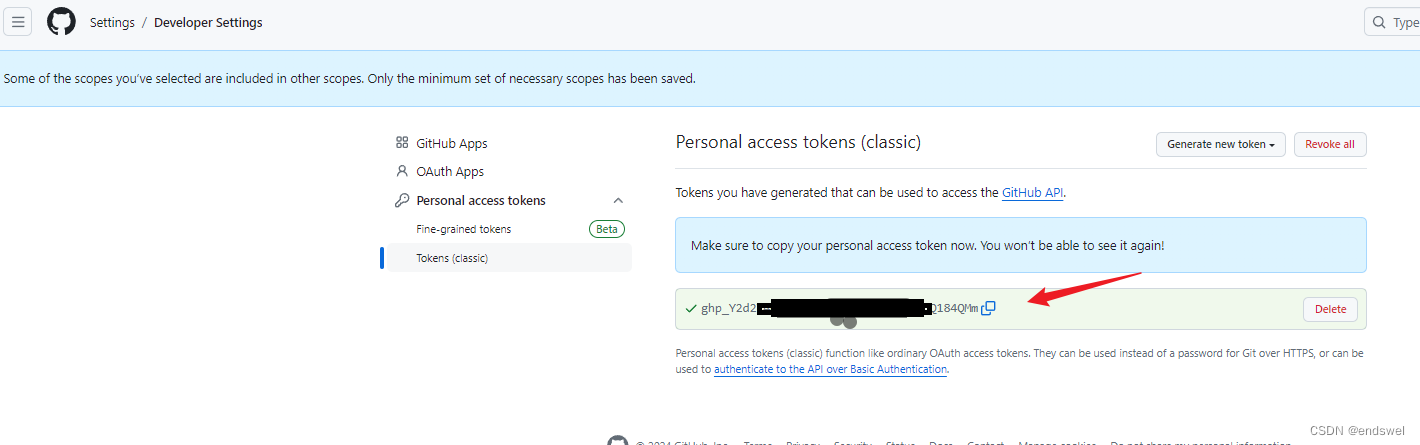
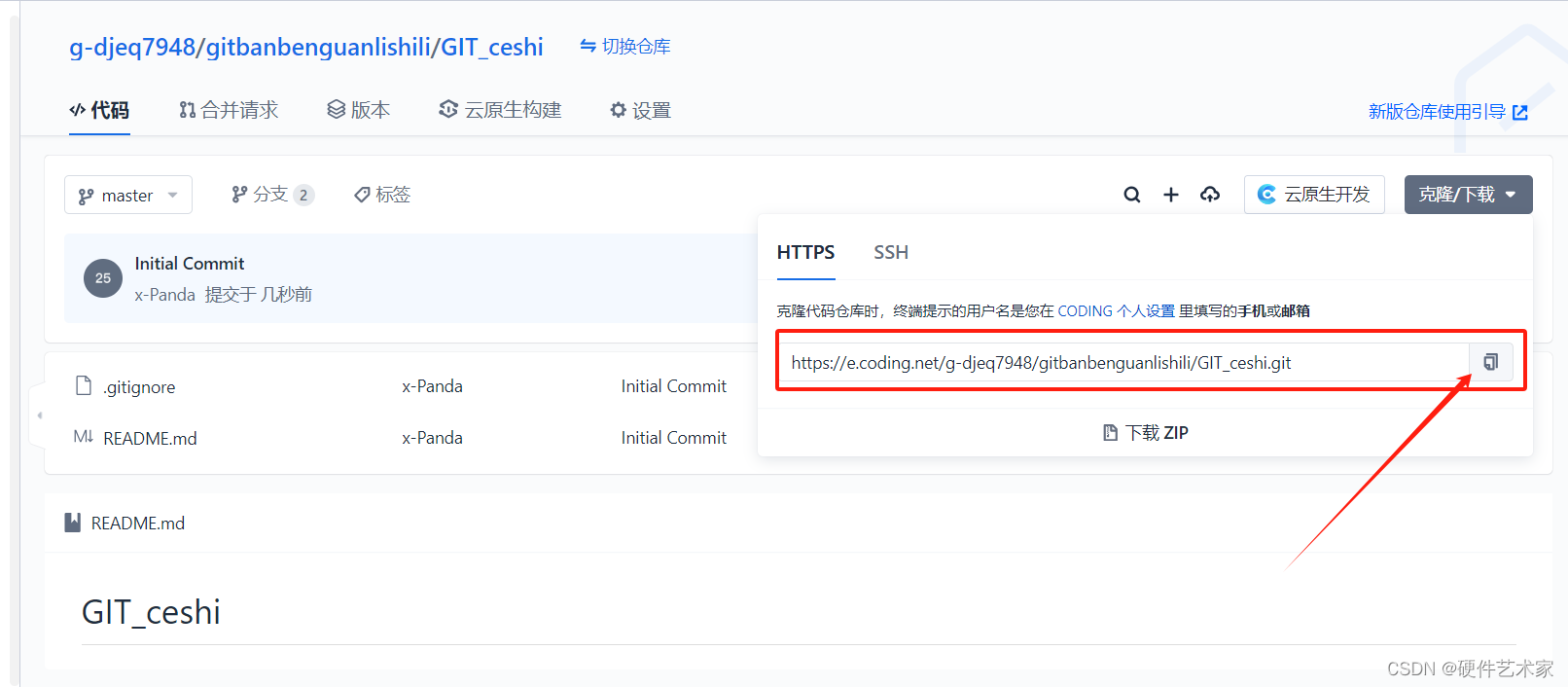
一、创建好远程代码仓库后,复制远程仓库的地址

