个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- 作业
- 2024.4.2 学习笔记
- CSS标签元素显示模式
- 1 块元素
- 2 行内元素
- 3 行内块元素
- 4 行内模式
- 5 标签元素的显示与隐藏
- 6 置换元素
- css盒子模型
- 1 盒子模式组成
- 2 怪异盒子模型
作业

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="首页" content="首页">
<meta description="首页" content="首页">
<title>手机列表</title>
<style>
* {
margin: 0;
padding: 0;
}
ul, ol {
list-style: none;
}
.mobile-list {
width: 1030px;
margin: 50px auto 0;
text-align: center;
}
.mobile-list>li {
box-sizing: border-box;
width: 250px;
display: inline-block;
border: 1px solid;
}
.mobile-list .title{
font-size: 14px;
font-weight: 400;
line-height: 42px;
}
.mobile-list .desc {
font-size: 12px;
color: #B0B2B9;
}
.mobile-list .price {
font-size: 12px;
color: #444;
line-height: 28px;
}
.mobile-list .num {
color: red;
}
</style>
</head>
<body>
<ul class="mobile-list">
<li>
<div><img src="./images/1.webp" width="200"></div>
<h3 class="title">小米10 青春版 5G</h3>
<div class="desc">50倍潜望式变焦/轻薄5G手机</div>
<div class="price"><span class="num">2099</span>元起</div>
</li>
<li>
<div><img src="./images/1.webp" width="200"></div>
<h3 class="title">小米10 青春版 5G</h3>
<div class="desc">50倍潜望式变焦/轻薄5G手机</div>
<div class="price"><span class="num">2099</span>元起</div>
</li>
<li>
<div><img src="./images/1.webp" width="200"></div>
<h3 class="title">小米10 青春版 5G</h3>
<div class="desc">50倍潜望式变焦/轻薄5G手机</div>
<div class="price"><span class="num">2099</span>元起</div>
</li>
<li>
<div><img src="./images/1.webp" width="200"></div>
<h3 class="title">小米10 青春版 5G</h3>
<div class="desc">50倍潜望式变焦/轻薄5G手机</div>
<div class="price"><span class="num">2099</span>元起</div>
</li>
