文章目录
- 先创建一个js文档
- 安装 MongoDB 驱动程序:
- 引入 MongoDB 模块:
- 设置数据库连接:
- 新建一个表试试
- 执行数据库操作:
- 关闭数据库连接:
前面需要准备的内容可看前面的文章:
Express框架搭建项目 node.js
简单用Nodejs + express 编写接口
连接 MongoDB 数据库需要使用 Node.js 的 MongoDB 驱动程序。在 Express 应用程序中使用 MongoDB 驱动程序时,需要执行以下步骤
先创建一个js文档
db.js文档

安装 MongoDB 驱动程序:
在你的项目目录下使用 npm 或 yarn 安装 MongoDB 驱动程序。
npm install mongodb

引入 MongoDB 模块:
在 Express 应用程序的文件中引入 MongoDB 模块。
const mongodb = require('mongodb');

设置数据库连接:
创建一个 MongoDB 客户端,并通过客户端连接到 MongoDB 数据库。
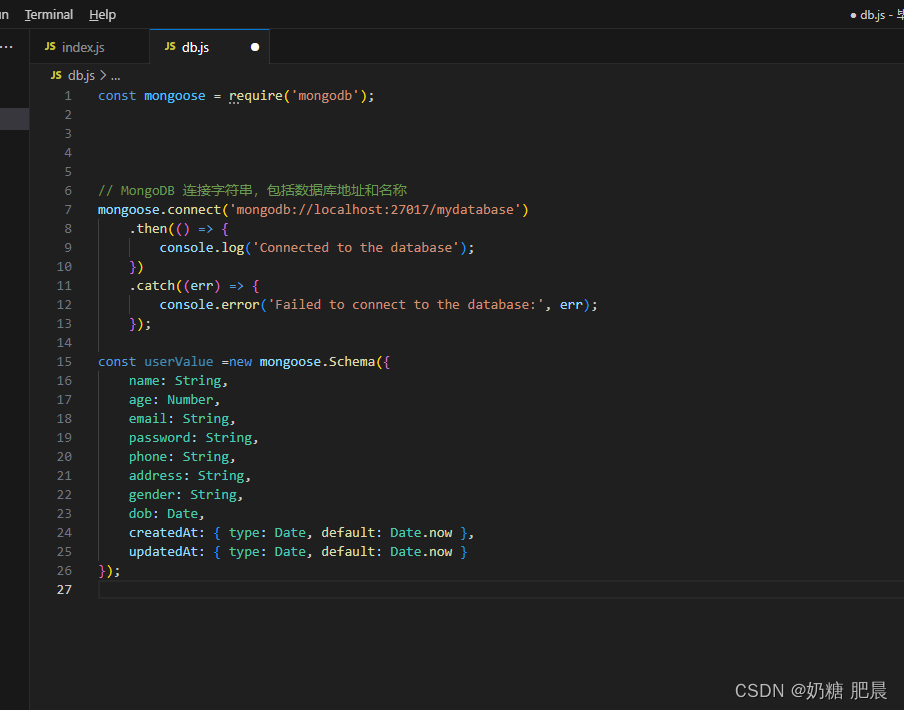
const mongoose = require('mongodb');
// MongoDB 连接字符串,包括数据库地址和名称
mongoose.connect('mongodb://localhost:27017/mydatabase')
.then(() => {
console.log('Connected to the database');
})
.catch((err) => {
console.error('Failed to connect to the database:', err);
});

在上面的代码中,uri 变量包含了 MongoDB 数据库的连接字符串,其中包括数据库地址和名称。然后,创建一个新的 mongoose 实例,并通过 connect() 方法连接到数据库。在连接成功后,可以执行数据库操作,例如查询、插入、更新或删除文档。
新建一个表试试
const userValue =new mongoose.Schema({
name: String,
age: Number,
email: String,
password: String,
phone: String,
address: String,
gender: String,
dob: Date,
createdAt: { type: Date, default: Date.now },
updatedAt: { type: Date, default: Date.now }
});
const User = mongoose.model('User', userValue);
在上面的代码中,先声明一个表的格式。使用new mongoose的Schema函数,内容为需要保存的字段。

