前置知识-node的内置模块path
path模块用于对路径和文件进行处理,
从路径中获取信息
dirname: 获取文件的父文件夹。
basename:获取文件名。
extname: 获取文件拓展名。
const path = require("path")
const fileName = "C://test/a/b/c.txt"
//.txt
console.log(path.extname(fileName))
//c.txt
console.log(path.basename(fileName))
//C://test/a/b
console.log(path.dirname(fileName))
路径的拼接path.join()
如果希望将多个路径进行拼接时,由于不同的操作系统(Mac OS 和Linux的Unix操作系统上使用/来作为文件路径的分割符,window上使用\或 \作为文件的分割符,目前也支持/ )可能使用不同的分隔符,拼接时需要区分,但是使用path.join()就不用考虑操作系统的问题。
与path.resolve()相比path.join()用的比较少
//path.join()方法会将path2路径相对于path1路径进行拼接,得到最终的路径。由于path2是一个相对路径
const path = require("path")
const path1 = "/test/t"
const path2 = "../a/b/c.js"
console.log(path.join(path1,path2))
//结果: C://test/a/b\test\a\b\c.js
//path1是一个绝对路径(以/开头),而path2是一个相对路径(以..开头),在拼接时会根据相对路径的规则进行处理。在这种情况下,path2的..表示返回上一级目录,所以最终结果会是"/a/b/c.js"。
//结果中的斜杠符号可能会因为操作系统的不同而有所差异。在Windows系统中,路径分隔符通常是反斜杠\
拼接绝对路径:path.resolve()
- 会把一个路径或路径片段的序列解析为一个绝对路径,
console.log(path.resolve("/test/a.js"))
//结果: C:\test\a.js
- 给定的路径序列使用右往左被处理的,后面的path会依次被解析,直到构造完成一个绝对路径。
console.log(path.resolve("./a.js","./b.js","/c.js"))
console.log(path.resolve("./a.js","/b.js","./c.js"))
console.log(path.resolve("/a.js","./b.js","./c.js"))
// C:\c.js
// C:\b.js\c.js
// C:\a.js\b.js\c.js
- 如果在处理完所有给定的path片段后,还没有生成绝对路径,则使用当前工作目录。
console.log(path.resolve("./a.js","./b.js","./c.js"))
// C:\Users\28376\Desktop\新建文件夹\a.js\b.js\c.js
- 生成的路径被规范化并删除尾部斜杠,零长度的path片段会被忽略。
console.log(path.resolve("/test/a.js/"))
// C:\test\a.js
console.log(path.resolve("./a.js","","./c.js"))
//C:\Users\28376\Desktop\新建文件夹\a.js\c.js
console.log(path.resolve("./a.js"," ","./c.js"))
// C:\Users\28376\Desktop\新建文件夹\a.js\ \c.js
- 如果没有path片段,path.resolve() 将会返回当前工作目录的绝对路径。
console.log(path.resolve()) // C:\Users\28376\Desktop\新建文件夹
webpack
webpack的概念
webpack是一个静态的模块化打包工具:
1.最终会把代码打包成静态资源,部署到静态服务器。
2. webpack默认支持各种模块化开发,如ES Module, CommonJS等
3. 可以解决现代前端开发中的各种问题,比如代码的压缩和并,实时监听文件的变化,并映射到浏览器上,提高开发效率,使用一些高级的语法。
需要打包的文件:
1.js将es6转换为es5,将ts转换为js.
