Nginx
进入目录: C:\nginx-1.20.2\nginx-1.20.2
start nginx 开始
nginx -s stop 停止
nginx -s quit 退出
CSS

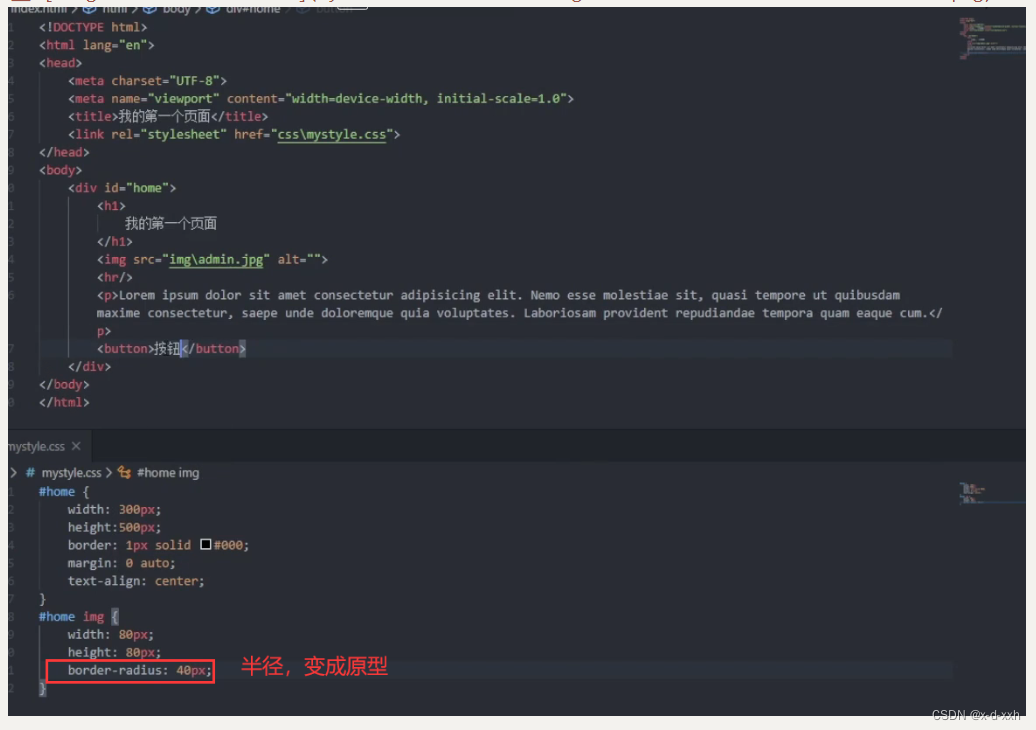
通过标签去写css

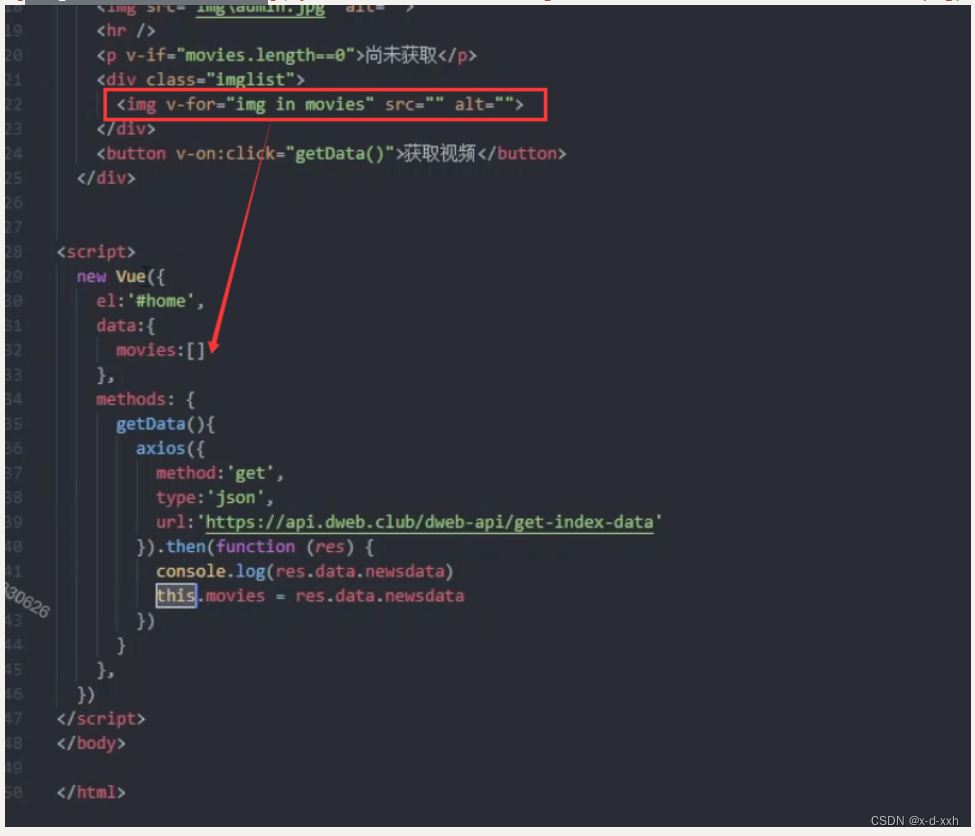
循环展示数据

JS
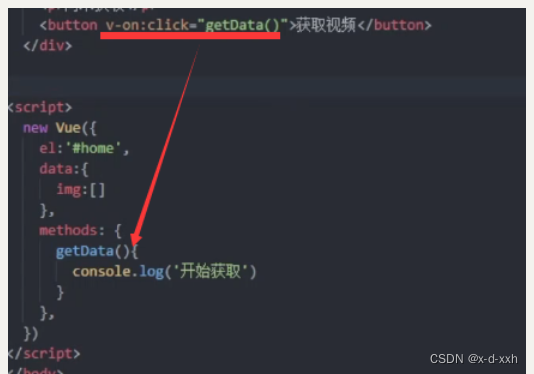
点击时执行事件

Django
配置media
在seetings里面修改
STATIC_URL = '/static/'