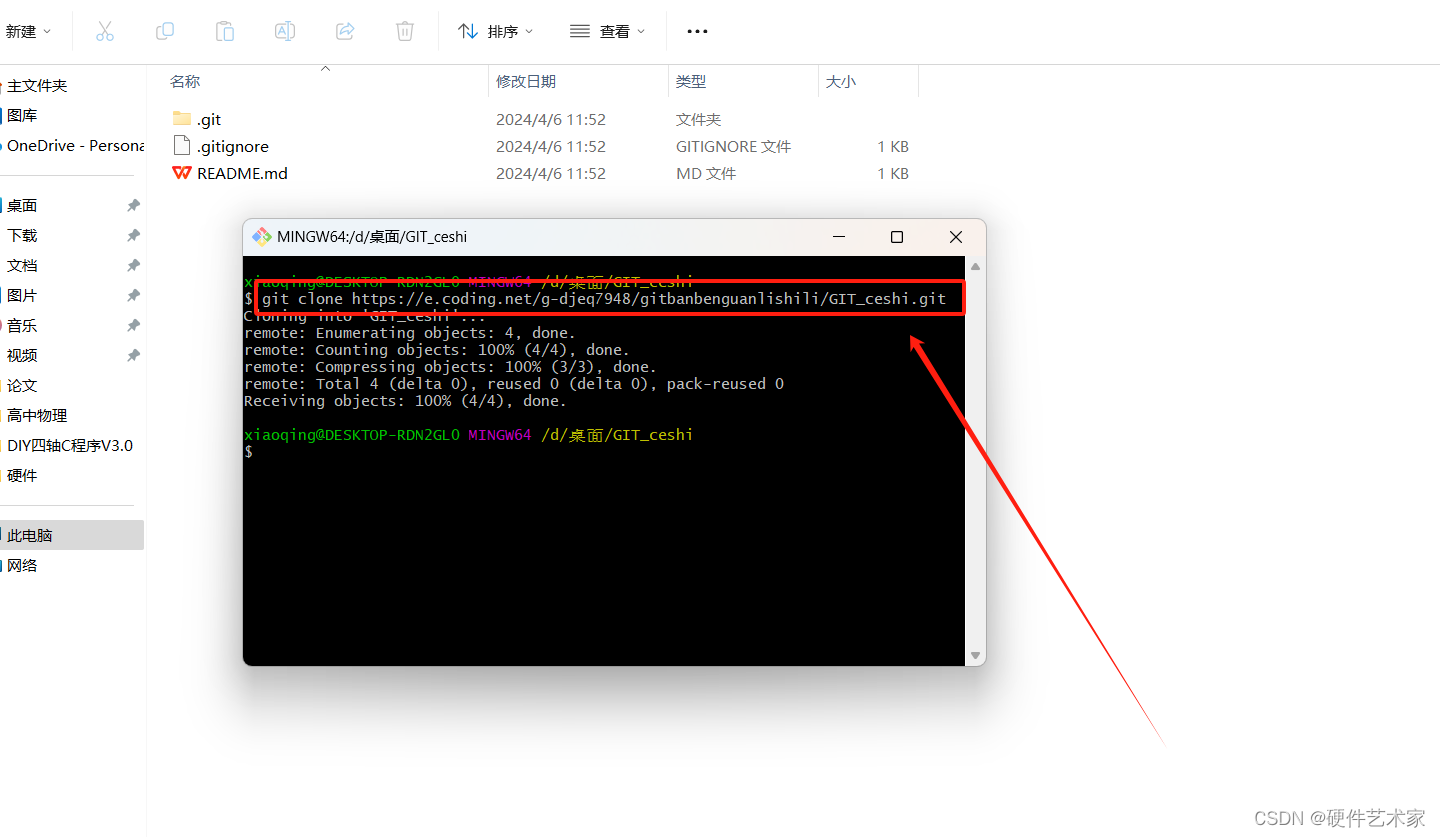
二、新建一个文件夹,在文件夹里打开Git Bash Here

三、输入git clone +远程仓库地址,仓库就初始化完成了

