JavaScript(三)-Web APIS
news2026/2/11 5:06:13
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1578097.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
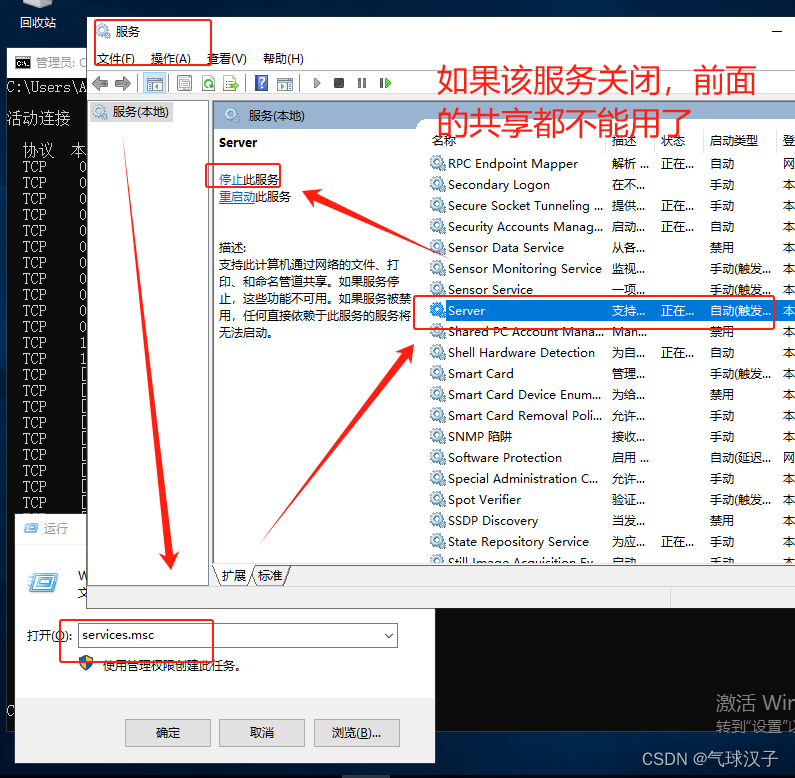
windows server 2019-搭建文件共享服务器
一、共享服务器概述
通过网络提供文件共享服务、提供文件下载和上传服务(类似FTP服务器)
文件共享使用的是CIFS协议(微软开发,微软全系服务器都自带此服务)
FTP服务器对外(给客户)
文件共享…
04 Python进阶:MySQL-PyMySQL
什么是 PyMySQL? PyMySQL 是一个用于 Python 的纯 Python MySQL 客户端库,提供了与 MySQL 数据库进行交互的功能。PyMySQL 允许 Python 开发人员连接到 MySQL 数据库服务器,并执行诸如查询、插入、更新和删除等数据库操作。
以下是 PyMySQL …
微服务架构下,如何通过弱依赖原则保障系统高可用?
