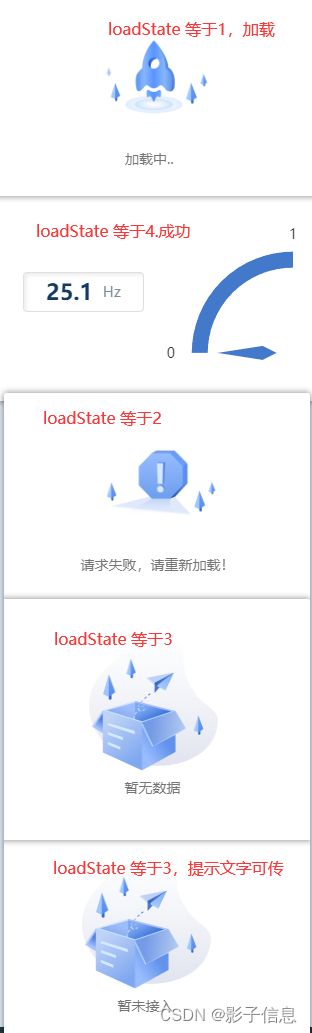
效果展示

一、需求背景:
# vue3 项目涉及很多图表加载、表格加载 #考虑手写一个动态加载组件
二、实现思路
通过一个加载状态变量,通过v-if判断,加载状态的变量等于哪一个,动态加载组件内部就显示的哪一块组件。
三、实现效果

四、代码
(一)、封装组件
<template>
<view class="loadding_contaniers" v-if="loadState == 1">
<view class="loading_img">
<image src="@/static/images/smartCabin/loadingImg/isLoading_bg.png" />
</view>
<view class="imgTitle">加载中<text id="dot">...</text></view>
</view>
<view class="loadding_contaniers" v-else-if="loadState == 2">
<view class="loading_img">
<image src="@/static/images/smartCabin/loadingImg/isErr_bg.png" />
</view>
<view class="imgTitle">请求失败,请重新加载!</view>
</view>
<view class="loadding_contaniers" v-else-if="loadState == 3">
<view class="loading_img">
<image src="@/static/images/smartCabin/loadingImg/isNone_bg.png" />
<!-- <image
:src="
getAssetsFile(
props.noticeTip == '暂无数据'
? `smartCabin/loadingImg/isNone_bg.png`
: `smartCabin/loadingImg/isErr_bg2.png`
)
"
/> -->
</view>
<view class="imgTitle">{{ noticeTip }}</view>
</view>
<view class="loadding_sucess" v-else>
<slot> </slot>
</view>
</template>
<script>
export default {
props: {
// 1:加载中 2:加载失败 3:暂无数据 4:加载成功
loadState: Number,
noticeTip: {
type: String,
default: "暂无数据",
},
},
};
</script>
<style lang="scss">
.loadding_contaniers {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.loading_img {
image {
width: 260rpx;
height: 260rpx;
}
}
.imgTitle {
flex: 1;
height: 0;
color: #757575;
#dot {
display: inline-block;
width: 1.5em;
vertical-align: bottom;
overflow: hidden;
animation: dotting 0.5s infinite step-start;
}
@keyframes dotting {
0% {
width: 0;
margin-right: 1.5em;
}
33% {
width: 0.5em;
margin-right: 1em;
}
66% {
width: 1em;
margin-right: 0.5em;
}
100% {
width: 1.5em;
margin-right: 0;
}
}
}
}
.loadding_sucess {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
</style>(二)、组件传参
h5使用
<LoaddING :loadState="4" :noticeTip="'当loadState是成功的时候'">
<view class="myContent">
<image
src="@/static/images/energy/elePower/receiving_power.png"
/>
</view>
</LoaddING>web端使用
<LoaddING :loadState="data.isFinish" :noticeTip="data.isTips">
<!-- 插槽组件 -->
<ewClickLine
:yAxisUnit="echartData2.unit"
:seriesColor="echartData2.color"
:legend="{ show: true, x: '80%' }"
:seriesName="echartData2.name"
:seriesType="echartData2.chartSeriesType"
:xAxisValue="echartData2.lineXAxisValue"
:nums="echartData2.lineNums"
></ewClickLine>
</LoaddING>