欢迎来到Flexbox Froggy,这是一个通过编写CSS代码来帮助Froggy和朋友的游戏!
justify-content 和 align-items 是两个用于控制 CSS Flexbox 布局的属性。
justify-content:该属性用于控制 Flexbox 容器中子项目在主轴(水平方向)上的对齐方式。align-items:该属性用于控制 Flexbox 容器中子项目在侧轴(垂直方向)上的对齐方式。
这两个属性常用于网页设计中,以实现对齐和布局的灵活控制。
flex-start:项目在容器的左侧对齐。
flex-end:项目与容器的右侧对齐。
center:项目在容器的中心对齐。
space-between:项目之间以相等的间距显示。
space-around:以等距显示项目。
例如:justify-content: flex-end;会把青蛙移到右边。
\1.第一关
justify-content:flex-end;
右侧对齐就好

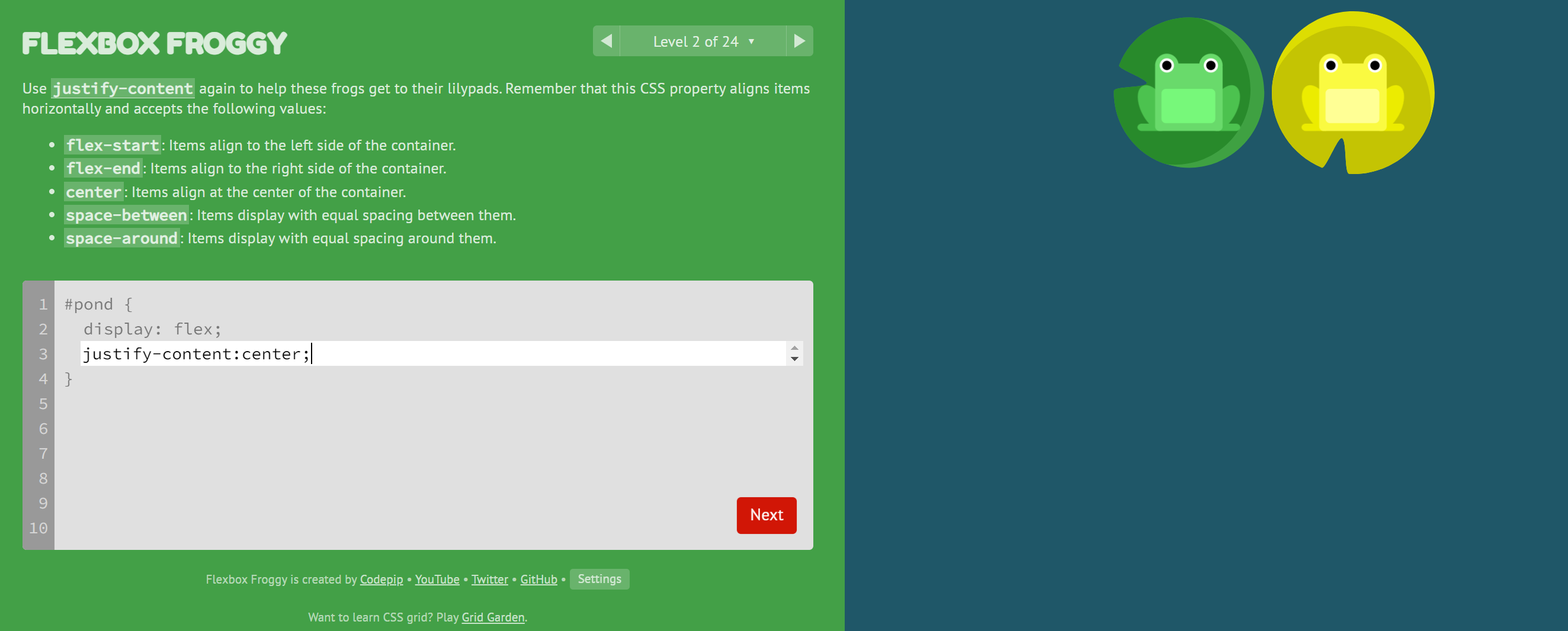
\2. 第二关
justify-content:center;
center:项目在容器的中心对齐

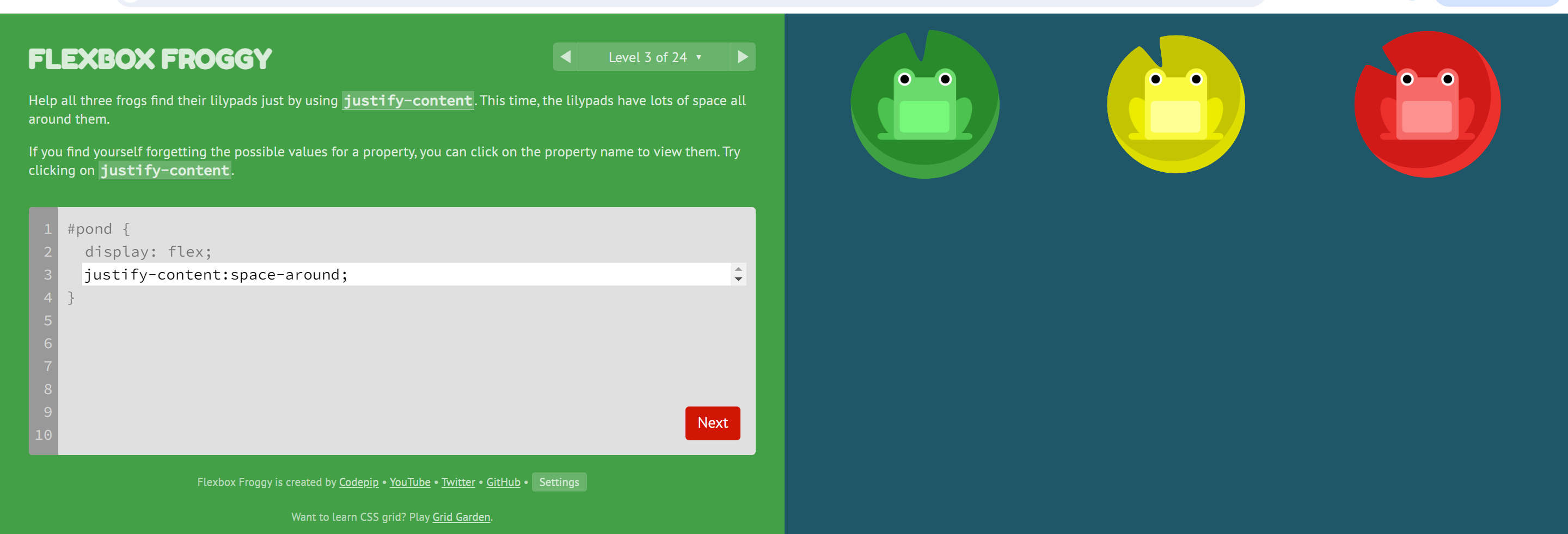
\3. 第三关
justify-content:space-around;
space-around:以等距显示项目。

\4. 第四关
justify-content:space-between;
space-between:项目之间以相等的间距显示。和第三关细节上略微区别,区别在边上留白与否。

\5. 第五关
align-items:flex-end;
flex-end:项目与容器的右侧对齐。

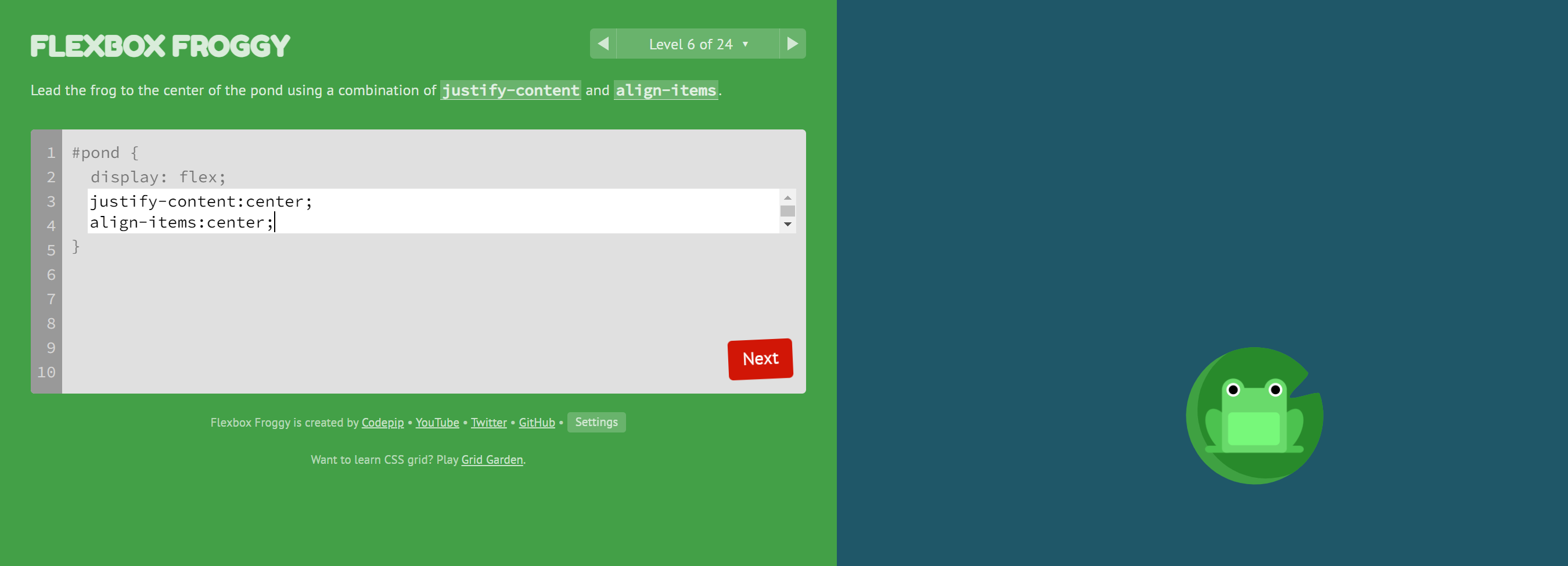
\6. 第六关
justify-content:center;
align-items:center;
justify-content:该属性用于控制 Flexbox 容器中子项目在主轴(水平方向)上的对齐方式。
align-items:该属性用于控制 Flexbox 容器中子项目在侧轴(垂直方向)上的对齐方式。
center:项目在容器的中心对齐。