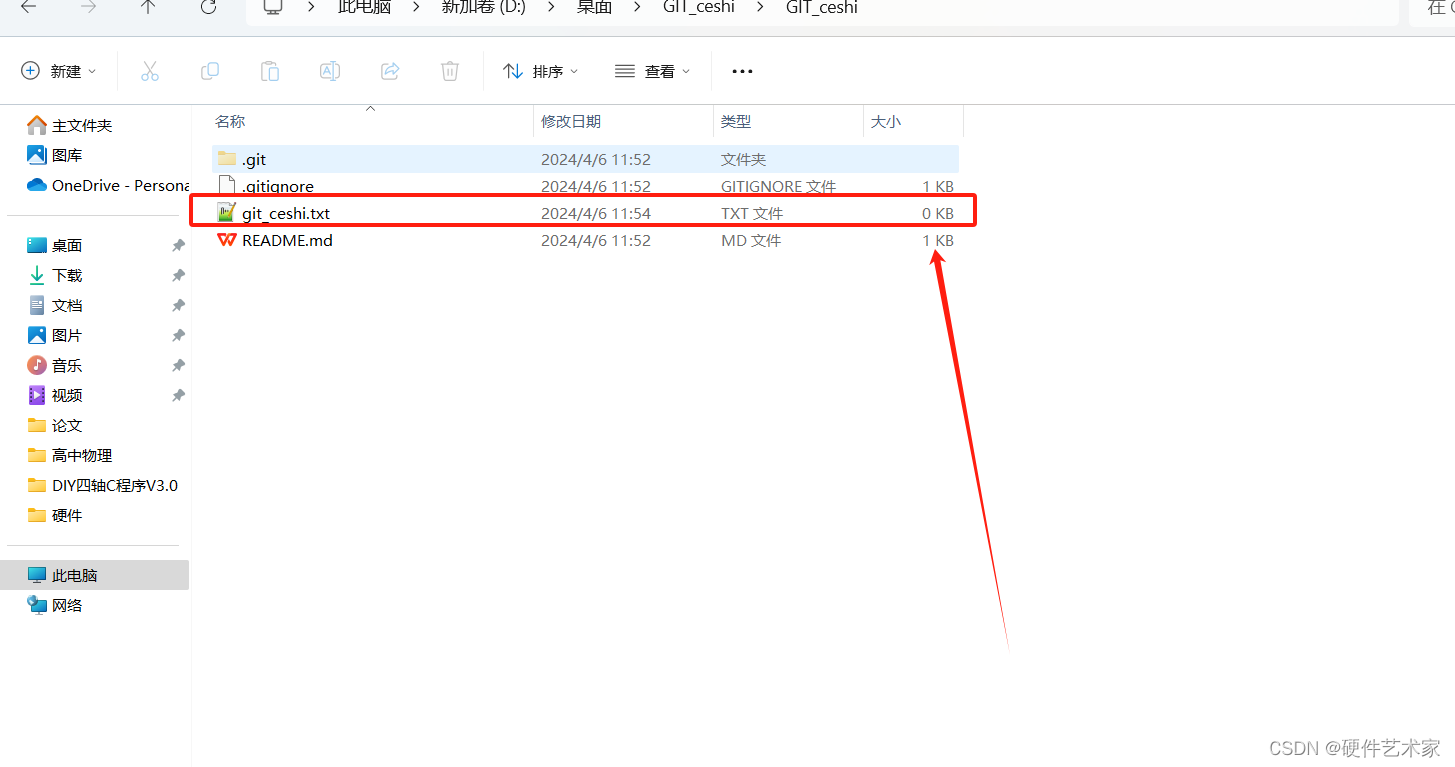
四、新建一个文本文件,假设这是我们开发的代码

五、打开文本,假设今天编写了代码开发了功能一

