源码特点:
1:手工书写DIV+CSS、代码精简无冗余。
2:自适应结构,全球先进技术,高端视觉体验。
3:SEO框架布局,栏目及文章页均可独立设置标题/关键词/描述。
4:附带测试数据、安装教程、入门教程、安全及备份教程。
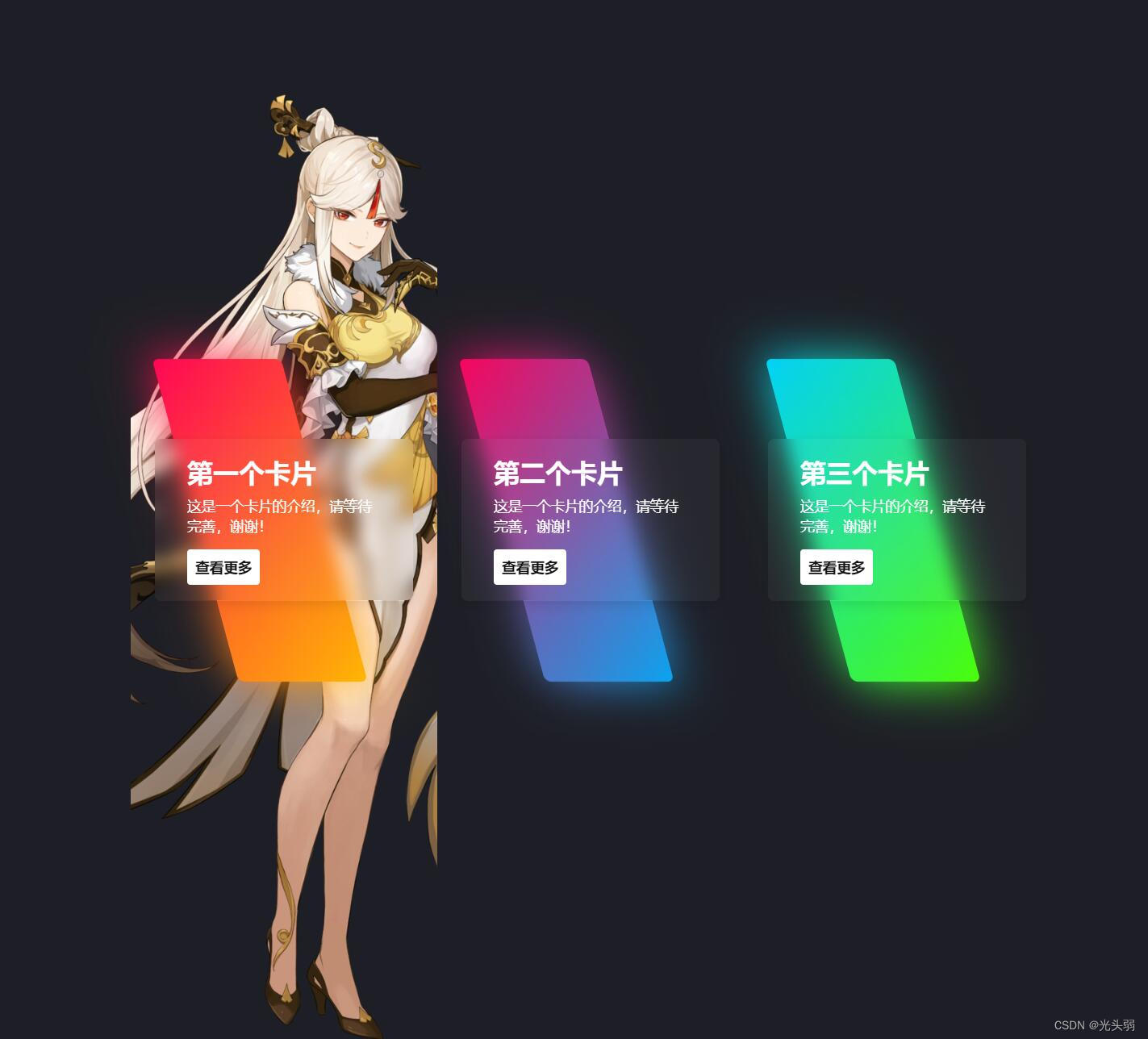
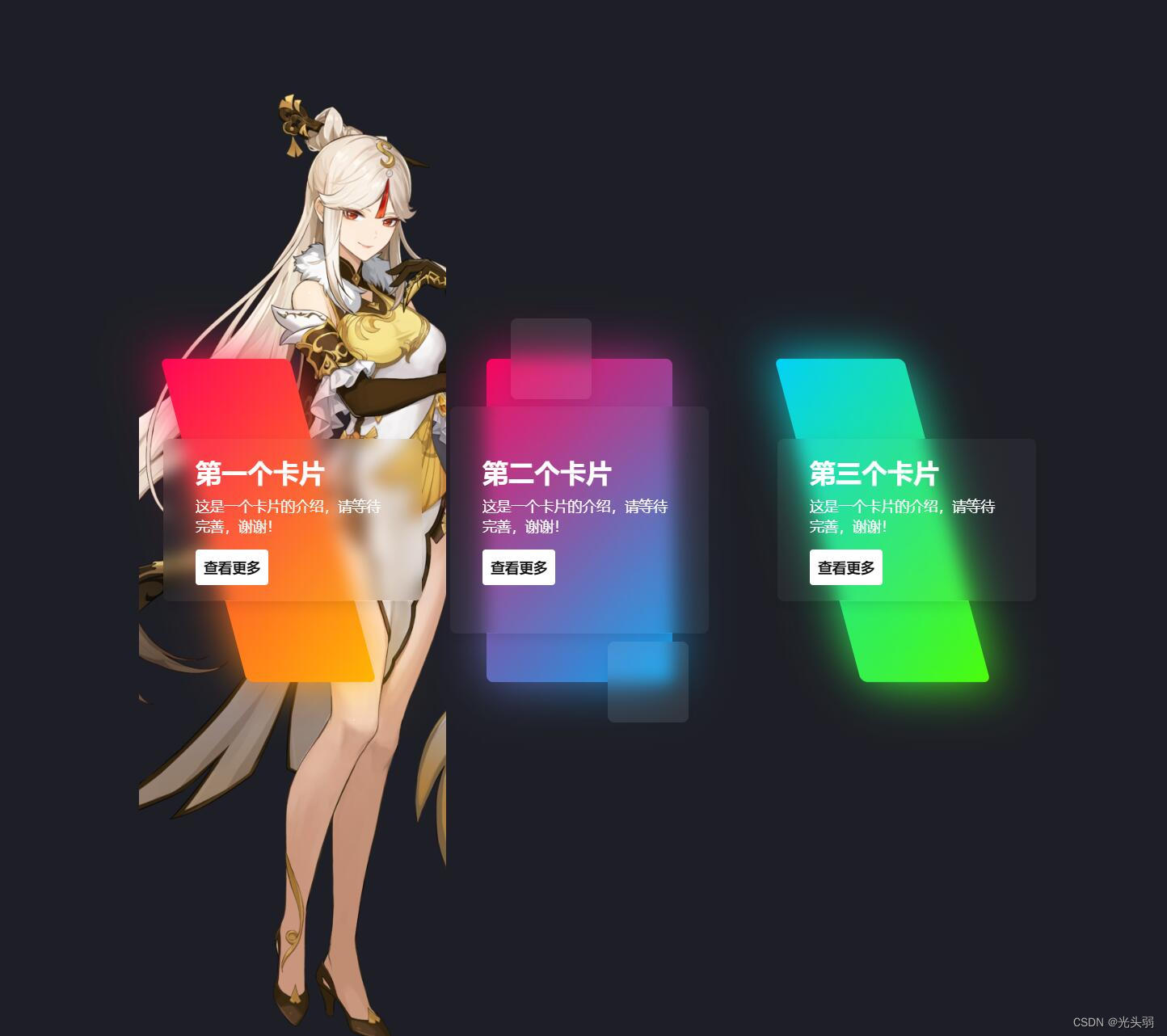
5:后台直接修酷炫渐变卡片html源码,可以做个人转跳页,也可以做其他的。
该模板适用于个人或者公司导航引导网站源码、设计网站业务等企业,当然其他行业也可以做,只需要把文字图片换成其他行业的即可;自适应手机端,纯HTML模板,无数据库无后台,上传到根目录即可使用,简单适用!




















![[数据结构]双向带头循环链表制作](https://img-blog.csdnimg.cn/direct/d7a3f2063c8d4caab458d44767556cd3.png)