前言
当我初次接触高可用这个概念的时候,对高可用的【少依赖原则】和【弱依赖原则】的边界感模糊,甚至有些“傻傻分不清楚”。这两个原则都关注降低模块之间的依赖关系,但它们之间的确存在某些差异。
那么,「少依赖原则」和「弱…
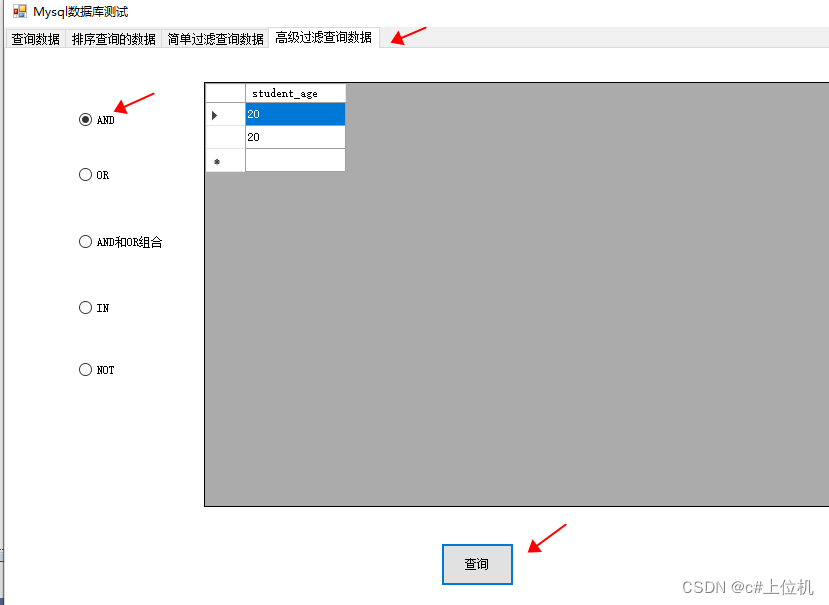
C#操作MySQL从入门到精通(8)——对查询数据进行高级过滤
前言
我们在查询数据库中数据的时候,有时候需要剔除一些我们不想要的数据,这时候就需要对数据进行过滤,比如学生信息中,我只需要年龄等于18的,同时又要家乡地址是安徽的,类似这种操作专栏第7篇的C#操作MySQL从入门到精通(7)——对查询数据进行简单过滤简单过滤方法就无法…
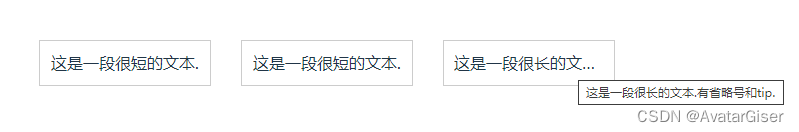
《CSS 知识点》仅在文本有省略号时添加 tip 信息
html
<div ref"btns" class"btns"><div class"btn" >这是一段很短的文本.</div><div class"btn" >这是一段很短的文本.</div><div class"btn" >这是一段很长的文本.有省略号和tip.<…