再使用module.exports将表传出去:
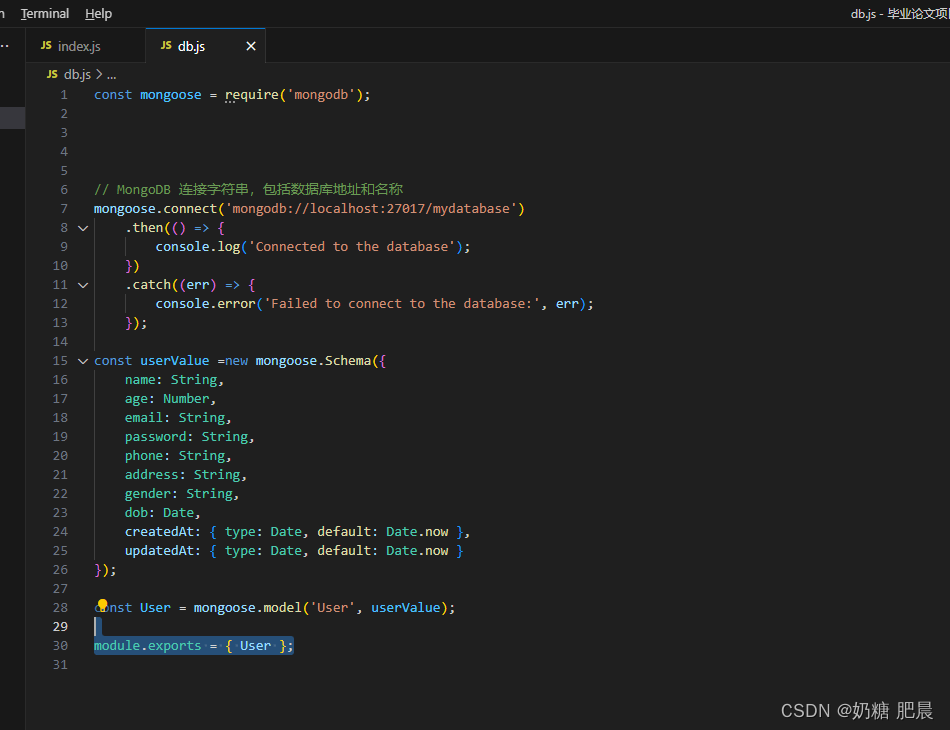
const mongoose = require('mongodb');
// MongoDB 连接字符串,包括数据库地址和名称
mongoose.connect('mongodb://localhost:27017/mydatabase')
.then(() => {
console.log('Connected to the database');
})
.catch((err) => {
console.error('Failed to connect to the database:', err);
});
const userValue =new mongoose.Schema({
name: String,
age: Number,
email: String,
password: String,
phone: String,
address: String,
gender: String,
dob: Date,
createdAt: { type: Date, default: Date.now },
updatedAt: { type: Date, default: Date.now }
});
const User = mongoose.model('User', userValue);
module.exports = { User };

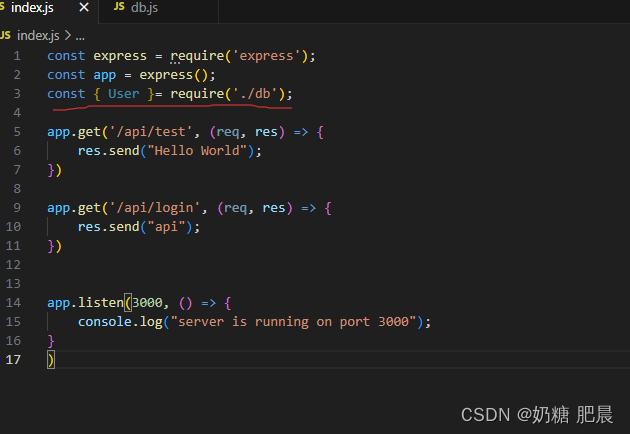
再使用index页面接收一下:
const { User }= require('./db');

执行数据库操作:
在连接成功后,可以在回调函数中执行数据库操作。
// 在连接成功后执行数据库操作
client.connect(err => {
if (err) {
console.error('Failed to connect to the database:', err);
return;
}
console.log('Connected successfully to the database');
const db = client.db();
// 查询所有文档
db.collection('mycollection').find().toArray((err, docs) => {
if (err) {
console.error('Error fetching documents:', err);
return;
}
console.log('Documents:', docs);
});
// 插入文档
db.collection('mycollection').insertOne({ name: 'John', age: 30 }, (err, result) => {
if (err) {
console.error('Error inserting document:', err);
return;
}
console.log('Document inserted:', result.insertedId);
});
// 更新文档
db.collection('mycollection').updateOne({ name: 'John' }, { $set: { age: 35 } }, (err, result) => {
if (err) {
console.error('Error updating document:', err);
return;
}
console.log('Document updated:', result.modifiedCount);
});
// 删除文档
db.collection('mycollection').deleteOne({ name: 'John' }, (err, result) => {
if (err) {
console.error('Error deleting document:', err);
return;
}
console.log('Document deleted:', result.deletedCount);
});
});
在上面的代码中,db.collection() 方法用于获取集合对象,然后可以使用该集合对象执行查询、插入、更新或删除操作。
关闭数据库连接:
在完成数据库操作后,记得关闭数据库连接,释放资源。
// 关闭数据库连接
client.close();
这样,你的 Express 应用程序就可以连接到 MongoDB 数据库并执行数据库操作了。记得根据你的实际需求修改连接字符串和数据库操作。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。












![[开源] 基于GRU的时间序列预测模型python代码](https://img-blog.csdnimg.cn/direct/b4eda21ff10944fba9afff8afc864c23.png)