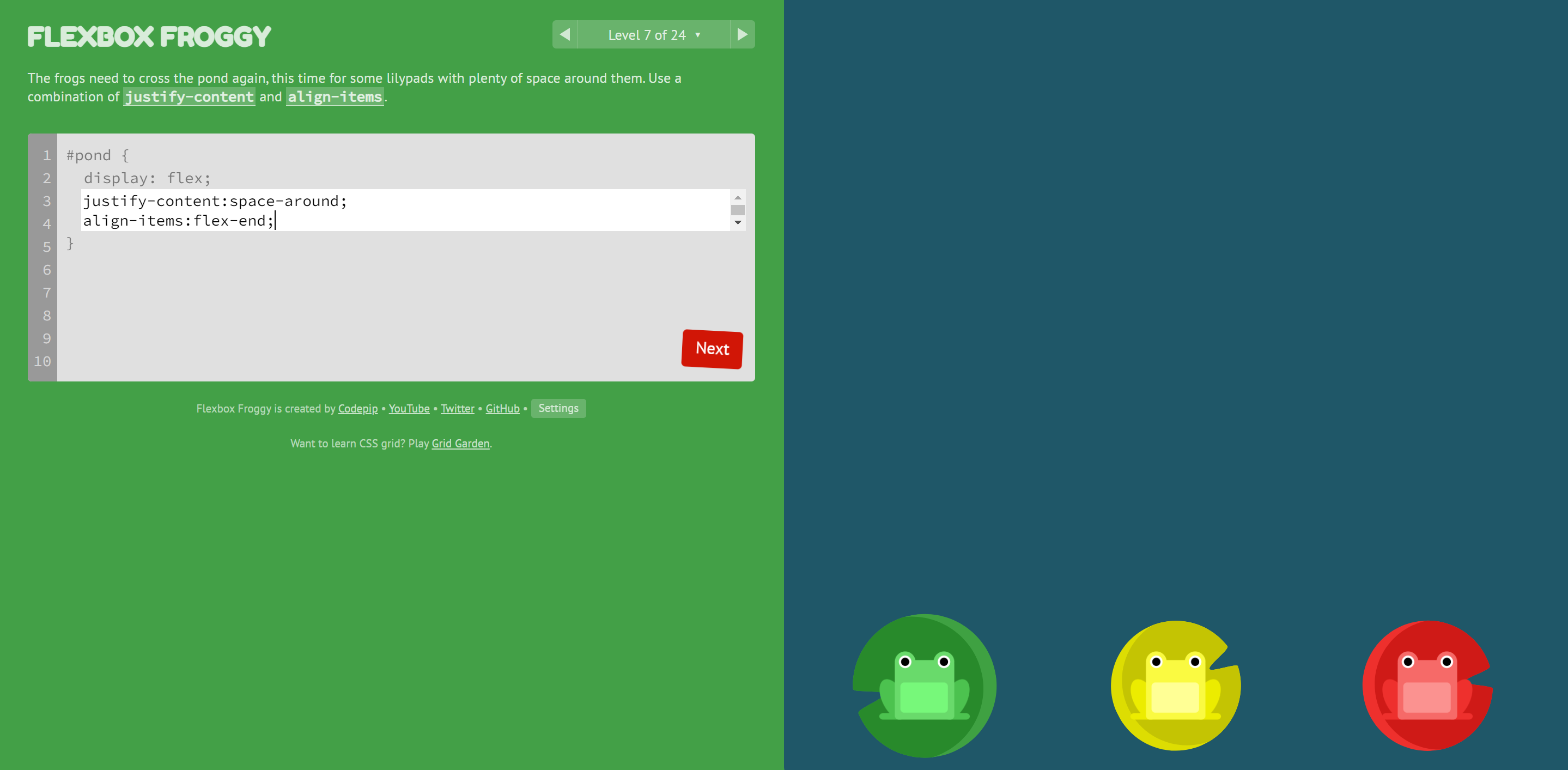
7.第七关
justify-content:space-around;
align-items:flex-end;
justify-content:该属性用于控制 Flexbox 容器中子项目在主轴(水平方向)上的对齐方式。
align-items:该属性用于控制 Flexbox 容器中子项目在侧轴(垂直方向)上的对齐方式。
space-around:以等距显示项目。
flex-end:项目与容器的右侧对齐。

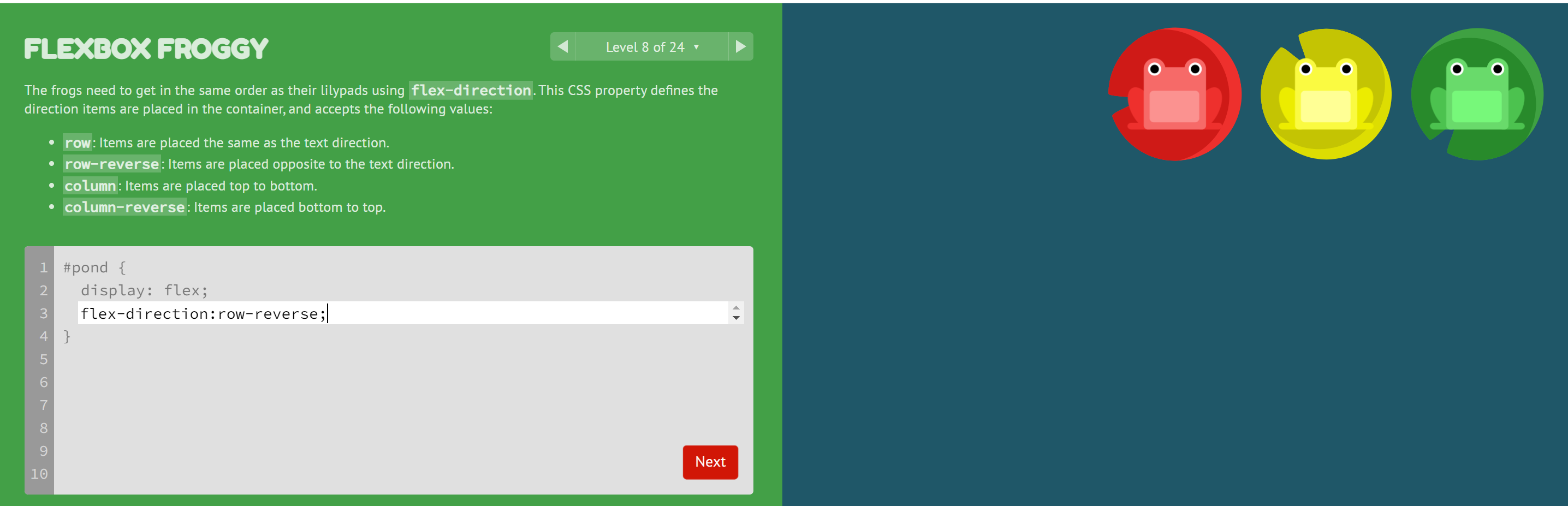
\8. 第八关
flex-direction:row-reverse;
flex-direction 是 CSS 中用于设置 Flexbox 容器主轴方向的属性。
row-reverse 是 CSS 中 flex-direction 属性的一个值,用于指定 Flexbox 容器中子项目的水平排列方向为从右到左,而不是默认的从左到右。
效果:
- 主轴方向:从右到左。
- 侧轴方向:与设置前相同(取决于
align-items和align-content的值)。 - 子项目的排列顺序:从最后一个子项目开始,依次向前排列。

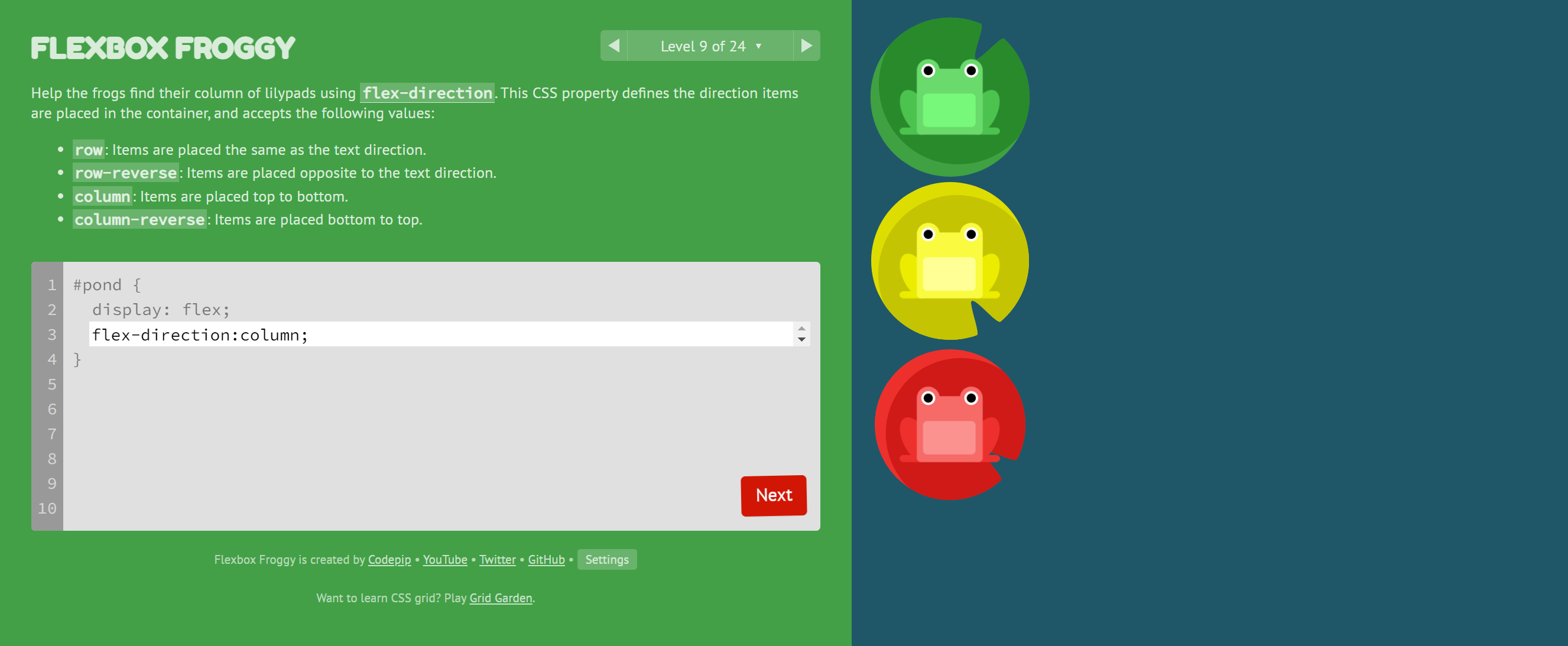
\9. 第九关
flex-direction:column;
column 的作用是:
- 将 Flexbox 容器的主轴方向设置为垂直方向(
column)。 - 子项目从上到下排列,默认情况下,即从 Flexbox 容器的起始边(顶部)开始排列到结束边(底部)。