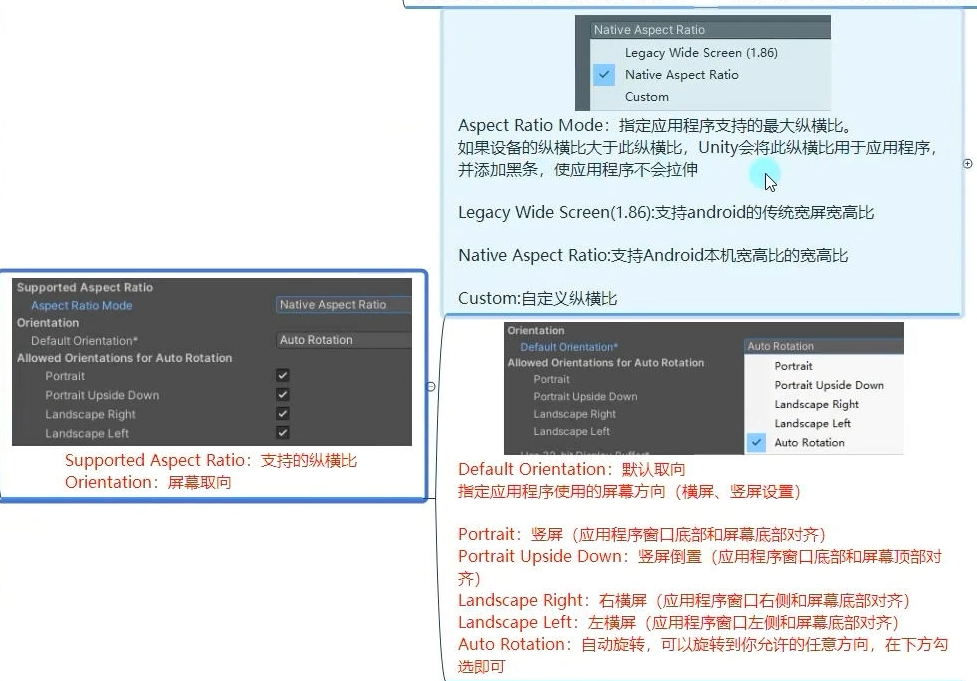
移动平台相关(安卓)
目录
安卓开发
Unity打包安卓
编辑编辑 BuildSettings
PlayerSettings
OtherSettings
身份证明
配置
脚本编译
优化
PublishingSettings
调试
ReMote
Android Logcat
AndroidStudio的调试
Java语法
编辑编辑编辑
变量
运算符
编辑编辑编辑…
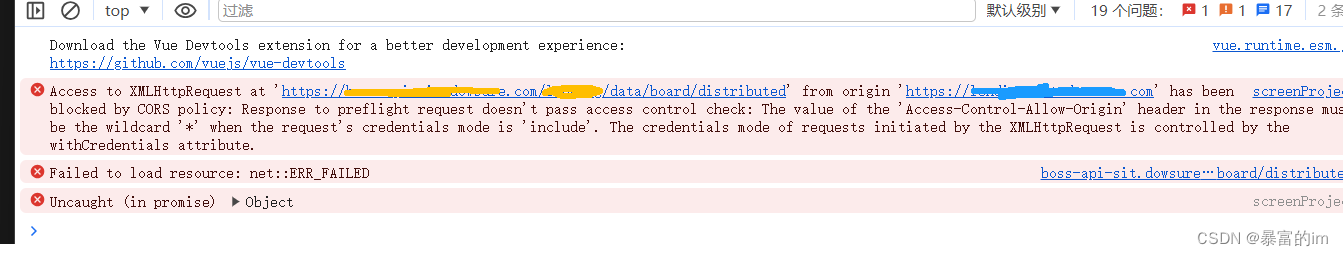
后端说处理了跨域但没有生效
场景:
常见的跨域报错,一般都是由后端进行setHeader/*什么的。但是现在这种情况就是后端说他们做了处理。但是我这边请求还是报错。 withCredentials:
with-credentials用来设置是否发送cookie,如果为true就会在跨域请求时候携带cookie&…
5个最佳的免费AI图像生成器
原文地址:https://readwrite.com/ai-5-of-the-best-free-ai-image-generators/
