
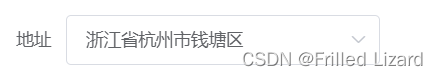
点击修改会跳出一个dialog,dialog需要显示信息,其中地址使用el-cascader标签并使用懒加载实现,地址数据都是从后台获取,如果直接使用v-model绑定默认值,会不显示。
解决方法1:
<el-cascader
class="cascader"
v-model="address"
:options="options"
:props="props"
:placeholder="placeholder"
>
</el-cascader>
配合css
.cascader::v-deep .el-input__inner::placeholder {
color: #606266;
}
这个方式使用placeholder显示默认值,并且并没有做出修改的情况下,仍然不会改变,下面的样式是实现字体颜色改变为正常
解决方法2
编辑状态下用一个el-select回显当前的选择项,当然是要初始化数据的值的, 点击变更, 给这个select隐藏, 把cascader显示出来。
解决方法3(回显效果)
回显效果实现
解决方法4
使用到其他库lazy-cascader
使用方式
注意
this.$refs[‘cascaderRefArea’].inputValue = '你初始要展示的值’这种方式会有bug,仅仅只是点击了el-cascader,没有进行修改,则会默认值消失,变成空内容

















![简单的跳马问题,遍历dp[j][i]到某个值那个数据不对了,如何解决??](https://img-blog.csdnimg.cn/img_convert/c2b7fcf358c900780204ab56182153de.gif)