在大佬那看到这个小技巧,我觉得这个功能点还挺常用,所以给大家分享下具体的实现。当未读消息数小于100的时候显示准确数值,大于99的时候显示99+。
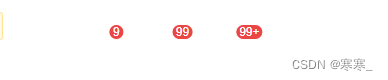
1. 实现效果

2. 组件封装
<template>
<span class="col">
<sup :style="{'--num':num}">{{num}}</sup>
</span>
</template>
<script>
export default {
name: 'unread',
props:{
num:{
type: Number,
default: 0
}
}
}
</script>
<style>
.col {
display: inline-flex;
width: 4rem; height: 4rem;
align-items: center;
justify-content: center;
}
.col sup {
position: absolute;
box-sizing: border-box;
min-width: 1rem;
padding: 0 0.1875rem;
color: #fff;
font-size: min(.75rem, calc(10000px - var(--num) * 100px));
line-height: 1.2;
text-align: center;
background-color: #eb4646;
border: 1px solid #fff;
border-radius: 1rem;
transform: translate(calc(40% + .375rem), -.75rem);
/* 数值为0的时候隐藏 */
opacity: var(--num);
}
.col sup::before {
content: '99+';
font-size: min(.75rem, calc(var(--num) * 100px - 9900px));
}
</style>
3. 使用
<Unread :num="0"/> // 为0隐藏
<Unread :num="9"/>
<Unread :num="99"/>
<Unread :num="999"/>