封装一个简单的axios
src/utils/axiosInstance.ts:其中定义了基本返回数据的类型
import axios, {
AxiosInstance,
AxiosResponse,
AxiosError,
AxiosRequestConfig,
} from "axios"
// 定义基本返回数据类型
export interface ApiResponse<T> {
code: number
data: T
msg: string
}
// 创建 Axios 实例
const axiosInstance: AxiosInstance = axios.create({
baseURL: import.meta.env.VITE_APP_BASE_API as string, // 基地址
timeout: 5000, // 设置超时时间为 5 秒
})
// 请求拦截器
axiosInstance.interceptors.request.use(
(config: AxiosRequestConfig) => {
// ...
return config
},
(error: AxiosError) => {
// 对请求错误做些什么
return Promise.reject(error)
}
)
// 响应拦截器
axiosInstance.interceptors.response.use(
(response: AxiosResponse) => {
// ...
return response
},
(error: AxiosError) => {
// 对响应错误做些什么
return Promise.reject(error)
}
)
export default axiosInstance
src/utils/http.ts :声明get和post方法
import { AxiosRequestConfig } from "axios"
import axiosInstance, { ApiResponse } from "./axiosInstance"
function get<T>(url: string, params?: {}): Promise<ApiResponse<T>> {
return axiosInstance.get(url, { params })
}
const post = <T>(
url: string,
data?: {},
config?: AxiosRequestConfig
): Promise<T> => {
return axiosInstance.post(url, data, { ...config })
}
export { get, post }
声明请求参数以及响应数据的类型
在src下创建目录,结构如下:types下存放请求参数和返回值的类型

params.ts:约束请求参数类型
// 请求参数类型声明 --- api/index.tsx使用
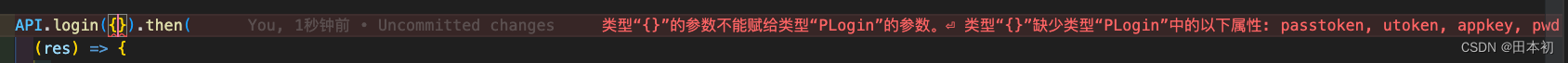
export interface PLogin {
passtoken: string
utoken: string
appkey: string
pwd: string
}
response.ts:约束响应数据类型
import { ApiResponse } from "@/utils/http/axiosInstance"
// 修改ApiResponse中data的类型
export type RLogin = ApiResponse<{ token: string }>
index.ts
import { PLogin } from "./types/params"
import { RLogin } from "./types/response"
import { get, post } from "@/utils/http"
const API = {
login: (params: PLogin) => post<RLogin>("/login", params),
}
export default API
使用
import API from "@/api"
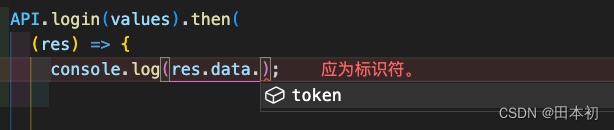
API.login(values).then(res=>{},err=>{})
参数类型约束

返回值类型约束