👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发
⭐🅰⭐
— 
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶目录结构分析
- (1)app目录
- (2)bootstrap 目录
- (3)config目录
- (4)database目录
- (5)public 目录
- (6)resources目录
- (7)routes目录
- (8)storage 目录
- (9)vendor目录
- (10)env 文件
- 结束语🥇
⭐前言⭐
默认的 Laravel 应用程序结构旨在为大型和小型应用程序提供一个良好的起点。但是你可以自由地组织你的应用程序。只要 Composer 可以自动加载类,Laravel 几乎不限制任何给点类的位置。
需要重点掌握的目录(频繁使用)
| 目录 | 作用 |
|---|---|
| app | 保存模型文件(默认) |
| app/Http/Controllers | 保存控制器文件 |
| resources/views | 保存视图文件 |
| config | 配置文件目录 |
| routes | 存放路由文件 |
| database/migrations | 存放数据库迁移文件(操作数据表结构) |
| database/seeds | 存放数据库种子文件(模拟测试数据) |
🎶目录结构分析
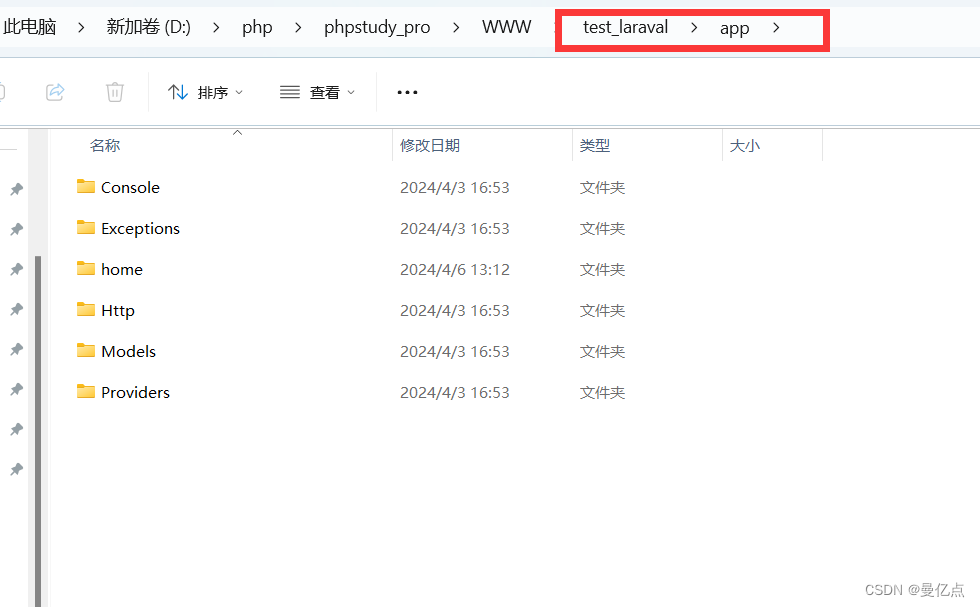