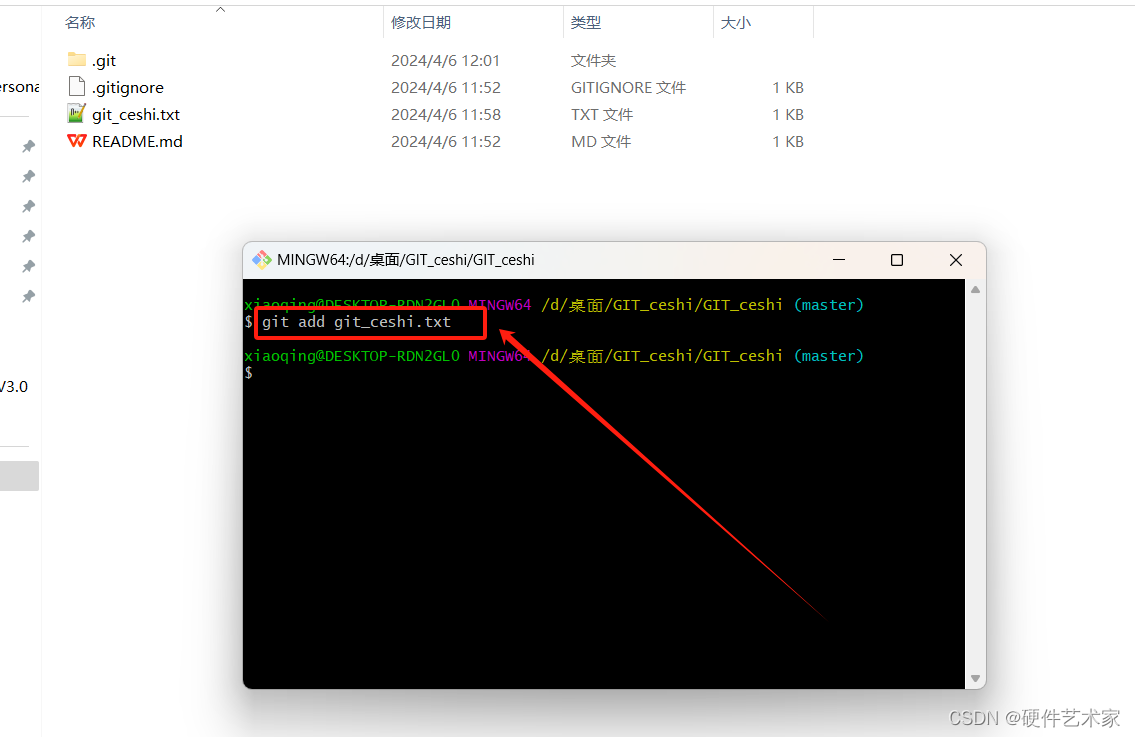
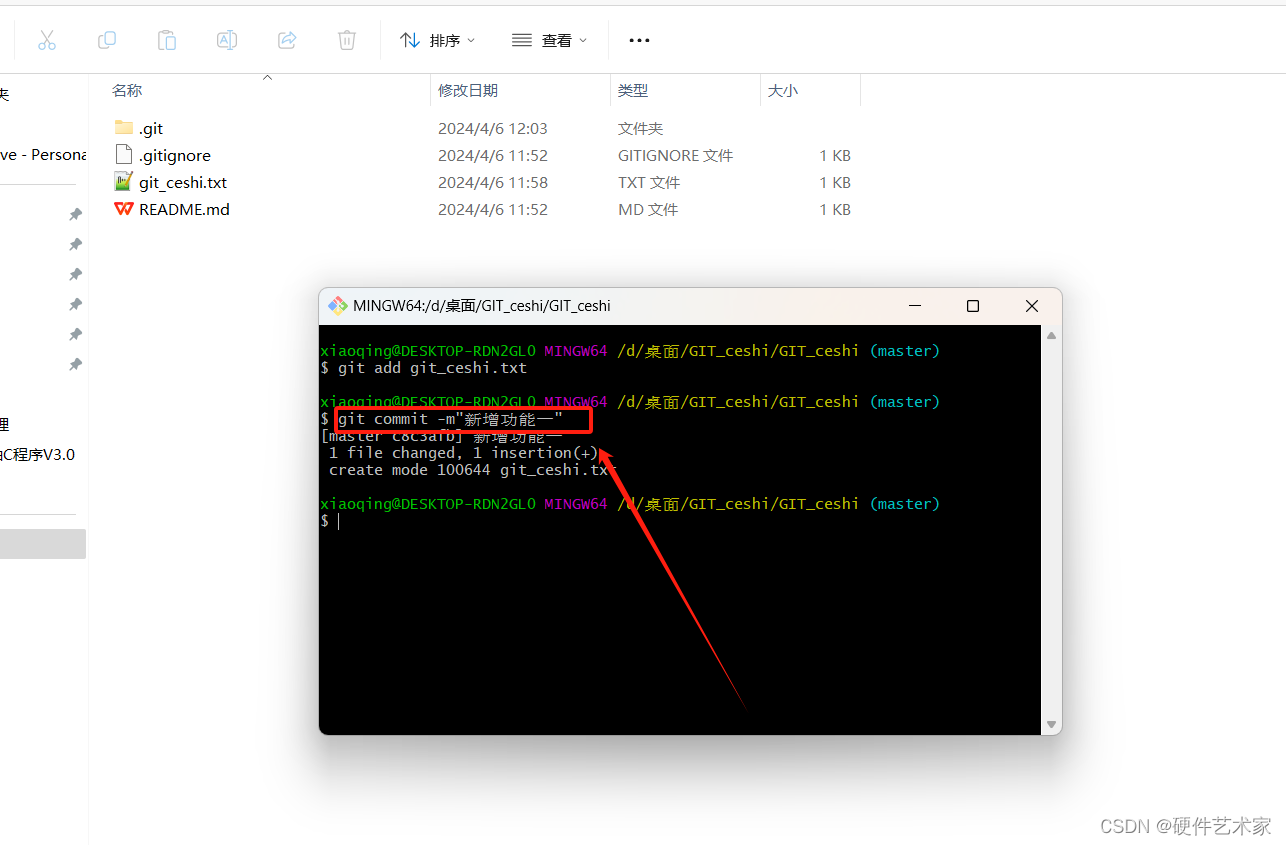
六、输入 git add +文件名,把刚刚开发的代码文件加入暂存区

