文章目录
- 配置环境
- tomcat
- 新建项目
- 导入jar包
- 新建jsp界面
- 新建action类
- 新建struts.xml,用来配置action文件
- 配置Struts2的核心过滤器:web.xml
- 启动测试
- 给一个返回界面
- 在struts.xml中配置以实现页面的跳转:result
- 再写个success.jsp
- 最后在项目运行
配置环境
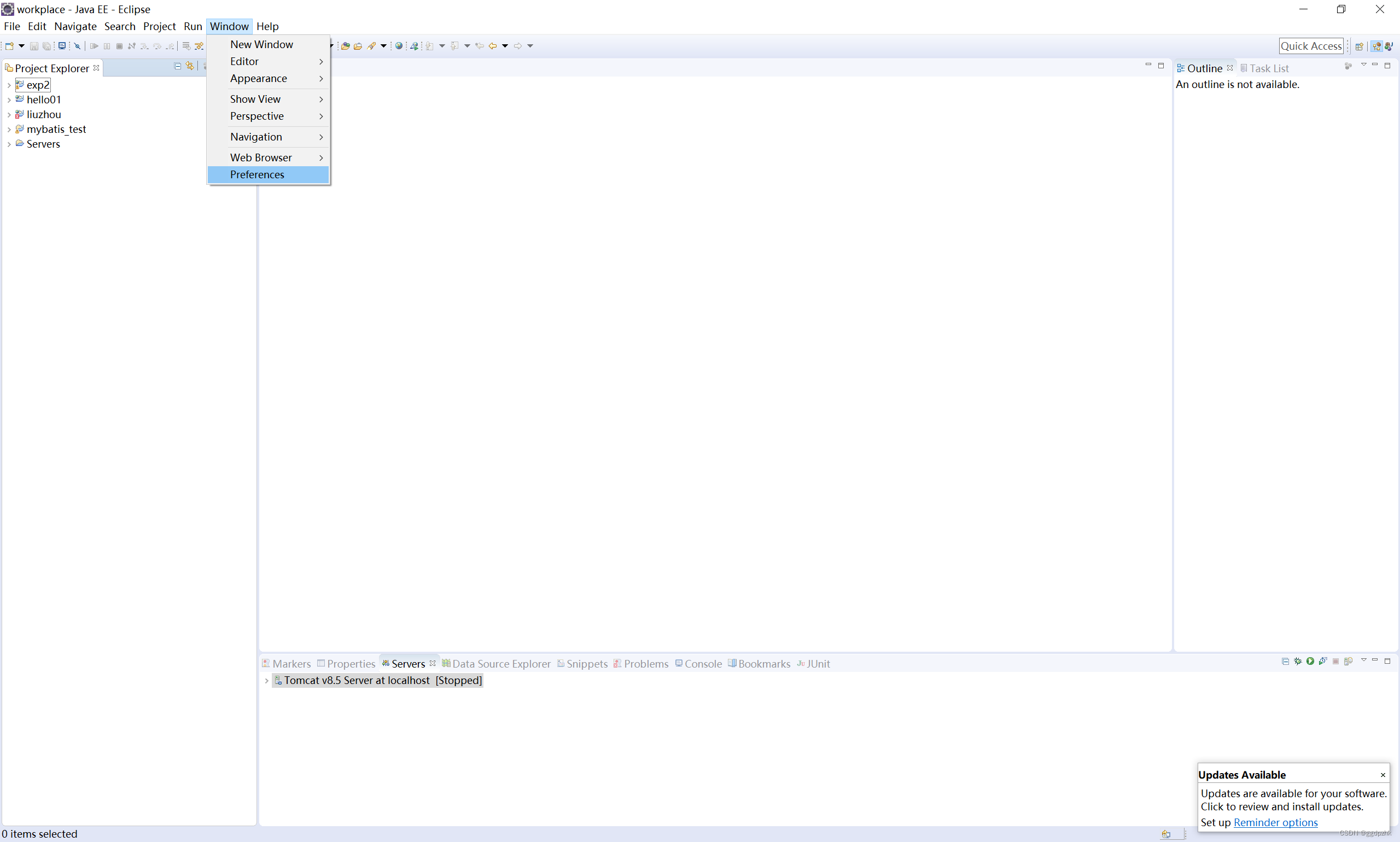
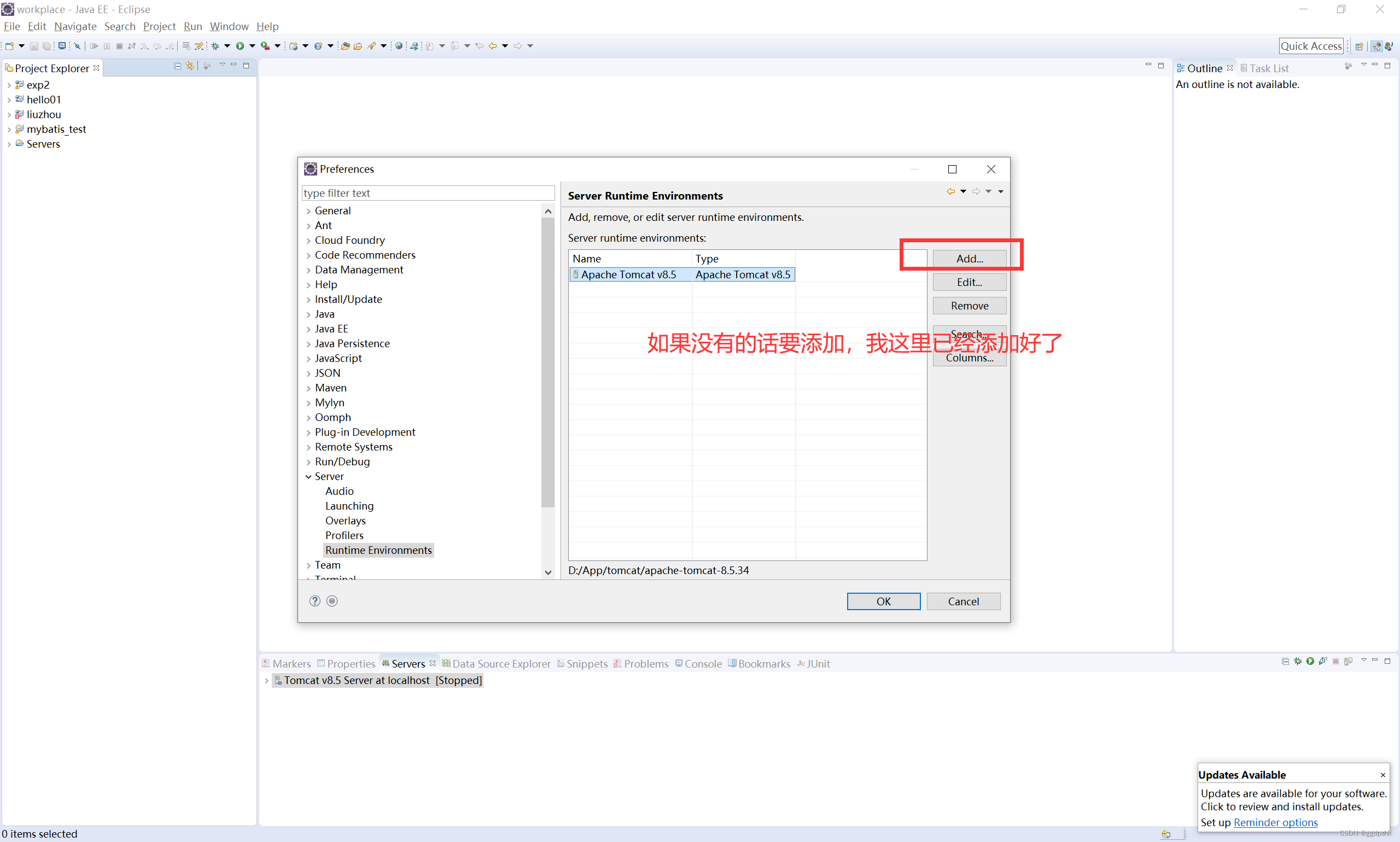
tomcat