MEDIA_URL = '/upload/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'upload').replace('\\', '/')
static 是app目录里面的,upload是外面的。
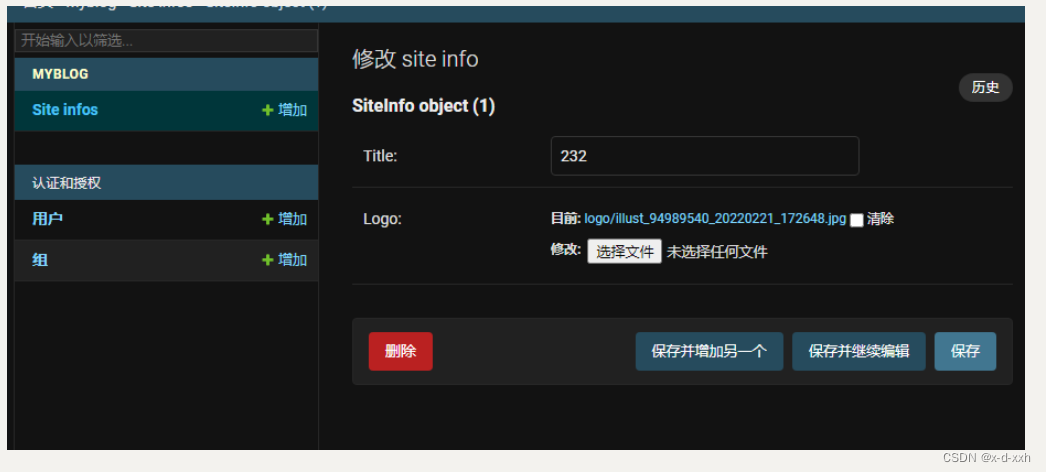
数据表在admin中注册
from myblog.models import SiteInfo # 引入
# Register your models here.
admin.site.register(SiteInfo) # 注册

