个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- 作业
- 2024.4.4-学习笔记
- 1 CSS 布局模型
- 1.1 标准流
- 1.2 CSS 浮动
- 1.3 去除塌陷
- 2 浮动制作两栏布局
- 3 浮动制作三栏布局
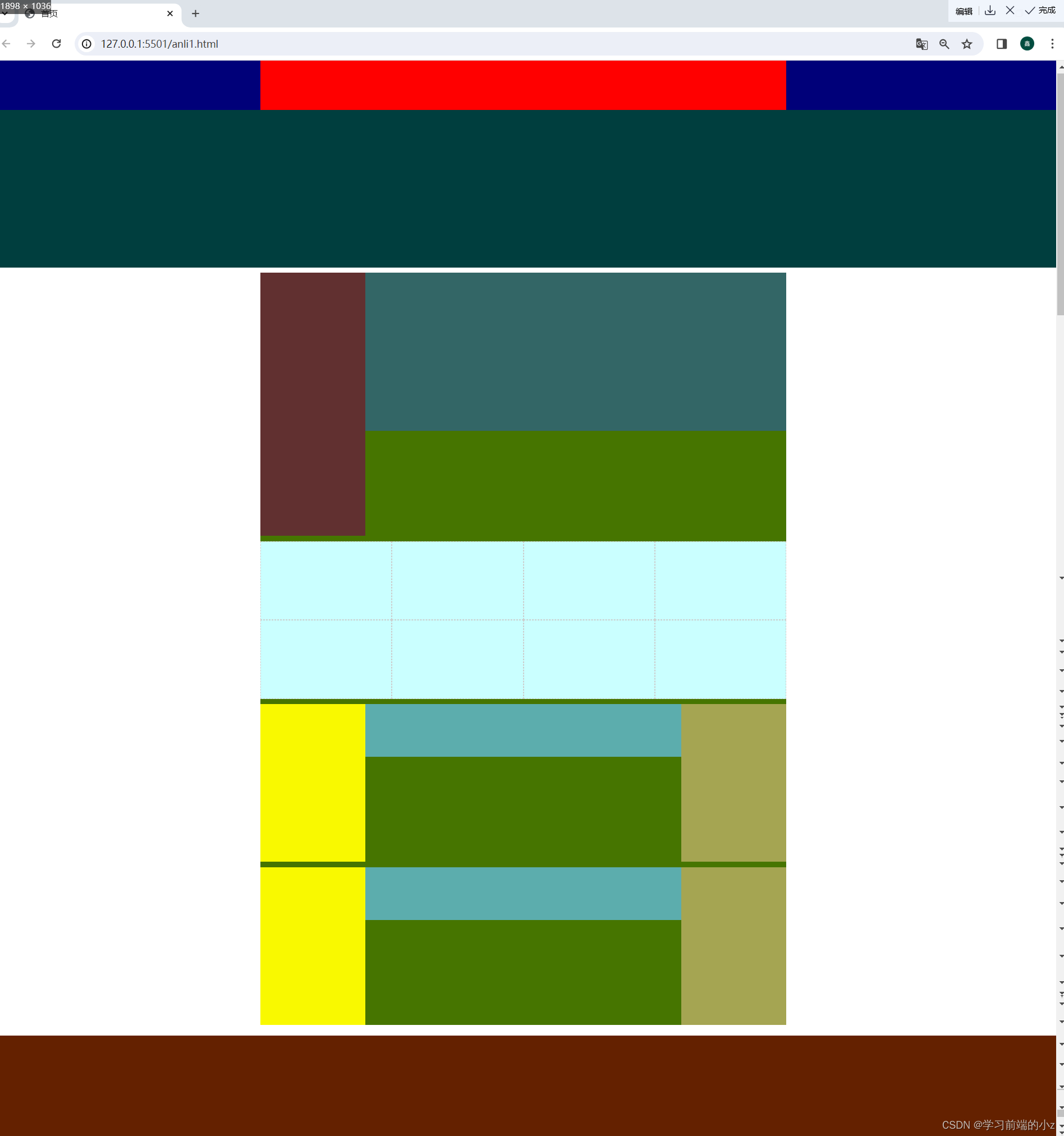
作业

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="首页" content="首页">
<meta description="首页" content="首页">
<title>首页</title>
<style>
* {
padding: 0;
margin: 0;
}
.auto-center {
width: 1000px;
margin-left: auto;
margin-right: auto;
}
.full-center {
min-width: 1000px;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
.header {
background-color: #000079;
}
.top {
background-color: red;
height: 100px;
}
.banner {
background-color: #003E3E;
height: 300px;
}
.container-one>.left {
width: 200px;
background-color: #613030;
height: 500px;
float: left;
}
.container-one>.right {
background-color:#336666;
margin-left: 200px;
height: 300px;
}
.main {
background-color: #467500;
margin-top: 10px;
}
.container-two>li {
float:left;
width: 250px;
height: 150px;
box-sizing: border-box;
border: 1px dashed #ccc;
background-color:#CAFFFF;
}
ul {
list-style: none;
}
.container-three>.left,.container-three>.right {
width: 200px;
height: 300px
}
.container-three>.left {
float: left;
background-color: #F9F900;
}
.container-three>.right {
float: right;
background-color: #A5A552;
}
.container-three>.middle {
margin-left: 200px;
margin-right: 200px;
height: 100px;
background-color: #5CADAD;
}
.footer {
margin-top: 20px;
background-color: #642100;
height: 200px;
}
.container-two {
margin-top: 10px;
}
.container-three {
margin-top: 10px;
}
</style>
</head>
<body>
<div class="full-center header">
<div class="auto-center top"></div>
</div>
<div class="full-center banner"></div>
<div class="auto-center main ">
<div class="container-one clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
<ul class="container-two clearfix">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="container-three clearfix">
<div class="left"></div>
<div class="right"></div>
<div class="middle"></div>
</div>
<div class="container-three clearfix">
<div class="left"></div>
<div class="right"></div>
<div class="middle"></div>
</div>
</div>
<div class="full-center footer">
</div>
</body>
</html>

2024.4.4-学习笔记
1 CSS 布局模型
1.1 标准流
块级从上到下,行内、行内块从左到右
直接设置行高就可以撑开盒子:

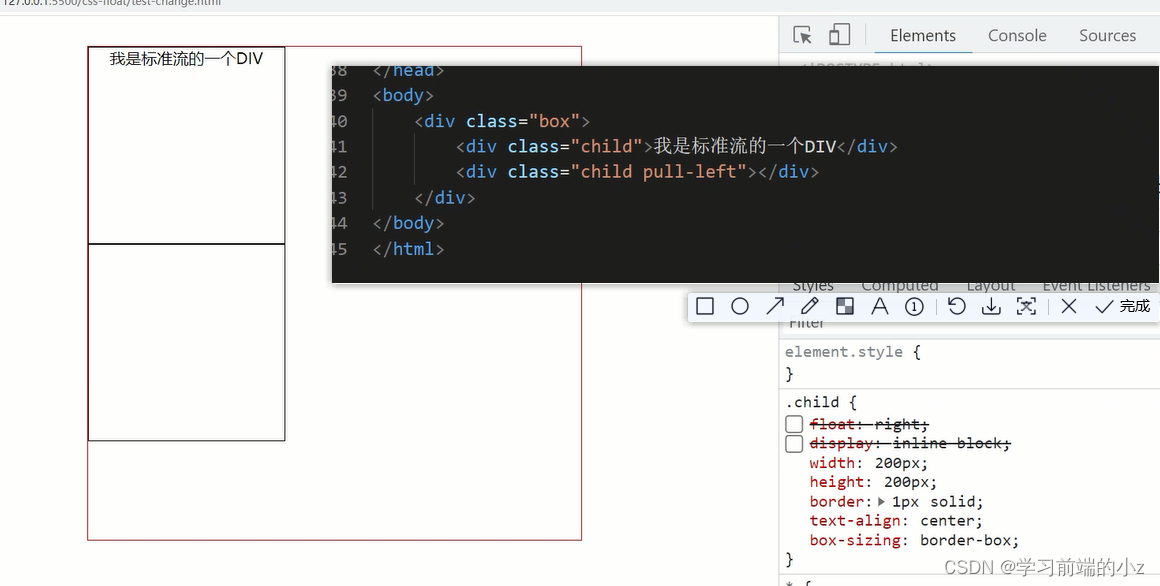
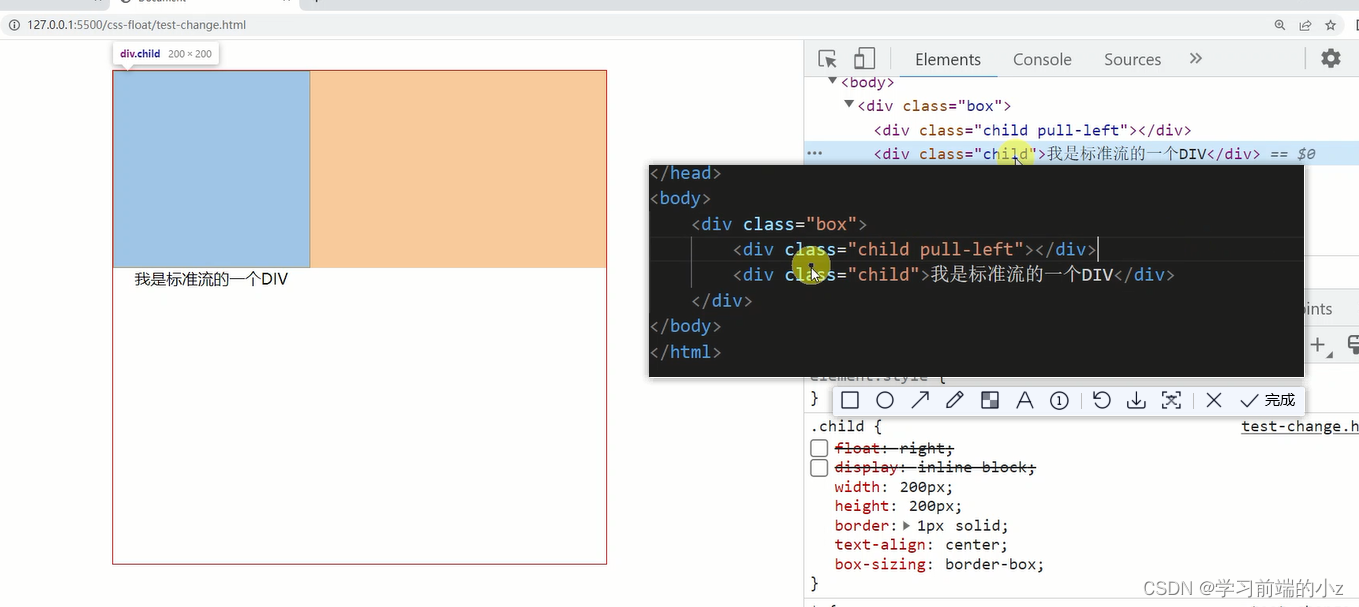
1.2 CSS 浮动
float: left | right |none
浮动盒子之间没有空隙
任何元素都可以加CSS 浮动,会呈现出inline-block效果
浮动元素不会对它前面的标准流元素产生影响。
浮动只能遮盖标准流盒子,但是不能遮盖标准流内容


设计浮动元素高度要尽量保持一致,一个浮动了,其他兄弟元素也需要设置浮动,折行是找高度低的去折行
1.3 去除塌陷
方法1
clear:both;

方法2
.clearfix::after {
content: ' ';
display: block;
clear: both;
}

min-width:最短宽度的设置

2 浮动制作两栏布局
一般两栏布局指的是左边一栏宽度固定,右边一栏宽度自适应
利用浮动,将左边元素宽度设置为200px,并且设置向左浮动。将右边元素的margin-left设置为200px,宽度设置为auto(默认为auto,撑满整个父元素)。
3 浮动制作三栏布局
三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局
.outer {
height: 100px;
}
.left {
float: left;
width: 200px;
background: tomato;
}
.right {
margin-left: 200px;
width: auto;
background: gold;
}
利用浮动,左右两栏设置固定大小,并设置对应方向的浮动。中间一栏设置左右两个方向的margin值,注意这种方式 ,中间一栏必须放到最后
.outer {
height: 100px;
}
.left {
float: left;
width: 100px;
height: 100px;
background: tomato;
}
.right {
float: right;
width: 200px;
height: 100px;
background: gold;
}
.center {
height: 100px;
margin-left: 100px;
margin-right: 200px;
background: lightgreen;
}


![【洛谷】P9236 [蓝桥杯 2023 省 A] 异或和之和](https://img-blog.csdnimg.cn/direct/0f0a394115bb46a683444993981ef117.png)