进去以后选择对应版本,然后再选择tomcat安装路径即可。
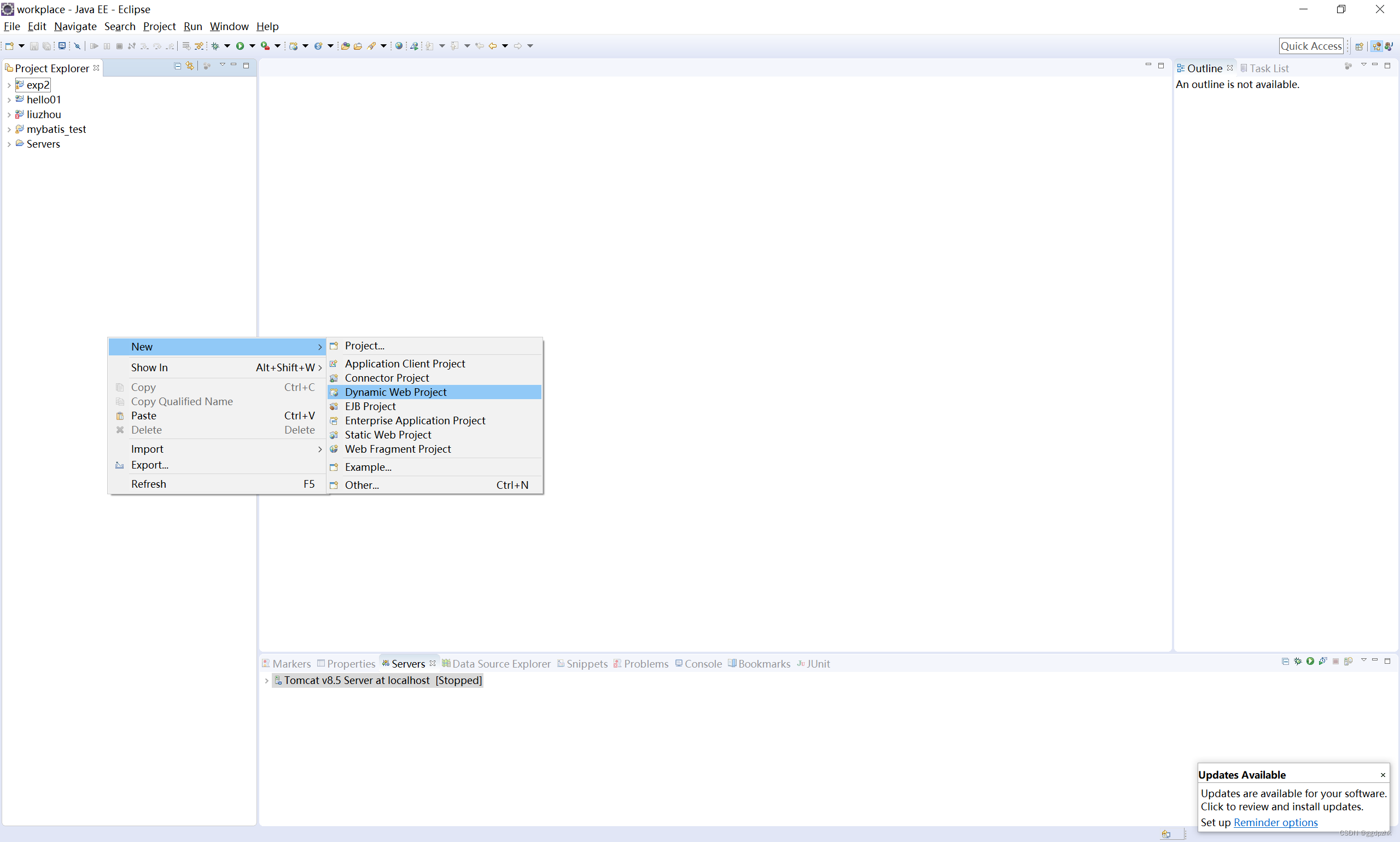
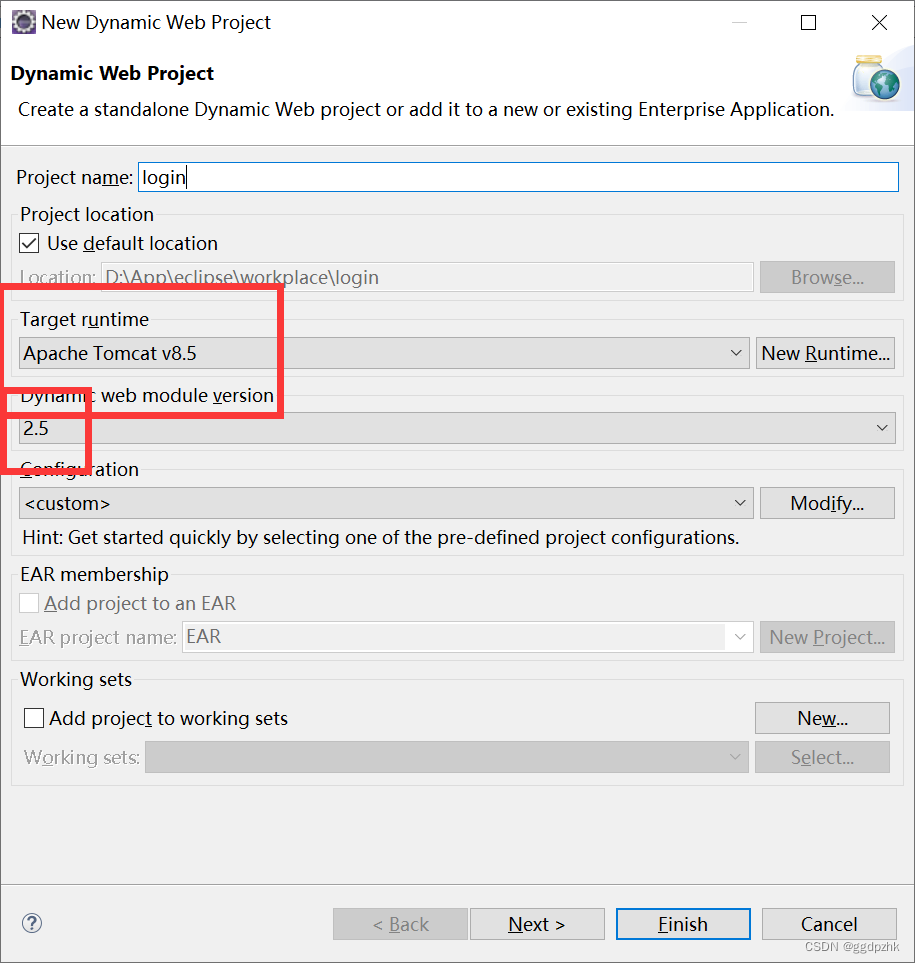
新建项目
新建dynamic web项目,名字随便起,这个是我跟着ithma。

2.5能自动生成web.xml

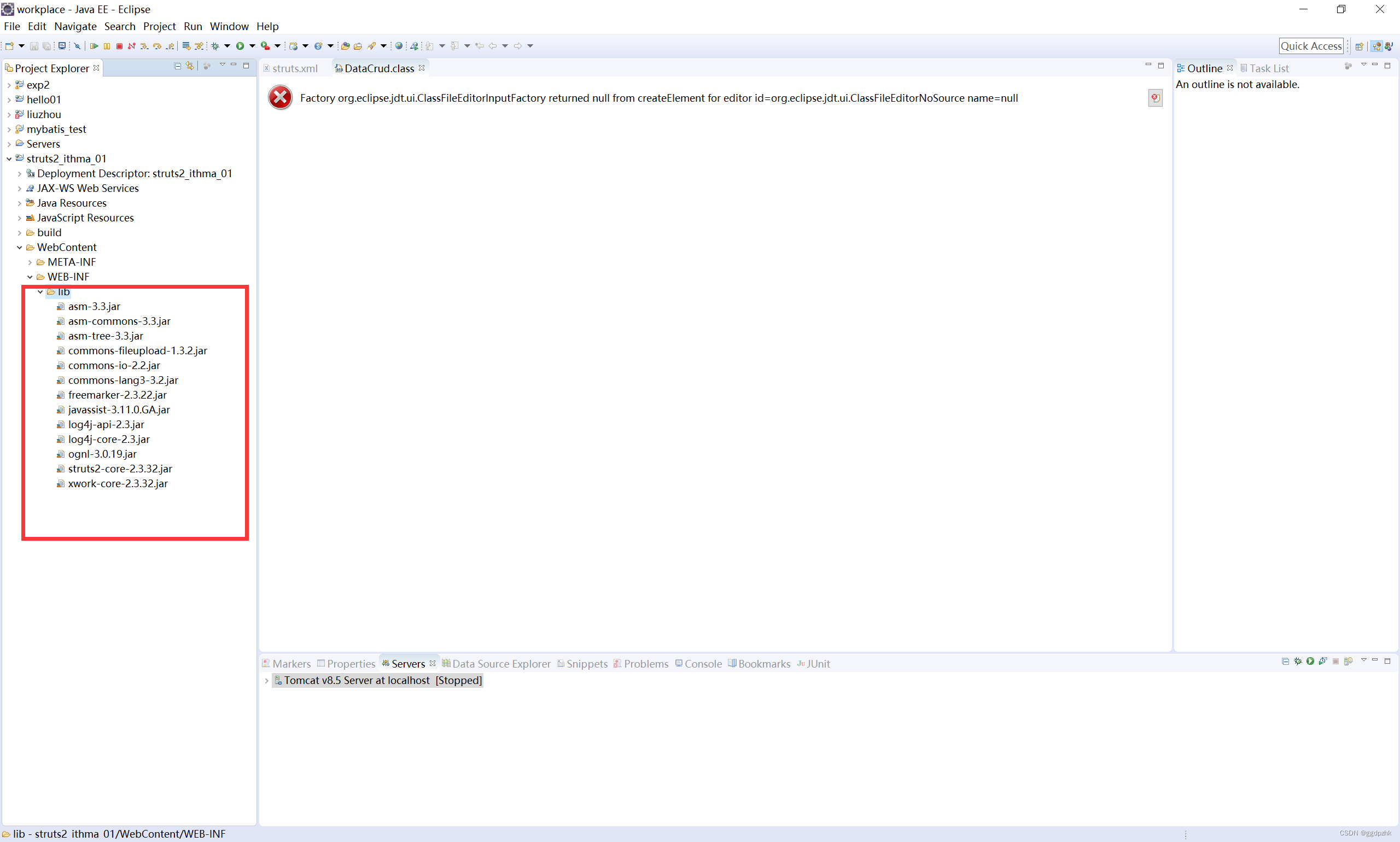
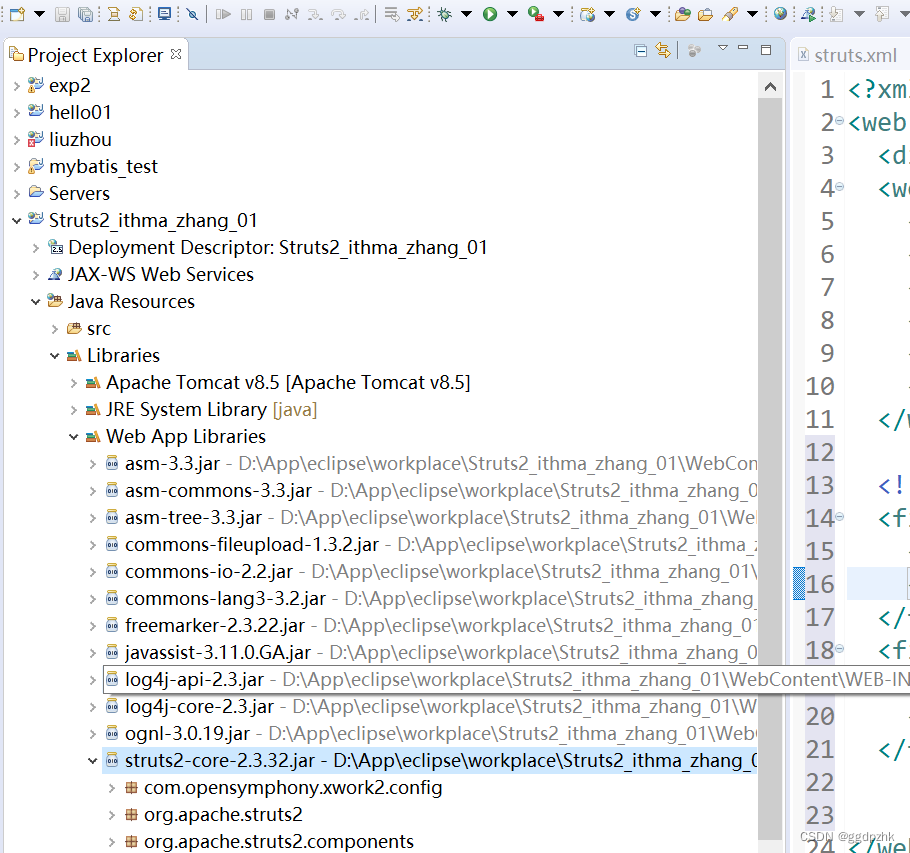
导入jar包
把lib包里的jar包复制在项目里

