文章目录
- 前言
- 一、MDK keil5安装
- 二、设备支持包安装
- 三、CH340串口驱动安装
- 四、STLINIK驱动安装
- 五、工程风格介绍
- 总结
前言
本篇文章正式带大家开始学习GD32F407VET6国产单片机的学习,国产单片机性能强,而且价格也便宜,下面就开始带大家来介绍和安装相关的软件开发环境。
一、MDK keil5安装
MDK-ARM(Microcontroller Development Kit for ARM)是一套由Keil公司开发的针对ARM Cortex-M微控制器的集成开发环境(IDE)。Keil MDK提供了一系列工具,包括编译器、调试器、仿真器和各种实用工具,用于开发嵌入式系统的软件。
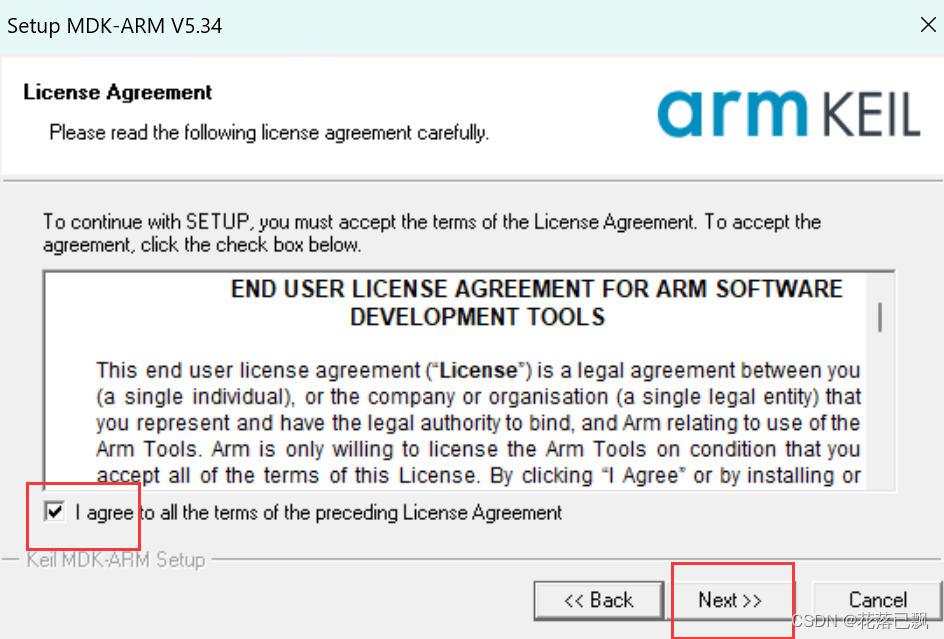
1.双击打开MDK安装包安装:



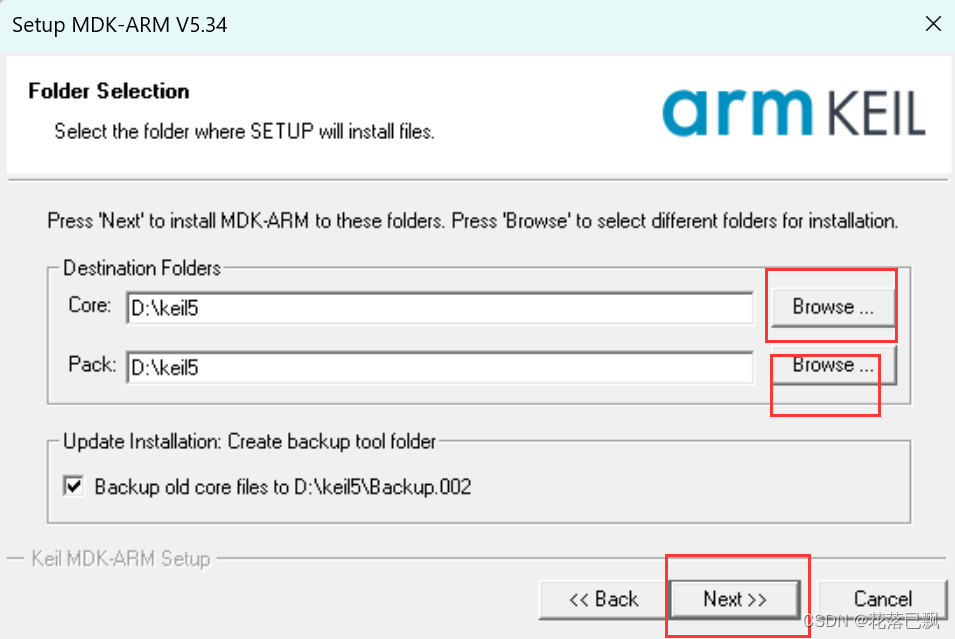
2.选择安装的路径:
这里可以点击Browse切换保存的路径,路径一定要为英文名,否则会报错。