(1)app目录
app目录:项目的核心目录,主要用于存放app核心代码、也包括控制器、模型以及路由。

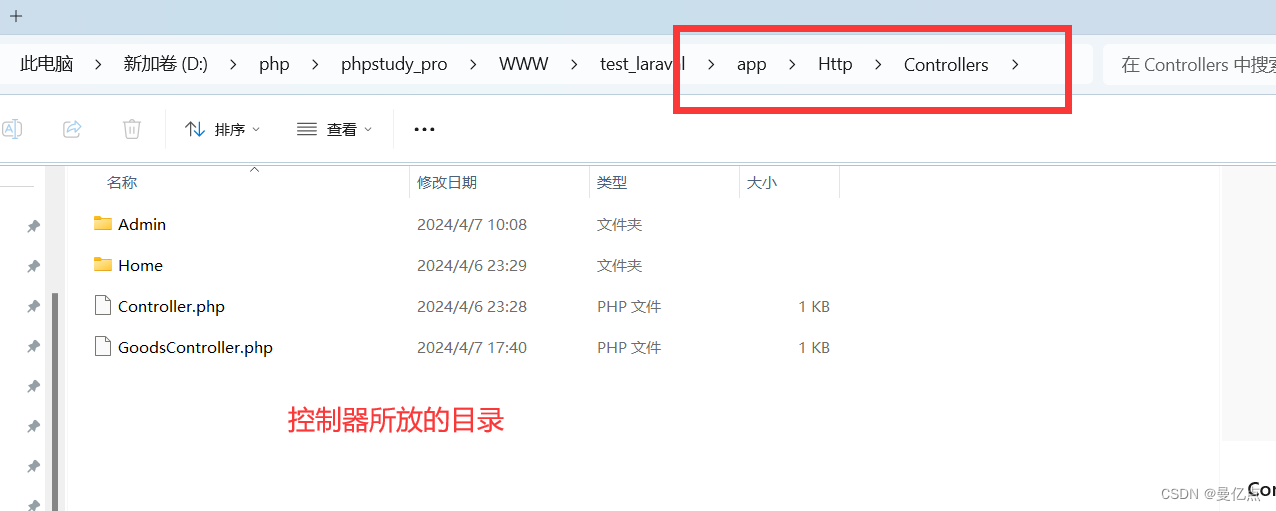
比如控制器存放的位置:app\Http\Controllers

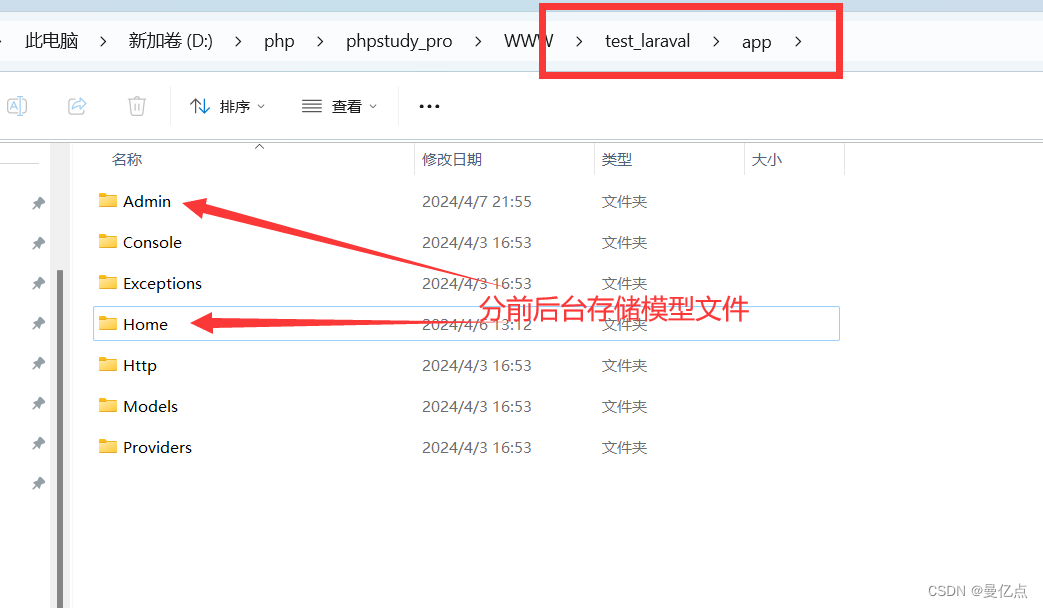
模型文件存放位置,模型文件直接写在 app 目录下即可,但是也可以在该目录下建应其他目录用于专门存放模型文件,例如建立 Admin 目录专门存放后台需要的模型文件,建立 Home目录存放前台模型文件目录:

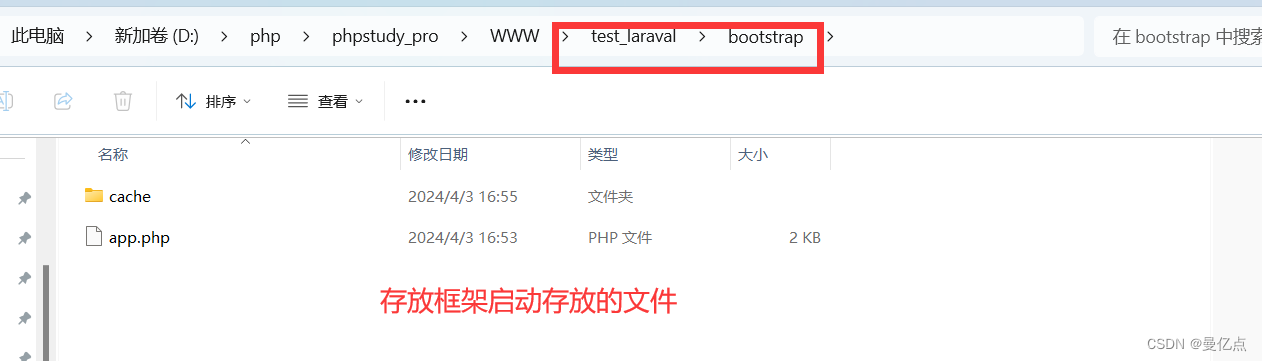
(2)bootstrap 目录