Ideogram: Social AI image generator, limited daily prompts, impressive quality.NightCafe: Creative options, custom model training, limited free daily credits.Runway AI: A…
DolphinScheduler 答案整理,最新面试题
DolphinScheduler的架构设计是怎样的?
DolphinScheduler的架构设计主要分为四个层次:前端界面层、API服务层、调度层和执行层。
1、前端界面层: 提供任务的定义、流程的设计、监控等功能,用户通过前端界面操作整个系统。
2、AP…
【MySQL数据库 | 第二十三篇】什么是索引覆盖和索引下推
前言:
在数据库查询优化领域,索引一直被视为关键的工具,用于提高查询性能并加速数据检索过程。然而,随着数据库技术的不断发展,出现了一些新的优化技术,其中包括索引下推(Index Pushdown&#…
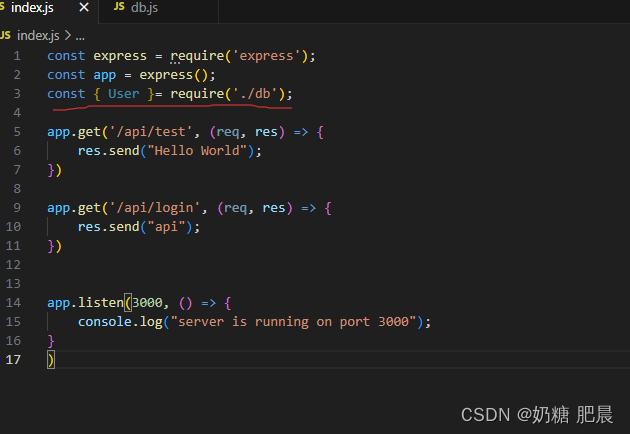
使用Nodejs + express连接数据库mongodb