</ul>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta chaset="UTF-8">
<meta name="测试1" content="测试1">
<meta desciption="测试1" content="测试1">
<title>测试1</title>
<style>
div {
text-align:center;
font-size:50px;
}
.none {
display:none;
}
.hidden {
visibility:hidden;
}
</style>
</head>
<body>
<div>
<p><span>姓名</span>
<span class="none">学号</span>
<span>班级</span>
<span class="hidden">性别</span>
<span>入学年份</span>
</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="测试2" content="测试2">
<meta description="测试2" content="测试2">
<title>测试2</title>
<style>
* {
padding:0;
margin:0;
}
h1 {
margin-bottom:80px;
}
div {
padding-top:50px;
}
</style>
</head>
<body>
<h1>我是一个标题</h1>
<div>我是一个div</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="测试3" content="测试3">
<meta description="测试3" content="测试3">
<title>测试2</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 200px;
height:200px;
background-color: blue;
/* border-top: 1px solid; */
/* padding-top: 1px; */
overflow: hidden;
}
.son {
margin-top: 20px;
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
-
显示模式有哪几种?它们有什么区别?
答:
1.块元素:横跨一行,可设置宽高度,里面各种显示模式的元素都可以装。
2.行内元素:一行可容纳多个行内元素,宽高度不可以设置,默认是本身内容的宽高度,里面只能装文本或其他行内元素。
3.行内块元素:一行可容纳多个(行内元素性特点),可设置宽高度(块元素特点),里面各种显示模式的元素都可以装。
-
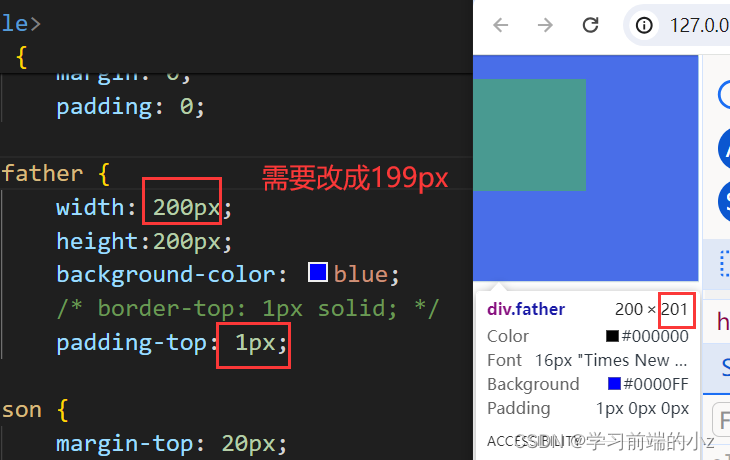
怪异盒子模型和标准盒子模型有什么区别?
答:
怪异盒子模型(box-sizing: border-box),也叫做内减盒模型,或者IE 盒子模型
内减盒子模型的 宽度 高度计算 和标准盒子模型计算方式不同。
怪异盒子模型的 content 内容宽度会把 padding 和 border 算入其中,是由外而内的计算宽度。
怪异盒子模型当内减到负数的时候,那么表现形式和标准盒子模型差不多。
-
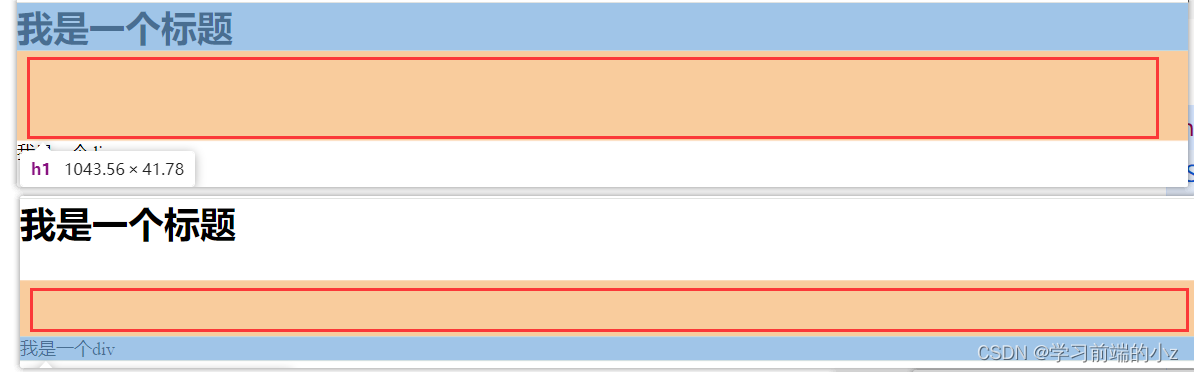
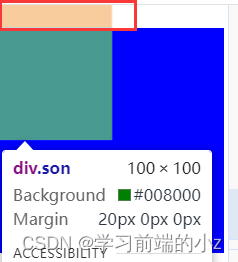
用代码实践下,重现兄弟标签元素垂直外边距合并问题和父子标签元素穿透合并的问题,并实践中解决它们?
答:重现兄弟标签元素垂直外边距合并问题是上元素的margin-bomtoon和下元素的margin-top产生了重叠部分