\10. 第十关
flex-direction:row-reverse;
justify-content:flex-end;

\11. 第十一关
flex-direction:column;
justify-content:flex-end;

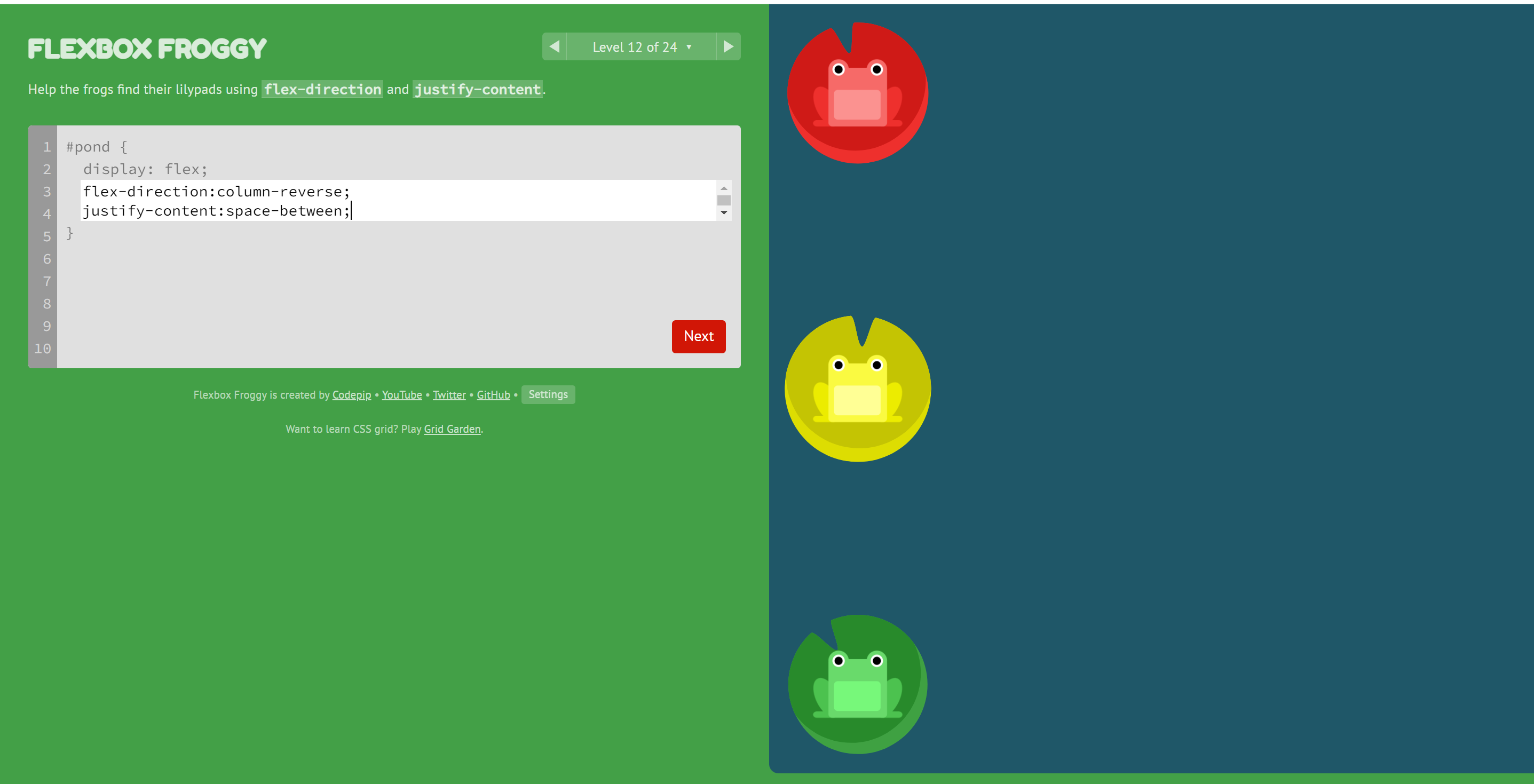
\12. 第十二关
flex-direction:column-reverse;
justify-content:space-between;

\13. 第十三关
flex-direction:row-reverse;
align-items:flex-end;
justify-content:center;

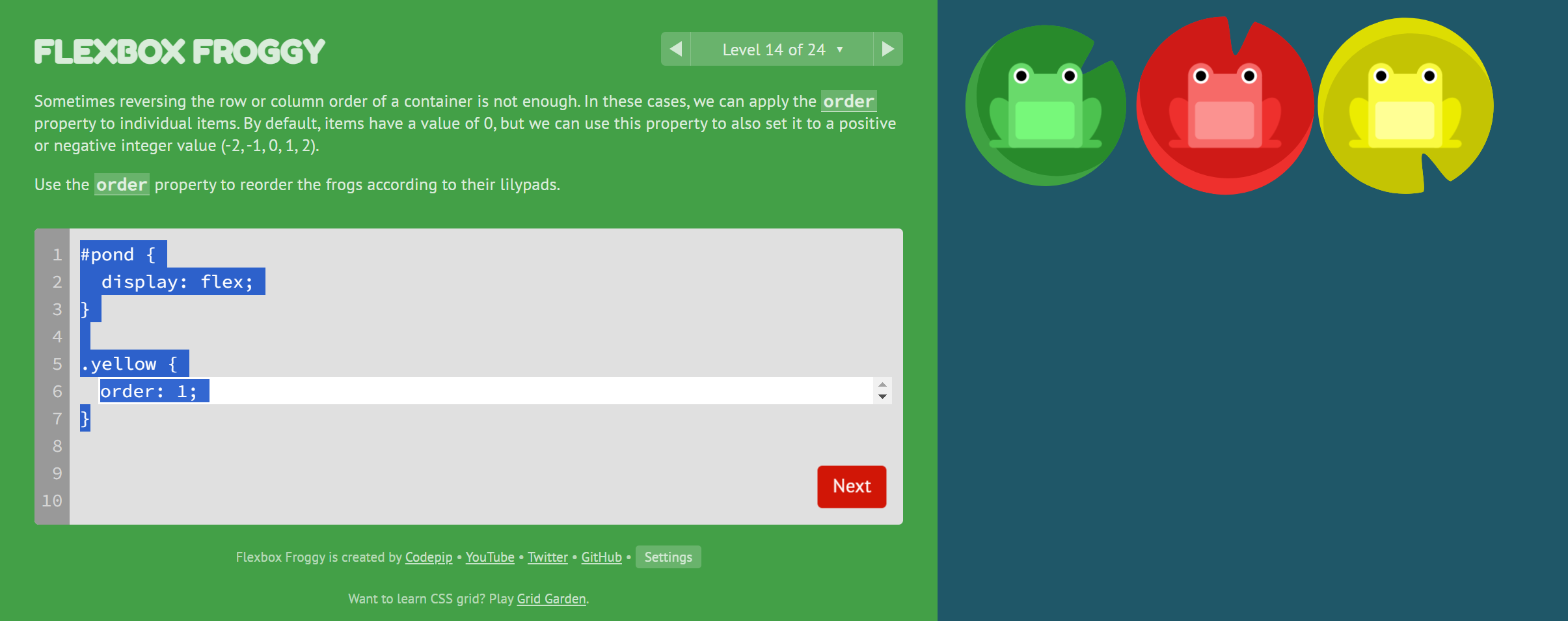
\14. 第十四关
order: 1;
order: 1; 的作用是将具有该样式的元素在主轴方向上排在其他默认顺序之后