七、输入git commit -m" ",双引号里面是对这次提交进行备注,一般就是写这次开发做了什么,新增了哪些功能,使用该命令将文件代码提交到了本地仓库

八、再打开文本文件,进行功能二的开发

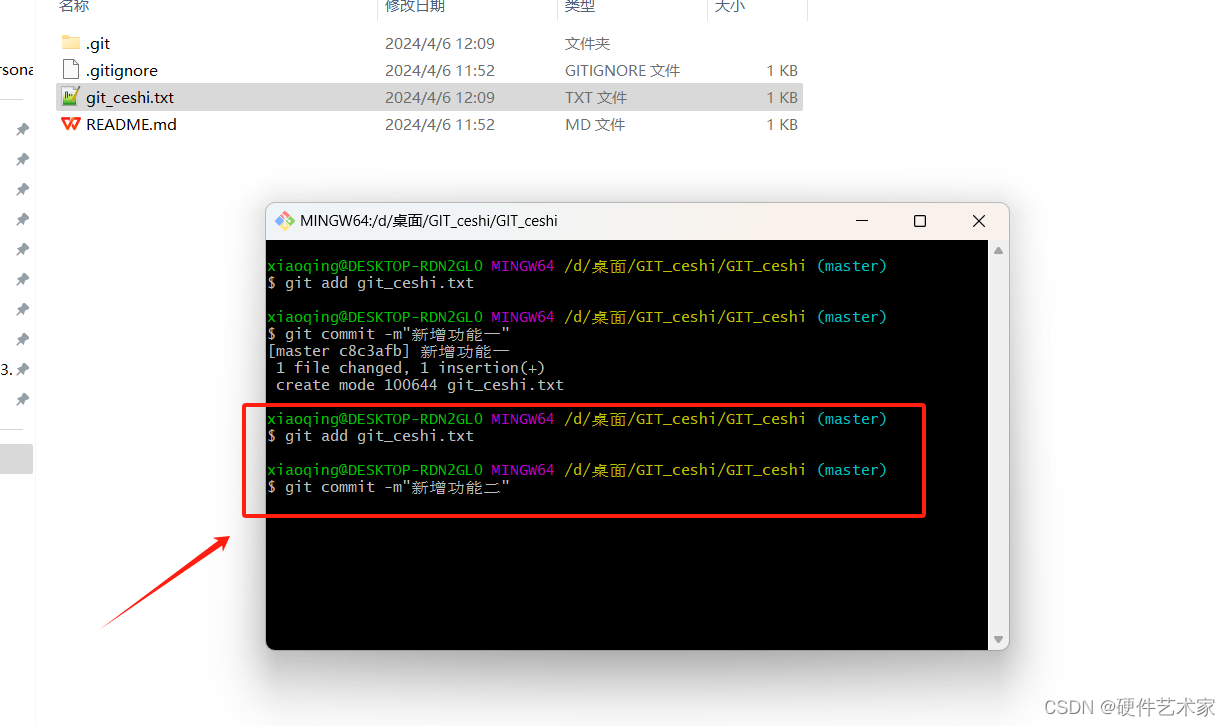
