🌞欢迎来到看论文的世界
🌈博客主页:卿云阁💌欢迎关注🎉点赞👍收藏⭐️留言📝
🌟本文由卿云阁原创!
📆首发时间:🌹2024年4月6日🌹
✉️希望可以和大家一起完成进阶之路!
🙏作者水平很有限,如果发现错误,请留言轰炸哦!万分感谢!
提出了一种用红外相机和碘浊法相结合测定维生素C的新方法。
基于VC与碘之间的氧化还原,采用红外相机浊度法测定残留碘,得到VC含量。
红外发光二极管(LED)发出的光在穿透残留碘悬浮液时被吸收和散射。
透射光被红外相机捕获以形成数字图像,并获得响应的颜色分量和灰度值。
将获得的颜色分量和对数灰度与VC浓度进行拟合,并使用拟合的关系表达式来测量未知的VC溶液。
设计了一种配备红外相机和处理软件的VC测量装置,以获得与碘悬浮液图像相对应的颜色成分。与分光光度法相比,基于亮度颜色分量的方法对VC标准溶液的测定具有更高的准确度。对于番茄、油桃和VC片中的VC测量,我们提出的方法与分光光度法高度一致。因此,该方法有可能用于水果、片剂或其他食品中VC的测定。其设备结构图如图6-12所示:
其特征在于,所述碘浊度法结合红外摄像头测量果蔬中维生素C含量的方法包括以下步骤:
第一步,利用红外线摄像头拍摄光透过碘悬浮液后的图像,碘悬浮液是通过加入维生素C到碘乙醇溶液中,维生素C和碘发生氧化还原反应,反应后剩余碘形成碘悬浮液;
