个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- 作业
- 2024.4.3-学习笔记
- css溢出显示
- 单行文本溢出显示省略号
- 多行文本溢出显示省略号
- 伪元素
- 其他伪元素
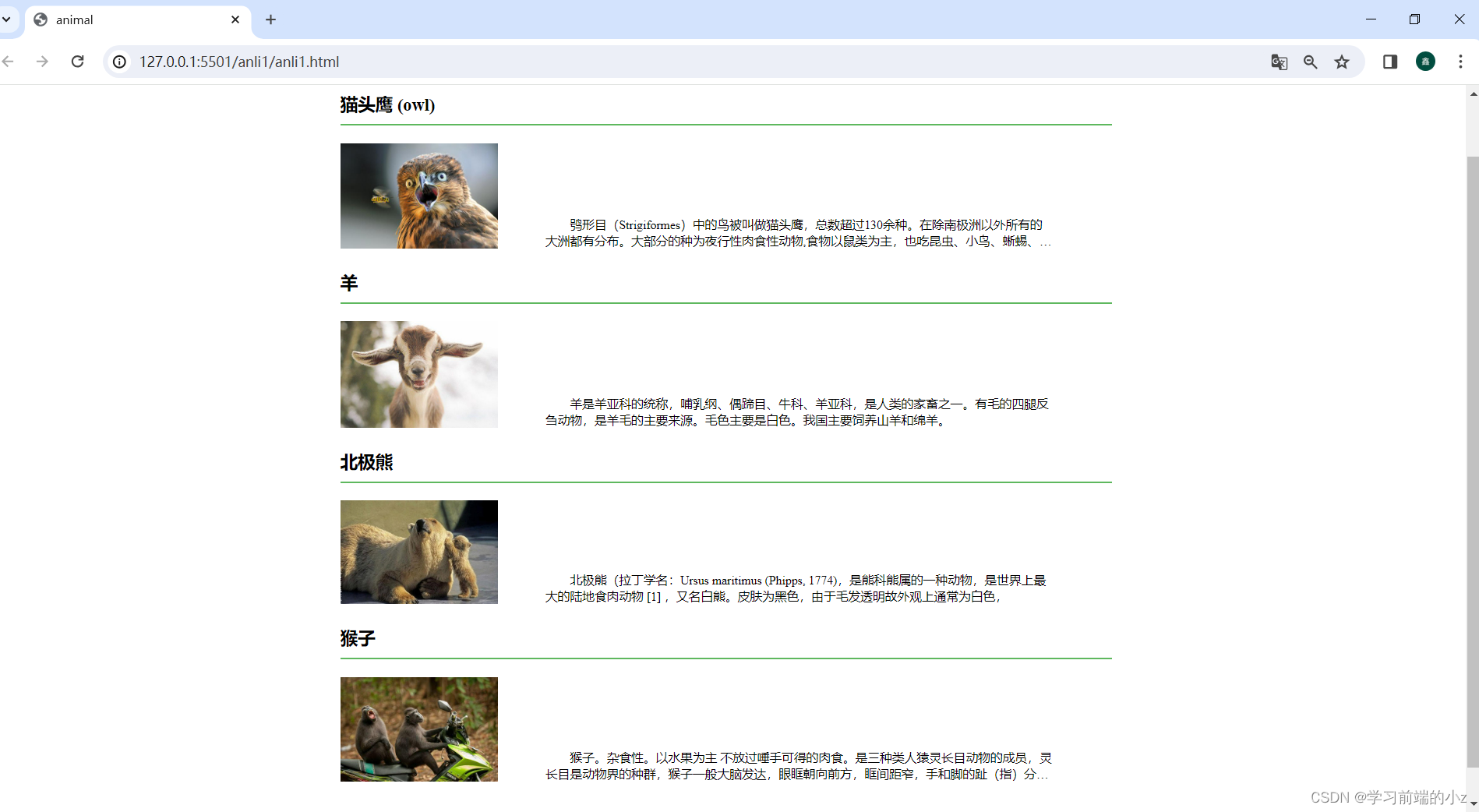
作业

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UFT-8">
<meta name="animal" content="animal">
<meta description="animal" content="animal">
<title>animal</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 880px;
margin: 30px auto 0;
padding: 50px 10px;
border-top: 3px solid rgb(94, 184, 94);
}
ul {
list-style: none;
}
.title {
padding-bottom: 10px;
margin-bottom: 20px;
border-bottom: 2px solid rgb(94, 184, 94);
font-size: 20px;
}
p {
display: inline-block;
width: 580px;
margin-left: 50px;
font-size: 14px;
text-indent: 2em;
}
.text-mult-ellipsis {
display: -webkit-inline-box!important;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
div {
margin-bottom:20px;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<h3 class="title">猫头鹰 (owl)</h3>
