1、中英文对照表
| 中文 | 中文简称 | 英文全称 | 英文简称 |
| 无人驾驶飞机 | 无人机 | Unmanned Aerial Vehicle | UAV |
| 无人机自组织网络 | 无人机网络 | flying Ad-Hoc network | FANET |
2、相关概念
2.1鲁棒性
网络鲁棒性是指网络系统在面对随机故障、蓄意攻击或其他异常情况时,能够保持其基本功能和性能的能力。
2.2无人机通信链路
分类:无人机-无人机通信链路、无人机-地面站通信链路、无人机-卫星通信链路
无人机-无人机通信链路传输数据;
无人机-地面站通信链路传输指令和采集信息;
无人机-卫星通信链路传输GPS信号和气象等信息。

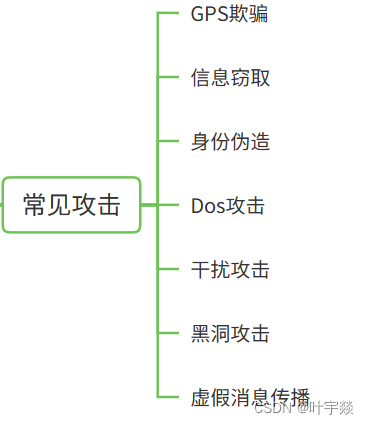
3、无人机系统常见攻击
无人机网络中可能出现的攻击包括DoS攻击、信息窃取、干扰攻击、黑洞攻击、身份伪造、GPS欺骗和虚假消息传播等。















![简单的跳马问题,遍历dp[j][i]到某个值那个数据不对了,如何解决??](https://img-blog.csdnimg.cn/img_convert/c2b7fcf358c900780204ab56182153de.gif)