新建管理员
python manage.py createsuperuser
连接mysql
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'myblog',
'USER': 'root',
'PASSWORD': '123456',
'HOST': 'localhost',
'PORT': '3306',
}
}
获取数据库数据
siteinfo = SiteInfo.objects.all() # 获取全部,是一个列表
siteinfo = SiteInfo.objects.all()[0] # 用下标调用,获取第一个元素
class SiteInfo(models.Model):
title = models.CharField(null=True, blank=True, max_length=50)
logo = models.ImageField(upload_to='logo/', null=True, blank=True)
def __str__(self): # 自定义返回内容
return self.title
表关系
ForeignKey(关联哪张表, on_delete=models.SET_NULL, related_name="userinfo_classes", null=True, blank=True)
通过url传参
id = request.GET['id']
关于Httpresponse
实际上就是返回的html代码
return Httpresponse('<h1>Hello</h1>')
关于JsonResponse
返回的必须是一个对象,用字典来表示
try ……except
try:
# 全部用户
id = request.GET['id']
choose = models.Classes.objects.filter(id = id)[0]
except:
return redirect('/')
只要try里面有1步报错就执行except里面的
django rest_framework
安装
pip install djangorestframework
pip install markdown # Markdown support for the browsable API.
pip install django-filter # Filtering support
进行序列化
先写一个类似modelform的东西
from rest_framework import serializers
from myblog.models import Classes
class Classes_data(serializers.ModelSerializer):
class Meta:
depth = 1
model = Classes
fields = '__all__'
然后写个函数
from rest_framework.decorators import api_view
from rest_framework.response import Response
from myblog import models
from myblog.models import Classes
from myblog.toJson import Classes_data
@api_view(['GET', 'POST'])
def api_test(request):
classes = models.Classes.objects.all()
classes_data = Classes_data(classes, many=True) # 多条数据要加many
return Response({'data':classes_data.data})
但向上面写数据十分麻烦,还要用modelform
实际上用两个for循环即可
@api_view(['GET', 'POST'])
def api_test(request):
classes = Classes.objects.all()
data = {
'classes': []
}
for c in classes:
data_item = {
'id': c.id,
'text': c.text,
'userlist': []
}
userlist = c.userinfo_classes.all()
for user in userlist:
user_data = {
'id': user.id,
'nickname':user.nickName,
'headimg': str(user.headImg)
}
data_item['userlist'].append(user_data) # tian'j
data['classes'].append(data_item)
# data = json.dumps(data)
return Response(data)
Vue-cil
绑定事件
<button @click="onOffClick">开关</button> {# @就是v-on绑定事件,onOffClick应该就是事件名 #}
判断是否显示还可以用v-show
class前面用.,id前面用#
bool值取反
this.onOff = !this.onOff
控制台
vue ui
App.vue(组件)
每个文件中都是这个结构,文件中template是html,script是js脚本,style是css
<script>
new Vue({
el: '#app',
data: {
msg: '开发中ing',
},
template:"<h1>当前开发状态:{{ msg }}</h1>",//直接用这个可以在页面上显示,就像HttpResponse
methods:{
},
})
</script>
对多个值进行渲染(自定义标签)
如:
<自定义>
haha</自定义>
<script>
Vue.component('dweb-msg',{ {# 这是自定义标签名 #}
{# 内部结构和组件一样 #}
data(){
return {
msg: '开发完毕 '
}
},
template:"<h1>当前开发状态:{{ msg }}</h1>",
})
new Vue({
el: '.app',
})
</script>
script部分
- export default对象的属性:
- name:组件的名称
- components:存储中用到的所有组件
- props:存储父组件传递给子组件的数据
- watch():当某个数据发生变化时触发
- computed:动态计算某个数据
- setup(props, context):初始化变量、函数
- ref定义变量,可以用.value属性重新赋值
- reactive定义对象,不可重新赋值
- props存储父组件传递过来的数据
- context.emit():触发父组件绑定的函数
template部分
- :存放父组件传过来的children。
- v-on:click或@click属性:绑定事件
- v-if、v-else、v-else-if属性:判断
- v-for属性:循环,:key循环的每个元素需要有唯一的key
- v-bind:或::绑定属性
style部分
- style 标签添加scope属性后,不同组件间的css不会相互影响。
第三方组件
- view-router包:实现路由功能。
- vuex:存储全局状态,全局唯一。
- state: 存储所有数据,可以用modules属性划分成若干模块
- getters:根据state中的值计算新的值
- mutations:所有对state的修改操作都需要定义在这里,不支持异步,可以通过
$store.commit()触发 - actions:定义对state的复杂修改操作,支持异步,可以通过
$store.dispatch()触发。注意不能直接修改state,只能通过mutations修改state。 - modules:定义state的子模块