九、再次对开发完功能二的代码文件进行提交到本地仓库

十、重复上述步骤,对开发完功能三的代码再次提交

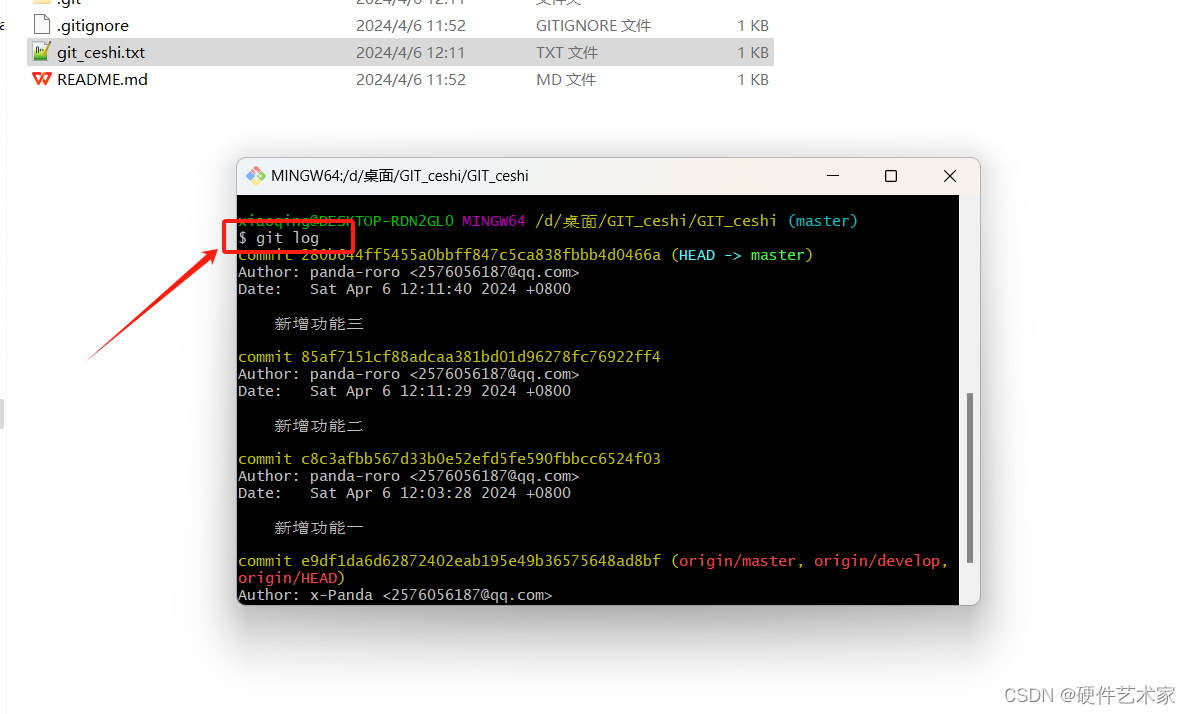
十一、输入git log就可以查看刚刚进行的三次提交,每一次新功能的开发都记录了在内