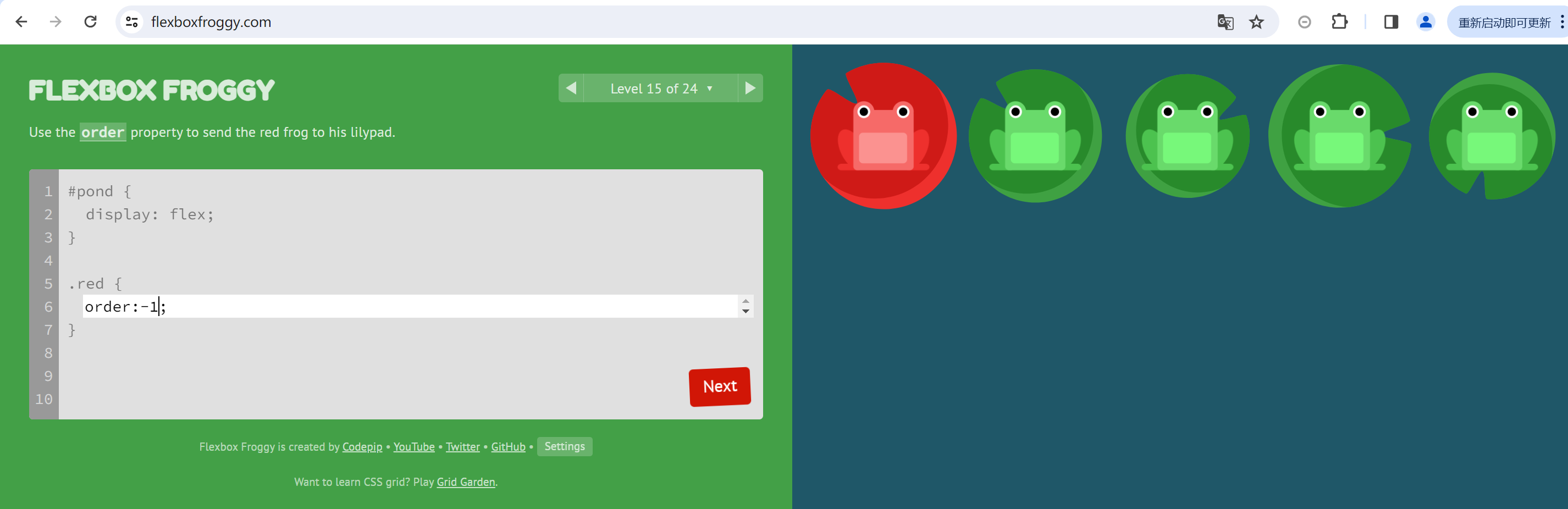
\15. 第十五关
order:-1;
提前排列,负数就行

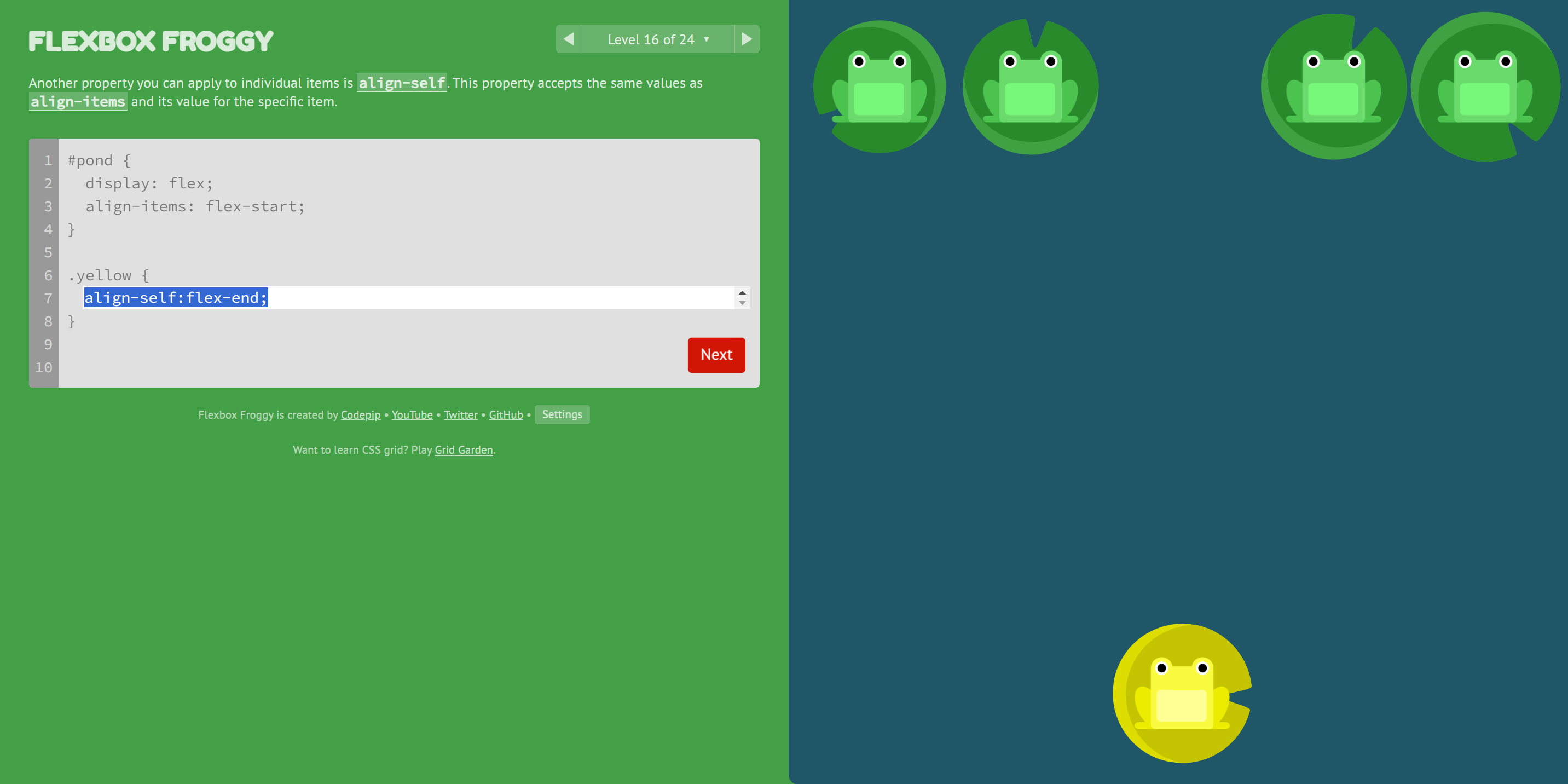
\16. 第十六关
align-self:flex-end;
align-self属性接受的值与align-items相同,包括:flex-start,flex-end,center,baseline和stretch。- 当您在某个子项上设置
align-self: flex-end;时,它将使该特定子项沿着容器的侧轴方向(垂直方向)的末端对齐,即靠近容器底部。

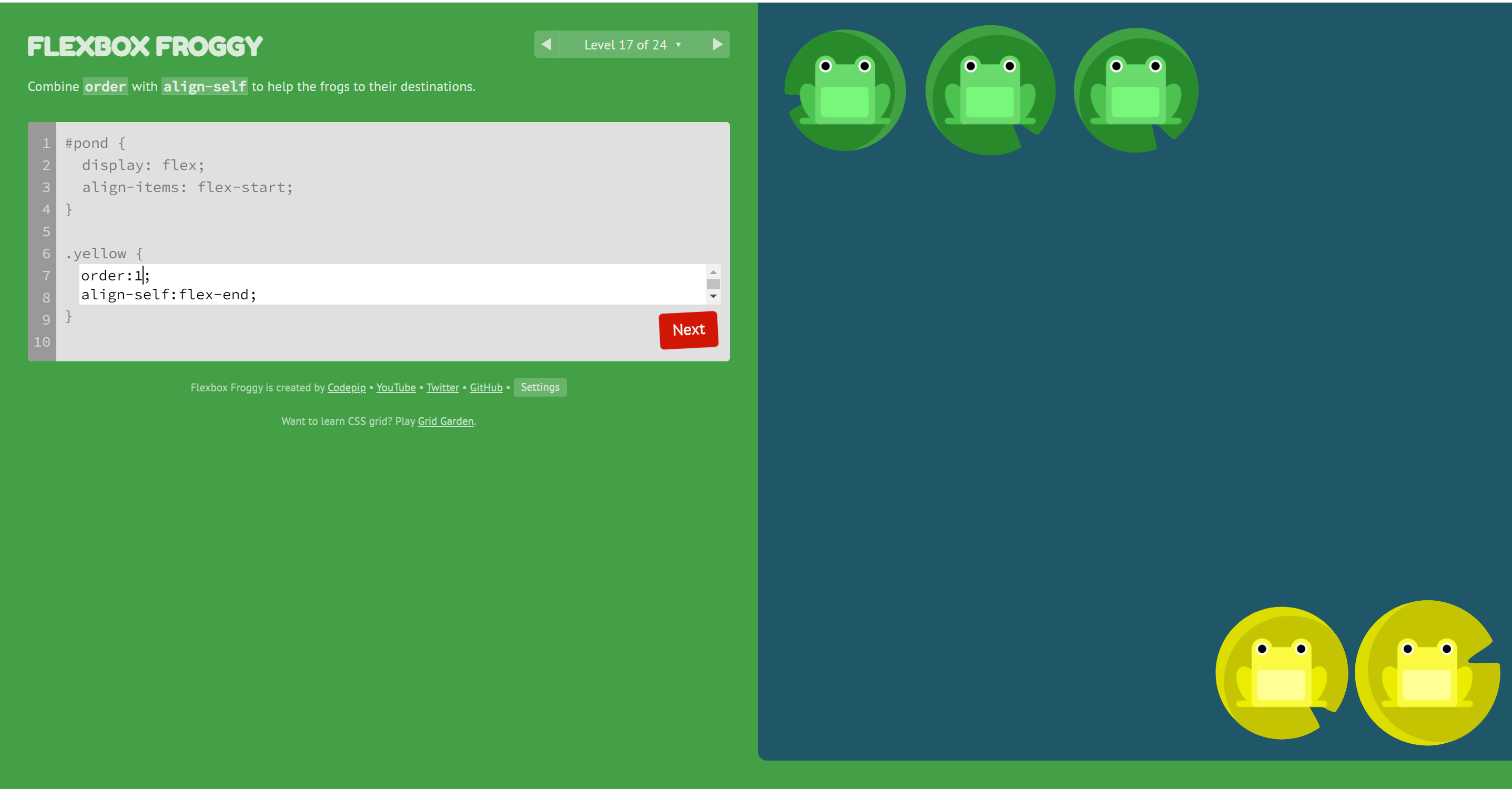
\17. 第十七关
order:1;
align-self:flex-end;

\18. 第十八关
flex-wrap:wrap;
flex-wrap 属性有以下几种取值:
nowrap:默认值。子项目不换行,所有子项目都尽可能地放在一行内,可能会导致溢出。wrap:当子项目在主轴方向上无法放下时,子项目会换行放置,第一行在上方,第二行在下方,以此类推。wrap-reverse:与wrap相似,但是换行后的行的排列顺序是反向的,即第一行在下方,第二行在上方,以此类推。