文章目录 先创建一个js文档安装 MongoDB 驱动程序:引入 MongoDB 模块:设置数据库连接:新建一个表试试执行数据库操作:关闭数据库连接: 前面需要准备的内容可看前面的文章: Express框架搭建项目 node.js 简单…
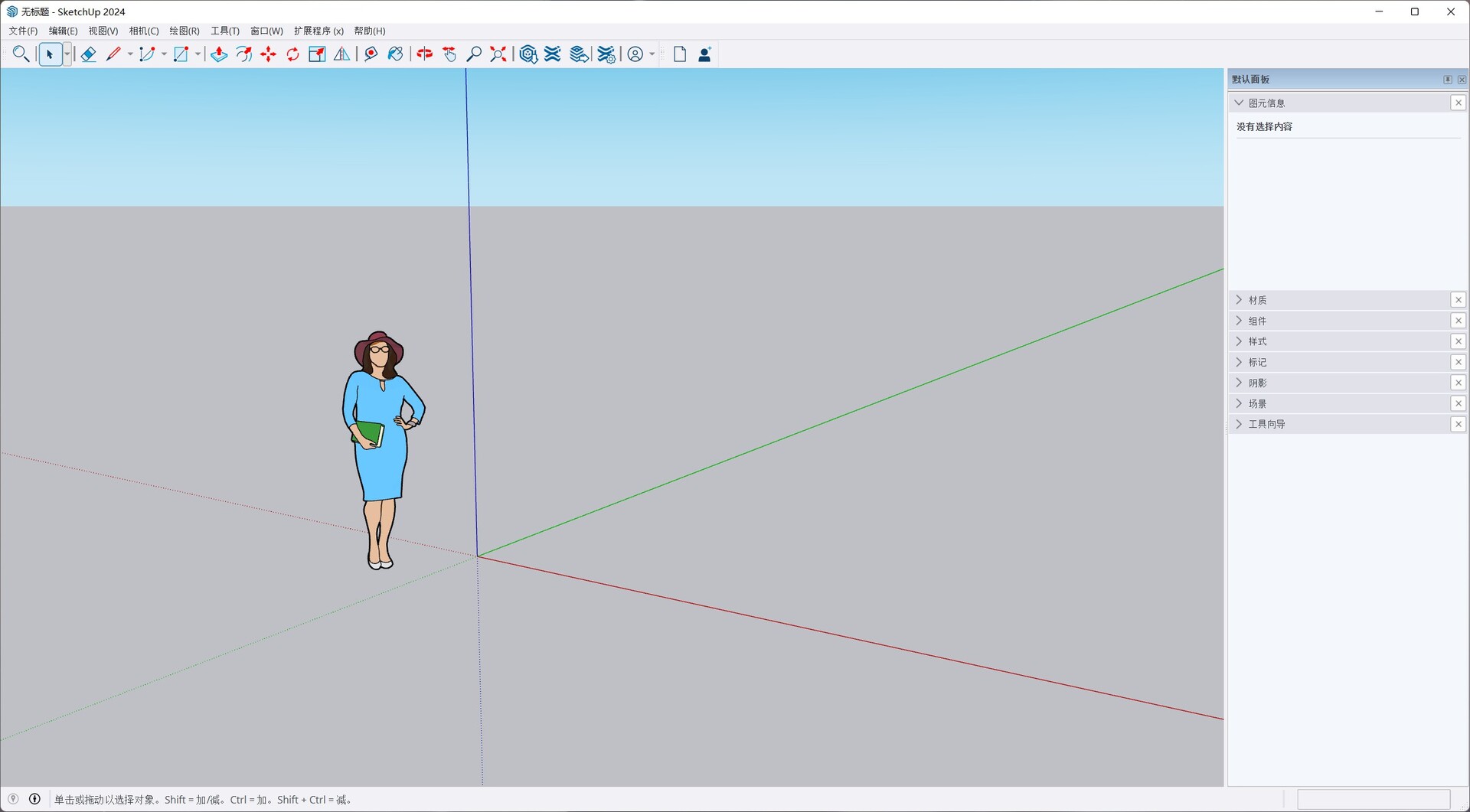
SketchUp Pro 2024 (草图大师2024)win/mac激活版
SketchUp Pro 2024 (草图大师2024)win/mac激活版(su建模软件,草图大师2024中文版)是一款全球知名的三维建模软件,绘图工具,建模渲染,扩展插件和渲染器模板,海量3D模型及建模灯光材质渲染效果图,用于建筑,城市规划专家,游戏开发等行业。 SketchUp Pro 的主要特点包括:…
C++ | Leetcode C++题解之第8题字符串转换整数atoi
题目: 题解:
class Automaton {string state "start";unordered_map<string, vector<string>> table {{"start", {"start", "signed", "in_number", "end"}},{"signed…
AssetBundle在移动设备上丢失