bootstrap 目录:laravel启动目录
autoload.php,文件用于自动载入需要的类文件。

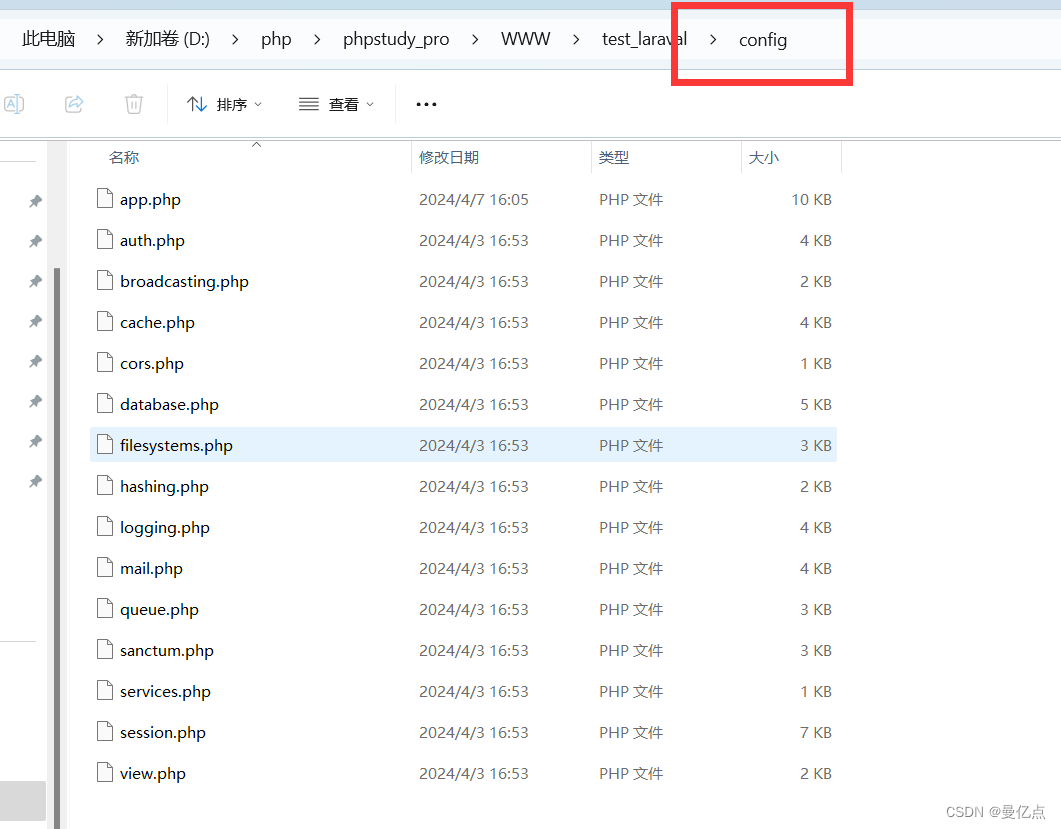
(3)config目录
config目录,项目的配置目录,主要存放配置目录文件,比如数据库的配置

App.php:项目主要配置文件;
Auth.php:用于定义用户认证(登录)的配置文件;
Database.php:针对数据库的配置;
Fielsystems.php:上传文件、文件存储需要使用的配置文件;
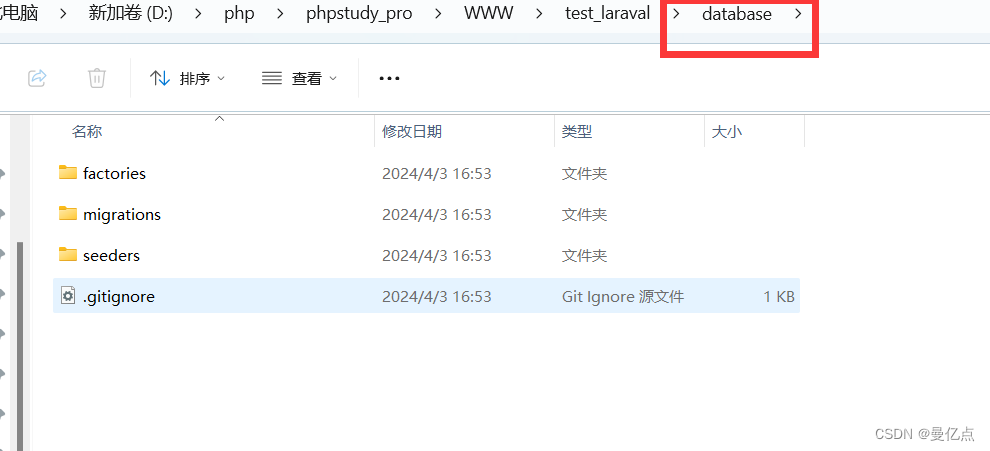
(4)database目录
database目录:数据迁移目录