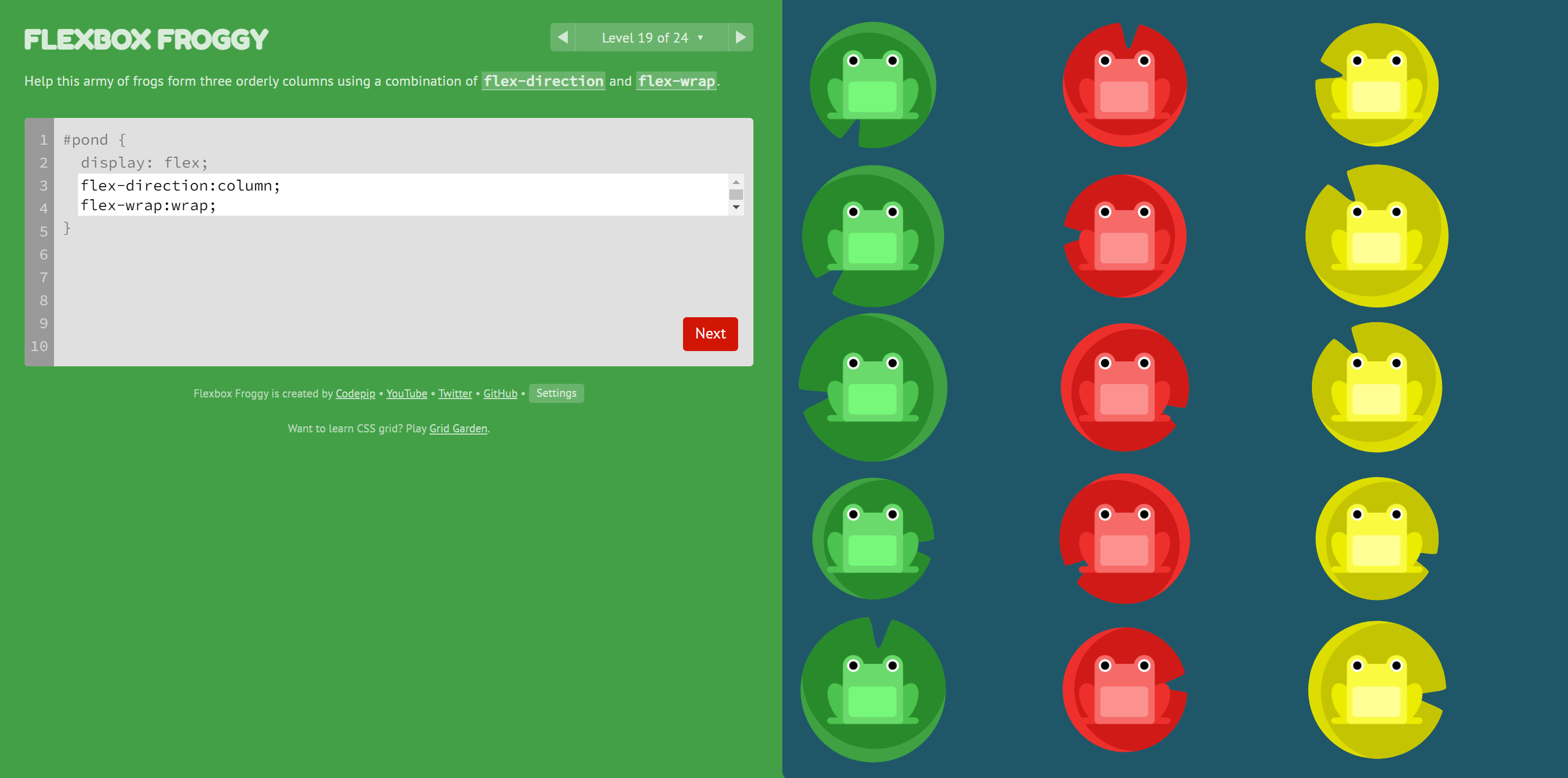
\19. 第十九关
flex-direction:column;
flex-wrap:wrap;

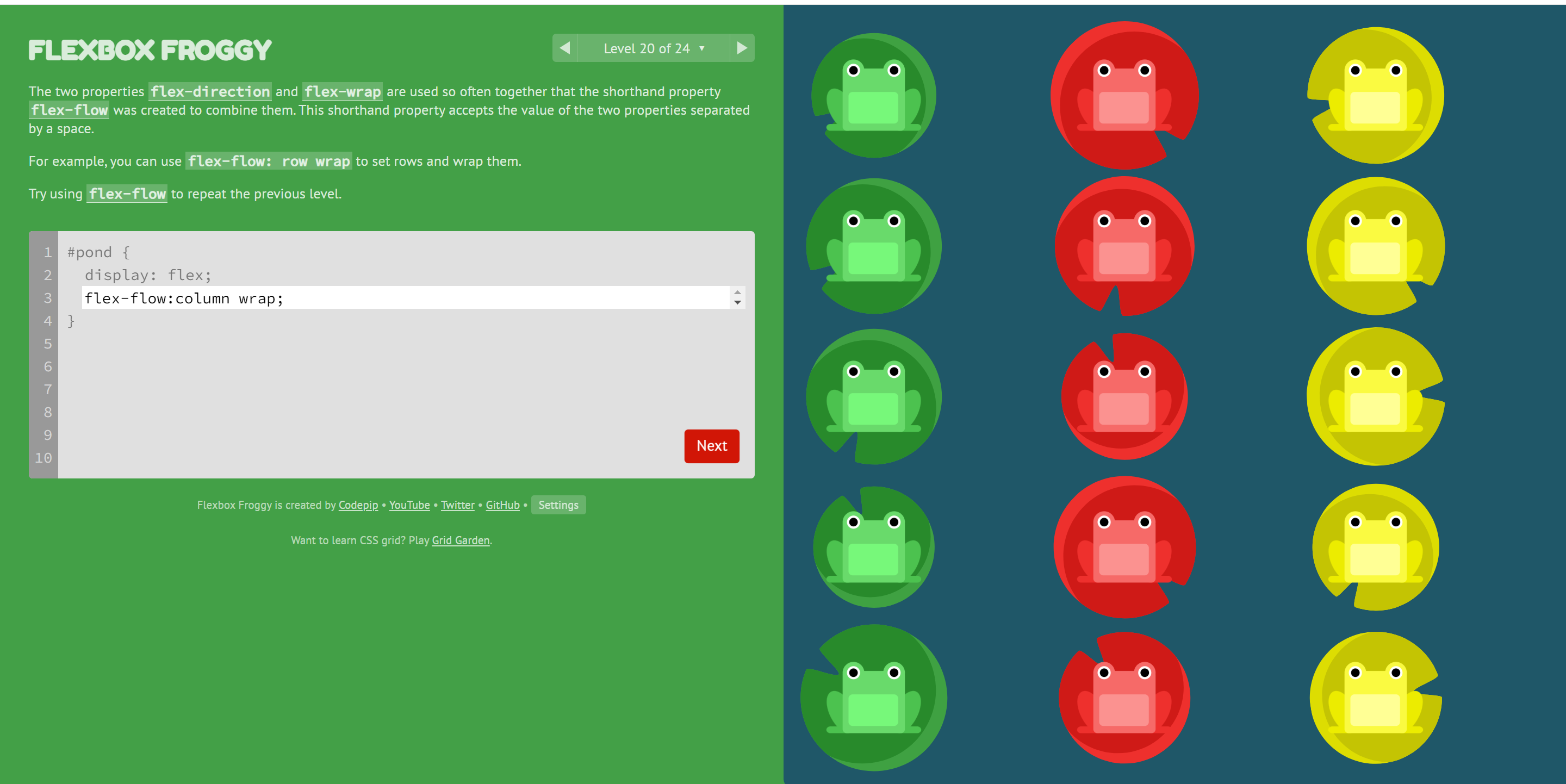
\20. 第二十关
flex-flow:column wrap;
和19关效果一样,只不过只能输入一句程序

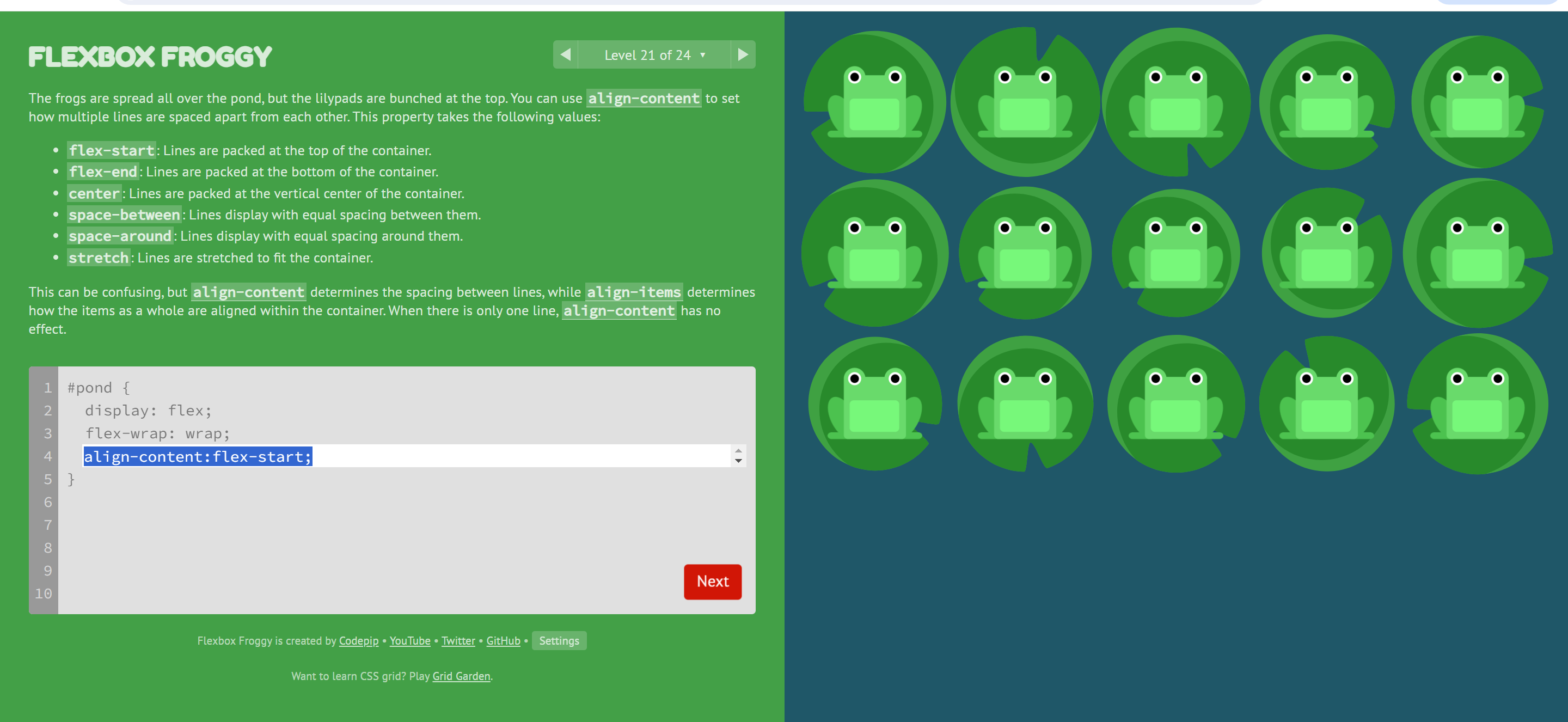
\21. 第二十一关
align-content:flex-start;
flex-start:子项在交叉轴上的起始边对齐。