1)AssetBundle在移动设备上丢失 2)Unity云渲染插件RenderStreaming,如何实现多用户分别有独立的操作 3)如何在圆柱体类型的地图中编程玩家的输入 4)Mixamo动画的根运动问题 这是第380篇UWA技术知识分享的推送ÿ…
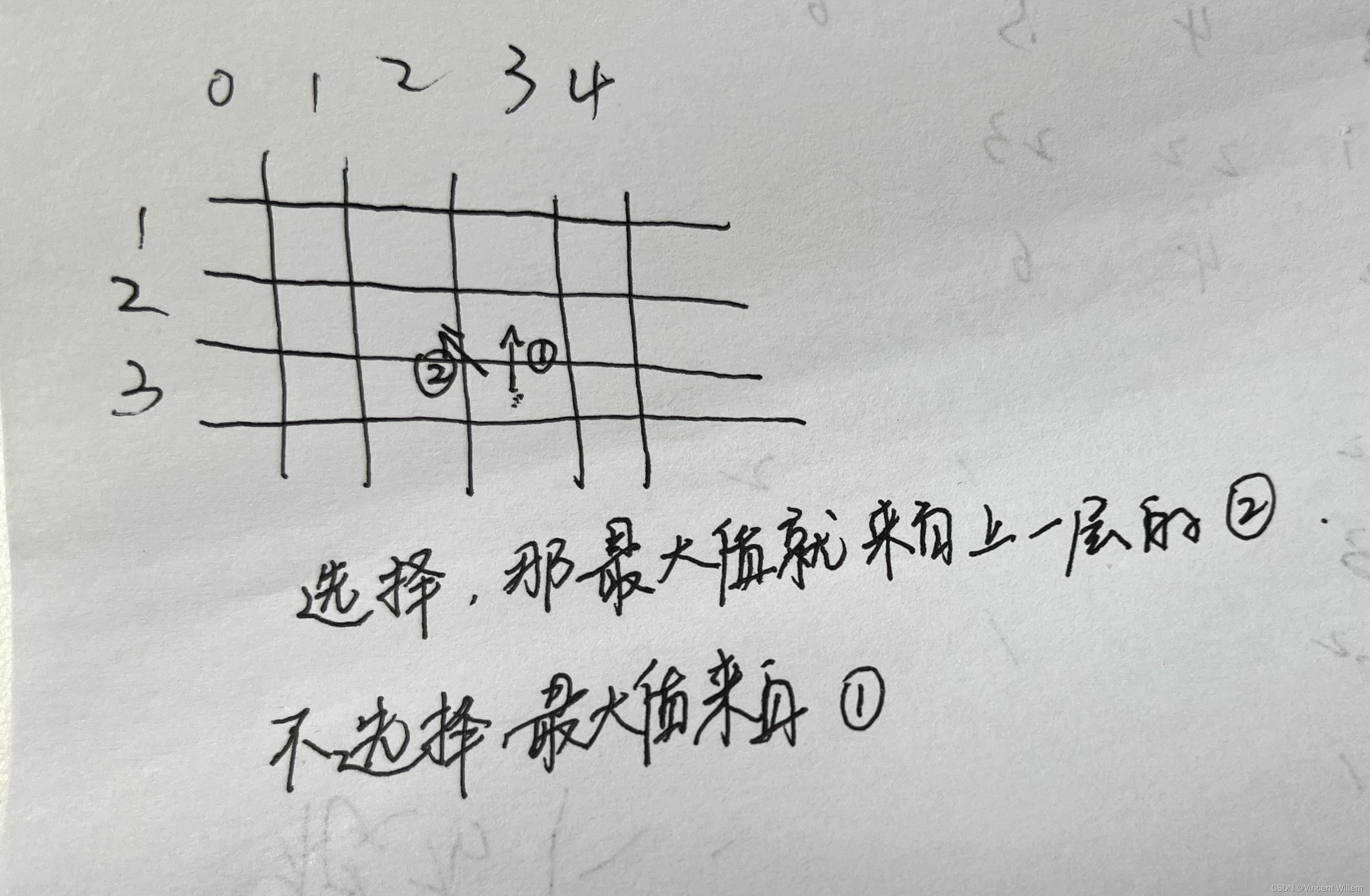
算法学习 | day36/60 背包问题/分割等和子集
一、题目打卡 1.1 二维背包问题 题目链接:46. 携带研究材料(第六期模拟笔试)
#include<iostream>
#include<vector>
using namespace std;int n, bagweight;// bagweight代表行李箱空间
void solve() {vector<int> weight…
云手机提供私域流量变现方案
当今数字营销领域,私域流量是一座巨大的金矿,然而并非人人能够轻易挖掘。一家营销公司面临着利用社交、社区、自媒体等应用积累私域流量,并通过销售产品、推送广告等方式实现流量变现的挑战与困境。本文将详细介绍这家公司是如何通过云手机&a…
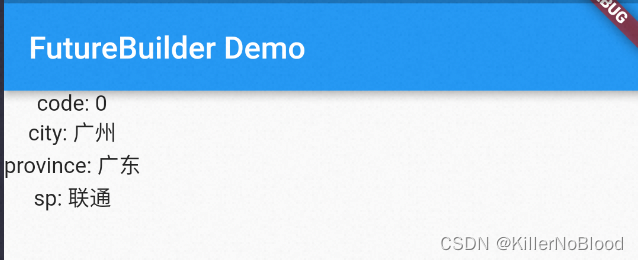