解决方法:分别设置margin和padding,就可以避免重叠

对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

1.可以为父元素定义上边框。

2.可以为父元素定义上内边距。

3.可以为父元素添加 overflow:hidden。

-
块级元素怎么居中?和text-align居中有什么区别?
答:块级元素可以用:marigin-right: auto;margin-left: auto;进行居中。
区别:
1、margin: 0 auto只针对块级居中,对行内标签元素和行内块标签元素(含有inline)的无效。
2、父级加text-align: center ,对子级的文本或者行内标签元素和行内块标签元素(含有inline)进行居中,
对子级块级无效,由于继承性,子级块级如果没有重置text-align,子级块级孙子含有inline是有效的。
-
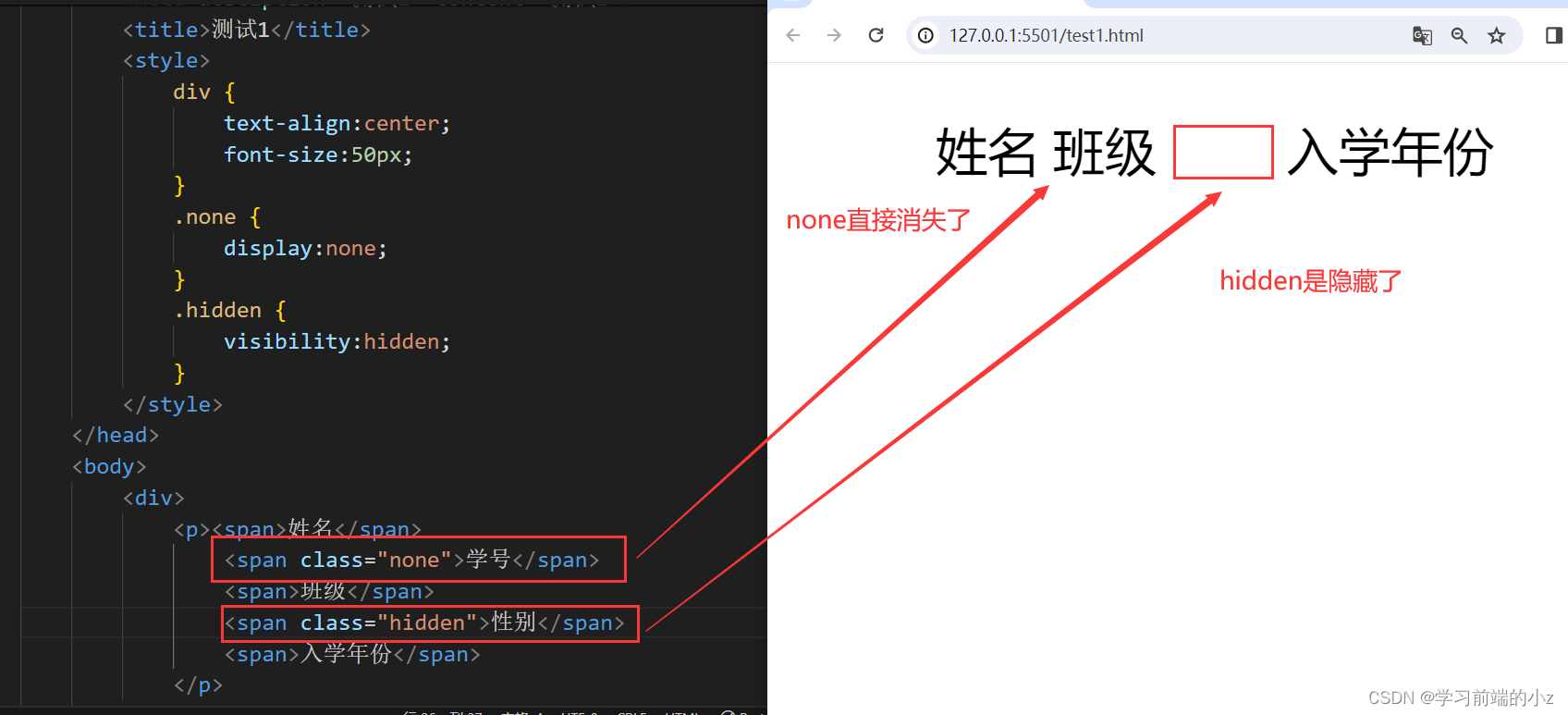
display:none和visibility:hidden有什么区别?用代码实践下。
答:disply:none是相当于元素直接删除,不仅不显示,原来的位置也没了;
visibility:hidden是不显示元素,是原来的位置还在,只是不显示内容了。


