表格组件在移动端的用处非常广泛,特别是在那些需要展示结构化数据、进行比较分析或提供详细信息的场景中。
数据展示与整理:表格是展示结构化数据的理想方式,特别是在需要展示多列和多行数据时。通过表格,用户可以轻松浏览和理解数据,快速找到所需信息。
信息对比与分析:当需要对不同数据项进行比较时,表格的列式布局使得这种对比变得简单直观。用户可以通过观察同一列中的不同数据,快速发现差异和趋势。
详细信息查看:在某些应用中,表格不仅用于展示数据,还可以作为入口点,引导用户进一步查看或操作相关数据。例如,通过点击表格中的某一行,用户可能能够查看该行的详细信息或执行相关操作。
提高用户体验:通过优化表格组件的设计,如使用合适的字体大小、颜色对比和交互方式,可以提高用户在移动端浏览和操作表格的体验。
适应不同屏幕尺寸:现代移动应用通常需要考虑不同屏幕尺寸和分辨率的适配问题。表格组件通常具有响应式设计,能够根据不同设备的屏幕尺寸自动调整布局,确保在不同设备上都能提供良好的用户体验。
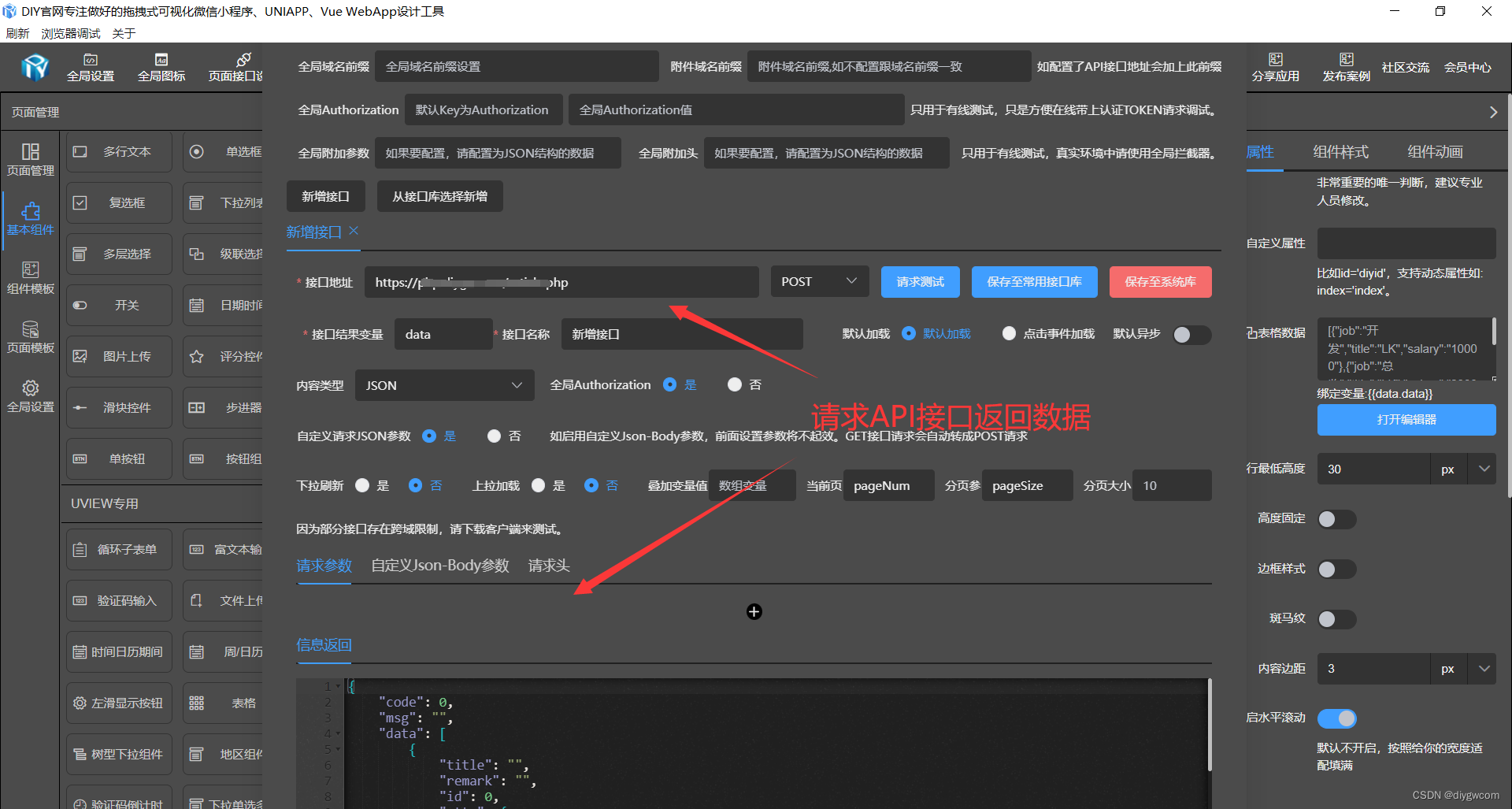
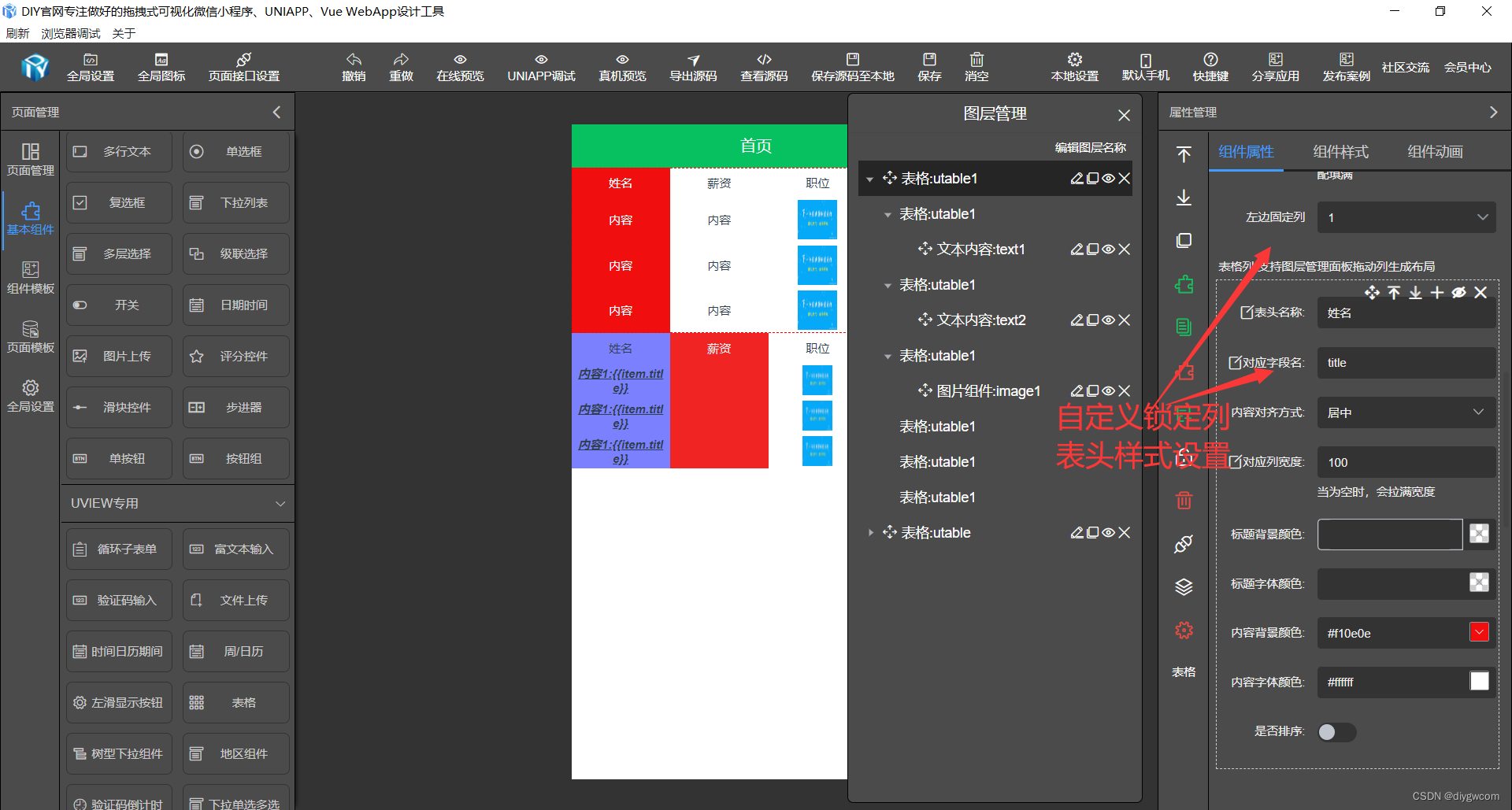
DIY可视化支持UniApp模拟表格组件可视化,在线动态API数据源,支持水平滚动锁定列、表格固定高度锁定表头、列颜色自定义等。




设计完成即生成源码
<template>
<view class="container container21094">
<view class="flex diygw-col-24">
<view class="flex diygw-col-24 flex-direction-column">
<scroll-view class="" :scroll-left="leftUtable1" @scroll="scrollUtable1" enable-flex="true" scroll-x="true">
<view class="flex utable1_table_tr">
<view class="flex utable1_th_0">
<text> 姓名 </text>
</view>
<view class="flex utable1_th_1">
<text> 薪资 </text>
</view>
<view class="flex utable1_th_2">
<text> 职位 </text>
</view>
<view class="flex utable1_th_3">
<text> 编号 </text>
</view>
<view class="flex utable1_th_4">
<text> 姓名 </text>
</view>
<view class="flex utable1_th_5">
<text> 姓名 </text>
</view>
</view>
</scroll-view>
<scroll-view class="flex-sub" scroll-x="true" enable-flex="true" :scroll-left="leftUtable1" @scroll="scrollUtable1">
<view class="flex utable1_table_tr" v-for="(item, index) in data.data">
<view class="flex flex-direction-column utable1_td_0">
<view class="diygw-col-24">
{{ item.title }}
</view>
</view>
<view class="flex flex-direction-column utable1_td_1">
<view class="diygw-col-24">
{{ item.remark }}
</view>
</view>
<view class="flex flex-direction-column utable1_td_2">
<image :src="item.img" class="image1-size diygw-image diygw-col-0" mode="widthFix"></image>
</view>
<view class="flex flex-direction-column utable1_td_3">
{{ item.id }}
</view>
<view class="flex flex-direction-column utable1_td_4">
{{ item.title }}
</view>
<view class="flex flex-direction-column utable1_td_5">
{{ item.title }}
</view>
</view>
</scroll-view>
</view>
</view>
<view class="flex diygw-col-24">
<view class="flex diygw-col-24 flex-direction-column">
<scroll-view class="" :scroll-left="leftUtable" @scroll="scrollUtable" enable-flex="true" scroll-x="true">
<view class="flex utable_table_tr">
<view class="flex utable_th_0">
<text> 姓名 </text>
</view>
<view class="flex utable_th_1">
<text> 薪资 </text>
</view>
