一、实验内容
1、设计一个用户登录页面webform1.aspx,效果如下图所示:

2、点击webform1.aspx中“还未注册”连接进入register.aspx,注册页面效果如下图所示:点击用户注册信息到usershow.aspx页面,并显示注册的用户信息。

3、用户分别使用admin和user账户登录系统,分别进入admin.aspx和user.aspx页面,并采用session方法设计权限控制,避免用户通过链接直接访问admin.aspx与user.aspx页面。
4、点击webform1.aspx页面中“记住我”复选框,实现用户免登录功能。如将“记住我”复选框修改为如下图所示,修改并实现其功能。

二、代码实现
这是个实验,我就一节课,做了一点点内容,就暂时存一下我目前的进度,对于session和cookie相关的知识点我还是不太能正确使用,所以在重新学习一遍之后,再继续完善题目的要求吧。目前的内容代码如下:
webform1.aspx代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication2.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="StyleSheet1.css"/>
<style type="text/css">
.auto-style1 {
width: 100%;
height: 80px;
}
.auto-style2 {
width: 494px;
}
.auto-style3 {
margin-left: 0px;
}
.auto-style4 {
height: 403px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
<div id="login">
<div id="top" class="auto-style4"><h1> </h1>
<h1>用户登录</h1>
<p> </p>
<table class="auto-style1">
<tr>
<td class="auto-style2">
<asp:TextBox ID="TextBox1" runat="server" CssClass="txt1" ForeColor="Silver">用户名</asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style2">
<asp:TextBox ID="TextBox2" runat="server" CssClass="txt1" ForeColor="Silver">密码</asp:TextBox>
</td>
</tr>
</table>
<p> </p>
<p>
<asp:CheckBox ID="CheckBox1" runat="server" CssClass="txt1" Text="记住我" OnCheckedChanged="CheckBox1_CheckedChanged" />
</p>
<p>
<asp:Button ID="Button1" runat="server" CssClass="auto-style3" Height="50px" OnClick="Button1_Click" Text="登录" Width="210px" BackColor="#337AB7" />
</p>
<p>
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click">还未注册</asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server">忘记密码</asp:LinkButton>
</p>
<br />
<br />
</div>
</div>
</div>
</form>
</body>
</html>
stylesheet1.css代码
body {
margin: 80px auto;
background-color: #9CBE74;
}
#login{
background-color:white;
height:500px;
width:500px;
border:1px solid black;
margin:auto;
}
#login table{
height:90px;
width:500px;
margin:auto;
}
#top {
height: 400px;
width: 500px;
text-align: center;
margin:auto;
}
.txt1{
height:40px;
width:350px;
}
webform1.aspx.cs代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication2
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void LinkButton1_Click(object sender, EventArgs e)
{
Response.Redirect("register.aspx");
}
protected void Button1_Click(object sender, EventArgs e)
{
if (TextBox1.Text == "admin" && TextBox2.Text == "123")
{
Session["user"] = "admin";
Response.Redirect("admin.aspx");
}
else if (TextBox1.Text == "User" && TextBox2.Text == "1234")
{
Session["user"] = "User";
Response.Redirect("user.aspx");
}
else
{
Response.Write("<script>alert('账号或密码错误');</script>");
}
}
}
}register.aspx代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="register.aspx.cs" Inherits="WebApplication2.register" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="StyleSheet2.css"/>
<style type="text/css">
.auto-style1 {
width: 80%;
height: 150px;
}
.auto-style4 {
width: 100%;
}
.auto-style5 {
width: 141px;
}
.auto-style6 {
width: 141px;
height: 60px;
}
.auto-style7 {
height: 60px;
}
</style>
</head>
<body>
<form id="form1" runat="server" method="post" action="usershow.aspx">
<div>
<div id="login2">
<h1> </h1>
<h1>用户注册页面</h1>
<hr />
<div id="xinxi">
<br />
<table class="auto-style1">
<tr>
<td colspan="1">
<table class="auto-style4">
<tr>
<td class="auto-style6">用户名</td>
<td class="auto-style7">
<asp:TextBox ID="TextBox6" runat="server" CssClass="txt" ForeColor="Silver">请输入用户名</asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style5">密码</td>
<td>
<asp:TextBox ID="TextBox7" runat="server" CssClass="txt" ForeColor="Silver">请输入密码</asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style5">确认</td>
<td>
<asp:TextBox ID="TextBox8" runat="server" CssClass="txt" ForeColor="Silver">请再次输入密码</asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style5">姓名</td>
<td>
<asp:TextBox ID="TextBox9" runat="server" CssClass="txt" ForeColor="Silver">请输入真实姓名</asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style5">邮箱</td>
<td>
<asp:TextBox ID="TextBox10" runat="server" CssClass="txt" ForeColor="Silver">请输入电子邮箱</asp:TextBox>
</tr>
</table>
<br />
<asp:Button ID="Button1" runat="server" Height="44px" Text="提交注册" Width="125px" />
</td>
</tr>
</table>
</div>
</div>
</div>
</form>
</body>
</html>
register.aspx.cs代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication2
{
public partial class register : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Redirect("usershow.aspx");
}
}
}stylesheet2.css代码
body {
background-color:darkgray;
}
#login2{
background-color:white;
height:550px;
width:600px;
border:1px solid black;
margin:30px auto;
text-align:center;
}
#login2 h1 {
color:cornflowerblue;
}
#login2 hr {
height: 2px;
width: 580px;
margin: auto;
color: cornflowerblue;
}
#login2 table{
margin:0px auto;
height:250px;
width:500px;
}
.txt {
height: 20px;
width: 300px;
}usershow.aspx代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="usershow.aspx.cs" Inherits="WebApplication2.usershow" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
所要注册的用户信息<br />
<br />
<br />
用户名:<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<br />
密码:<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label>
<br />
<br />
确认密码:<asp:Label ID="Label3" runat="server" Text="Label"></asp:Label>
<br />
<br />
姓名:<asp:Label ID="Label4" runat="server" Text="Label"></asp:Label>
<br />
<br />
邮箱:<asp:Label ID="Label5" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
usershow.aspx.cs代码:(注意:这里使用的是request的post方法,所以需要在register.aspx源代码中添加相应的代码:
![]() )
)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication2
{
public partial class usershow : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = Request.Form["TextBox6"];
Label2.Text = Request.Form["TextBox7"];
Label3.Text = Request.Form["TextBox8"];
Label4.Text = Request.Form["TextBox9"];
Label5.Text = Request.Form["TextBox10"];
}
}
}然后就是新建了两个网页admin.aspx和user.aspx,但是里面的内容只有一句话,所以就不贴出来了,后面完善之后再贴。
三、完成结果演示