存储跟数据表相关的操作类文件(迁移文件【创建数据表的类文件】、种子文件【存放一些数据表的数据填充文件】)。
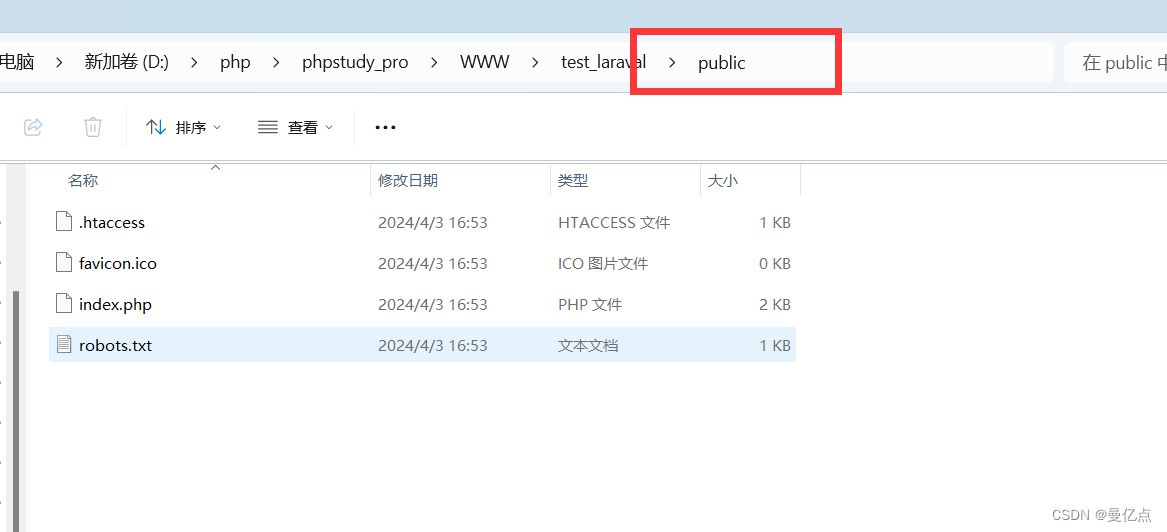
(5)public 目录
public 目录:项目的入口文件和系统的静态资源目录(css ,img ,js ,uploads)后期使用的外部静态文件(js、css、图片等)都需要放到 Public 目录下

当然重点的是项目单一入口文件在这个目录下。因此后续配置虚拟主机的时候需要将站点位置指定在public下。
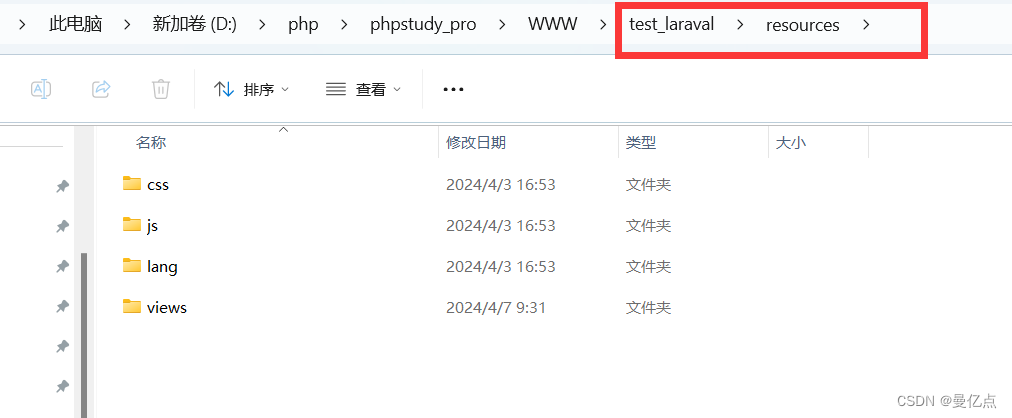
(6)resources目录
resources目录:存放视图文件,还有就是语言包文件的目录。

Lang目录:是一个语言包目录(如果项目需要本地化则需要1配置语言包)