第二步,通过分析摄像头获取的图像得到图像对应的RGB值,计算得到图像的灰度值和灰度的对数值,并用RGB颜色空间转换到CIE-Lab的颜色空间,得到对应的Lab值;
第三步,通过分析维生素C与颜色分类RGB值、Lab值、灰度值和灰度值的对数之间的关系,得到了相关度较高的维生素C浓度与L、灰度值和对数灰度值的关系式,其示意图如图6-13所示:
】
其中设置摄像头工作参数和处理图像得到溶液对应的RGB值、Lab值和灰度值:获取一顿图像,取图像中心长方形区域中包括六个LED光源图像的3500个像素点的RGB值的平均值,得到浊度溶液对应的RGB值,再从RGB颜色空间转换到Lab颜色空间,得到该浊度溶液对应的Lab值;其中L表示溶液透过光的亮度,表示从红色至绿色的范围,表示从黄色至蓝色的范围,的值域由0到100,a和b的值域都是由+127至-128,RGB颜色空间到Lab颜色空间的转换采用近似转换算法,其中将RGB颜色空间转换到XYZ颜色空间公式如式1所示:
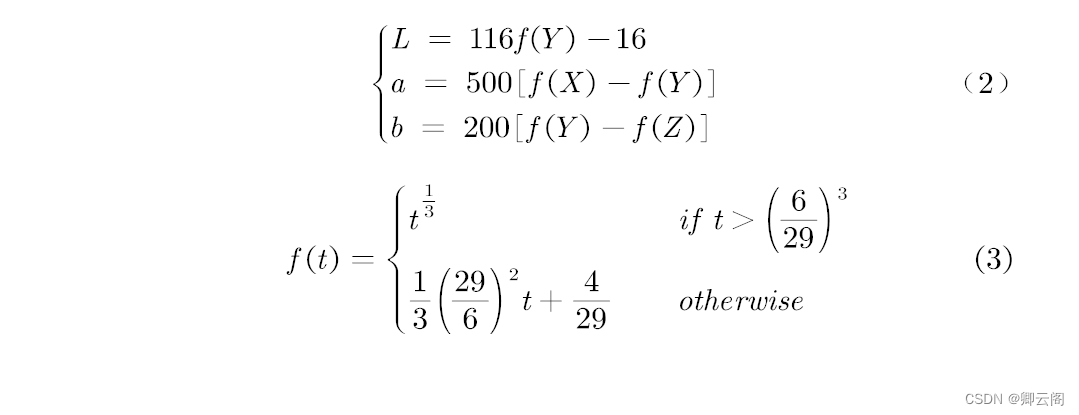
然后将XYZ空间转化为Lab颜色空间,如式(2)(3)所示:
碘浊度法与红外相机联用测定食品中维生素C
news2025/7/13 2:34:37