<div>
<img src="../image/1.jpg" width="180">
<p class="text-mult-ellipsis">鸮形目(Strigiformes)中的鸟被叫做猫头鹰,总数超过130余种。在除南极洲以外所有的大洲都有分布。大部分的种为夜行性肉食性动物,食物以鼠类为主,也吃昆虫、小鸟、蜥蜴、鱼等动物。该目鸟类头宽大,嘴短而粗壮前端成钩状,头部正面的羽毛排列成面盘.</p>
</div>
</li>
<li>
<h3 class="title">羊</h3>
<div>
<img src="../image/4.jpg" width="180">
<p class="text-mult-ellipsis">羊是羊亚科的统称,哺乳纲、偶蹄目、牛科、羊亚科,是人类的家畜之一。有毛的四腿反刍动物,是羊毛的主要来源。毛色主要是白色。我国主要饲养山羊和绵羊。</p>
</div>
</li>
<li>
<h3 class="title">北极熊</h3>
<div>
<img src="../image/3.jpg" width="180">
<p class="text-mult-ellipsis">北极熊(拉丁学名:Ursus maritimus (Phipps, 1774),是熊科熊属的一种动物,是世界上最大的陆地食肉动物 [1] ,又名白熊。皮肤为黑色,由于毛发透明故外观上通常为白色,</p>
</div>
</li>
<li>
<h3 class="title">猴子</h3>
<div>
<img src="../image/2.jpg" width="180">
<p class="text-mult-ellipsis">猴子。杂食性。以水果为主 不放过唾手可得的肉食。是三种类人猿灵长目动物的成员,灵长目是动物界的种群,猴子一般大脑发达,眼眶朝向前方,眶间距窄,手和脚的趾(指)分开,大拇指灵活,多数能与其他原猴亚目和猿猴亚目。</p>
</div>
</li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="shouye" content="shouye">