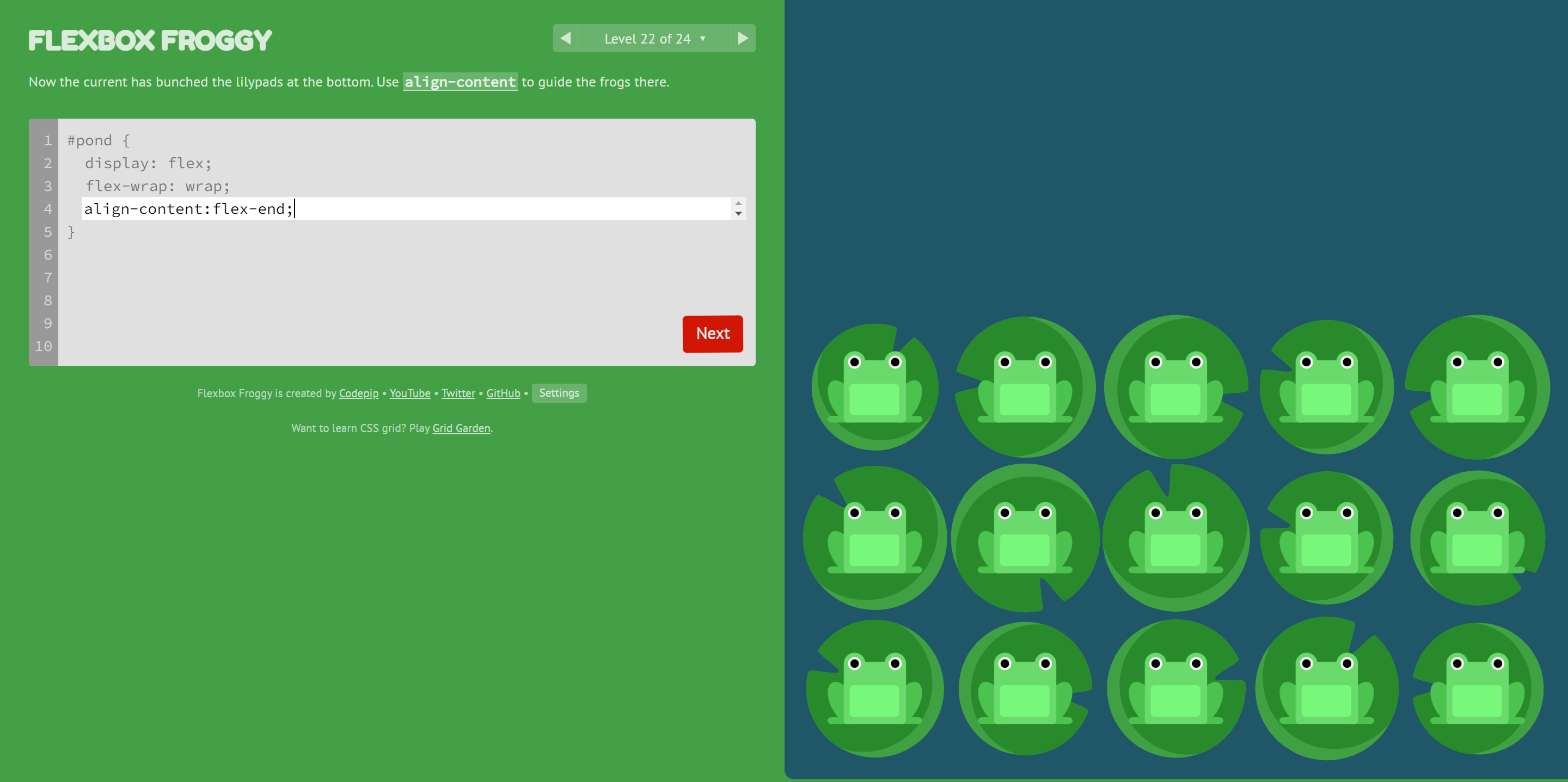
\22. 第二十二关
align-content:flex-end;

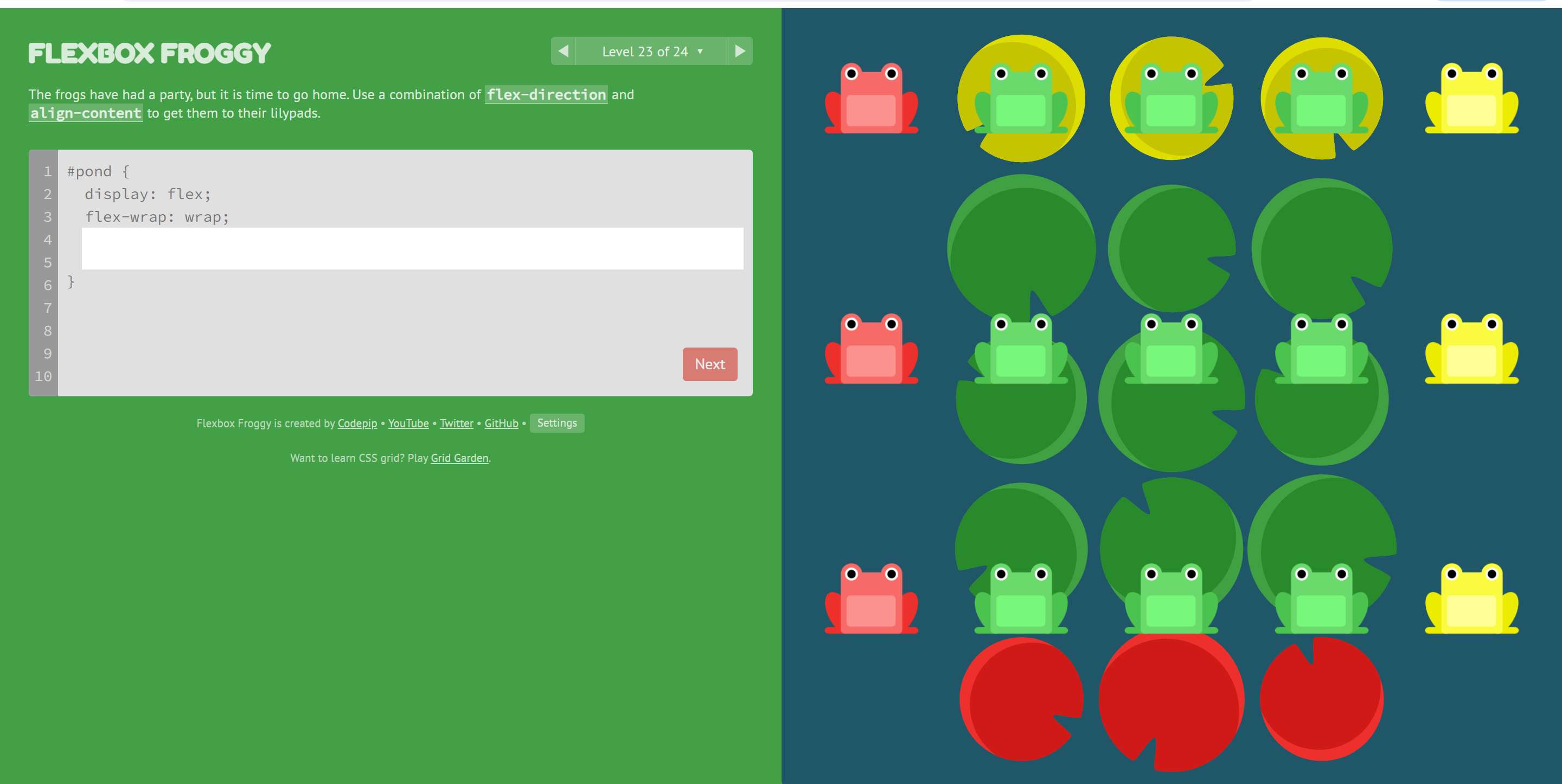
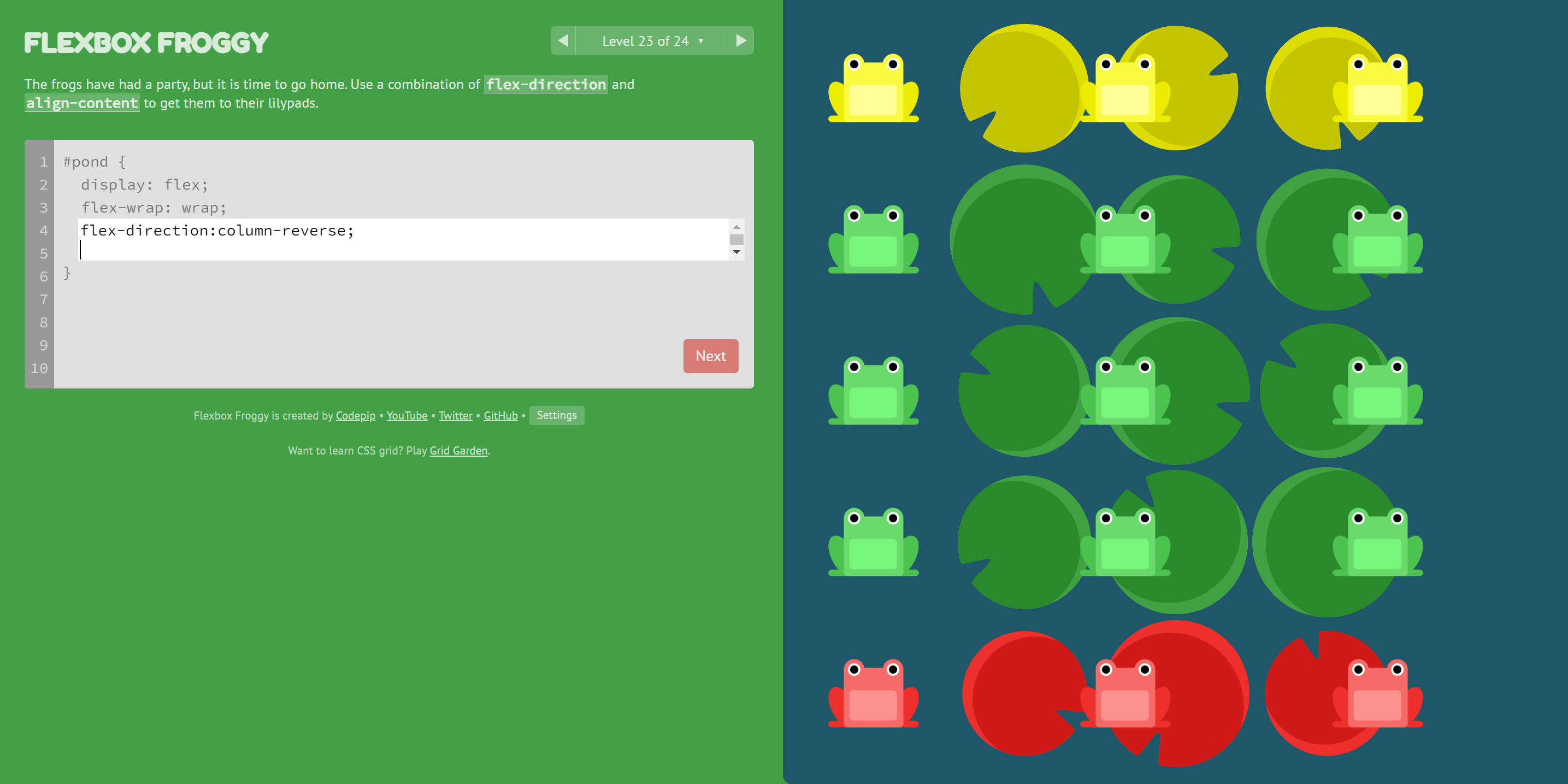
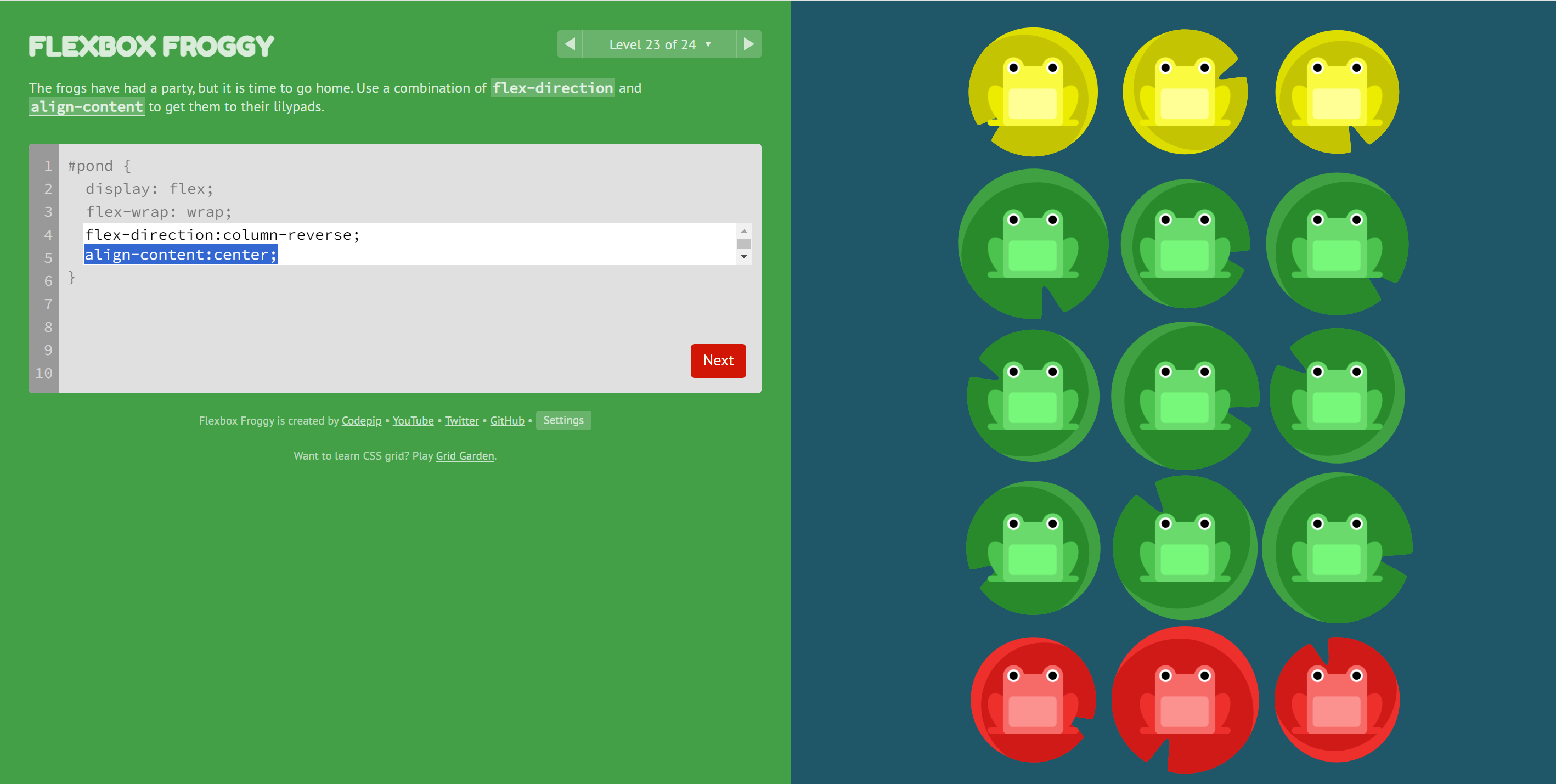
\23. 第二十三关
flex-direction:column-reverse;
align-content:center;
只有两句程序位置,一点点小复杂