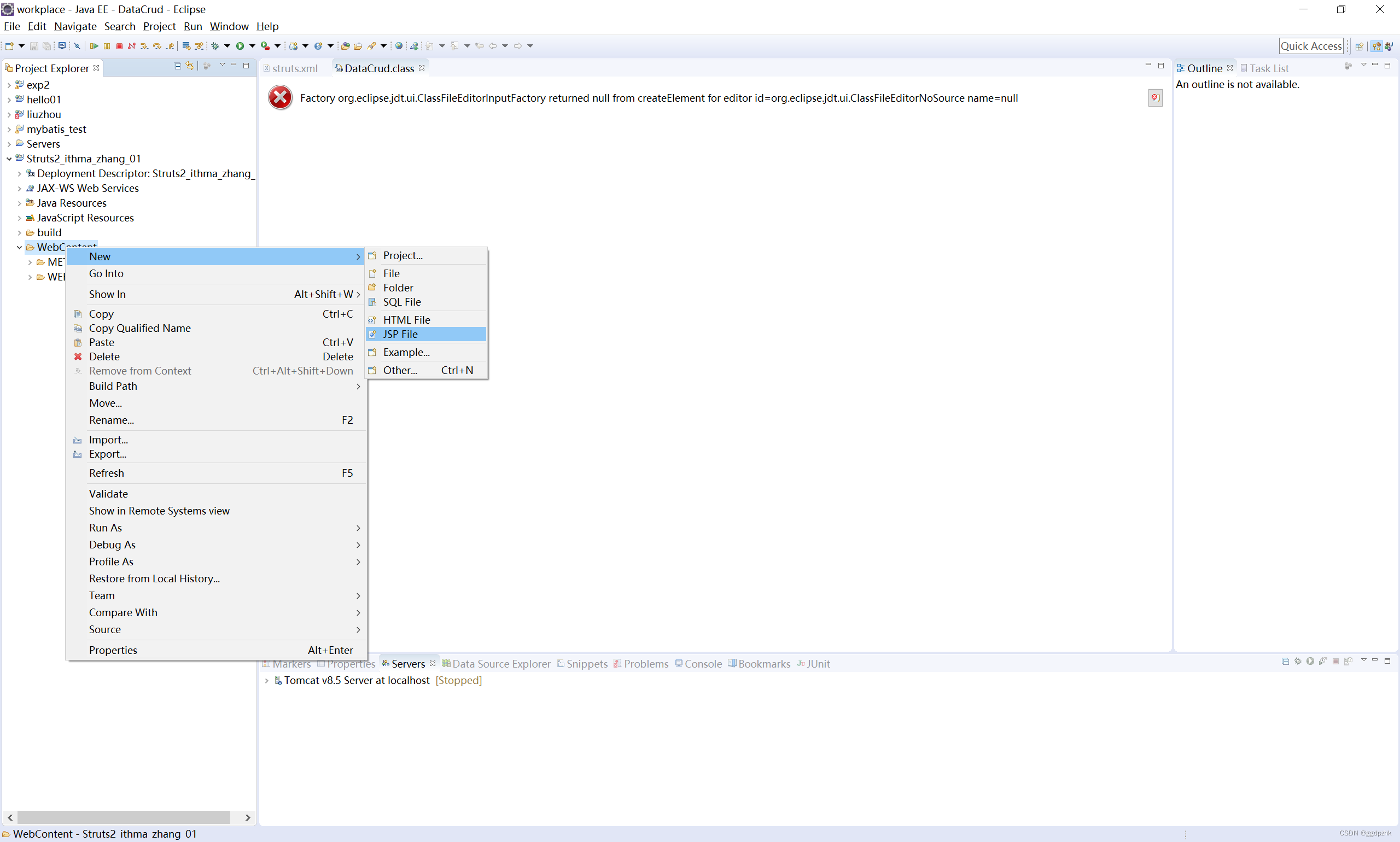
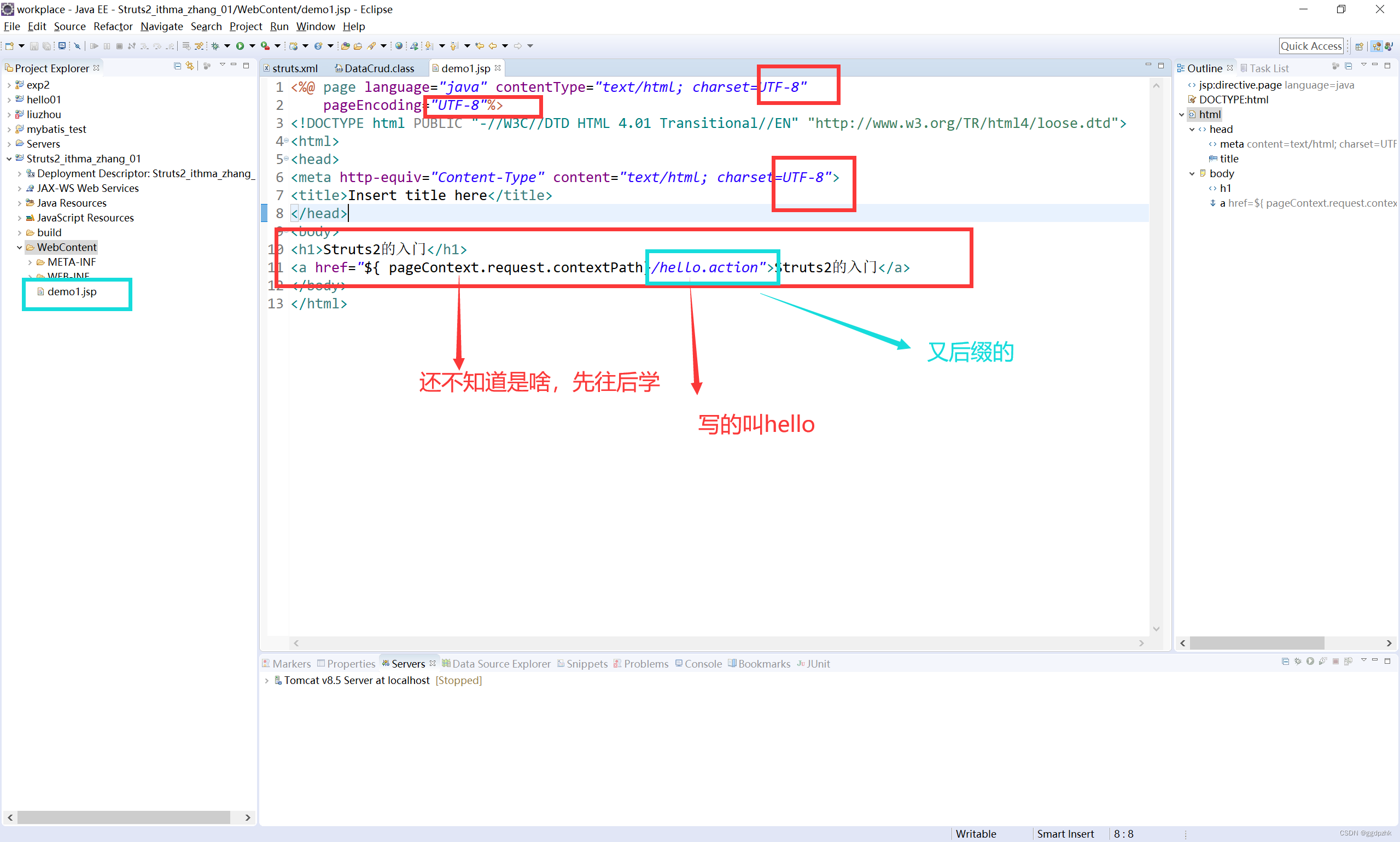
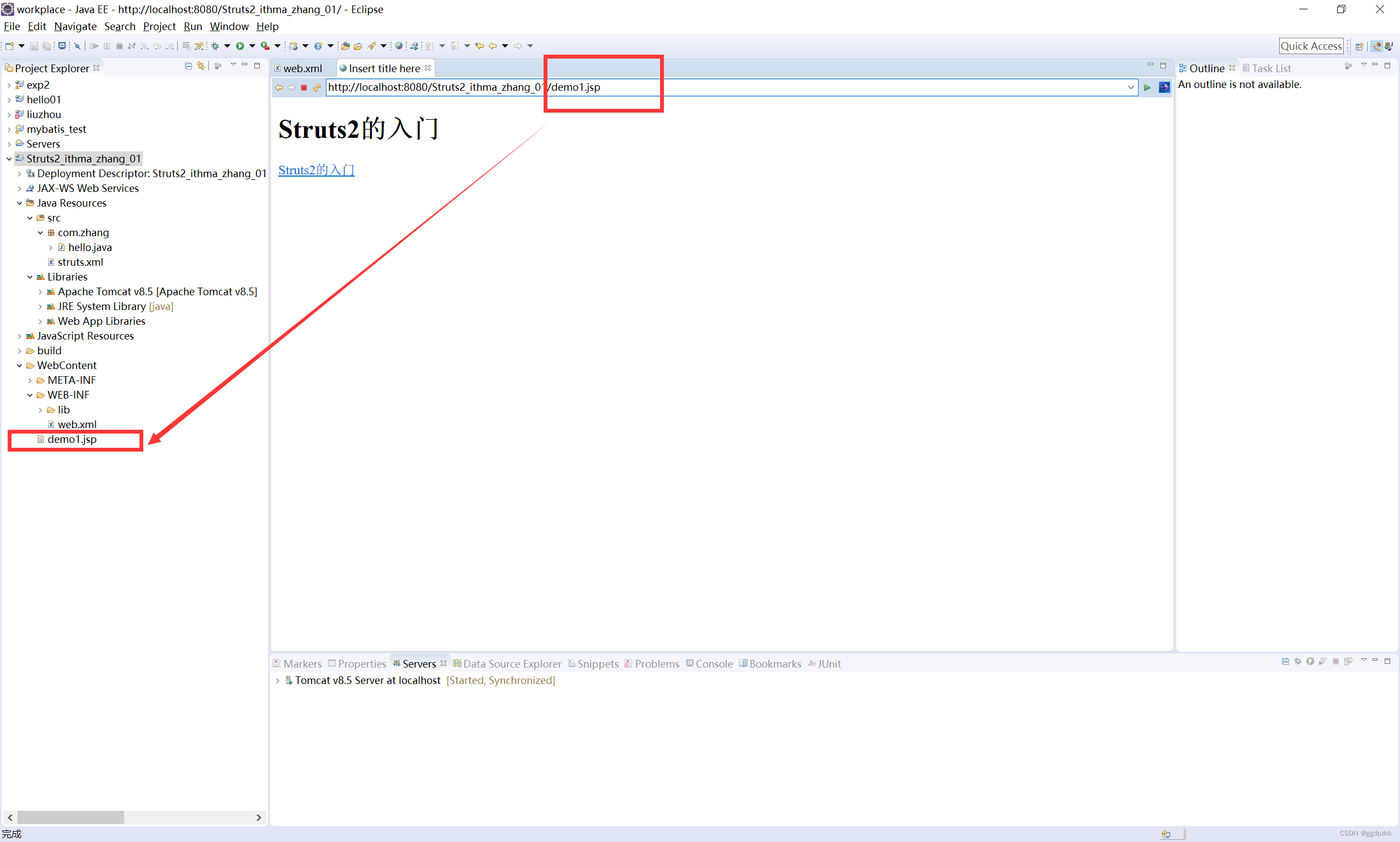
新建jsp界面