2.css模块的加载,less,sass等预处理器的处理。
3.图片img和文字font文件的加载
4.打包html资源文件
5. 处理vue项目的sfc文件(Single File Component,的缩写,)
webpack的安装和使用
webpack的安装分为两个webpack,webpack-cli
webpack:
//通过代码运行,用的很少
const webpack =require(" webpack")
webpack.compile()
webpack-cli:
//命令行的形式,使用较多
webpack --entry
webpack,webpack-cli的关系:
执行webpack命令,会执行node_modules下的.bin目录下的webpack
webpack在执行时是依赖webpack-cli的,如果没有安装会报错
webpack-cli执行时,才是webpack进行编译和打包的过程。
安装webpack的同时还需要安装webpack-cli
npm install webpack webpack-cli -D或npm install webpack webpack-cli -g
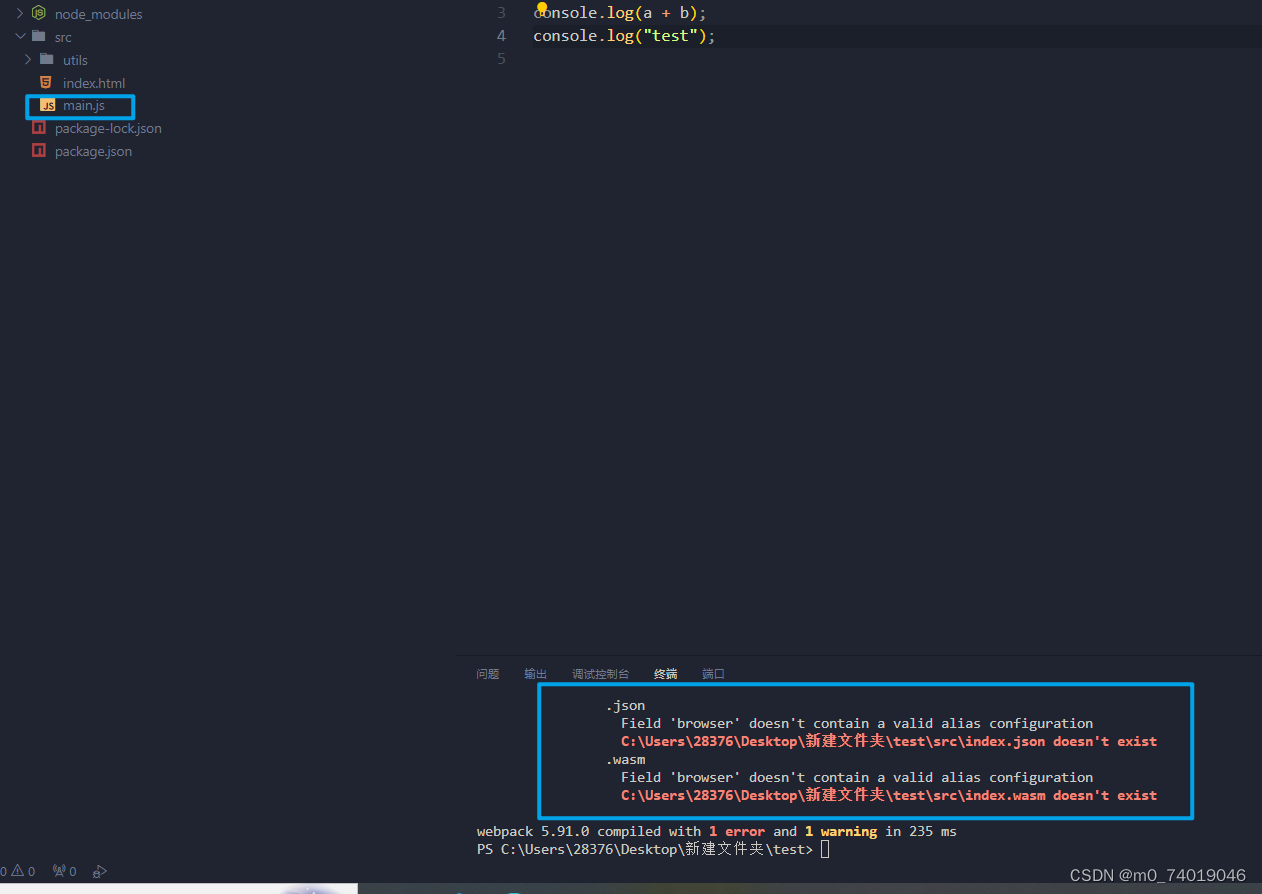
安装后直接运行npx webpack可以看到打包后生成了一个文件,

入口文件默认就是这里的Index.js文件名是固定的,改成其他的会报错:

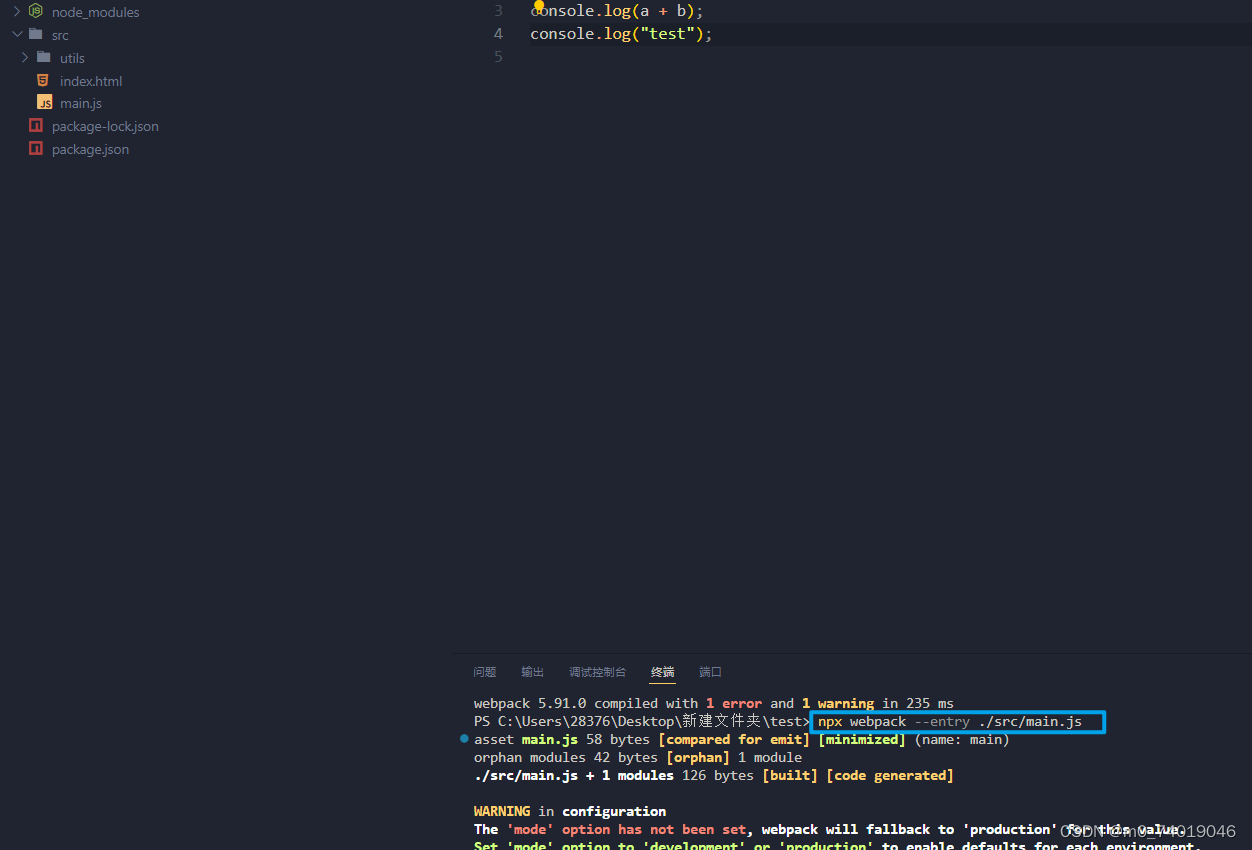
这时候就需要指定打包的文件,即入口entry npx webpack --entry ./src/main.js

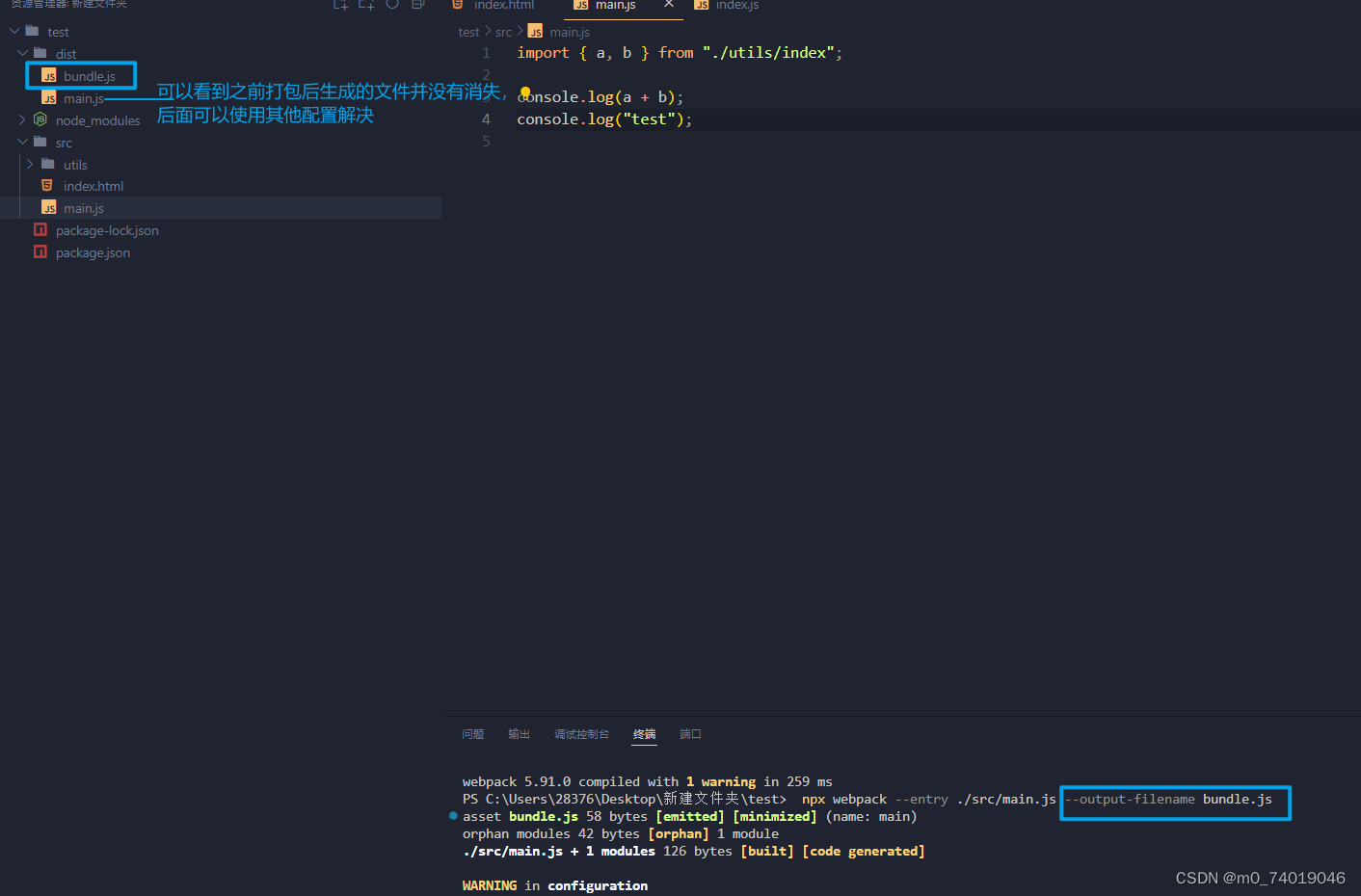
同理文件的出口也是默认的默认是dist/main.js ,如果要修改的话要通过--output-filename指定 npx webpack --entry ./src/main.js --output-filename bundle.js

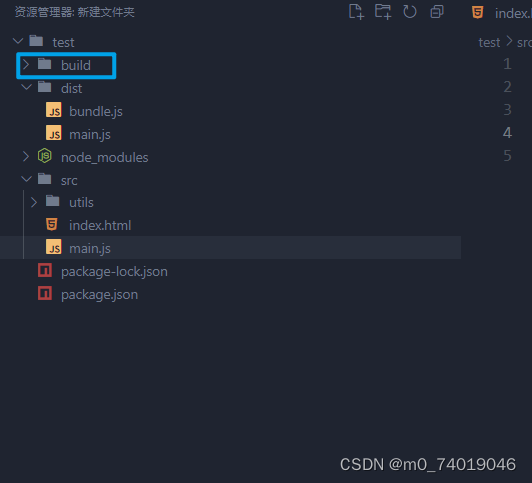