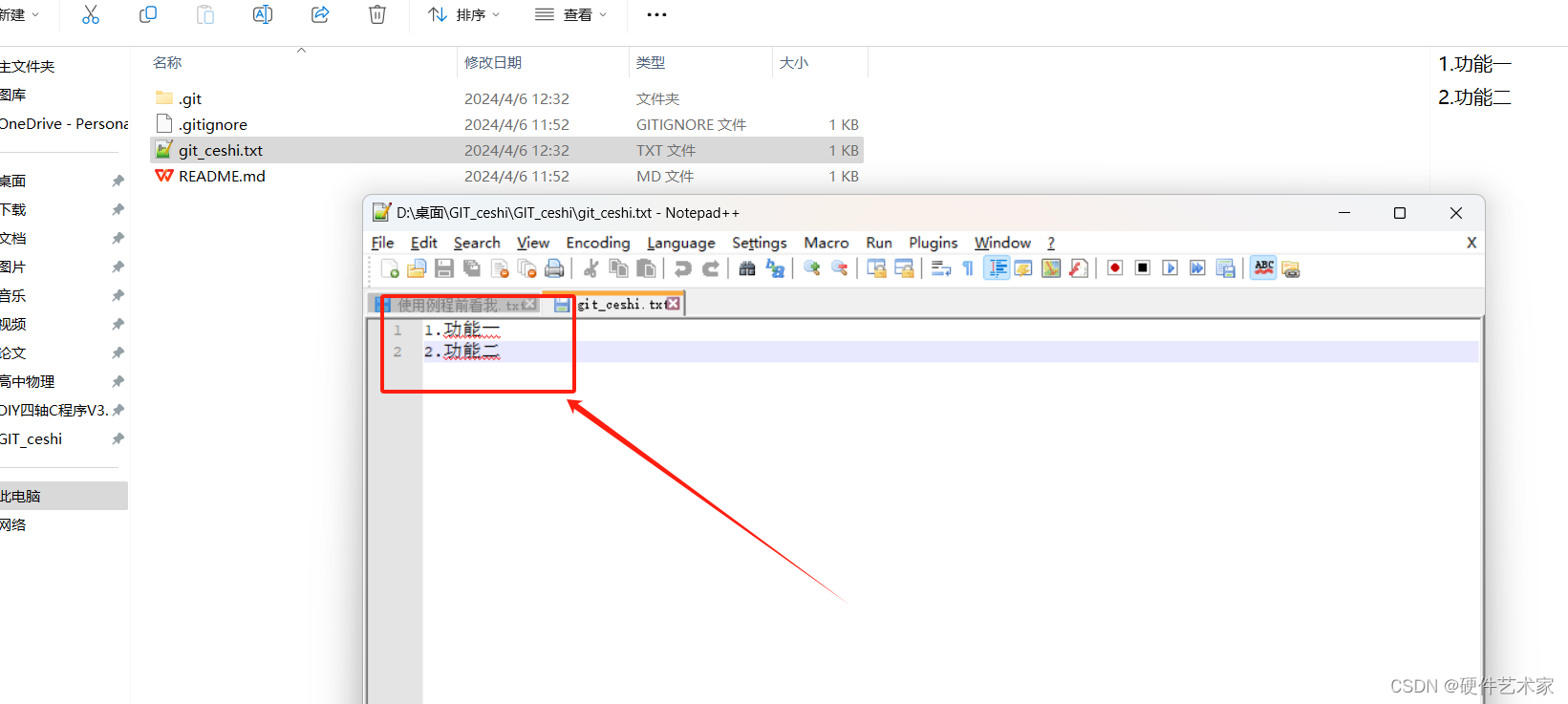
十二、现在打开代码文件,发现我们已经开发了三个功能,但是现在出现一个问题,我开发完功能二的时候代码是能跑的,一开发完功能三代码就不跑了出现了问题,我现在想将代码回到刚开发完功能二的时候

十三、复制这个功能二提交时的commit ID

十四、然后按键盘的Q键退出这个git log 界面

十五、输入git checkout +ID回退到刚开发完成功能二时候的代码


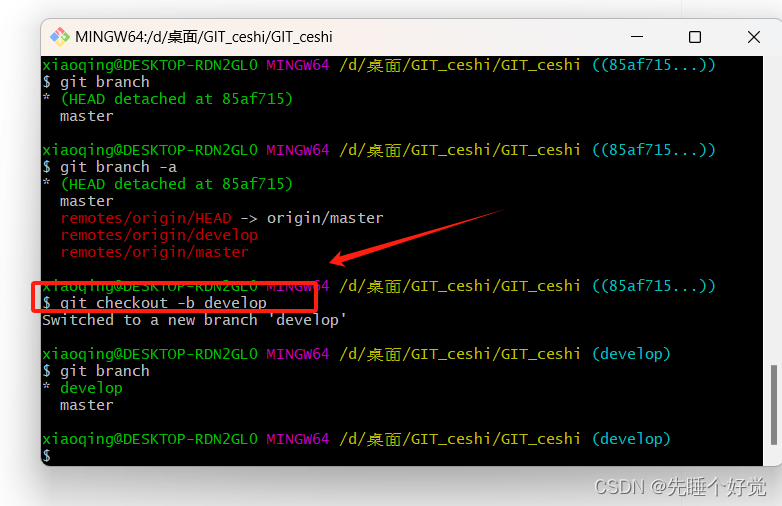
十六、一般来说,一个项目会有两个分支,一个主分支master和一个开发分支develop,输入git checkout -b develop创建并切换到开发分支