<view class="flex utable_th_2">
<text> 职位 </text>
</view>
<view class="flex utable_th_3">
<text> 职位 </text>
</view>
<view class="flex utable_th_4">
<text> 薪资 </text>
</view>
<view class="flex utable_th_5">
<text> 薪资 </text>
</view>
<view class="flex utable_th_6">
<text> 薪资 </text>
</view>
<view class="flex utable_th_7">
<text> 薪资 </text>
</view>
</view>
</scroll-view>
<scroll-view class="flex-sub" scroll-x="true" enable-flex="true" :scroll-left="leftUtable" @scroll="scrollUtable">
<view class="flex utable_table_tr" v-for="(item, index) in data.data">
<view class="flex flex-direction-column utable_td_0">
<view class="diygw-col-24 text-clz"> 内容1:{{ item.title }} </view>
</view>
<view class="flex flex-direction-column utable_td_1">
{{ item.remark }}
</view>
<view class="flex flex-direction-column utable_td_2">
<image :src="item.img" class="image-size diygw-image diygw-col-0" mode="widthFix"></image>
</view>
<view class="flex flex-direction-column utable_td_3">
{{ item.job }}
</view>
<view class="flex flex-direction-column utable_td_4">
{{ item.salary }}
</view>
<view class="flex flex-direction-column utable_td_5">
{{ item.salary }}
</view>
<view class="flex flex-direction-column utable_td_6">
{{ item.salary }}
</view>
<view class="flex flex-direction-column utable_td_7">
{{ item.salary }}
</view>
</view>
</scroll-view>
</view>
</view>
<view class="clearfix"></view>
</view>
</template>
<script>
export default {
data() {
return {
//用户全局信息
userInfo: {},
//页面传参
globalOption: {},
//自定义全局变量
globalData: {},
data: {
code: 0,
msg: '',
data: [
{
title: '',
remark: '',
id: 0,
attr: {
title: ''
},
img: ''
}
]
},
leftUtable1: 0,
sortUtable1Type: 'desc',
sortUtable1Field: '',
sortUtable1: '',
leftUtable: 0,
sortUtableType: 'desc',
sortUtableField: '',
sortUtable: ''
};
},
onShow() {
this.setCurrentPage(this);
},
onLoad(option) {
this.setCurrentPage(this);
if (option) {
this.setData({
globalOption: this.getOption(option)
});
}
this.init();
},
methods: {
async init() {
await this.dataApi();
},
// 新增接口 API请求方法
async dataApi(param) {
let thiz = this;
param = param || {};
//请求地址及请求数据,可以在加载前执行上面增加自己的代码逻辑
let http_url = 'https://php.diygw.com/article.php';
let http_data = {
data: 1
};
let http_header = {
'Content-Type': 'application/json'
};
let data = await this.$http.post(http_url, http_data, http_header, 'json');
this.data = data;
},
scrollUtable1(evt) {
this.leftUtable1 = evt.detail.scrollLeft;
},
sortClickUtable1(field) {