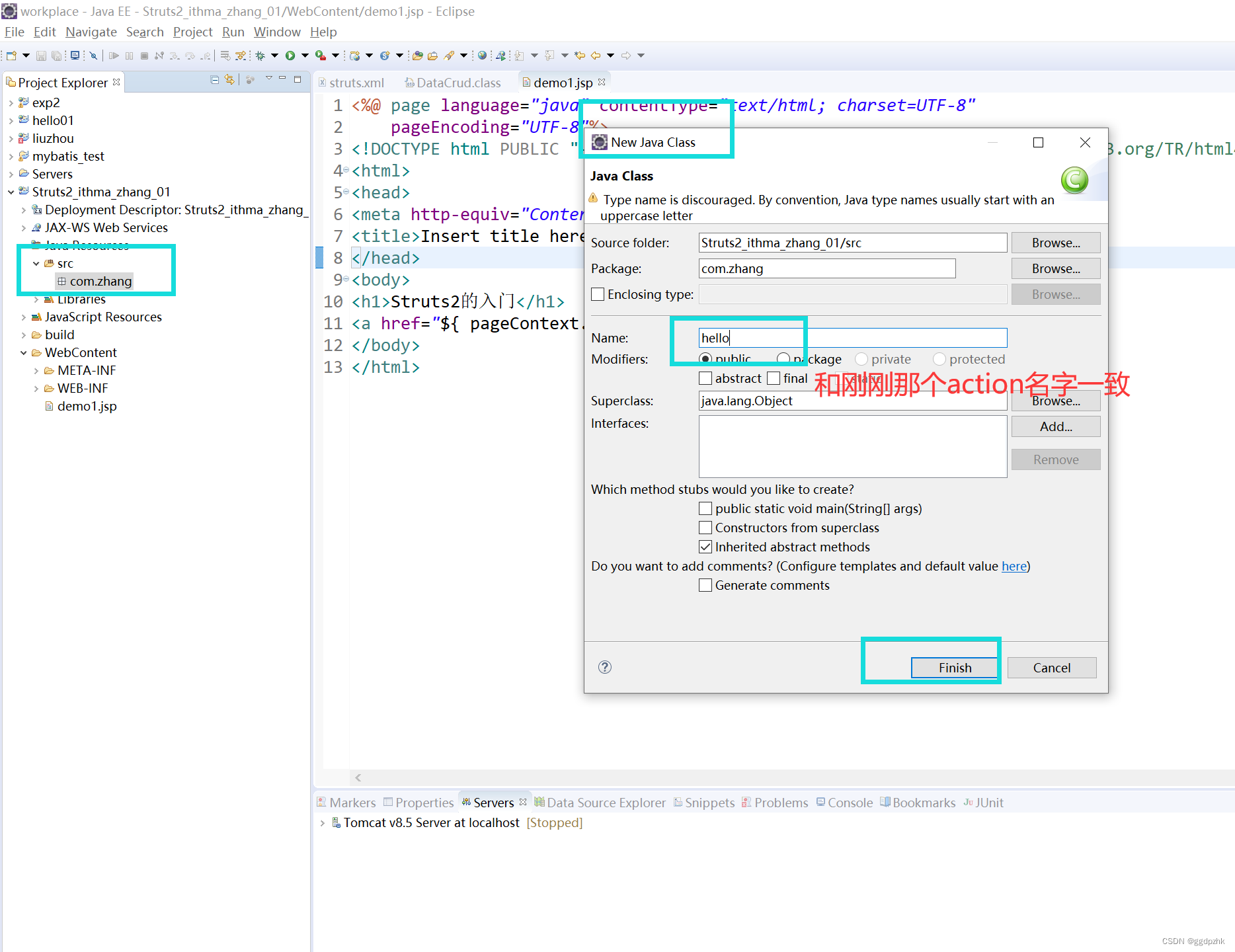
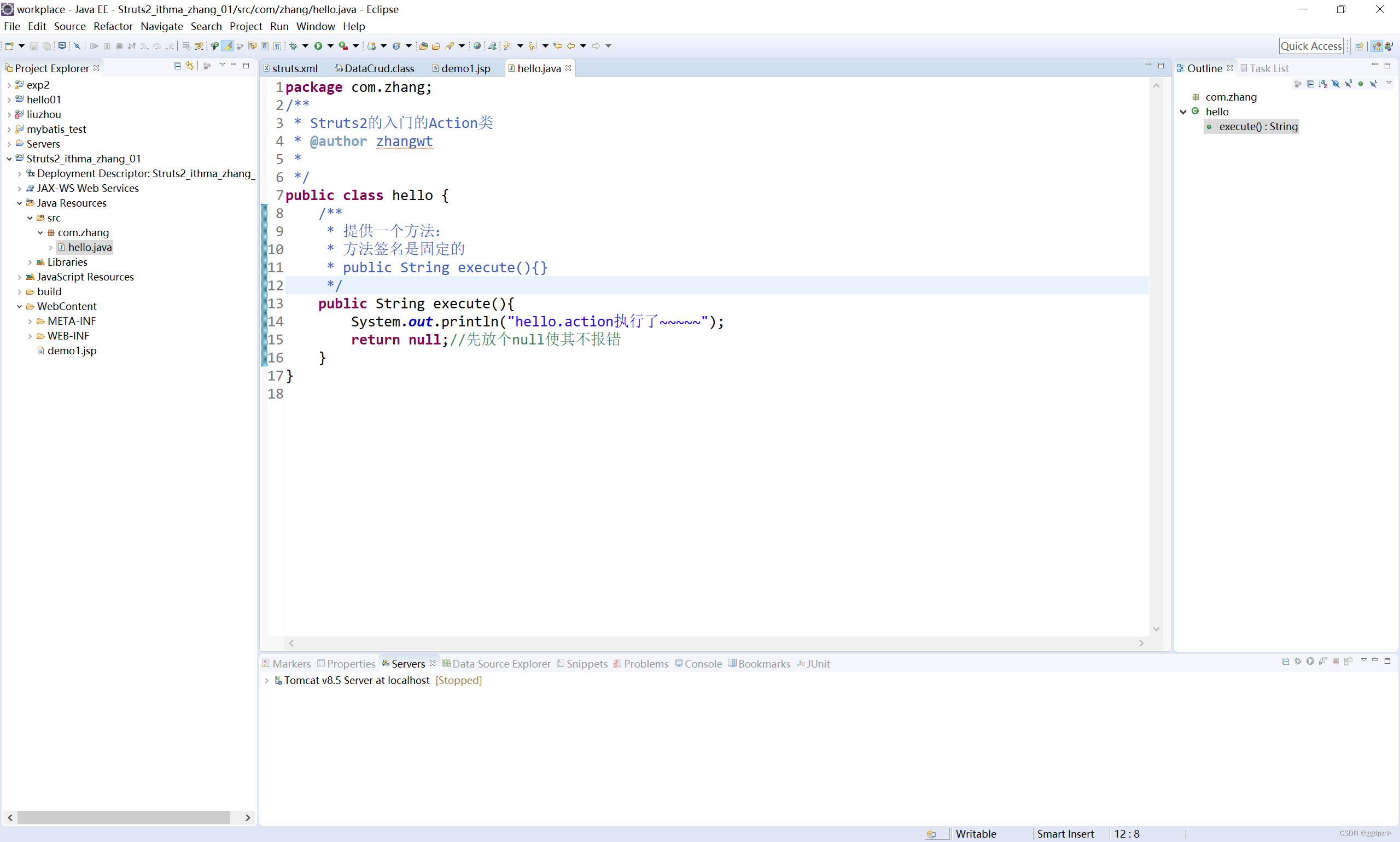
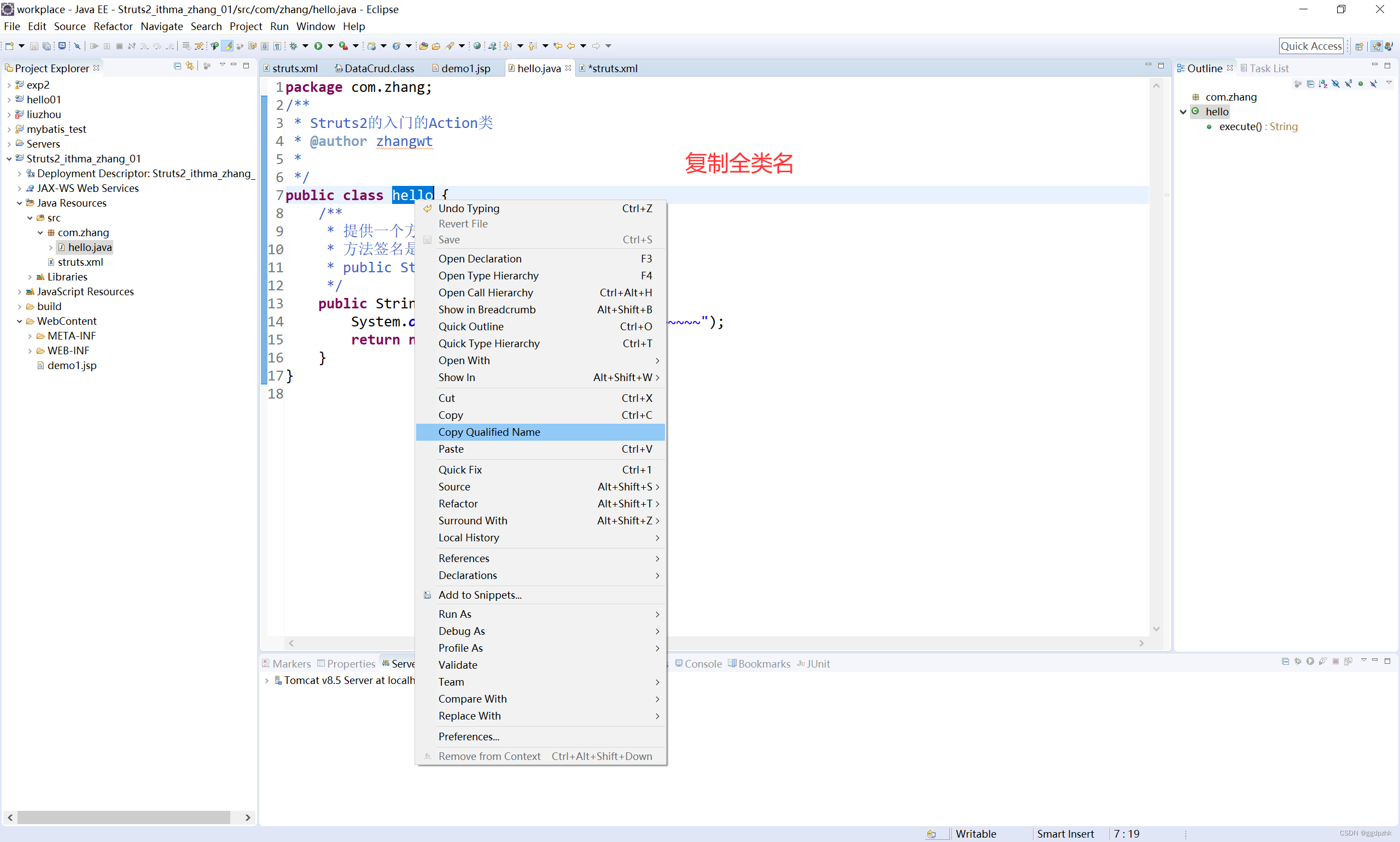
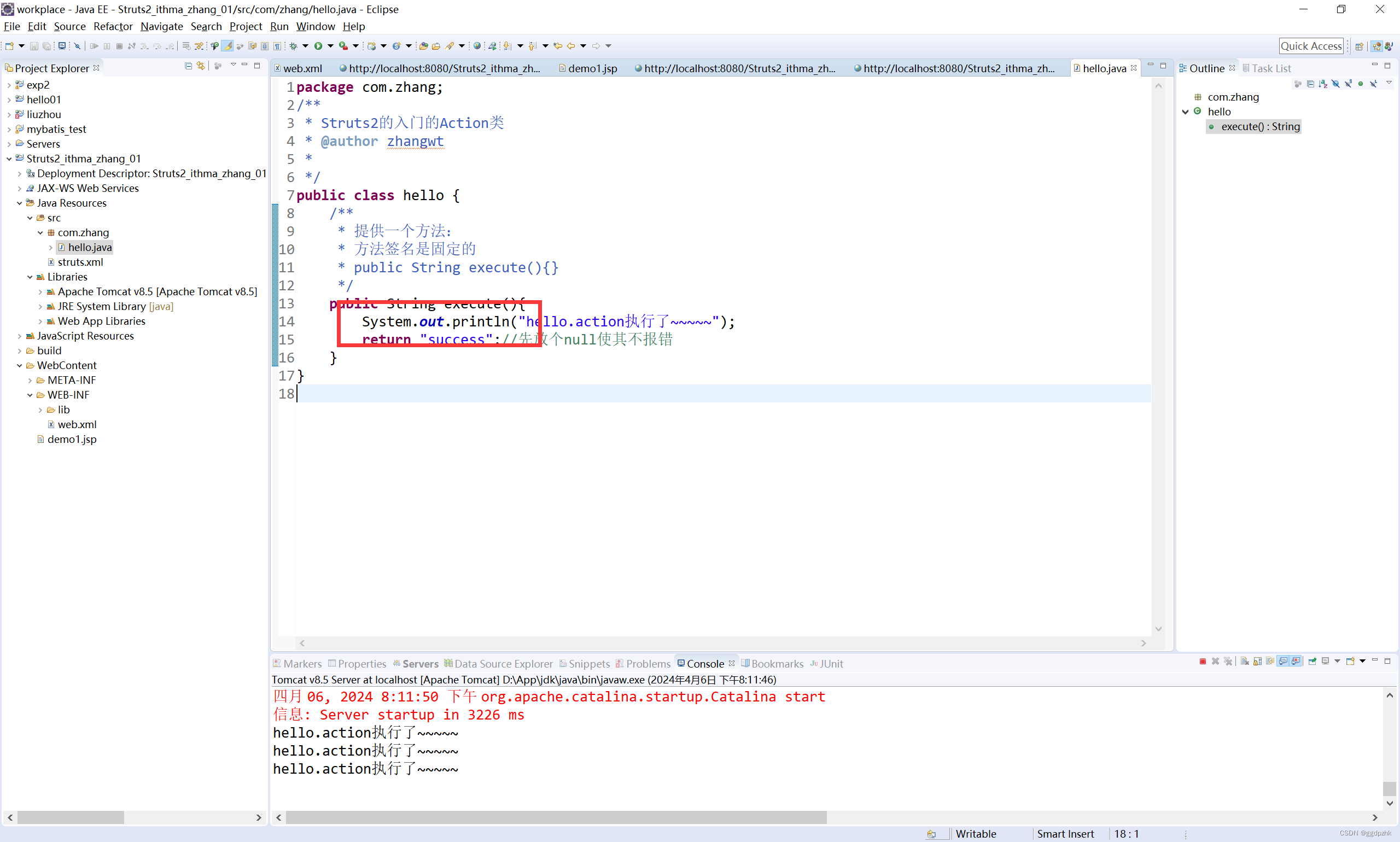
新建action类