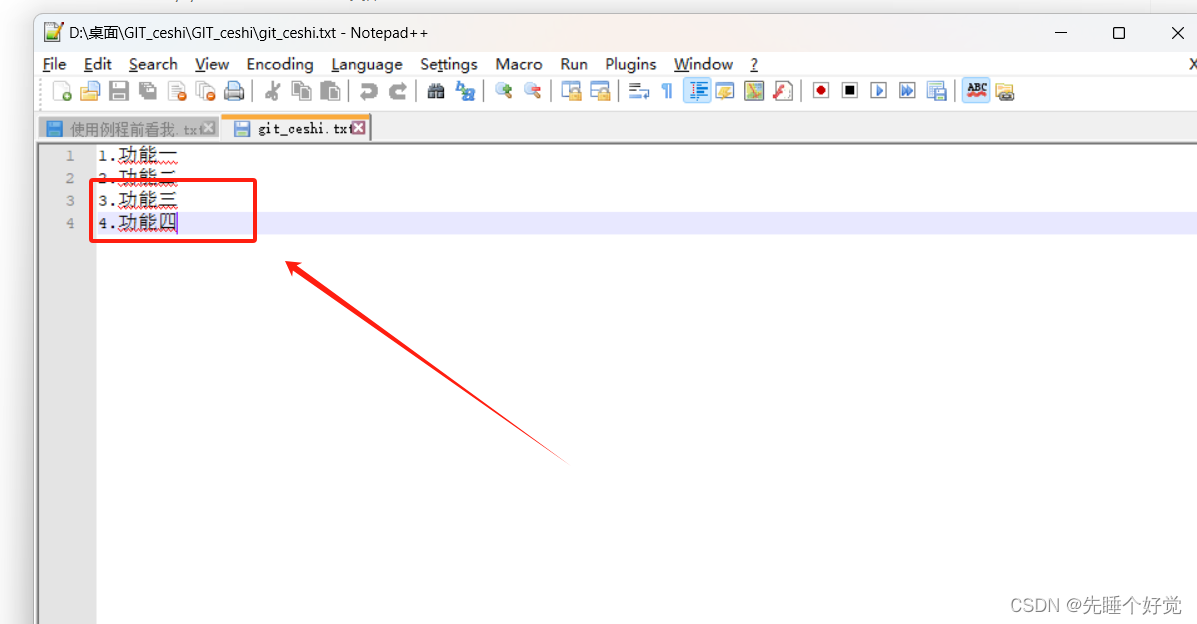
十七、在develop分支里开发功能三和功能四,,在经过测试稳定后,再把代码合并到master分支上

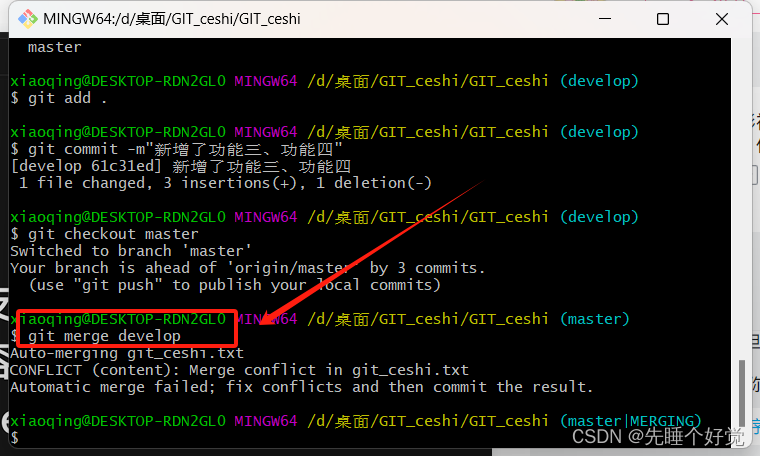
十八、输入 git add . 命令将新增加入暂存区

十九、进行提交

二十、输入git checkout master命令切换到master分支

二十一、输入git merge develop便完成了develop分支到master分支的合并

二十二、再将master分支的代码提交暂存区,并提交本地仓库

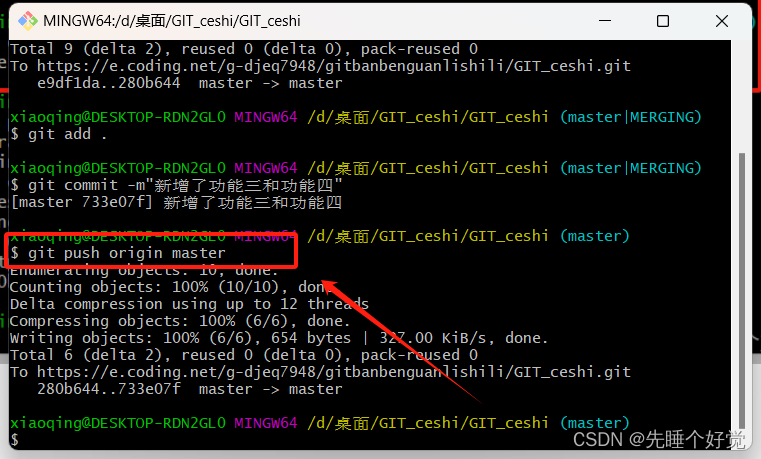
二十三、最后使用git push origin master 推送到远程仓库