如果还要修改打包的文件名output 要通过 --output-path
npx webpack --entry ./src/main.js --output-filename bundle.js --output-path ./build:

这样敲命令很麻烦,尤其是命令很长时,可以建立一个 webpack.config.js,然后在通过npx webpack运行
module.exports={
"entry":"./src/main.js",
"output":{
"filename":"bundle.js",
"path":"./build"
}
}

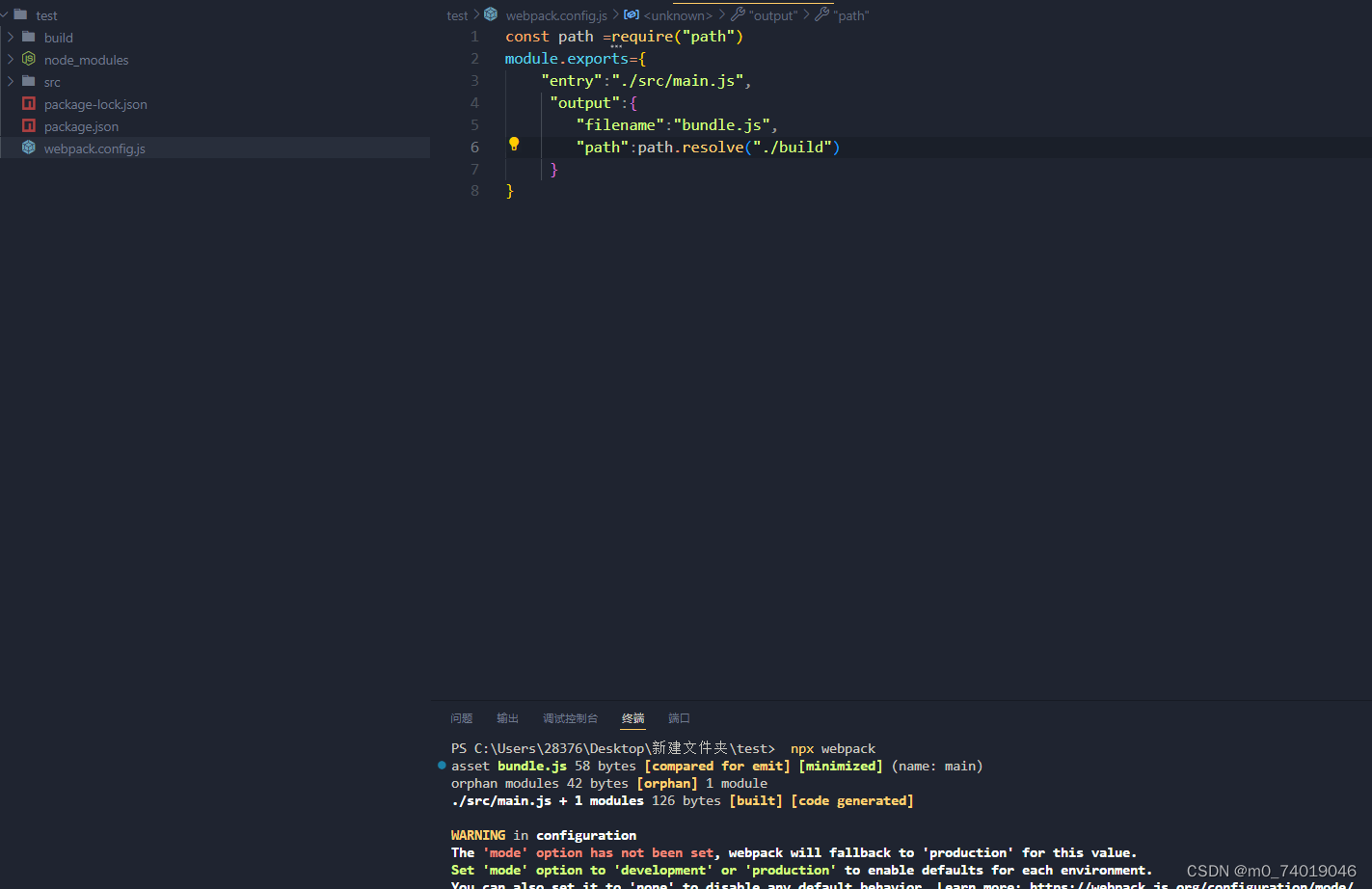
可以通过path.resolve('path):

也可以进一步优化,在不同的操作系统中都没问题,需要使用__dirname获取当前文件所在的路径:
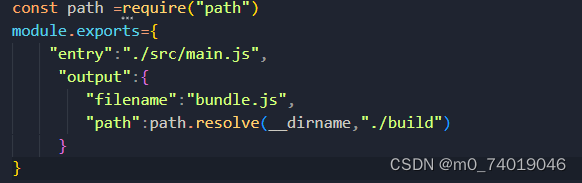
const path =require("path")
module.exports={
"entry":"./src/main.js",
"output":{
"filename":"bundle.js",
"path":path.resolve(__dirname,"./build")
}
}