package com.zhang;
/**
* Struts2的入门的Action类
* @author zhangwt
*
*/
public class hello {
/**
* 提供一个方法:
* 方法签名是固定的
* public String execute(){}
*/
public String execute(){
System.out.println("hello.action执行了~~~~~");
return null;//先放个null使其不报错
}
}
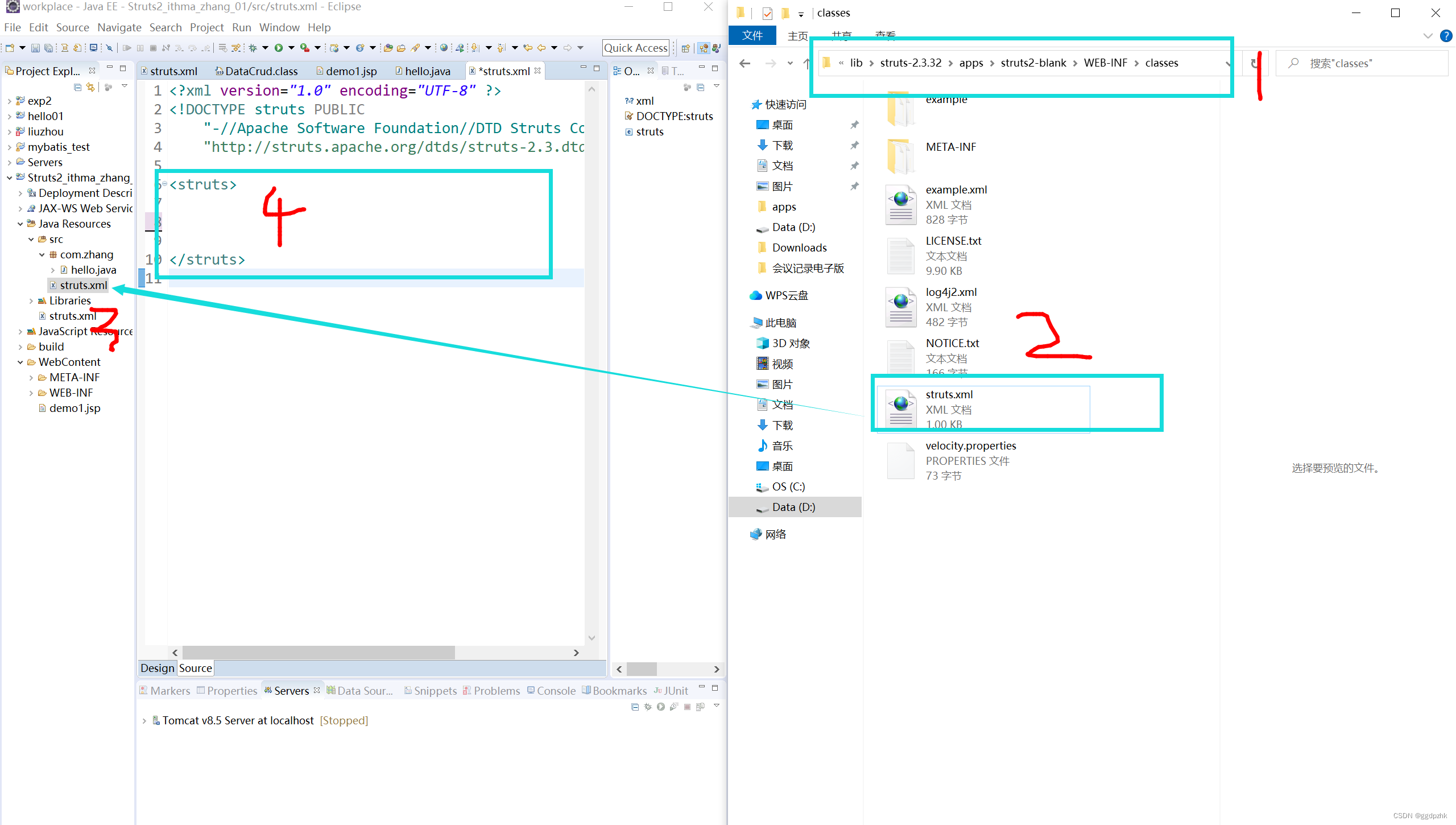
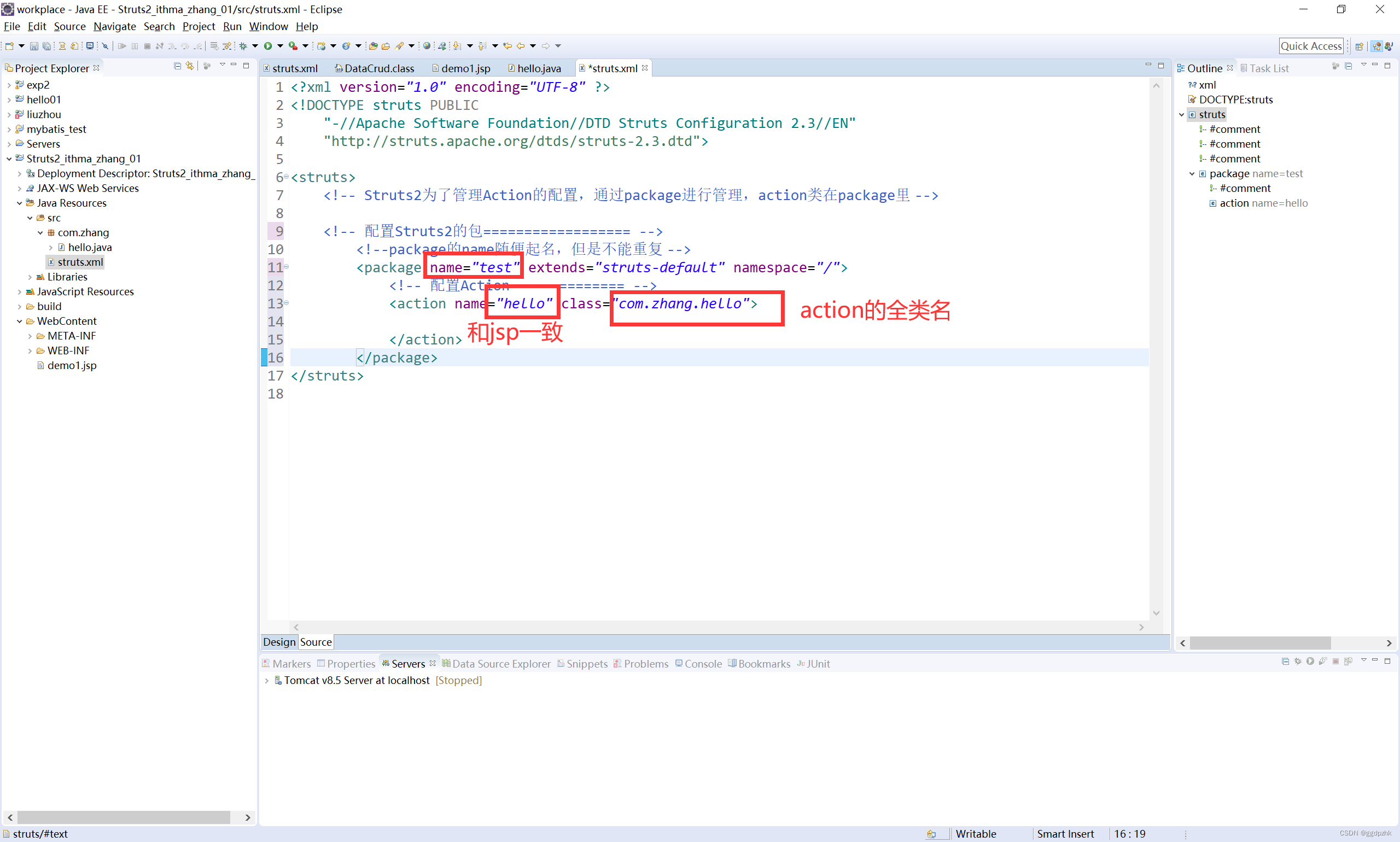
新建struts.xml,用来配置action文件