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1572832.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
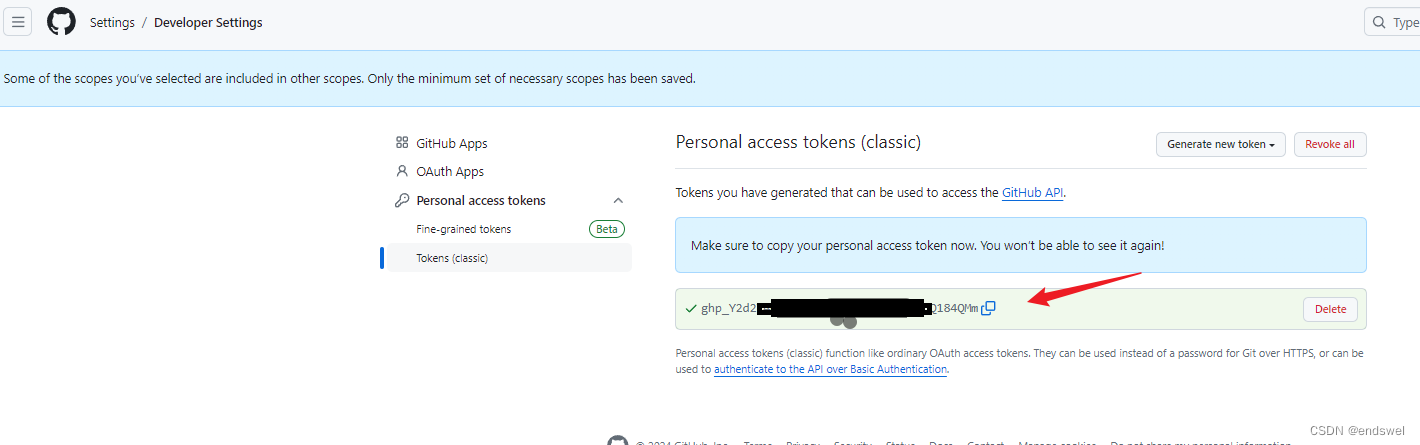
Jenkins (三) - 拉取编译
Jenkins (三) - 拉取编译
通过Jenkins平台 git 拉取github上项目,通过maven编译并打包。
Jenkins 安装 git 插件
Manager Jenkins -> Plugins -> Available plugins -> Git
打包编译检验
FressStyle 风格编译
New Item输入 item name Spring-Cloud-1…
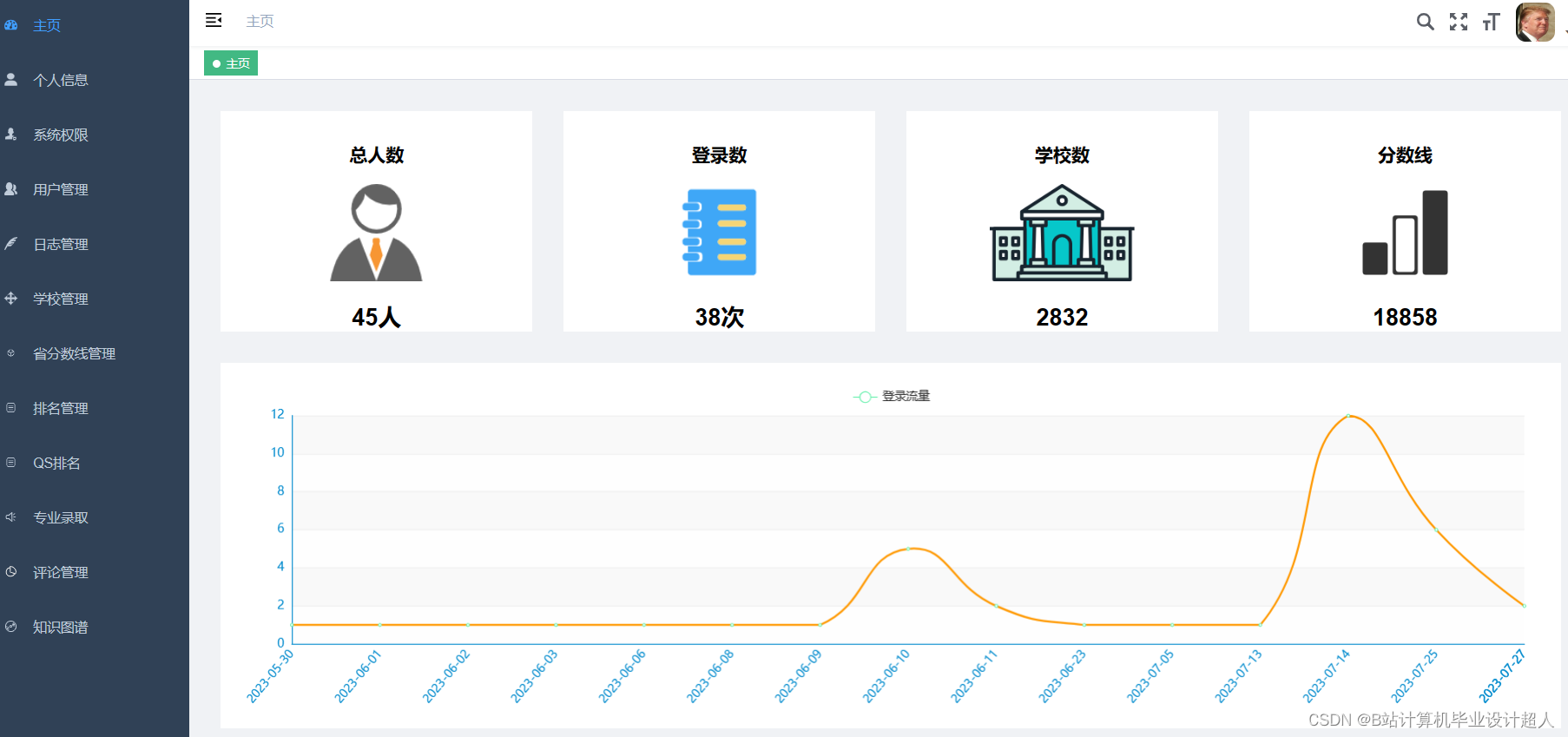
大数据毕业设计Python+Spark知识图谱高考志愿推荐系统 高考数据分析 高考可视化 高考大数据 计算机毕业设计 机器学习 深度学习 人工智能
附件3
文山学院本科生毕业论文(设计)开题报告 姓名 性别 学号 学院 专业 年级 论文题目 基于协同过滤算法的高考志愿推荐系统的设计与实现 □教师推荐题目 □自拟题目 题目来源 题目类别 指导教师 选题的目的、意义(理论…
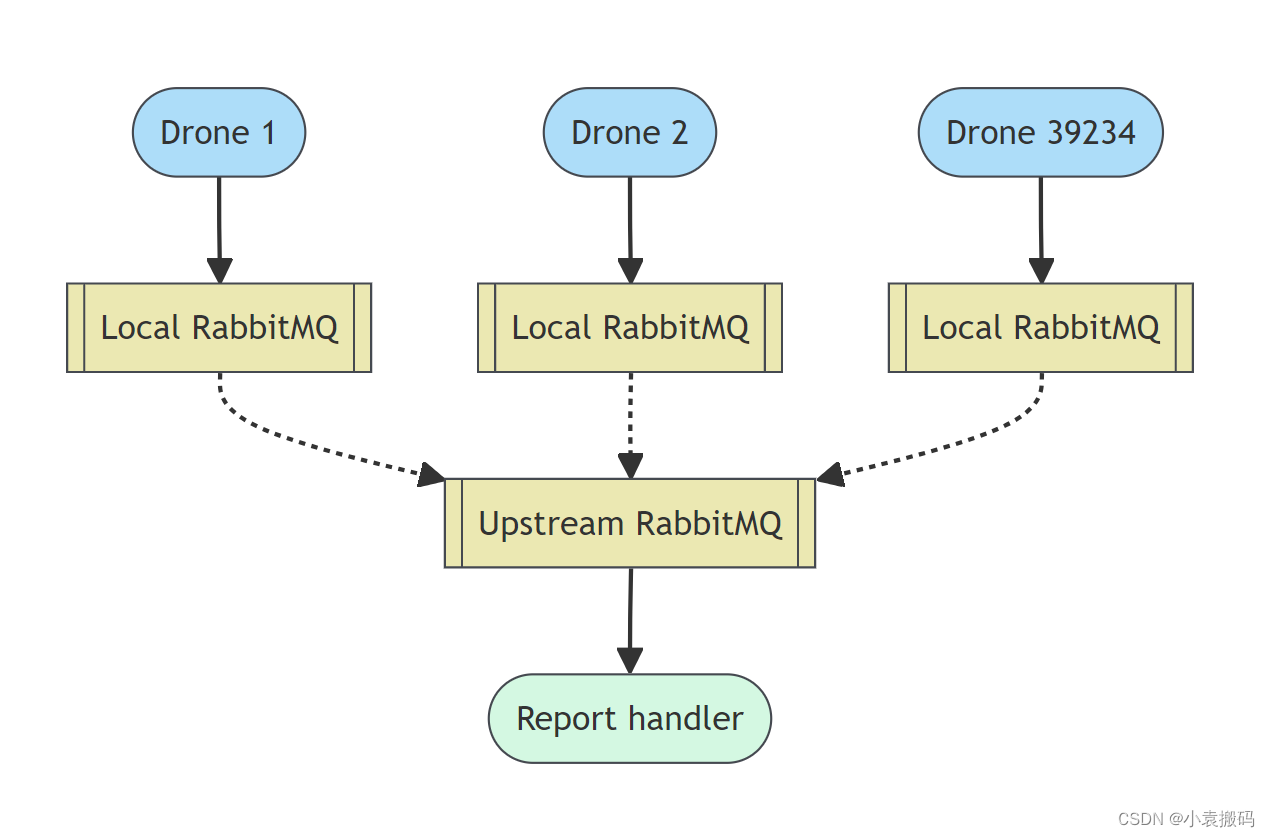
RabbitMQ3.13.x之六_RabbitMQ使用场景
RabbitMQ3.13.x之六_RabbitMQ使用场景 文章目录 RabbitMQ3.13.x之六_RabbitMQ使用场景1. 为什么选择 RabbitMQ?1. 可互操作2. 灵活3. 可靠 2. 常见用户案例1. 服务解耦2. 远程过程调用3. 流处理4. 物联网 1. 为什么选择 RabbitMQ? RabbitMQ 是一个可靠且…
(一)基于IDEA的JAVA基础11
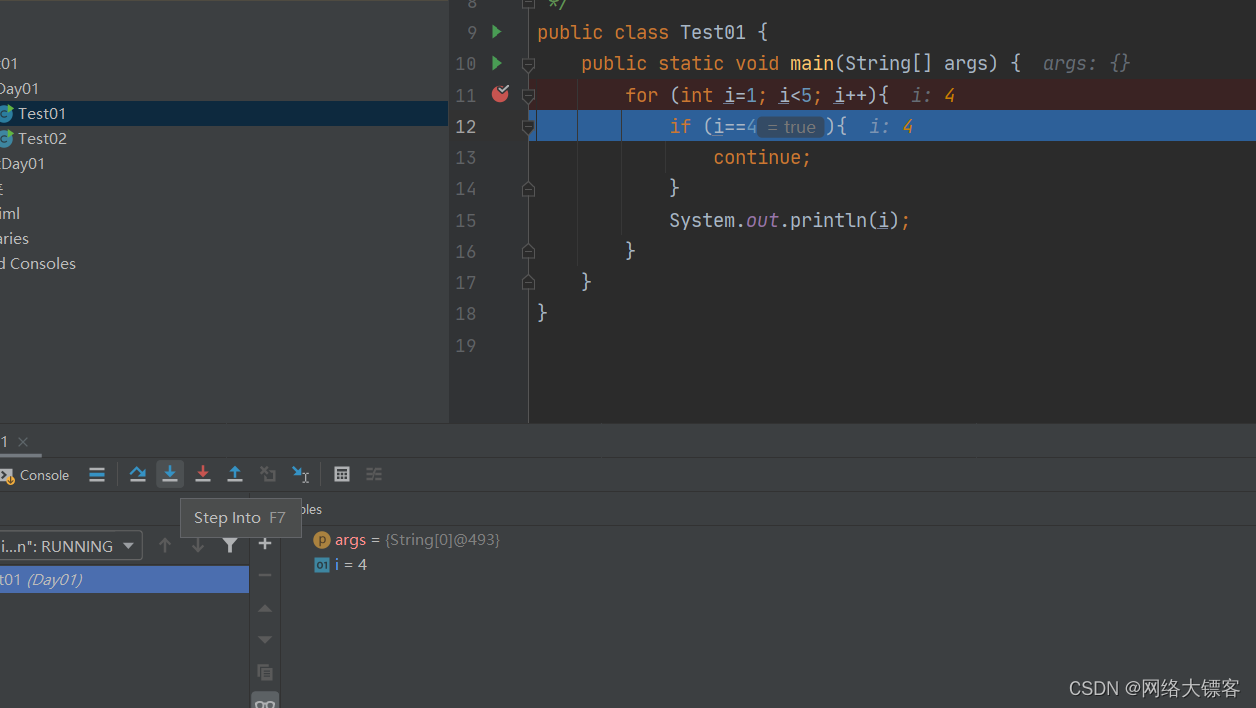
为什么使用多重循环
有时单独一个循环不能满足我们的要求,我们就要使用多重循环,这不废话吗。
多重循环的使用:
一般我们使用多重循环都是双重for循环, 语法:
for(循环条件){ 循环操作1; for(循环条件2){ 循环操作2&#x…
关于swagger配置
swagger有多种样式,有些比较难用,如下界面比较友好 1.推荐对应的jar包如下 <!--swagger相关-->
<dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.7.0<…
基于SSM框架就业管理系统
摘要