这里的webpack.config.js和入口和出口设置是一样的,文件名固定,如果要修改还要进行额外配置:

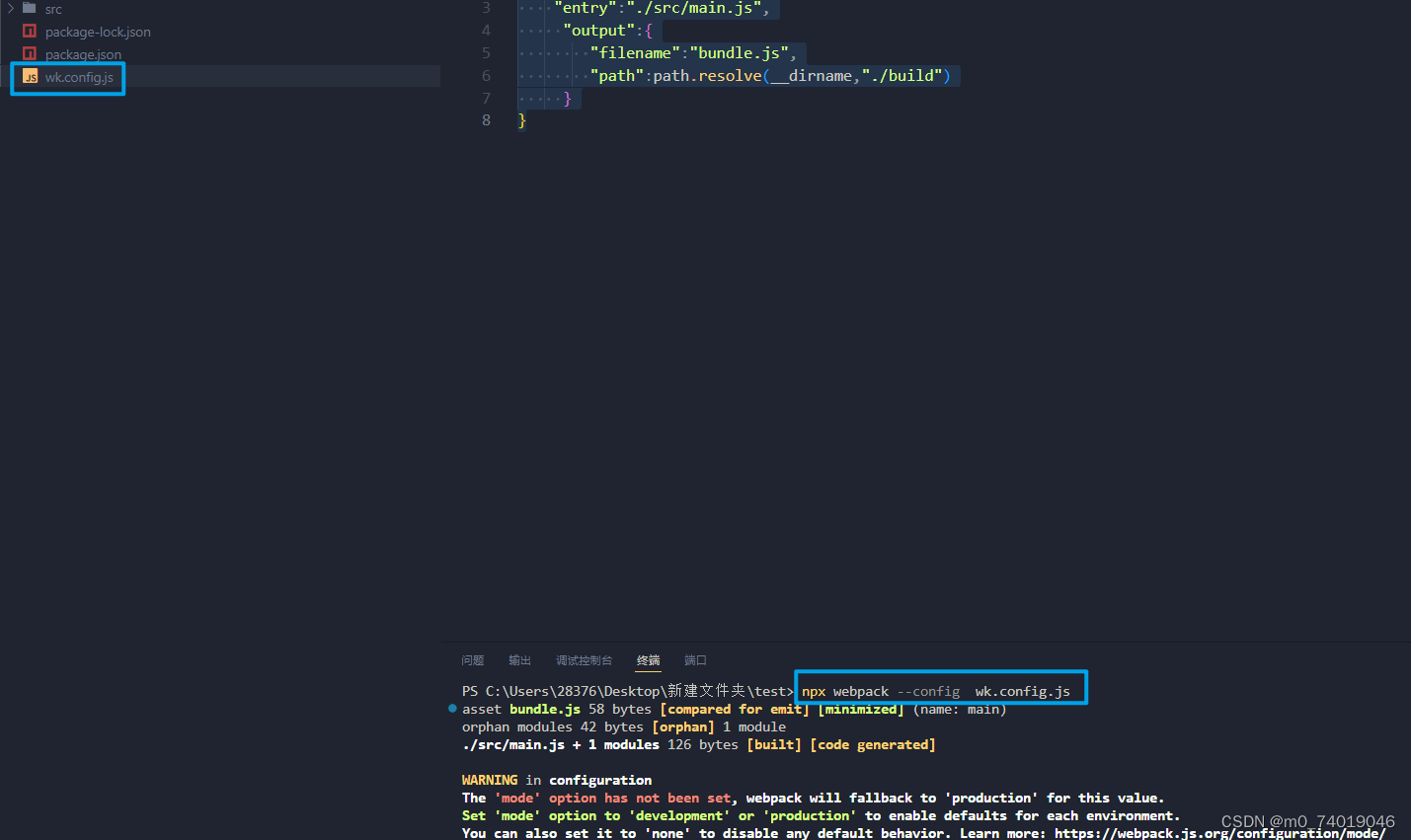
要修改webpack.config.js文件名要通过 --config 指定修改的文件名:
npx webpack --config wk.config.js

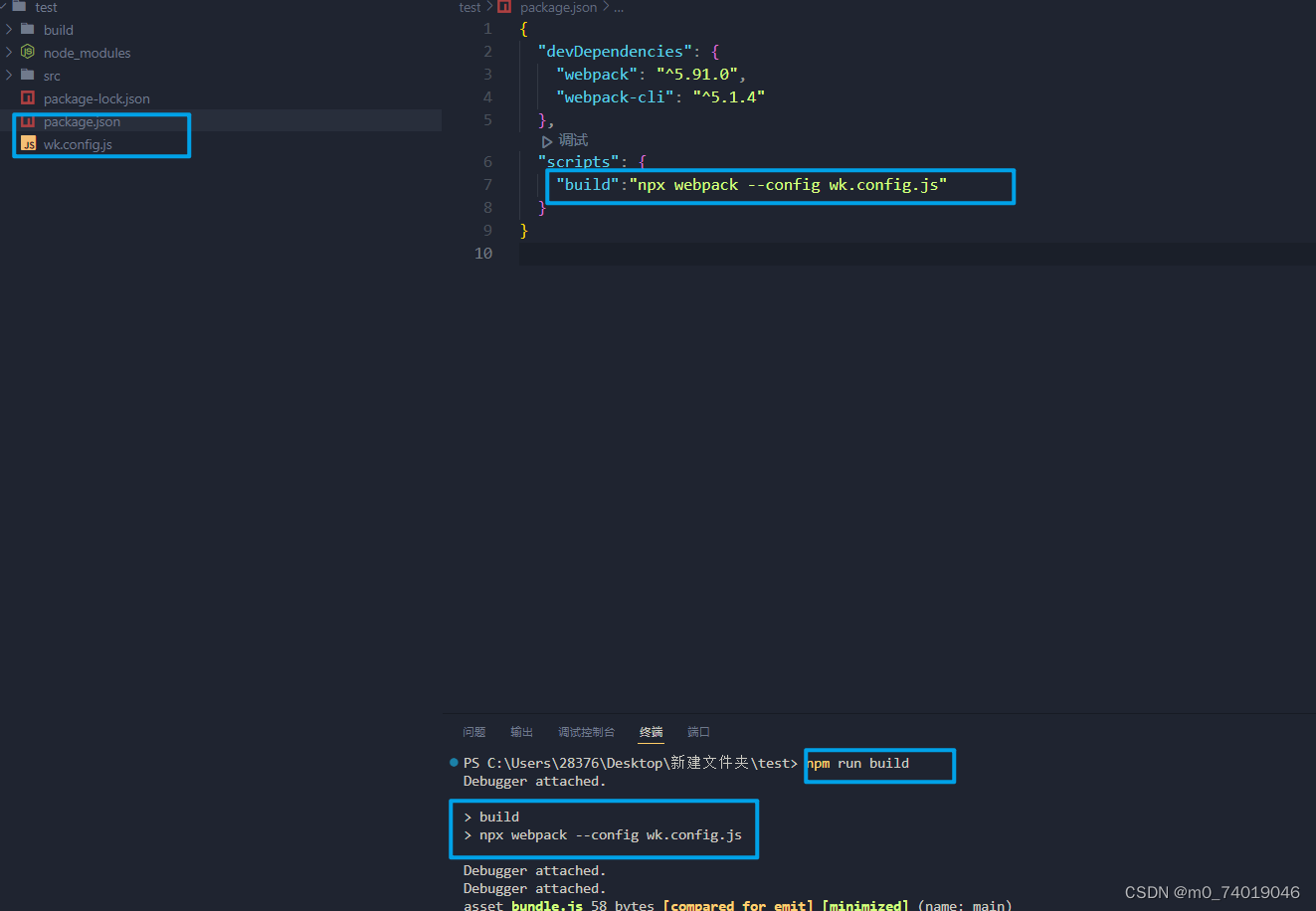
每次运行时都需要敲明了很麻烦,可以在package.json中编写脚本:

最终版本
使用webpack.config.js编写一些配置:

使用package.json的脚本执行命令: