1.引入glide
implementation 'com.github.bumptech.glide:glide:4.14.2'
// Skip this if you don't want to use integration libraries or configure Glide.
annotationProcessor 'com.github.bumptech.glide:compiler:4.14.2' //Glide 注解处理器2.AndroidManifest.xml 中添加需要的权限
如果你计划从 URL 或一个网络连接中加载数据,你需要加INTERNET和ACCESS_NETWORK_STATE权限到你的AndroidManifest.xml中,要从本地文件夹或DCIM或图库中加载图片,你将需要添加READ_EXTERNAL_STORAGE权限。
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />3.基本使用
4.Glide占位符
RequestOptions requestOptions = new RequestOptions()
.placeholder(R.drawable.hold)
.error(R.drawable.error)
.fallback(R.drawable.fallback)
.override(100,100); //override指定加载图片大小
Glide.with([fragment/Context/View])
.load(url)
.apply(requestOptions)
.into(imageView);5.过渡
Glide.with(context)
.load(URL)
.apply(requestOptions)
.transition(DrawableTransitionOptions.withCrossFade(factory))
.into((ImageView) holder.itemView);Glide v4 将不会默认应用交叉淡入或任何其他的过渡效果。每个请求必须手动应用过渡。当待加载的图片包含透明像素时,禁用交叉淡入会导致动画完成后占位符在图片后面仍然可见。如果你在加载透明图片时使用了占位符,可以启用交叉淡入
DrawableCrossFadeFactory factory = new DrawableCrossFadeFactory.Builder().setCrossFadeEnabled(true).build();
Glide.with(context)
.load(URL)
.apply(requestOptions)
.transition(DrawableTransitionOptions.withCrossFade(factory))
.into((ImageView) holder.itemView);6.变换
7.Generated API
Generated API 模式的设计出于以下两个目的:
1.集成库可以为 Generated API 扩展自定义选项。
2.在 Application 模块中可将常用的选项组打包成一个选项在 Generated API 中使用
1、添加 Glide 注解处理器的依赖
2.在 Application 模块中包含一个 AppGlideModule 的实现
@GlideModule
public class MyGlideModule extends AppGlideModule {
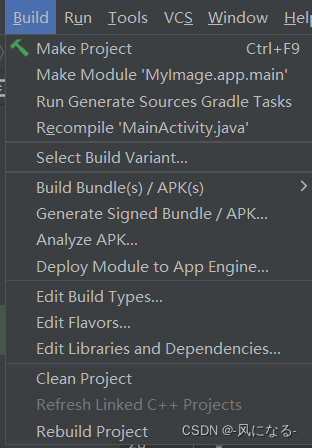
}3.当你第一次添加你的 AppGlideModule 或做了某些类型的修改后,你可能需要重新构建 (rebuild) 你的项目。无论何时,如果你发现 API 没有被 import ,或看起来已经过期,你可以通过以下方法重新构建:1.打开 Build 菜单;2.点击 Rebuild Project。

将 Glide.with() 替换为 GlideApp.with(),即可使用该 API 去完成加载工作。与 Glide.with() 不同,诸如 fitCenter() 和 placeholder() 等选项在 Builder 中直接可用,并不需要再传入单独的RequestOptions对象。
GlideApp.with(fragment)
.load(myUrl)
.placeholder(R.drawable.placeholder)
.fitCenter()
.into(imageView);8.GlideExtension与GlideOption
定义一个在频繁使用的选项集合。
@GlideExtension
public class MyAppExtension {
private MyAppExtension() {
}
@GlideOption
public static BaseRequestOptions<?> defaultImg(BaseRequestOptions<?> options){
return options
.placeholder(R.drawable.p1)
.error(R.drawable.e2)
.fallback(R.drawable.f3)
.override(100,100);
}
}