当随便输入用户名和密码时:
会出现一个弹窗,输出账号或密码错误:

当输入用户名为admin,密码为123时,则会进入admin页面:
 用户名为user,而密码为1234时,进入user界面:
用户名为user,而密码为1234时,进入user界面:

当点击还未注册,则进入注册页面:(这里缺少注册信息的限制,以及相应的验证控件)
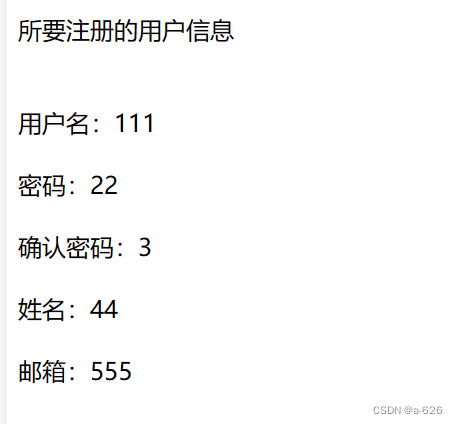
提交注册之后,会显示当前需要注册的用户信息:
暂时就完成了这些内容。后面继续补充吧。
虽然感觉自己整节课都很忙,但是这么总结一下,感觉也没有做出来多少东西,就只是模模糊糊的完成了前三个要求,后面的cookie我刚才尝试了一下,无法得到要求,所以再学习一下再补充吧。














![DP练习_P1002 [NOIP2002 普及组] 过河卒_python_蓝桥杯](https://img-blog.csdnimg.cn/direct/8c72faf3029647d89f19425093331719.png)


![[工具使用]绕过付费-适用于谷歌/火狐/Edge浏览器](https://img-blog.csdnimg.cn/direct/4cd36bf4056443afb57d4f786bbbd9e7.png)