if (this.sortUtable1Field == field) {
this.sortUtable1Type = this.sortUtable1Type == 'desc' ? 'asc' : 'desc';
} else {
this.sortUtable1Type = 'asc';
}
this.sortUtable1Field = field;
this.sortUtable1 = field + ' ' + this.sortUtable1Type;
},
scrollUtable(evt) {
this.leftUtable = evt.detail.scrollLeft;
},
sortClickUtable(field) {
if (this.sortUtableField == field) {
this.sortUtableType = this.sortUtableType == 'desc' ? 'asc' : 'desc';
} else {
this.sortUtableType = 'asc';
}
this.sortUtableField = field;
this.sortUtable = field + ' ' + this.sortUtableType;
}
}
};
</script>
<style lang="scss" scoped>
.utable1_th_0 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f10e0e;
color: #ffffff;
text-align: center;
justify-content: center;
flex-shrink: 0;
position: sticky;
z-index: 1;
left: 0rpx;
align-items: center;
word-break: break-all;
}
.utable1_td_0 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f10e0e;
color: #ffffff;
text-align: center;
justify-content: center;
flex-shrink: 0;
position: sticky;
z-index: 1;
left: 0rpx;
align-items: center;
word-break: break-all;
}
.utable1_th_1 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable1_td_1 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable1_th_2 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable1_td_2 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable1_th_3 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f10e0e;
color: #ffffff;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable1_td_3 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f10e0e;
color: #ffffff;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable1_th_4 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f10e0e;
color: #ffffff;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable1_td_4 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f10e0e;
color: #ffffff;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable1_th_5 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f10e0e;
color: #ffffff;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable1_td_5 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f10e0e;
color: #ffffff;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable1_table_tr {
width: 1200rpx;
}
.image1-size {
height: 80rpx !important;
width: 80rpx !important;
}
.utable_th_0 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #7b80ff;
text-align: center;
justify-content: center;
flex-shrink: 0;
position: sticky;
z-index: 1;
left: 0rpx;