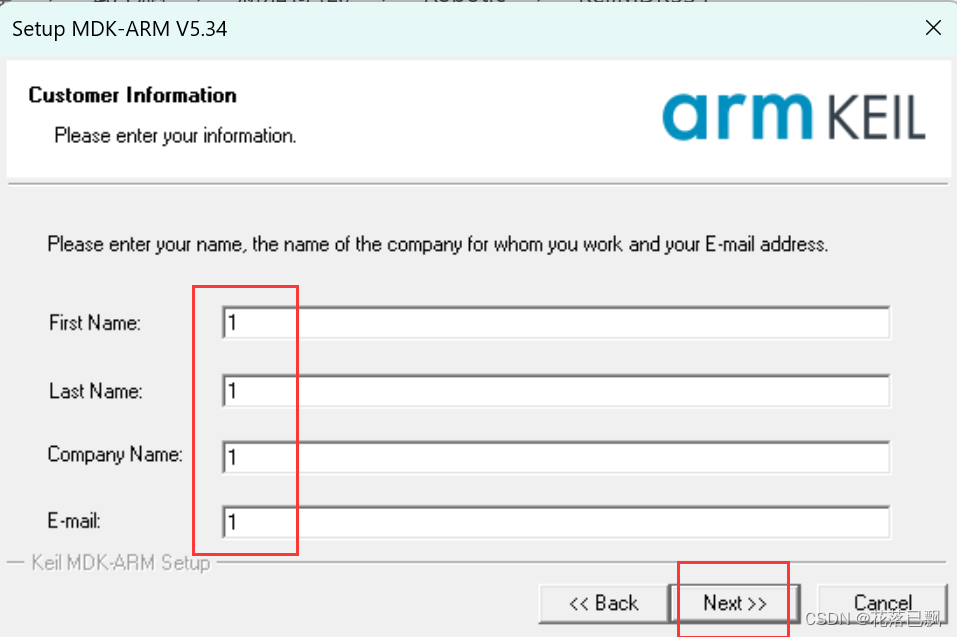
3.输入信息:
这里全部输入1即可,输入完成后点击Next等待安装完成即可。

二、设备支持包安装
这个设备支持包包含以下内容:
设备描述文件(SVD 文件): SVD 文件描述了 GigaDevice GD32F4 系列微控制器的寄存器映射、外设配置和功能描述。这些描述文件是Keil MDK-ARM 调试器和仿真器使用的重要组成部分,能够帮助开发人员进行调试和分析。
驱动程序和中间件: 设备支持包通常包含针对特定微控制器系列的驱动程序和中间件,例如GPIO、UART、SPI、I2C等外设的驱动程序和示例代码。这些驱动程序和中间件可以帮助开发人员快速地搭建基础设施,并加速软件开发过程。
示例代码: 设备支持包还包含了一些示例代码,用于演示如何使用不同的外设和功能。这些示例代码提供了开发人员学习和参考的范例,帮助他们更好地理解如何在实际项目中应用各种功能和技术。
文档和说明: 通常情况下,设备支持包还包含了相关的文档和说明,介绍了支持包中包含的各种组件和功能的用法和注意事项。
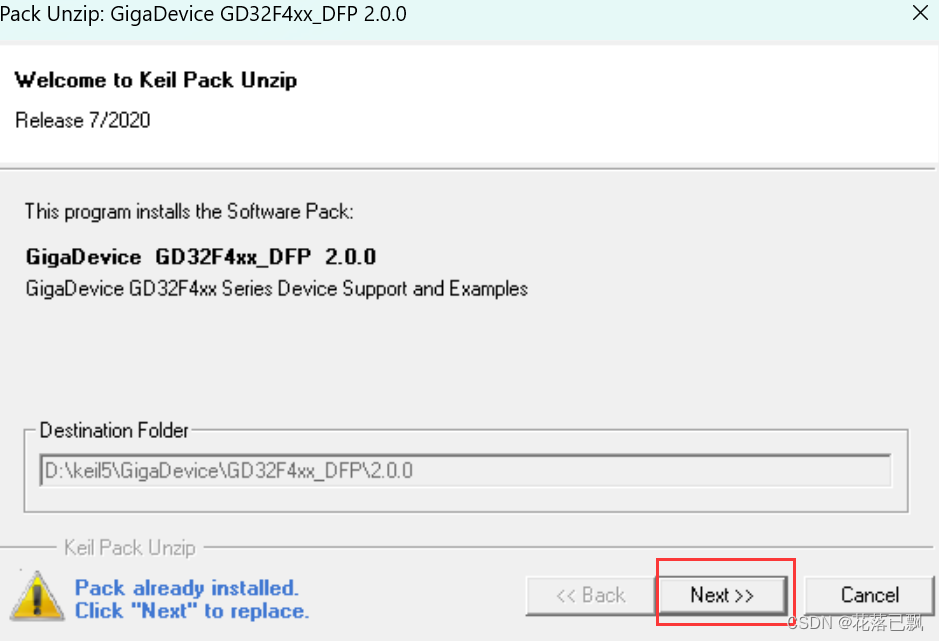
找到支持包:

双击安装下一步即可:

三、CH340串口驱动安装
CH340驱动程序是一款用于支持CH340芯片的设备驱动程序,通过安装这个驱动程序,用户可以在各种操作系统上实现对CH340芯片的支持,从而方便地进行USB转串口通信。
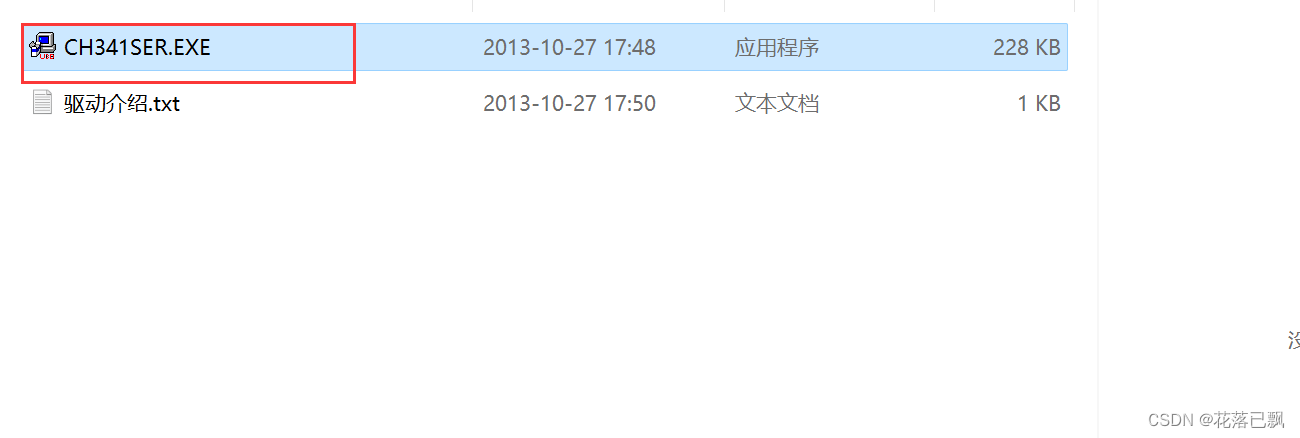
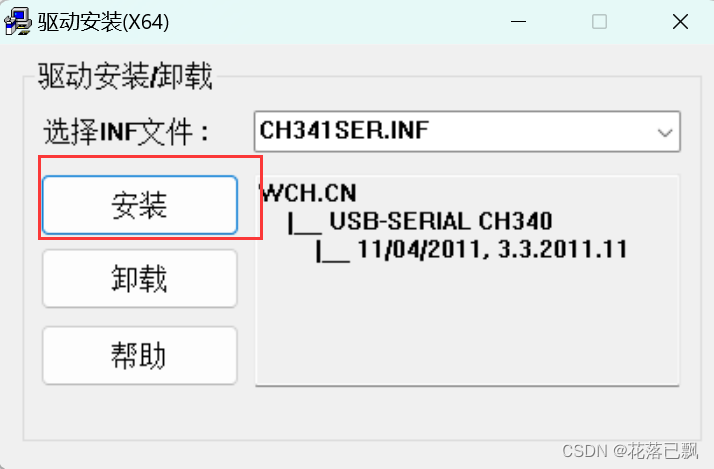
找到CH341SER.EXE驱动,双击安装即可:


四、STLINIK驱动安装
STLINK是STMicroelectronics公司推出的一款用于调试和烧录STM32微控制器的调试器和编程器。ST-LINK/V2和ST-LINK/V2-1是两种常见的型号,分别支持不同版本的STM32微控制器。ST-LINK调试器可以通过USB接口连接到主机(如PC),并与目标STM32微控制器进行通信。
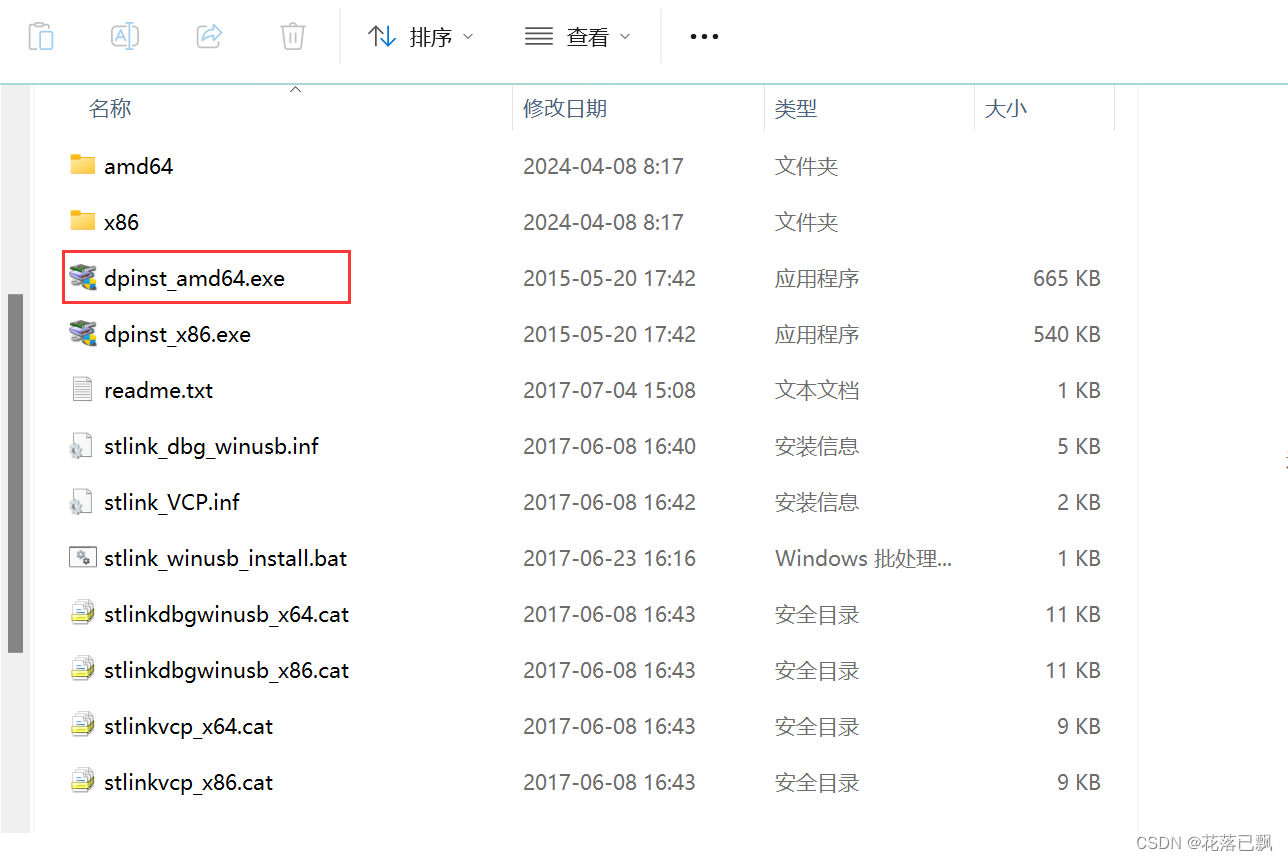
进入STLINK目录找到dpinst_amd64.exe双击安装即可:


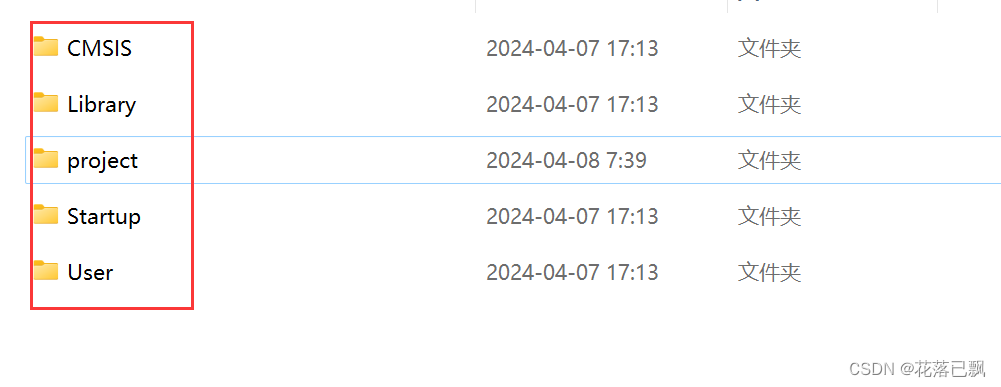
五、工程风格介绍

在工程下会有五个文件夹,分别是CMSIS、Library、project、Startup、User这五个文件夹。
下面来介绍一下这五个文件夹的功能和作用:
CMSIS(Cortex Microcontroller Software Interface Standard):
CMSIS是ARM Cortex微控制器软件接口标准,它提供了一组通用的接口定义,用于访问Cortex微控制器的核心功能,如处理器、中断控制器、时钟控制器等。CMSIS包含了一系列头文件和源文件,为开发者提供了与硬件相关的接口抽象,使得软件开发更加方便和可移植。
Library:
这个文件夹通常包含了ST提供的标准外设库(Standard Peripheral Library),用于对GD32微控制器的外设进行初始化和操作。这些库包含了各种功能函数,可以简化对外设的配置和控制。
Project:
这个文件夹通常包含了用户的工程文件,包括源代码文件、头文件、链接文件以及其他相关文件。用户可以在这个文件夹中组织自己的代码,编写应用程序,并进行编译、链接和调试。
Startup:
Startup文件夹包含了启动代码(startup code),这些代码用于初始化微控制器的硬件环境,包括设置堆栈、初始化全局变量和复位向量等。启动代码是整个程序的起点,它在执行main函数之前被调用。
User:
这个文件夹通常是供用户存放自己编写的代码和头文件的地方。用户可以根据需要在这个文件夹中添加自己的源代码文件和头文件,用于实现特定的功能或者模块。
总结
本篇文章主要讲解了GD32开发环境的搭建以及工程的大体介绍。
开发环境链接:
链接:https://pan.baidu.com/s/1kRbWpGPsGLK1t3WQ-oWBqg
提取码:tr7y