2024.4.2 学习笔记
CSS标签元素显示模式
查询chrome的computed的display
1 块元素
display:block | list-item | table类;
宽度为容器父级的百分之百,横跨一行,高度是自动的
里面什么都能装,特例:p标签里面不能放语义上块级元素,它只能存放段落,p>div不能失效,p标签可以包含行内元素


2 行内元素
display: inline;
一行可以显示多个行内元素,内容太长会自动折行,垂直方向宽高设置是无效的 。默认的宽高度就是内容本身的宽高度。
行内元素只能包含文本和行内元素。
特例:a标签里不能包含a标签,会解析错误


行内元素转换块级元素


行内元素之间无论打多少个空格都只能解析出一个
3 行内块元素
disply:inline-block;
和块级元素相比,它不会独占一行
和行内块元素相比,它可以设置宽高度
4 行内模式
5 标签元素的显示与隐藏
display的隐藏不会占原来的位置,visibility的隐藏会占原来的位置。
行内元素就是靠内容进行撑开的
img图片只要设置一个宽或者高度,就会自动按比例
6 置换元素
img
如果可以给inline行内元素通过样式设置宽高的一般都是置换元素。
大多数行内元素不能直接设置宽高度,只有少数的置换元素可以
css盒子模型
1 盒子模式组成
margin:外边距
border:边框 border: 1px solid red;
padding:内边距
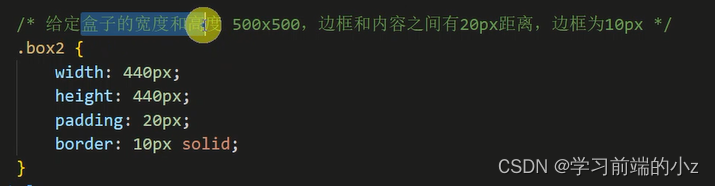
css的宽高是内容的宽高,不包括上面那三个
宽度=width +padding(左右)+border(左右)
高度=height +padding(上下)+border(上下)
设置padding:
一个值:上下左右
两个值:上下,左右
三个值:上,左右,下
四个值:上,右,下,左

居中:
只能对块级元素有效:margin-right:auto;margin-left:auto;
inline行内元素要用text-align=center进行居中;block元素也可以用text-align居中

inline-block没设置宽高度,宽高度就和内容一致。
行内元素只能在水平方向上设置margin,padding样式;
块级元素上下左右都可以设置样式
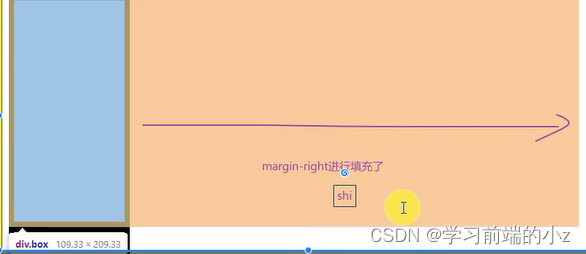
block设置了 width 后,右侧会用margin-right自动铺满,所以 block 设置width 还是独占一行
清除内外边距:
- {
padding:0; /* 清除内边距 /
margin:0; / 清除外边距 */
}
上下盒子的margin-bottom和margin-top可以合并
如何避免?padding和margin分别设置,避免冲突。
background-color:设置背景颜色
嵌套块元素垂直外边距的塌陷:overflow:hidden;
让文字的行高等于盒子的高度,可以让文字在当前盒子内垂直居中;
2 怪异盒子模型
box-sizing: border-box
padding增大会内减
怪异盒子模型当内减到负数的时候,那么表现形式和标准盒子模型差不多。