Qt 是目前最先进、最完整的跨平台C++开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。
Group Box(分组框)示例展示了如何在Qt中使用不同类型的分组框。Group Box(分组框)是容器小部件,可以在逻辑上和屏幕上将按钮组织成组,它们管理用户和应用程序之间的交互,因此您不必强制执行简单的约束。
分组框通常用于将复选框和单选按钮组织到排他性组中。
点击获取Qt Widget组件下载(Q技术交流:166830288)

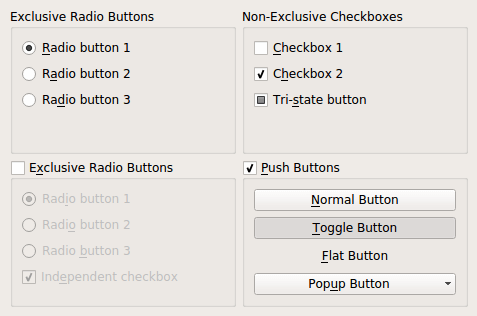
Group Boxes示例包含一个单一的Window类,用于显示四个分组框:一个独占的单选按钮组、一个非独占的复选框组、一个具有启用复选框的独占单选按钮组,以及一个具有普通按钮的组框。
Window类定义
Window类是QWidget的一个子类,用于显示多个分组框。类定义包含构造每个分组框的函数,并用不同选择的按钮部件填充它:
class Window : public QWidget
{
Q_OBJECT
public:
Window(QWidget *parent = nullptr);
private:
QGroupBox *createFirstExclusiveGroup();
QGroupBox *createSecondExclusiveGroup();
QGroupBox *createNonExclusiveGroup();
QGroupBox *createPushButtonGroup();
};在本示例中,小部件将用作顶级窗口,因此定义了构造函数,这样我们就不必指定父小部件。
Window类实现
构造函数创建了一个网格布局,并用要显示的每个分组框填充它:
Window::Window(QWidget *parent)
: QWidget(parent)
{
QGridLayout *grid = new QGridLayout;
grid->addWidget(createFirstExclusiveGroup(), 0, 0);
grid->addWidget(createSecondExclusiveGroup(), 1, 0);
grid->addWidget(createNonExclusiveGroup(), 0, 1);
grid->addWidget(createPushButtonGroup(), 1, 1);
setLayout(grid);
setWindowTitle(tr("Group Boxes"));
resize(480, 320);
}用于创建每个分组框的函数都返回一个要插入到网格布局中的QGroupBox。
QGroupBox *Window::createFirstExclusiveGroup()
{
QGroupBox *groupBox = new QGroupBox(tr("Exclusive Radio Buttons"));
QRadioButton *radio1 = new QRadioButton(tr("&Radio button 1"));
QRadioButton *radio2 = new QRadioButton(tr("R&adio button 2"));
QRadioButton *radio3 = new QRadioButton(tr("Ra&dio button 3"));
radio1->setChecked(true);第一个分组框包含并管理三个单选按钮,由于分组框只包含单选按钮,因此默认情况下它是排他性的,因此在任何给定时间只能选中一个单选按钮。我们检查第一个单选按钮,以确保按钮组包含一个已检查的按钮。
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(radio1);
vbox->addWidget(radio2);
vbox->addWidget(radio3);
vbox->addStretch(1);
groupBox->setLayout(vbox);
return groupBox;
}我们在分组框中使用垂直布局,以垂直列表的形式显示按钮,并将分组框返回给构造函数。
第二个分组框本身是可检查的,提供了一种方便的方法来禁用其中的所有按钮。最初它是未选中的,因此必须先选中分组框本身,然后才能选中其中的任何单选按钮。
QGroupBox *Window::createSecondExclusiveGroup()
{
QGroupBox *groupBox = new QGroupBox(tr("E&xclusive Radio Buttons"));
groupBox->setCheckable(true);
groupBox->setChecked(false);分组框包含三个互斥的单选按钮和一个独立的复选框,为了保持一致性,必须始终选中一个单选按钮,因此我们确保首先选中第一个按钮。
QRadioButton *radio1 = new QRadioButton(tr("Rad&io button 1"));
QRadioButton *radio2 = new QRadioButton(tr("Radi&o button 2"));
QRadioButton *radio3 = new QRadioButton(tr("Radio &button 3"));
radio1->setChecked(true);
QCheckBox *checkBox = new QCheckBox(tr("Ind&ependent checkbox"));
