一、背景
创建并显示文本提示框、对话框和操作菜单。
文档地址👉:文档中心
说明
本模块首批接口从API version 9开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
该模块不支持在UIAbility的文件声明处使用,即不能在UIAbility的生命周期中调用,需要在创建组件实例后使用。
本模块功能依赖UI的执行上下文,不可在UI上下文不明确的地方使用,参见UIContext说明。
从API version 10开始,可以通过使用UIContext中的getPromptAction方法获取当前UI上下文关联的PromptAction对象。
二、 导入模块
import promptAction from '@ohos.promptAction';三、实现方式
3.1、创建并显示文本提示框
代码示例:
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct PromptPage {
build() {
Column() {
Button('显示一个toast').margin({top:100})
.onClick(()=>{
promptAction.showToast({
message: '文本提示框',
duration: 2000,
bottom:200
})
})
}
.width('100%')
.height('100%')
}
}实现效果:

参数说明如下:
message:显示的文本信息,必填项。
duration:Toast 显示时间,单位毫秒,范围 [1500, 10000],默认1500。bottom:设置弹窗边框距离屏幕底部的位置。默认值:80vp
3.2、创建并显示对话框
3.2.1、promptAction.showDialog同步
创建并显示对话框,对话框响应后同步返回结果。
代码示例:
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct PromptPage {
build() {
Column() {
Button('显示一个Dialog').margin({top:100})
.onClick(()=>{
promptAction.showDialog({
title:'标题',
message:'内容-同步',
buttons:[
{
text: "按钮一",
color: "#333333"
},
{
text: "按钮二",
color: "#999999"
}
]
})
.then(data=>{
console.info('showDialog success, click button: ' + data.index);
})
.catch((err:Error)=>{
console.info('showDialog error: ' + err);
})
})
}
.width('100%')
.height('100%')
}
}实现效果:

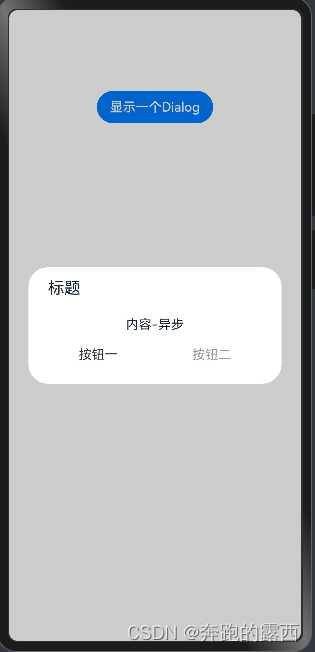
3.2.2、promptAction.showDialog异步
创建并显示对话框,对话框响应结果异步返回。
代码示例:
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct PromptPage {
build() {
Column() {
Button('显示一个Dialog').margin({top:100})
.onClick(()=>{
promptAction.showDialog({
title:'标题',
message:'内容-异步',
buttons:[
{
text: "按钮一",
color: "#333333"
},
{
text: "按钮二",
color: "#999999"
}
]
},(err,data)=>{
if (err) {
console.info('showDialog err: ' + err);
return;
}
console.info('showDialog success callback, click button: ' + data.index);
})
})
}
.width('100%')
.height('100%')
}
}实现效果:

参数说明如下:
title:对话框标题文本。
message:对话框内容文本。
buttons:对话框中按钮的数组,至少配置一个,最多三个
ShowDialogSuccessResponse
对话框的响应结果。
系统能力: SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 否 | 选中按钮在buttons数组中的索引。 |
3.3、创建并显示操作菜单
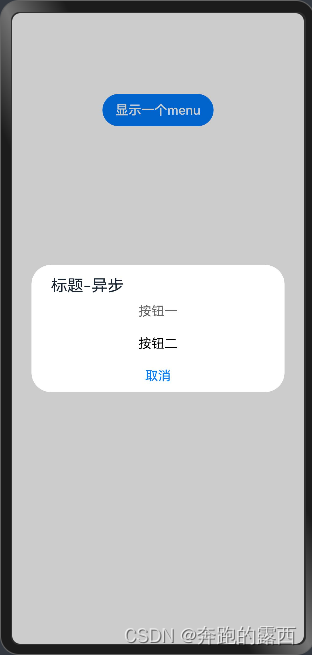
3.3.1、promptAction.showActionMenu异步
创建并显示操作菜单,菜单响应结果异步返回。
代码示例:
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct PromptPage {
build() {
Column() {
Button('显示一个menu').margin({top:100})
.onClick(()=>{
promptAction.showActionMenu({
title:'标题-异步',
buttons:[
{
text: "按钮一",
color: "#666666"
},
{
text: "按钮二",
color: "#000000"
}
]
},(err,data)=>{
if (err) {
console.info('showActionMenu err: ' + err);
return;
}
console.info('showActionMenu success callback, click button: ' + data.index);
})
})
}
.width('100%')
.height('100%')
}
}实现效果:

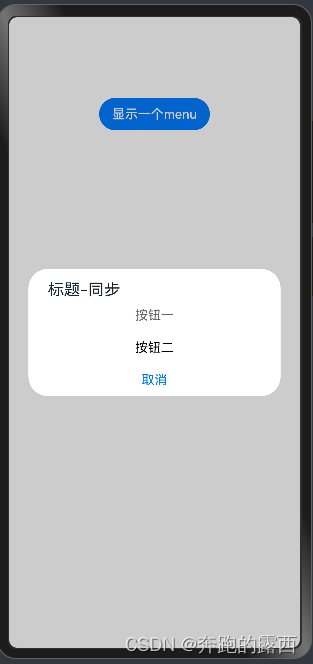
3.3.2、prompt.showActionMenu同步
创建并显示操作菜单,菜单响应后同步返回结果。
代码示例:
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct PromptPage {
build() {
Column() {
Button('显示一个menu').margin({top:100})
.onClick(()=>{
promptAction.showActionMenu({
title:'标题-同步',
buttons:[
{
text: "按钮一",
color: "#666666"
},
{
text: "按钮二",
color: "#000000"
}
]
})
.then(data => {
console.info('showActionMenu success, click button: ' + data.index);
})
.catch((err:Error) => {
console.info('showActionMenu error: ' + err);
})
})
}
.width('100%')
.height('100%')
}
}实现效果:

参数说明如下:
title: Menu 的显示标题。
buttons: Menu 显示的按钮数组,至少 1 个按钮,至多 6 个按钮。
操作菜单的响应结果。
系统能力: SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 否 | 选中按钮在buttons数组中的索引,从0开始。 |
菜单中的菜单项按钮。
系统能力: SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| text | string| Resource9+ | 是 | 按钮文本内容。 |
| color | string| Resource9+ | 是 | 按钮文本颜色。 |
最后:👏👏😊😊😊👍👍



![P2089 烤鸡、P1706 全排列问题、P1157 组合的输出、P1036 [NOIP2002 普及组] 选数——Python代码实现(带注释)](https://img-blog.csdnimg.cn/direct/20b3ce0a37f2421b8369131c8397e23b.png)