1.新建文件
在utils文件夹下新建文件handleQuarterData.js用于封装
// startYear:开始年份
// endYear:结束年份
// 数据格式为:2024第一季度
export function getQuarterData(startYear, endYear) {
const result = [];
const quarterMap = ['一', '二', '三', '四']; // 用于表示季度的汉字数组
for (let year = startYear; year <= endYear; year++) {
for (let quarter = 1; quarter <= 4; quarter++) {
const startDate = new Date(year, (quarter - 1) * 3, 1);
const endDate = new Date(year, quarter * 3, 0);
// 根据季度数字获取汉字
const quarterChinese = `第${year}年${quarterMap[quarter - 1]}季度`;
result.push({
year: year,
quarter: quarterChinese,
startDate: startDate,
endDate: endDate
});
}
}
return result;
}
2.引入使用
import { getQuarterData } from "@/utils/handleQuarterData"; // 引入获取季度数据的方法
function getOptionsList() {
let getQuarterDataList = getQuarterData(2022,2032)
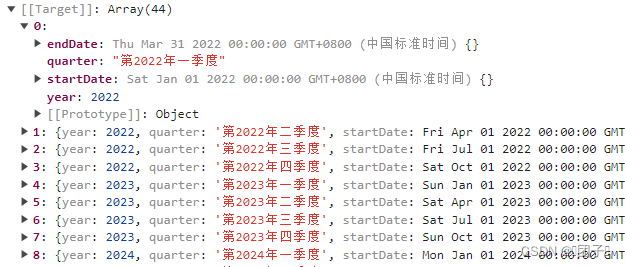
console.log('getQuarterDataList',getQuarterDataList)
};3.效果


![[lesson10]C++中的新成员](https://img-blog.csdnimg.cn/direct/21cd8d94100a4f12af69deeb82de1e1c.png#pic_center)
















![[StartingPoint][Tier1]Responder](https://img-blog.csdnimg.cn/img_convert/8ef0d694fdf104a2c2a50f9d2470661d.jpeg)