Flutter学习11 - Future 与 FutureBuilder
1、Future
可以利用 Future 实现异步调用
1.1、Future 的两种形式
自定义一个结果类
class Response {String _data;Response(this._data);
}自定义方法实现 Future
Future<Response> testFuture() {var random Random();int randomNumber random.nextInt(10);if …
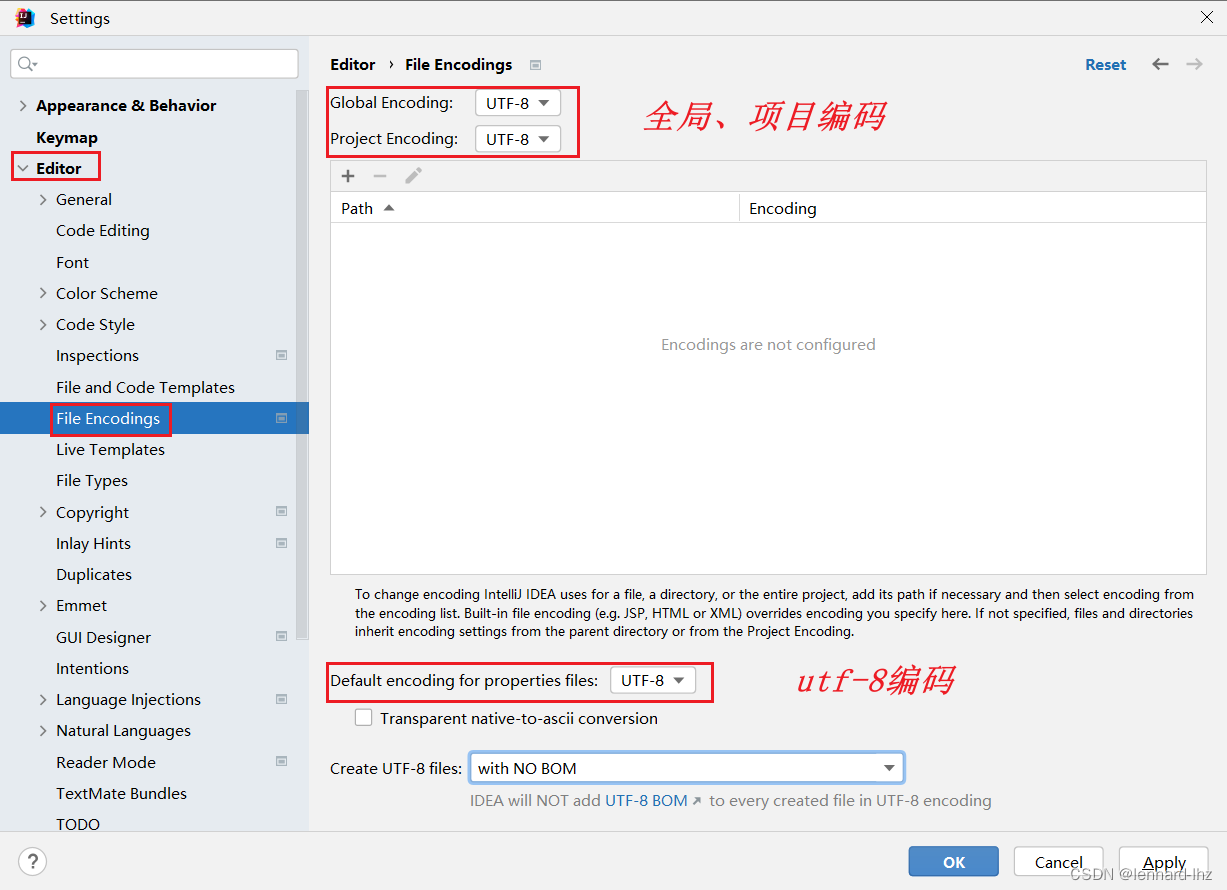
IDEA页面配置:(基本配置)
IDEA页面配置:(基本配置) 文章目录 IDEA页面配置:(基本配置)前言:一、主要内容:😍1. 页面背景改为 白色(设置主题)2. (设置字体&#…
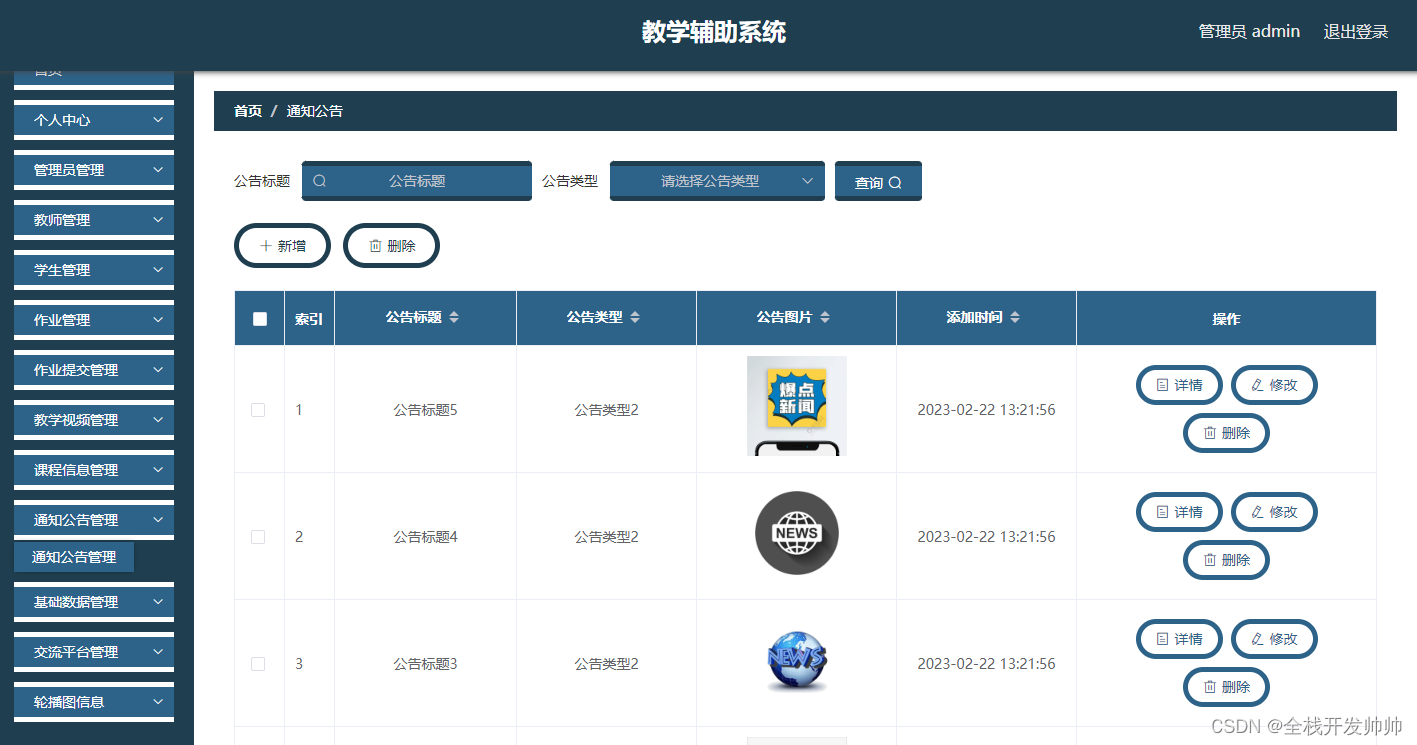
基于java+springboot+vue实现的教学辅助系统(文末源码+Lw)23-225
摘 要
互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对信息管理混乱,出错率高,信息安全性差&#…