在近段时间我又再一次使用了数据劫持,发现了一些冲突问题,并在此介绍我所应用的场景。
一、冲突问题
在之前的文章中有介绍过数据劫持,但后来使用的很少,最近在一次使用的过程中,发现了一些问题。
1.value属性的冲突
在Object.defineProperty中(在之前的文章有详细介绍过哦)的value属性所代表的含义是设置某个对象中所被劫持的属性值的默认值。
而当我设置好value值后,想在设置get和set方法,发现报了以下错误:

翻译为:属性描述符无效,不能同时指定放问题和值或可写属性
代码如下:
let obj = {
a: 1
}
Object.defineProperty(obj, 'a', {
writable: false,
value: 1,
set(val) {
console.log(val);
},
get() {
console.log(1);
}
})那么通过这个错误我又又发现不止是value属性会冲突,还有一个属性会冲突。
2.writable属性的冲突
其实writable属性的冲突原因是和value属性的冲突原因是一样的;
writable属性的作用是我们无法修改被劫持属性的值。
冲突:属性描述符无效,不能同时指定放问题和值或可写属性
二、应用场景
在我写一段代码的时候,我是不想让别人去修改我的代码的,因此我使用了数据劫持的方法:
let obj = {
a: 1
}
Object.defineProperty(obj, 'a', {
enumerable: false, //不可被枚举(即不可被遍历)
configurable: false, //此属性不可修改
writable: false, //属性不可重写
value: 1 //设置默认值
})但后来发现我去修改这个值的时候没有发现修改,其他人使用的话压根不知道这个东西不能修改,因此我又改成了这样:
let obj = {
a: 1
}
let a = 1
Object.defineProperty(obj, 'a', {
set: function(val) {
console.error(`兄弟,a属性的值为${a},你将其修改为${val},它是不可修改滴`)
// 也可使用 throw new Error来抛出错误
},
get: function() {
return a
}
})
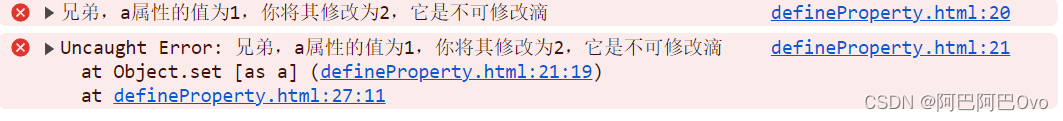
obj.a = 2此时其他人修改我的数据时,则会报错,并且告诉你不能修改此属性(20行为consloe.error,21行为throw new Error所抛出的错误):

以上便是本次的总结了,如有问题可以私信或评论哦












![P2089 烤鸡、P1706 全排列问题、P1157 组合的输出、P1036 [NOIP2002 普及组] 选数——Python代码实现(带注释)](https://img-blog.csdnimg.cn/direct/20b3ce0a37f2421b8369131c8397e23b.png)