align-items: center;
word-break: break-all;
}
.utable_td_0 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #7b80ff;
text-align: center;
justify-content: center;
flex-shrink: 0;
position: sticky;
z-index: 1;
left: 0rpx;
align-items: center;
word-break: break-all;
}
.utable_th_1 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f12424;
color: #f3ebeb;
text-align: center;
justify-content: center;
flex-shrink: 0;
position: sticky;
z-index: 2;
left: 200rpx;
align-items: center;
word-break: break-all;
}
.utable_td_1 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f12424;
color: #f3ebeb;
text-align: center;
justify-content: center;
flex-shrink: 0;
position: sticky;
z-index: 2;
left: 200rpx;
align-items: center;
word-break: break-all;
}
.utable_th_2 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable_td_2 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable_th_3 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable_td_3 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable_th_4 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f12424;
color: #f3ebeb;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable_td_4 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f12424;
color: #f3ebeb;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable_th_5 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f12424;
color: #f3ebeb;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable_td_5 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f12424;
color: #f3ebeb;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable_th_6 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f12424;
color: #f3ebeb;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable_td_6 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f12424;
color: #f3ebeb;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable_th_7 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f12424;
color: #f3ebeb;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable_td_7 {
padding: 6rpx;
min-height: 60rpx;
width: 200rpx;
background: #f12424;
color: #f3ebeb;
text-align: center;
justify-content: center;
flex-shrink: 0;
align-items: center;
word-break: break-all;
}
.utable_table_tr {
width: 1600rpx;
}
.text-clz {
font-weight: bold;
text-decoration: underline;
font-style: italic;
}
.image-size {
height: 60rpx !important;
width: 60rpx !important;
}
.container21094 {
padding-left: 0px;
padding-right: 0px;
}
.container21094 {
}
</style>