checkBox->setChecked(true);按钮的排列方式与第一个分组框中的按钮相同。
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(radio1);
vbox->addWidget(radio2);
vbox->addWidget(radio3);
vbox->addWidget(checkBox);
vbox->addStretch(1);
groupBox->setLayout(vbox);
return groupBox;
}第三个分组框使用“平面”样式构造,更适合某些类型的对话框。
QGroupBox *Window::createNonExclusiveGroup()
{
QGroupBox *groupBox = new QGroupBox(tr("Non-Exclusive Checkboxes"));
groupBox->setFlat(true);此分组框仅包含复选框,因此默认情况下它是非排他性的,这意味着每个复选框都可以独立于其他复选框进行选中。
QCheckBox *checkBox1 = new QCheckBox(tr("&Checkbox 1"));
QCheckBox *checkBox2 = new QCheckBox(tr("C&heckbox 2"));
checkBox2->setChecked(true);
QCheckBox *tristateBox = new QCheckBox(tr("Tri-&state button"));
tristateBox->setTristate(true);同样,我们在分组框中使用垂直布局,以垂直列表的形式显示按钮。
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(checkBox1);
vbox->addWidget(checkBox2);
vbox->addWidget(tristateBox);
vbox->addStretch(1);
groupBox->setLayout(vbox);
return groupBox;
}最后一个分组框只包含按钮,并且与第二个分组框一样,它是可检查的。
QGroupBox *Window::createPushButtonGroup()
{
QGroupBox *groupBox = new QGroupBox(tr("&Push Buttons"));
groupBox->setCheckable(true);
groupBox->setChecked(true);我们创建了一个普通按钮、一个切换按钮和一个平面按钮:
QPushButton *pushButton = new QPushButton(tr("&Normal Button"));
QPushButton *toggleButton = new QPushButton(tr("&Toggle Button"));
toggleButton->setCheckable(true);
toggleButton->setChecked(true);
QPushButton *flatButton = new QPushButton(tr("&Flat Button"));
flatButton->setFlat(true);Push按钮可以用来显示弹出式菜单,我们创建一个,并附加一个简单的菜单:
QPushButton *popupButton = new QPushButton(tr("Pop&up Button"));
QMenu *menu = new QMenu(this);
menu->addAction(tr("&First Item"));
menu->addAction(tr("&Second Item"));
menu->addAction(tr("&Third Item"));
menu->addAction(tr("F&ourth Item"));
popupButton->setMenu(menu);最后,我们垂直布局小部件,并返回创建的分组框:
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(pushButton);
vbox->addWidget(toggleButton);
vbox->addWidget(flatButton);
vbox->addWidget(popupButton);
vbox->addStretch(1);
groupBox->setLayout(vbox);
return groupBox;
}Qt Widget组件推荐
- QtitanRibbon - Ribbon UI组件:是一款遵循Microsoft Ribbon UI Paradigm for Qt技术的Ribbon UI组件,QtitanRibbon致力于为Windows、Linux和Mac OS X提供功能完整的Ribbon组件。
- QtitanChart - Qt类图表组件:是一个C ++库,代表一组控件,这些控件使您可以快速地为应用程序提供漂亮而丰富的图表。
- QtitanDataGrid - Qt网格组件:提供了一套完整的标准 QTableView 函数和传统组件无法实现的独特功能。使您能够将不同来源的各类数据加载到一个快速、灵活且功能强大的可编辑网格中,支持排序、分组、报告、创建带状列、拖放按钮和许多其他方便的功能。
- QtitanDocking:允许您像 Visual Studio 一样为您的伟大应用程序配备可停靠面板和可停靠工具栏。黑色、白色、蓝色调色板完全支持 Visual Studio 2019 主题!