- justfiy-content:定义主轴的对齐方式
- align-items:定义交叉轴的对齐方式
- align-content:将flex子项作为一个整体起作用
只在两种情况下有效果:
①子项多行且flex容器高度固定
②子项单行,flex容器高度固定且设置了flex-wrap:wrap

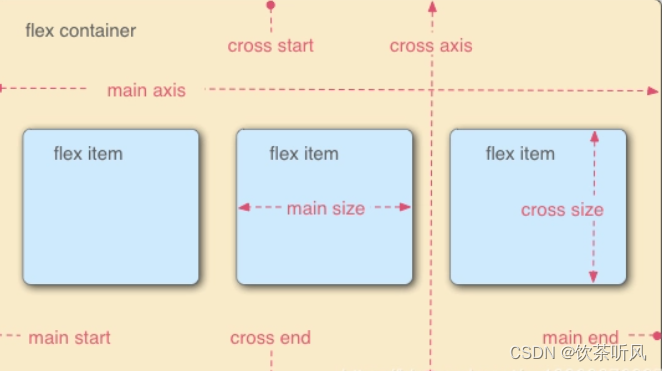
主轴为 flex-deriction定义的方向,默认为row
交叉轴跟主轴垂直即为column,反之它们互调
justfiy-content(主轴):应用于flex容器,设置flex子项(flex items)在主轴上的对齐方式。
不同取值的效果如下所示:
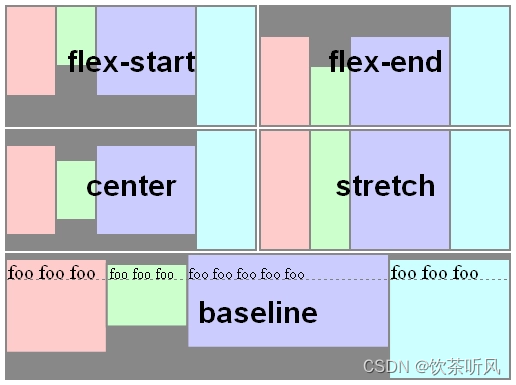
align-items(交叉轴):应用于flex容器,设置flex子项在交叉轴上的默认对齐方式。
不同取值的效果如下所示:
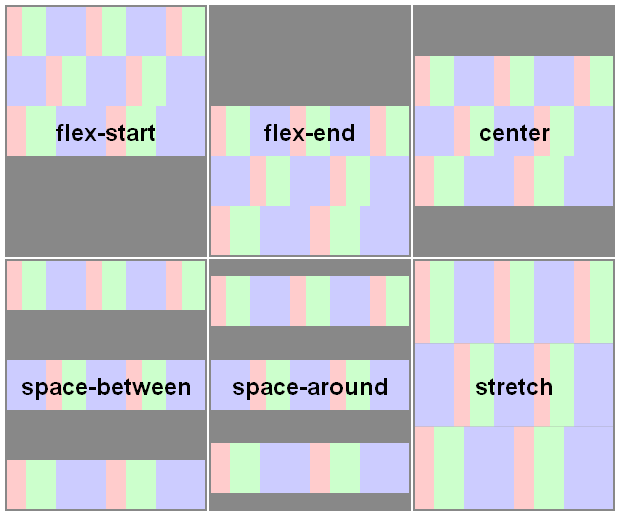
align-content:只适用多行的flex容器(子项不止一行时该属性才有效果),它的作用是当flex容器在交叉轴上有多余的空间时,将子项作为一个整体(属性值为:flex-start、flex-end、center时)进行对齐。不同取值的效果如下所示: