Column组件
Column沿垂直方向布局的容器。
接口:
Column(value?: {space?: string | number})
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| space | string | number | 否 | 纵向布局元素垂直方向间距。 从API version 9开始,space为负数或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
属性:
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| alignItems | HorizontalAlign | 设置子组件在水平方向上的对齐格式。 默认值:HorizontalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| justifyContent8+ | FlexAlign | 设置子组件在垂直方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
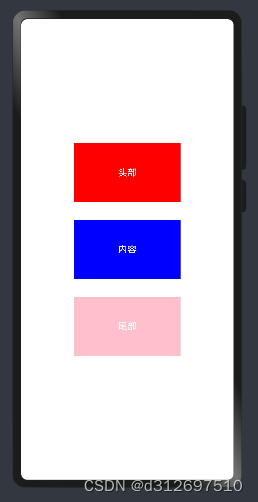
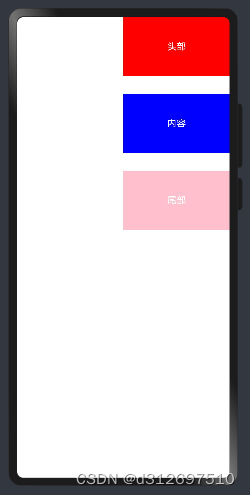
UI结构示例,1列3行文本
@Entry
@Component
struct APage {
build() {
Column({ space: 30 }) {
Row() {
Text("头部")
.width('100%')
.fontColor(Color.White)
.textAlign(TextAlign.Center)
}
.backgroundColor(Color.Red)
.width('50%')
.height(100)
Row() {
Text("内容")
.width('100%')
.fontColor(Color.White)
.textAlign(TextAlign.Center)
}
.backgroundColor(Color.Blue)
.width('50%')
.height(100)
Row() {
Text("尾部")
.width('100%')
.fontColor(Color.White)
.textAlign(TextAlign.Center)
}
.backgroundColor(Color.Pink)
.width('50%')
.height(100)
}
.width('100%')
.height('100%')
}
}垂直方向对齐
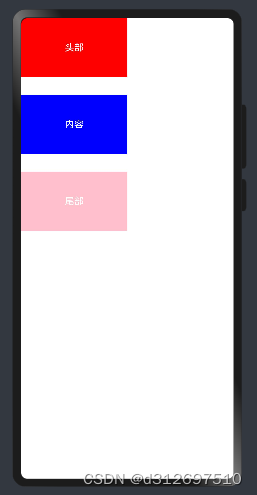
FlexAlign.Start
@Entry
@Component
struct APage {
build() {
Column({ space: 30 }) {
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Start)
}
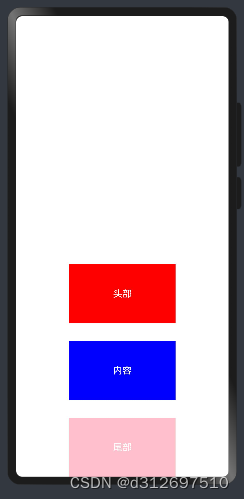
}FlexAlign.Center
@Entry
@Component
struct APage {
build() {
Column({ space: 30 }) {
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
FlexAlign.End
@Entry
@Component
struct APage {
build() {
Column({ space: 30 }) {
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.End)
}
}水平方向对齐
HorizontalAlign.Start
@Entry
@Component
struct APage {
build() {
Column({ space: 30 }) {
}
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Start)
}
}
HorizontalAlign.Center
@Entry
@Component
struct APage {
build() {
Column({ space: 30 }) {
}
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center)
}
}HorizontalAlign.End
@Entry
@Component
struct APage {
build() {
Column({ space: 30 }) {
}
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.End)
}
}














![[开源] 基于transformer的时间序列预测模型python代码](https://img-blog.csdnimg.cn/direct/a9e682f5b24949579e45c1604aaa9d4d.png)