<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<!-- Struts2为了管理Action的配置,通过package进行管理,action类在package里 -->
<!-- 配置Struts2的包================== -->
<!--package的name随便起名,但是不能重复 -->
<package name="test" extends="struts-default" namespace="/">
<!-- 配置Action============== -->
<action name="hello" class="com.zhang.hello">
</action>
</package>
</struts>
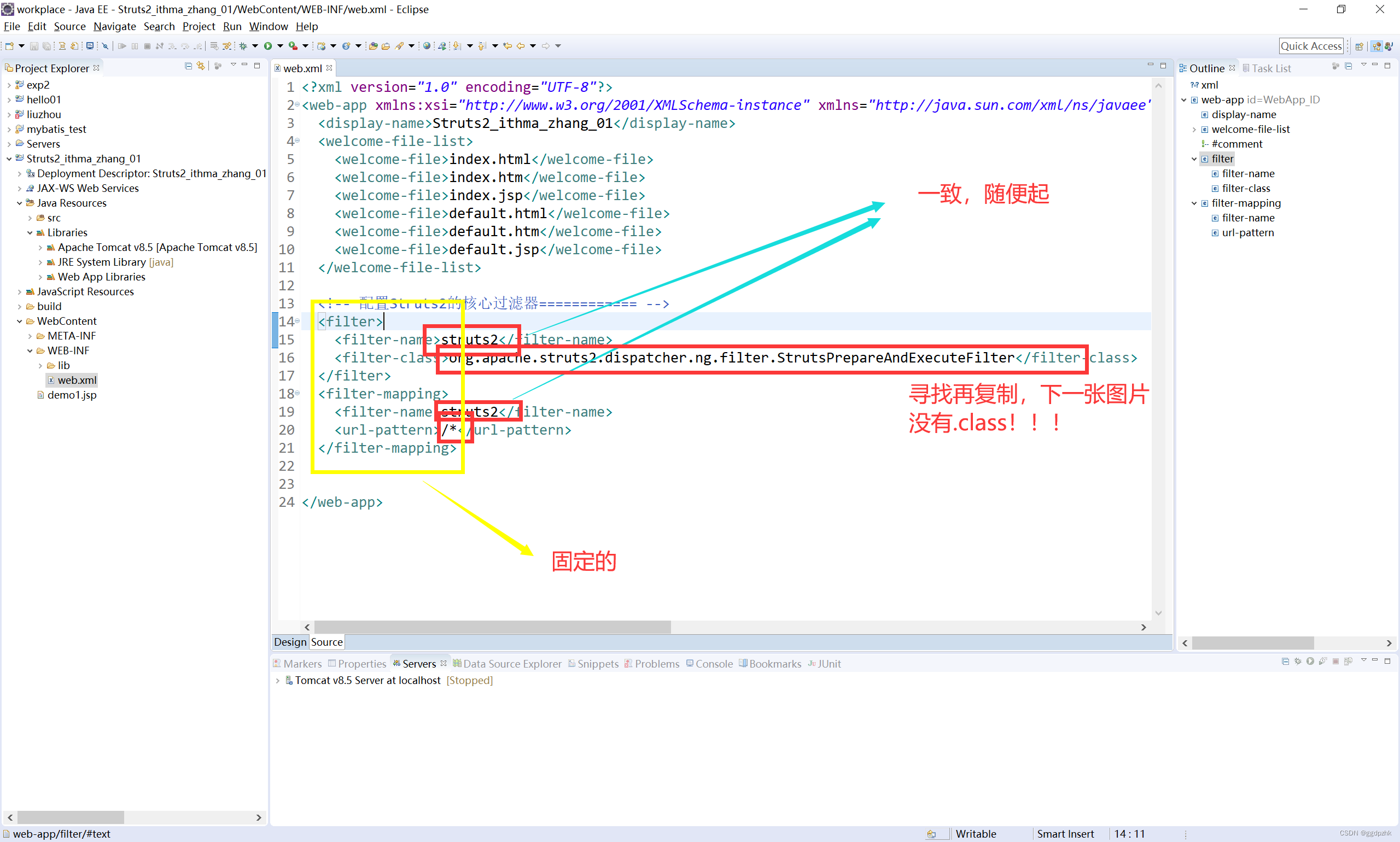
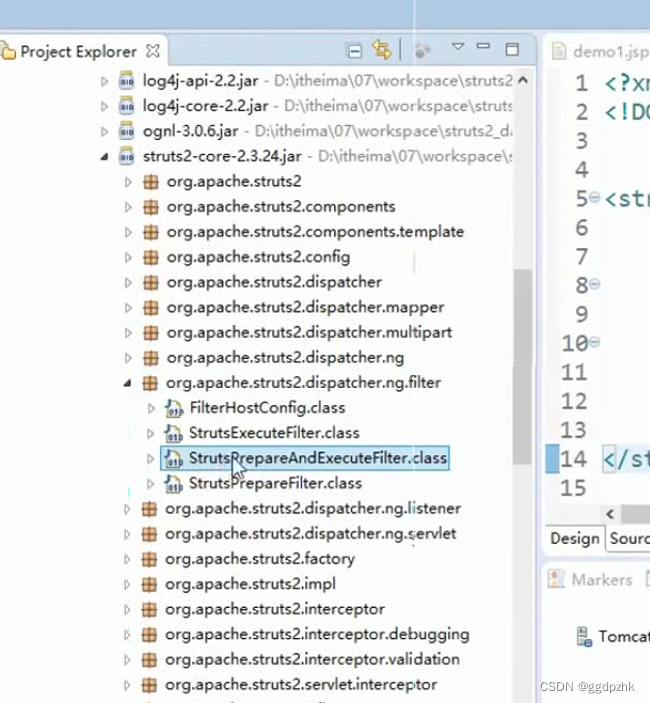
配置Struts2的核心过滤器:web.xml