<meta description="shouye" content="shouye">
<title>首页</title>
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
.box {
width: 600px;
margin: 30px auto 0;
font-size: 0;
}
.box>li {
display: inline-block;
width: 300px;
font-size: 14px;
padding: 10px 0;
}
.one::before {
content: "1";
}
.two::before {
content: "2";
}
.three::before {
content: "3";
}
.four::before {
content: "4";
}
.five::before {
content: "5";
}
.six::before {
content: "6";
}
.one::after, .three::after {
border: 1px solid blue;
color: blue;
font-weight: bolder;
display:inline-block;
text-align: center;
line-height: 30px;
}
.one::after {
content: "新";
font-size: 20px;
width: 30px;
}
.three::after {
content: "哈啊哈哈";
font-size:15px;
width: 70px;
}
.two::after {
content: "热";
border: 1px solid red;
color: red;
font-weight: bolder;
}
a {
color: black;
text-decoration: none;
}
</style>
</head>
<body>
<ul class="box">
<li class="one">
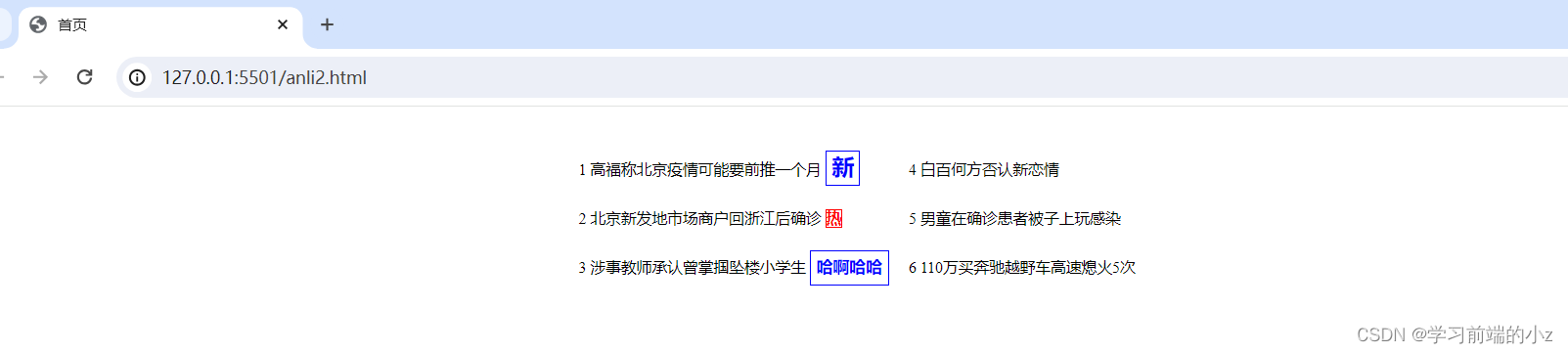
<a href="#">高福称北京疫情可能要前推一个月</a>
</li>
<li class="four">
<a href="#">白百何方否认新恋情</a>
</li>
<li class="two">
<a href="#">北京新发地市场商户回浙江后确诊</a>
</li>
<li class="five">
<a href="#">男童在确诊患者被子上玩感染</a>
</li>
<li class="three">
<a href="#">涉事教师承认曾掌掴坠楼小学生</a>
</li>
<li class="six">
<a href="#">110万买奔驰越野车高速熄火5次</a>
</li>
</ul>
</body>
</html>
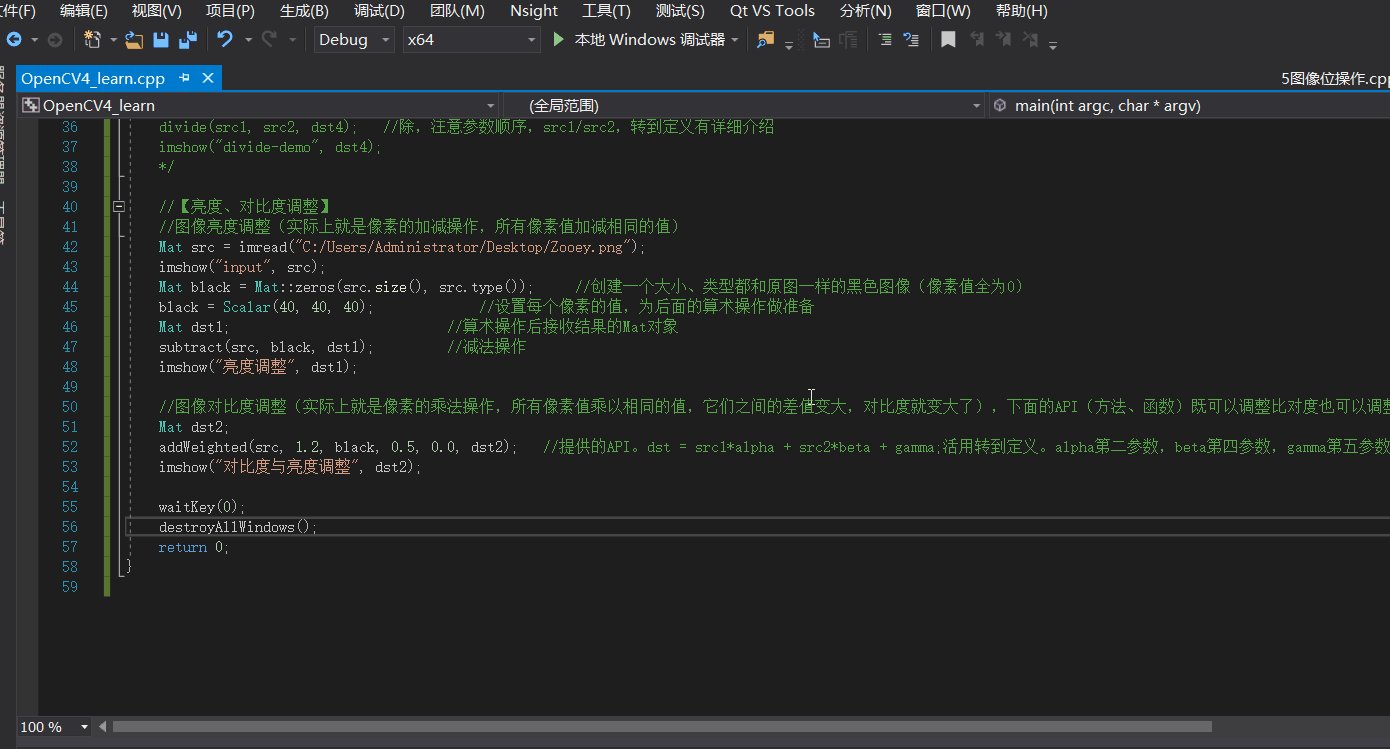
2024.4.3-学习笔记
css溢出显示
overflow:hidden识别的是边框以内的进行修剪
scroll:无论如何都有滚动条
auto 内容超出才有滚动条
单行文本溢出显示省略号
text-oer-flow: ellipsis只会识别单行的边界,所以我们一般要将这三个一起写:

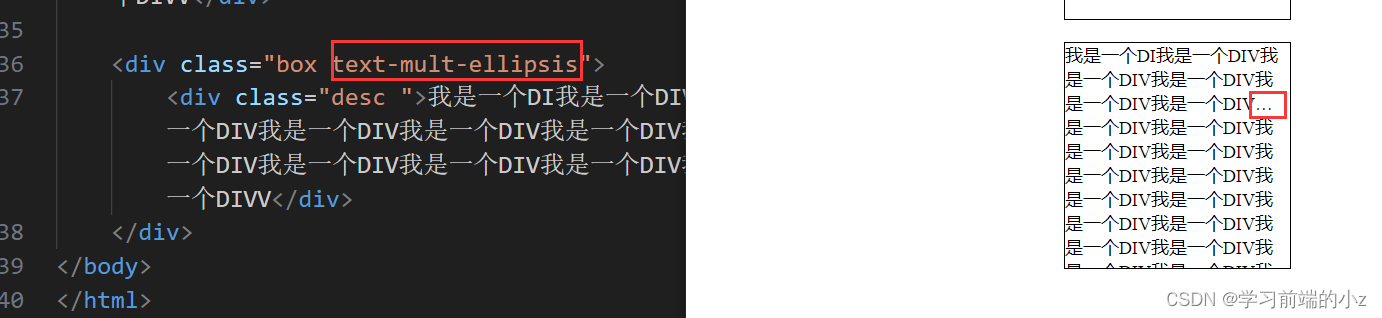
多行文本溢出显示省略号
考虑到兼容性,适用于webkit浏览器或移动端(webkit内核)
display:-webkit-box;类似块元素

设置第几行,第几行就会出现省略号
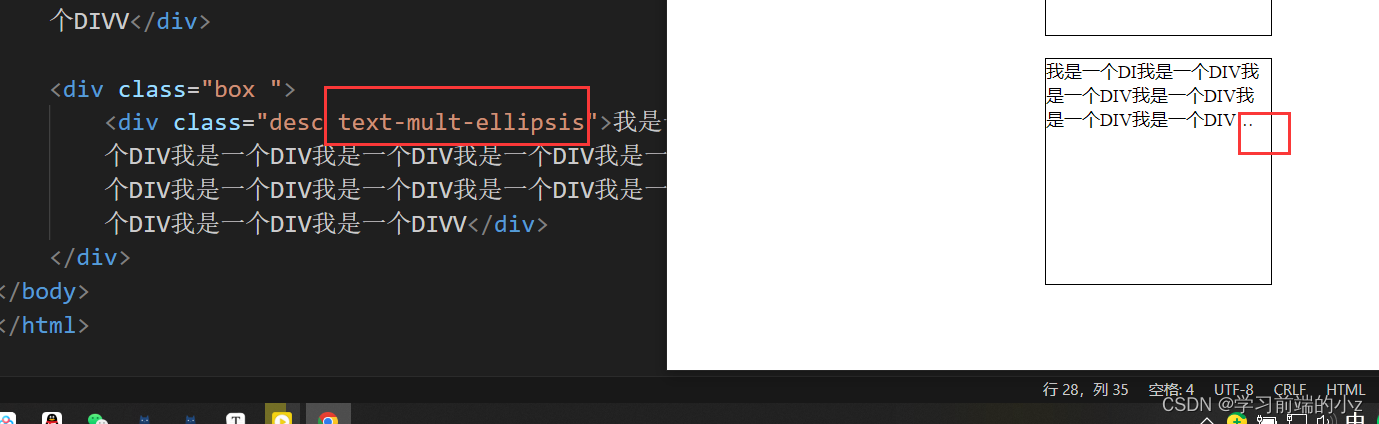
没设定高度,弹性盒子会自动裁剪到省略号的段落。


inline-block文本有多长他宽度就有多长。
-webkit-inline-box:行内元素
伪元素
E::before 和 E::after

写在css,而不是在html,从css生成到html,相当于多个span,伪元素后面再跟选择器了
伪类可以


E::first-line 文本第一行;
E::selection 可改变选中文本的样式;