目录
一、问题引入
二、错误代码:
三、错误原因
四、修正的代码
附 vue提供的线上运行代码网址以便证实可用性
一、问题引入
按理说,打开定时器 xxx = setInterval(()=>{ },100),之后只要 clearInterval(xxx) 就可以顺利关闭定时器了 ,但是在我操作的过程中发现,并不是这样的,经尝试发现了问题所在。话不多说直接上代码:
二、错误代码:
<template>
<button @click="increment">
{{ count }}
</button>
<br>
<button >
{{ count2 }}
</button>
<br>
<button >
{{ count3 }}
</button>
<button @click="stopTimer">
Stop
</button>
</template>
<script setup>
import { ref, watch } from 'vue'
let num = null;
const count = ref(0)
const count2 = ref(0)
const count3 = ref(0)
function increment() {
count.value++
if(count.value == 1 ){
num = setInterval(()=>{
increment()
},100)
console.log(111,num)
}
if(num){
count2.value++
}
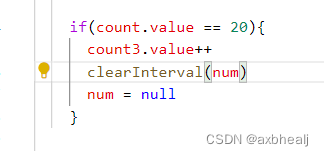
if(count.value == 20){
count3.value++
num = null
clearInterval(num)
}
}
const stopTimer = () => {
if (num) {
clearInterval(num);
num = null;
}
};
</script>

(这里有三个数字和一个按钮,当单击第一个按钮0,会触发定时器一直累加第一个count,当达到20,关闭定时器,第三个0变为1)
但是没有成功
三、错误原因
因为先清空了定时器的 "引用",所以再使用 clearInterval 就无法指向目标定时器,因此count会一直加值。
四、修正的代码

及先使用 clearInterval 方法去清空目标定时器,再清空定时器引用
(不是专业前端,这里我用后端的引用思维表达了一下我对问题的看法,大家感觉不合适的可以 私信或者评论区指正 )
附 vue提供的线上运行代码网址以便证实可用性
Vue SFC Playground (点击进入)
--------------------------------------------------------------------------------------------------------



![[数据结构]双向带头循环链表制作](https://img-blog.csdnimg.cn/direct/d7a3f2063c8d4caab458d44767556cd3.png)