class值的位置


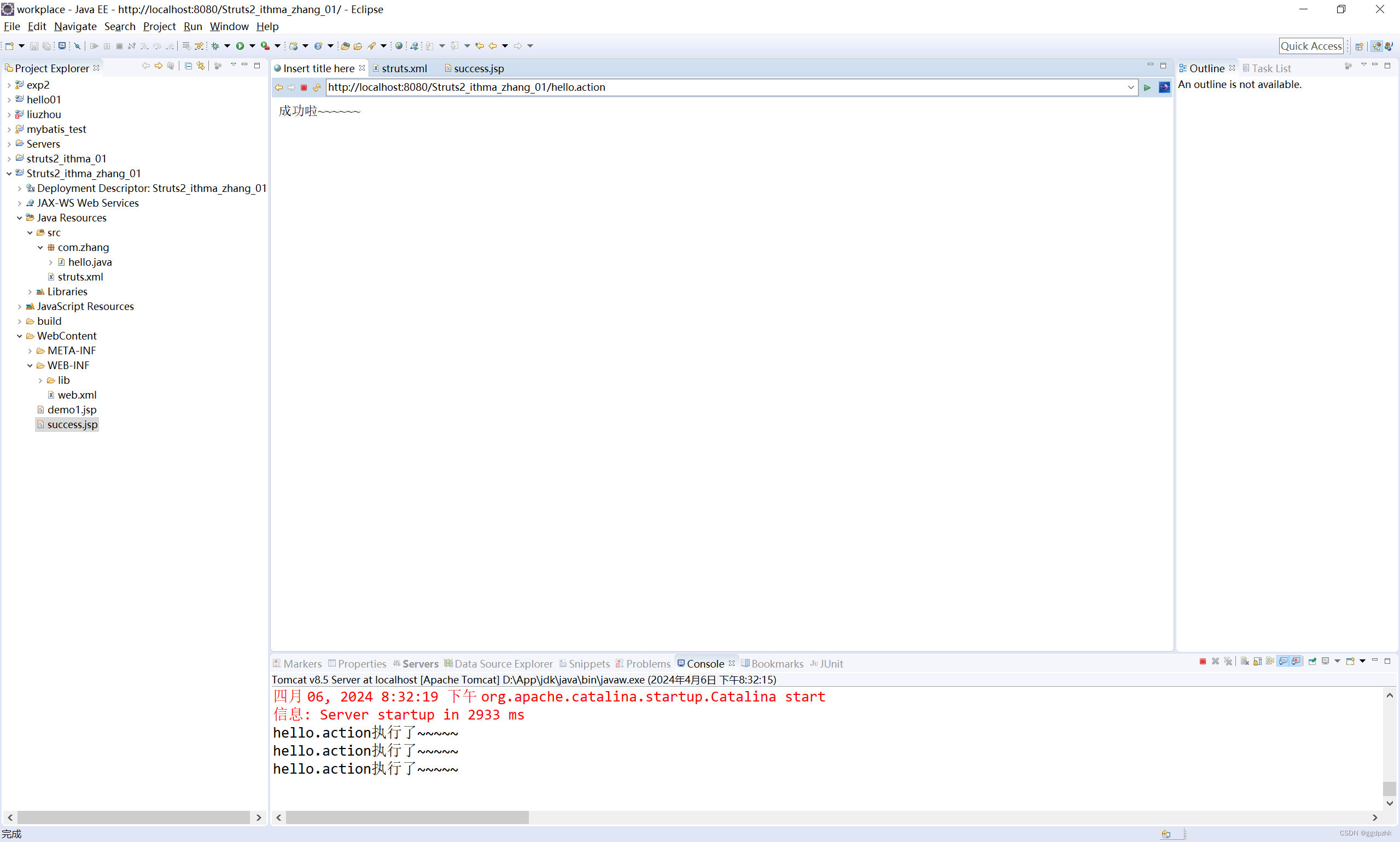
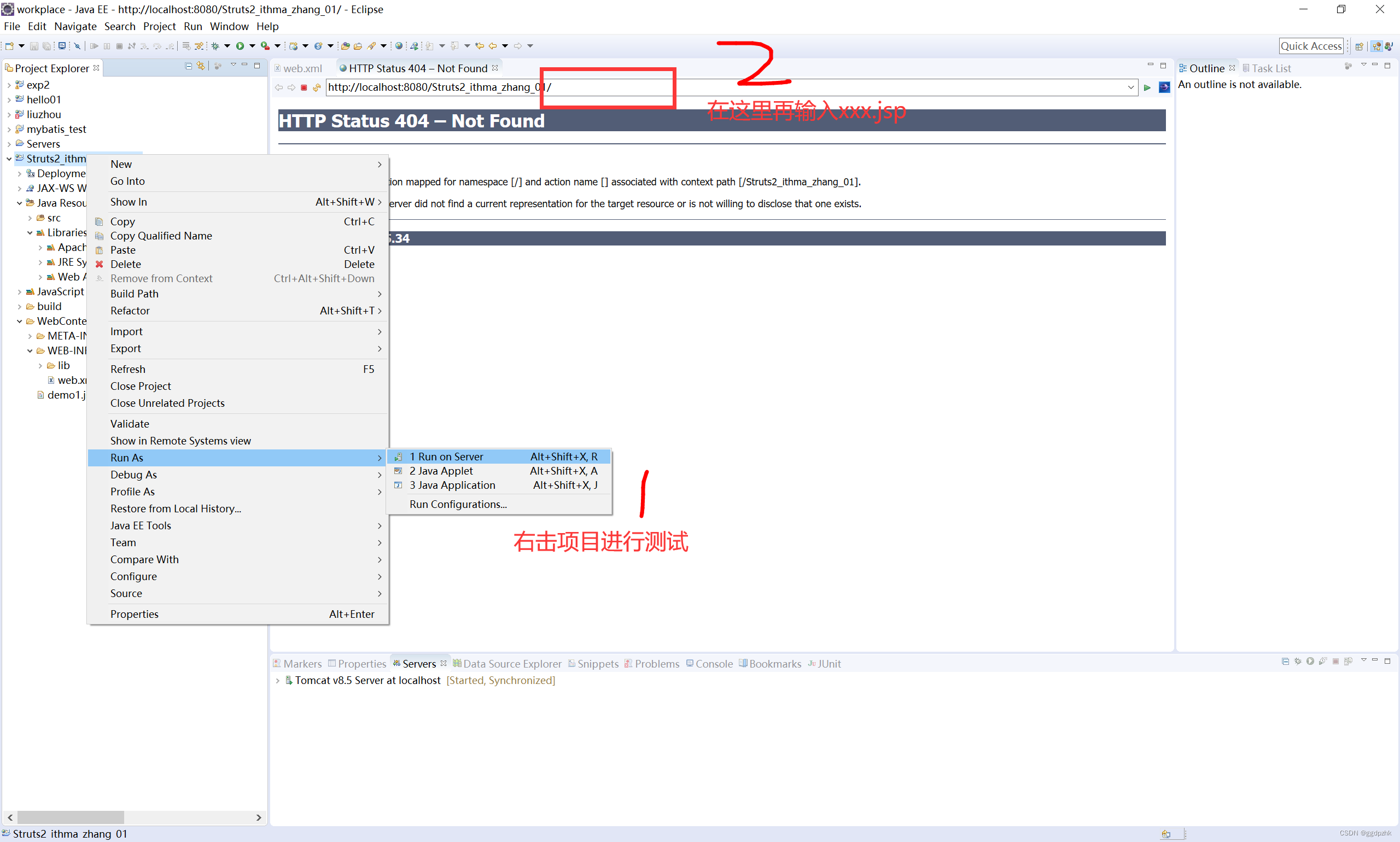
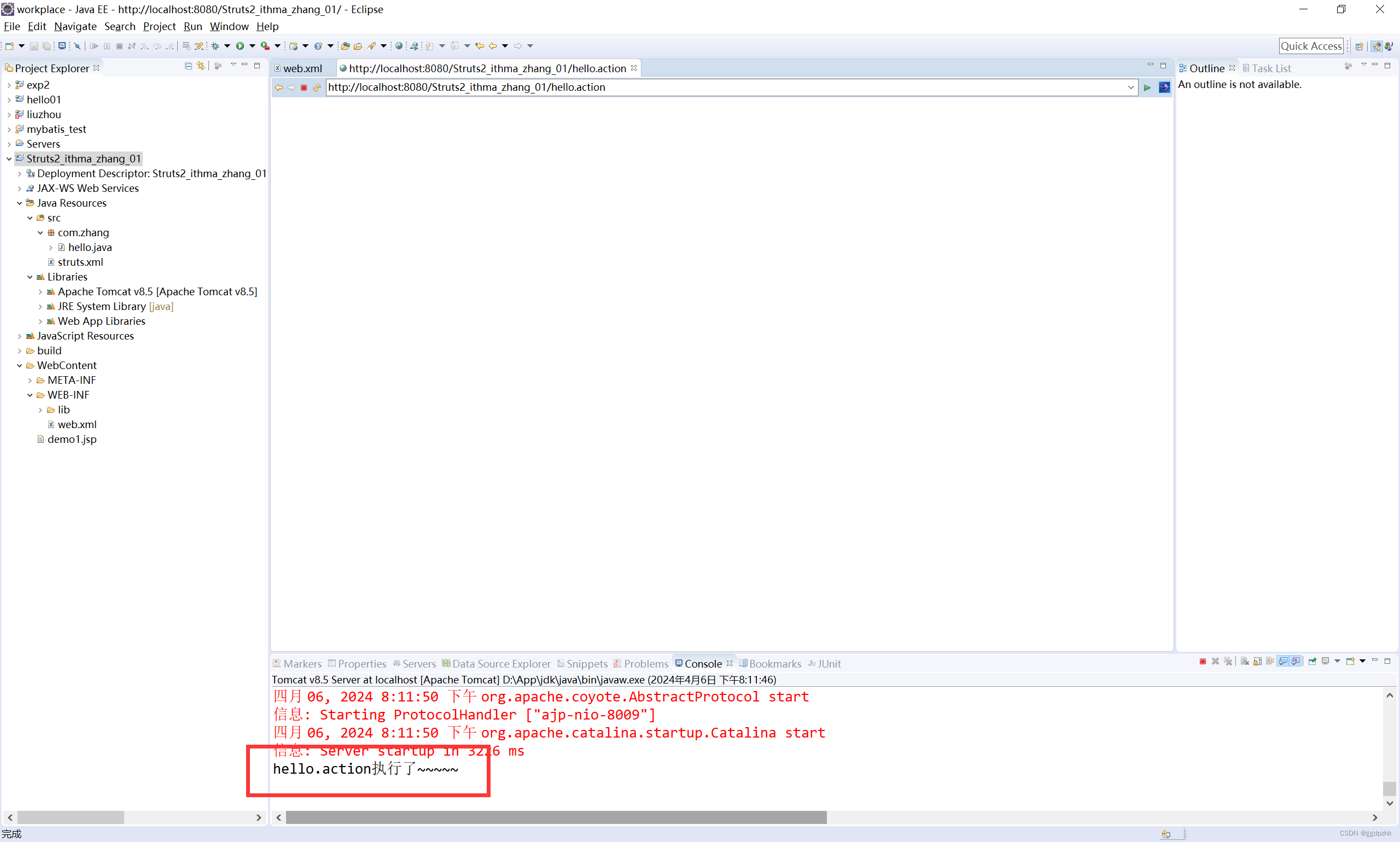
启动测试


