的Flowise的安装就到这里 ,希望这个教程能帮助你顺利安装,快动手试试吧!
👑 阁下若觉此文有益,恳请👍🏻-点赞 ⭐ - 收藏 👀 - 关注,以资鼓励。倘若有疑问或建言,亦请在评论区💬评论 赐教,吾将感激不尽。
欢迎关注我的公众号