view目录:视图文件存储目录(视图文件也可以分目录管理)
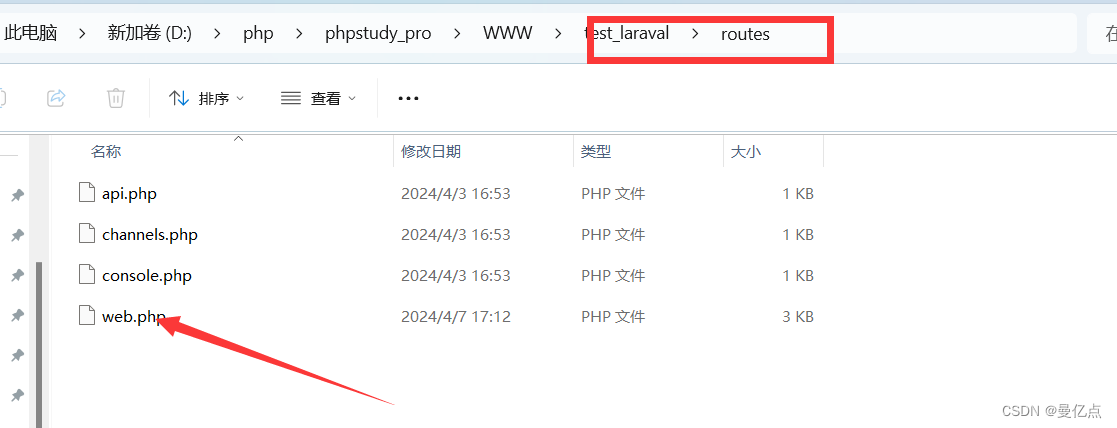
(7)routes目录
routes目录:定义路由的目录,web.php是定义路由文件

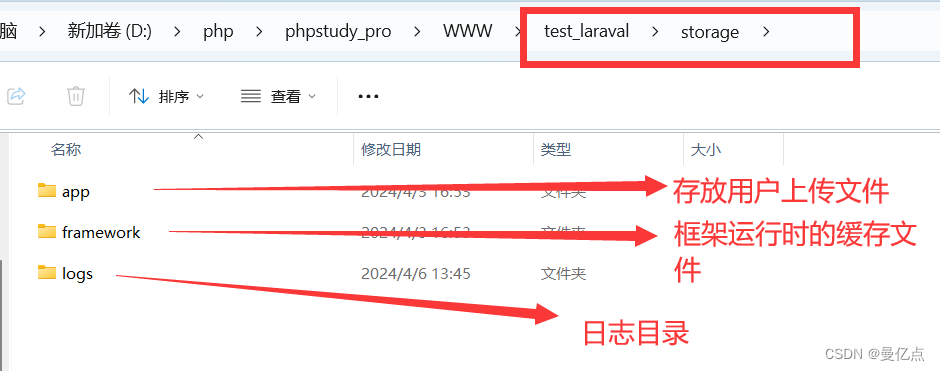
(8)storage 目录
storage 目录:主要是存放缓存文件和日志文件,注意,如果在 linux 环境下,该目录(8)需要有可骂权限。(后期用户上传文件如果存在本地则也在 storage 下)

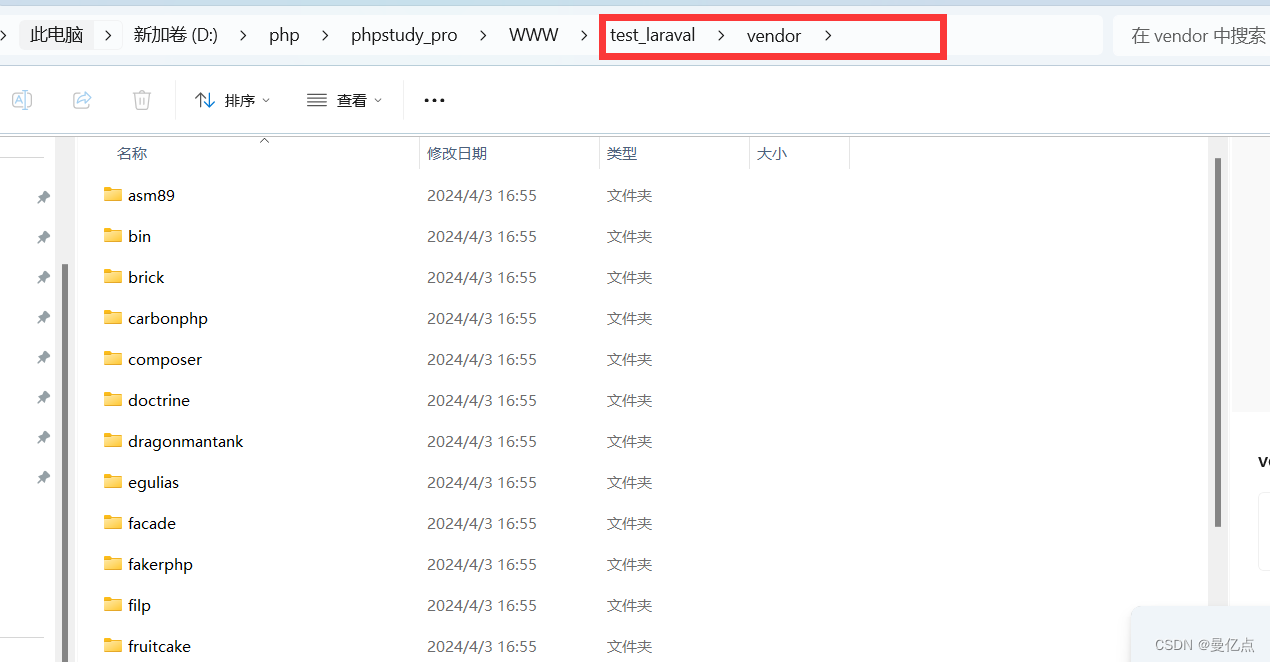
(9)vendor目录
vendor目录:主要是存放第三方的类库文件,laravel思想主要是共同的开发,不要重复的造轮子(例如,里面可能存在验证码类,上传类,邮件类),该目录还存放laravel框架的源码。注意如果要使用 composer 软件管理的,composer 下载的类库都是存放在该目录下面的。

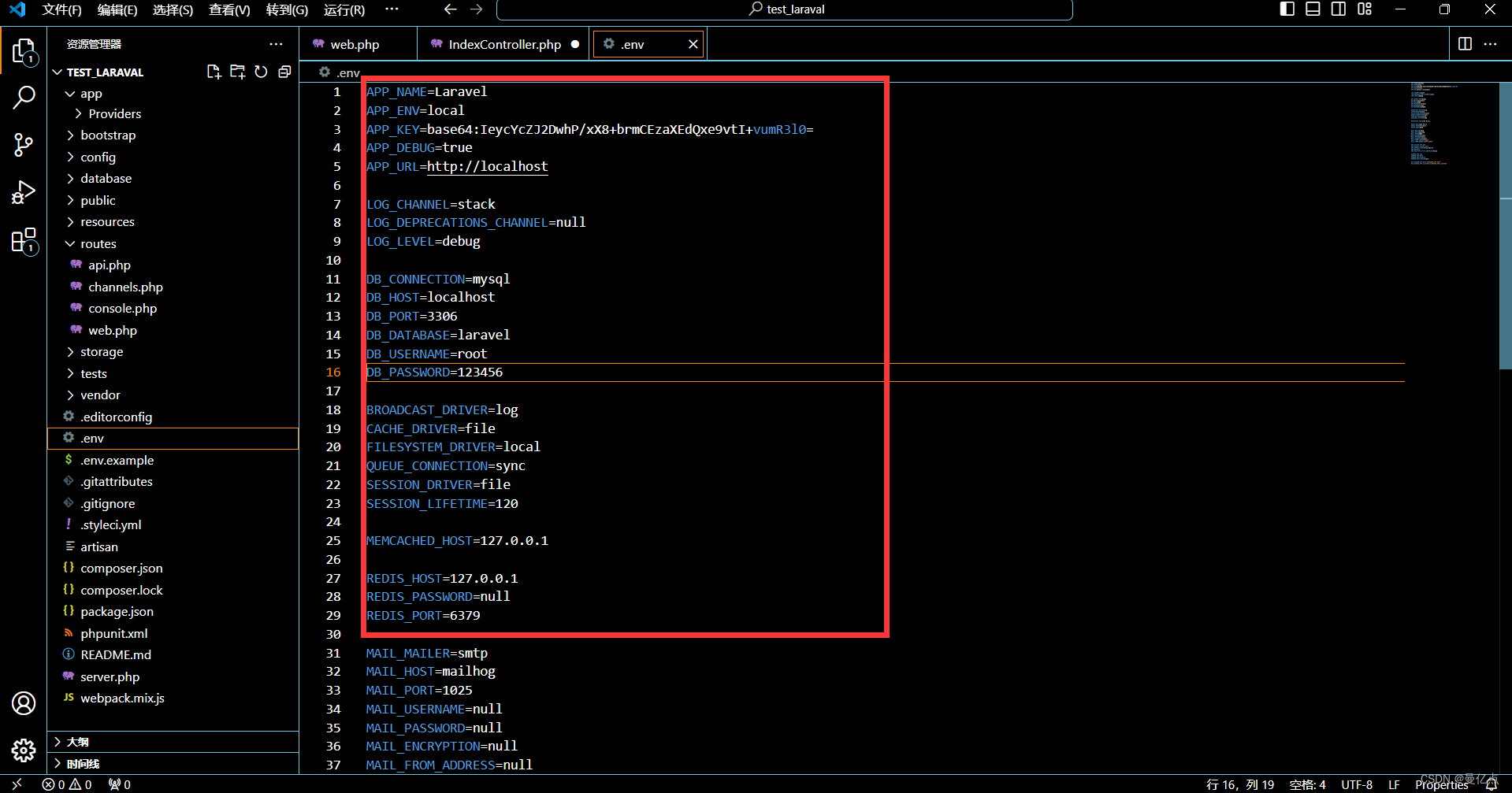
(10)env 文件
env 文件:主要是设置一些系统相关的环境配置文件信息。config 目录里面的文件配置内容一般都是读取该文件里面的配置信息(confg 里面的配置项的值基本都是来自.env, 文件)。

结束语🥇
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