点击超链接后,控制台输出,这是我们当时在hello.class里面要求输出的,即执行了hello这个action

成功!
-
如果你要拿tomcat在浏览器访问,仿照下面
-
如果不能运行,打开tomcat里面bin——》startup.bat,再重新访问

-
点击超链接后,回到ecplise查看控制台有没有输出

给一个返回界面
改写action 中方法的返回值

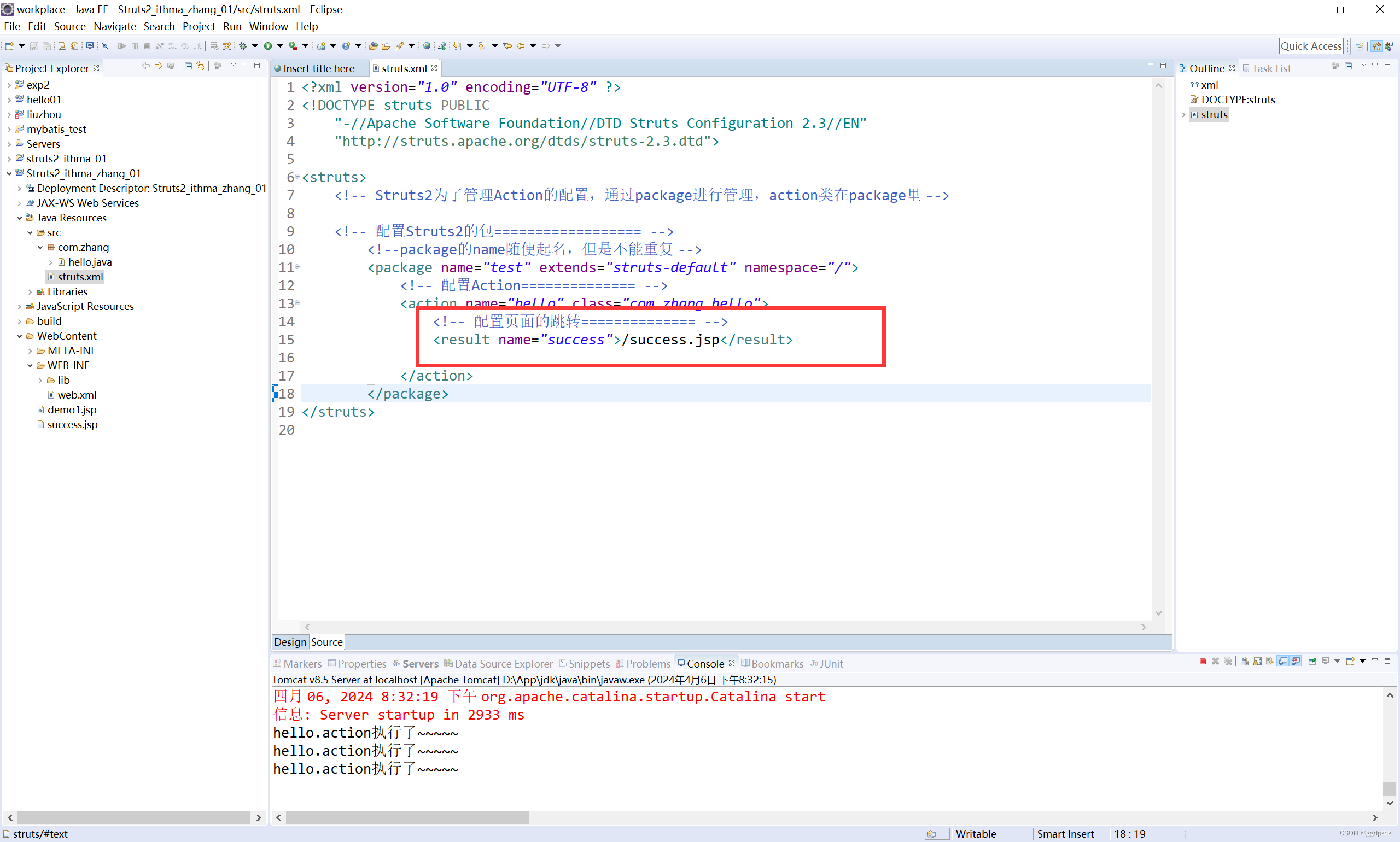
在struts.xml中配置以实现页面的跳转:result

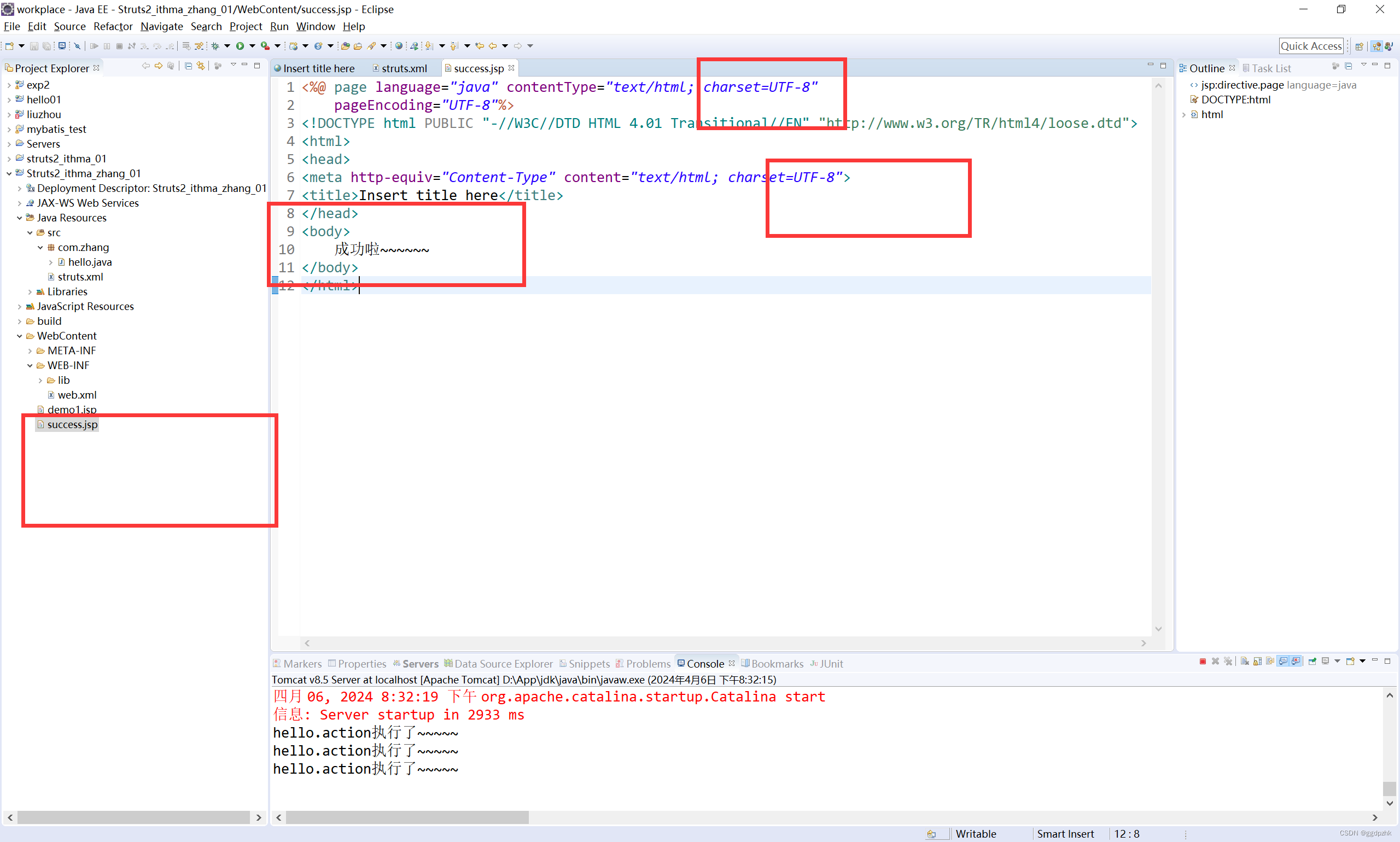
再写个success.jsp

最后在项目运行