先水平/垂直反转一下

再居中

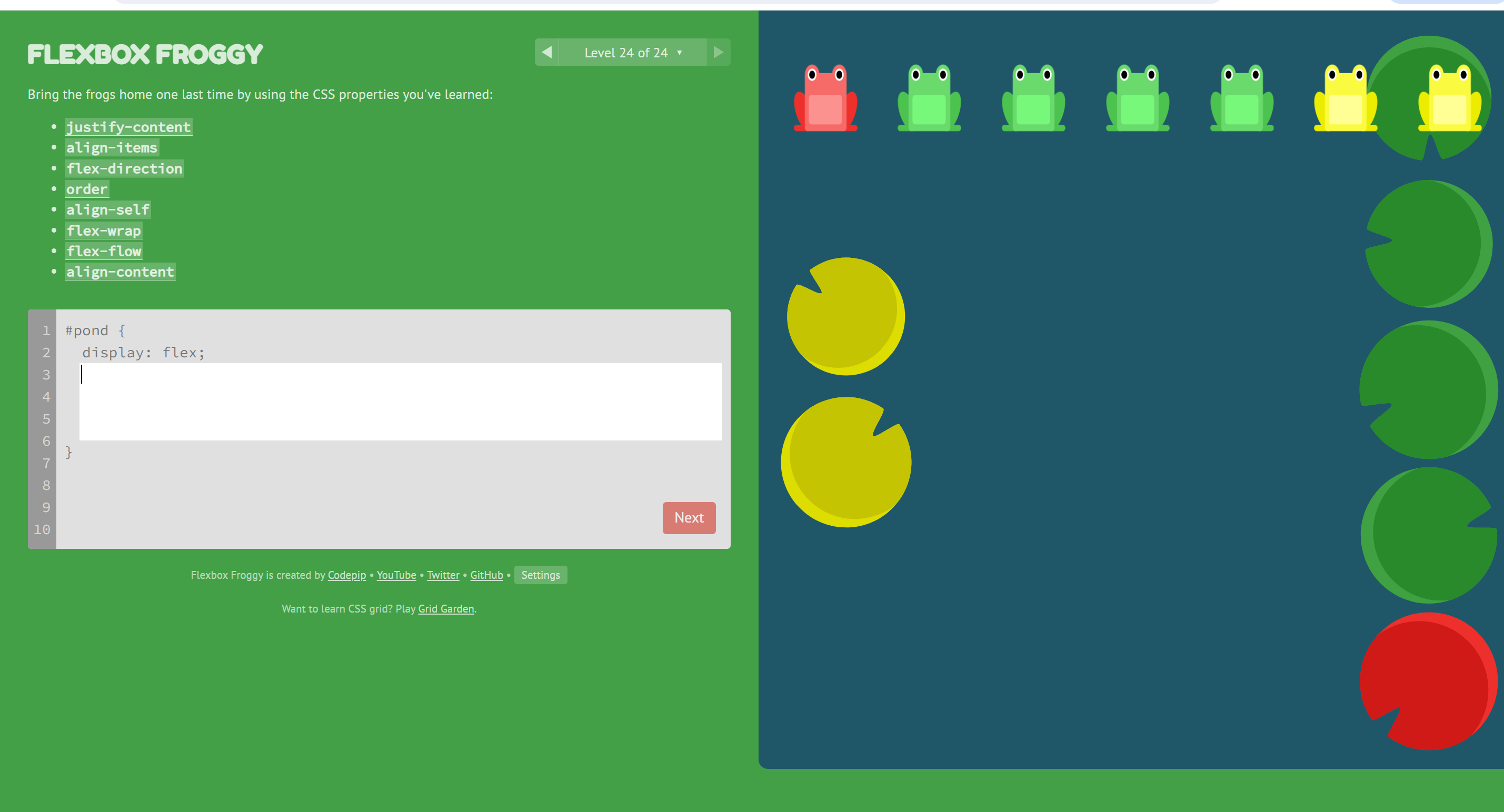
\24. 第二十四关
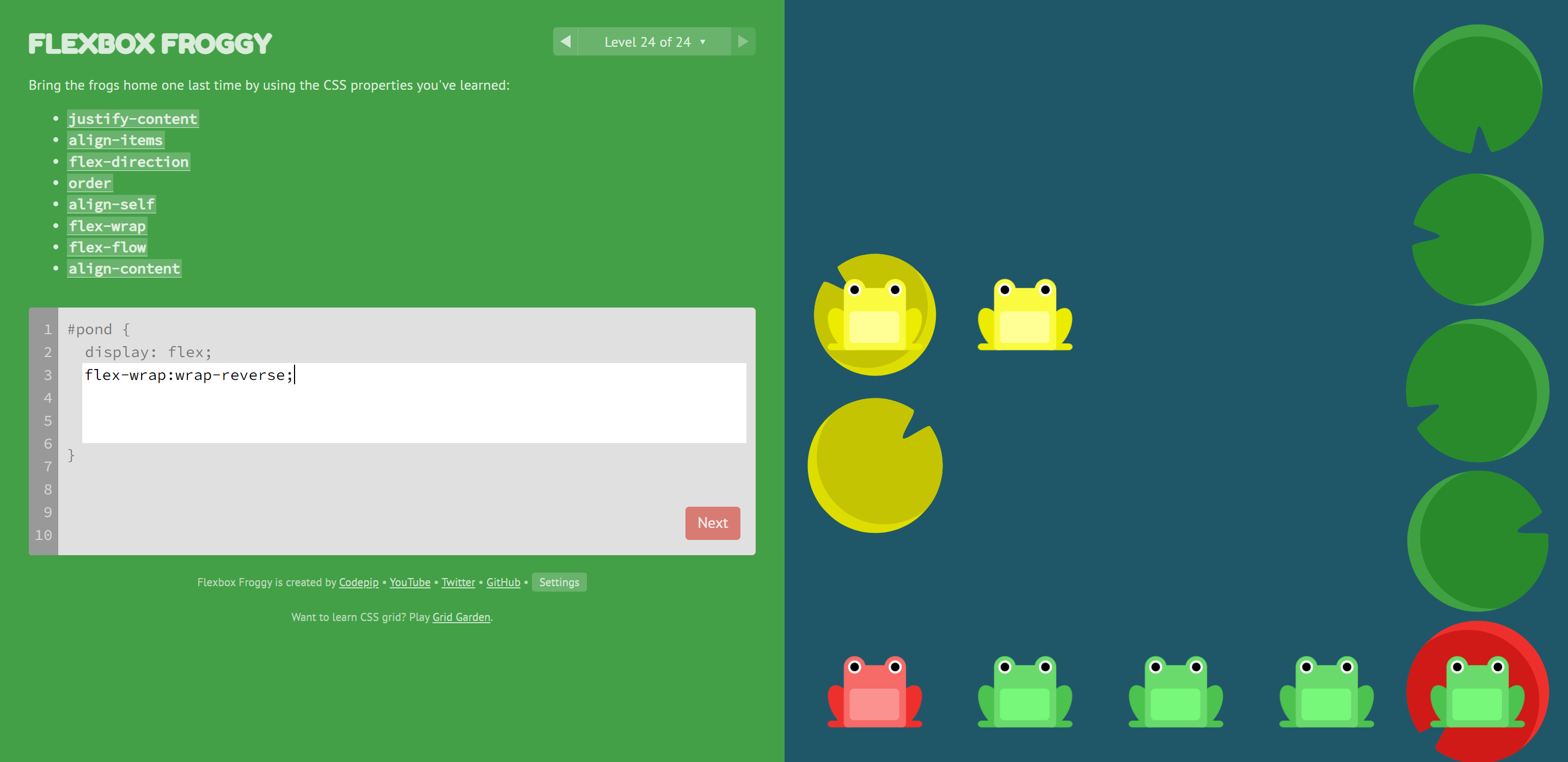
flex-wrap:wrap-reverse;
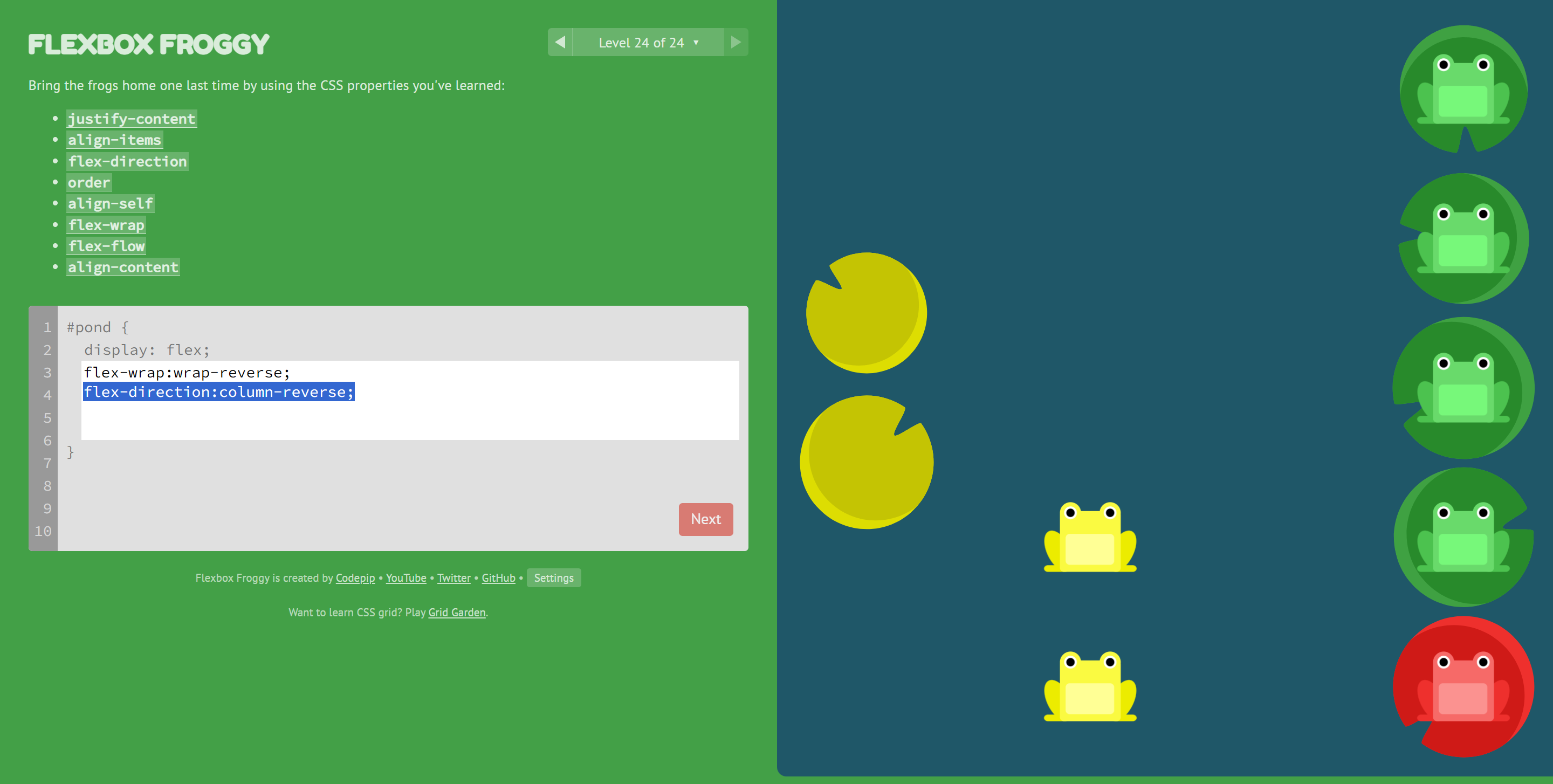
flex-direction:column-reverse;
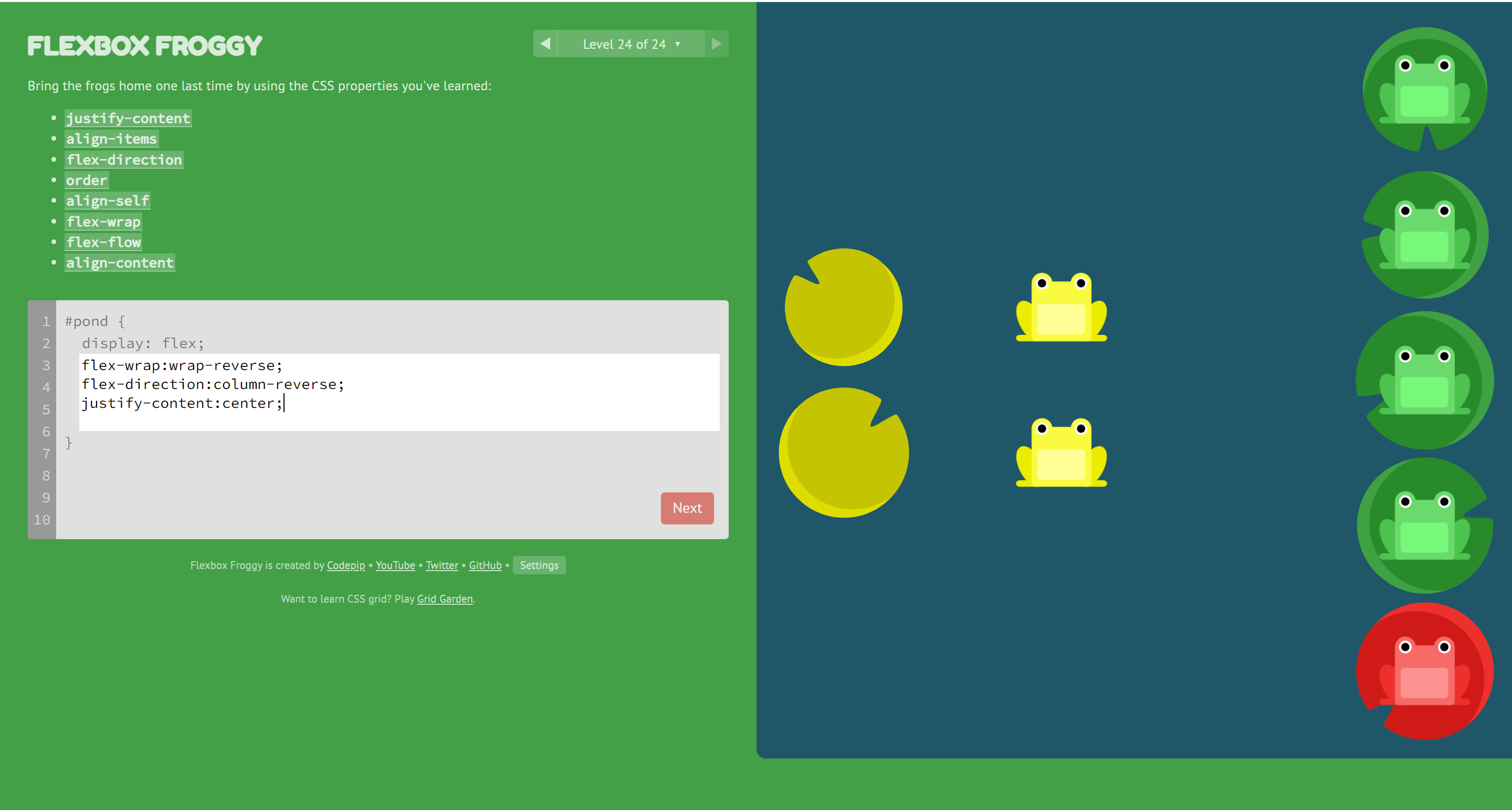
justify-content:center;
align-content:space-between;
或者
flex-flow:column-reverse wrap-reverse;
justify-content:center;
align-content:space-between;
最复杂的一关

wrap-reverse 的作用如下:
- 当容器的主轴方向上没有足够的空间容纳所有子项目时,会进行换行。
- 与
wrap相比,wrap-reverse的区别在于换行后的子项目行的排列顺序是反向的,即第一行在最底部,第二行在第一行的上方,以此类推。 - 如果 Flexbox 容器的主轴方向是水平的,则换行后第一行在底部,依次向上排列;如果主轴方向是垂直的,则换行后第一行在最右侧,依次向左排列。

flex-direction:column-reverse;
按列排还是倒着的列

居中

space-between 值会使得子项在交叉轴上均匀分布,首行/列与容器的起始边对齐,末行/列与容器的结束边对齐,中间的行/列之间有相等的间距。(边上不留白)