本论文主要讲述了基于SSM框架及MySQL数据库实现的就业管理系统的设计和开发过程。本论文中所讲的就业管理系统是通过所学的知识创办一个非商业性的网站平台,使所有想要就业信息查看的高校毕业生们与想要宣传自己公司的商家们都可以更方便快捷的进行就业和体验…
echarts实现炫酷科技感的流光效果
前言: echarts实现炫酷科技感的流光效果 效果图: 实现步骤:
1、引入echarts,直接安装或者cdn引入
npm i echarts
https://cdn.jsdelivr.net/npm/echarts5.4.3/dist/echarts.min.js
2、封装 option方法,第一个数据是折线数据&a…
WebGIS 地铁交通线网数据可视化监控平台
数字孪生技术在地铁线网的管理和运维中的应用是一个前沿且迅速发展的领域。随着物联网、大数据、云计算以及人工智能技术的发展,地铁线网数字孪生在智能交通和智慧城市建设中的作用日益凸显。 图扑软件基于 HTML5 的 2D、3D 图形渲染引擎,结合 GIS 地图&…
掌握数据相关性新利器:基于R、Python的Copula变量相关性分析及AI大模型应用探索
在工程、水文和金融等各学科的研究中,总是会遇到很多变量,研究这些相互纠缠的变量间的相关关系是各学科的研究的重点。虽然皮尔逊相关、秩相关等相关系数提供了变量间相关关系的粗略结果,但这些系数都存在着无法克服的困难。例如,…
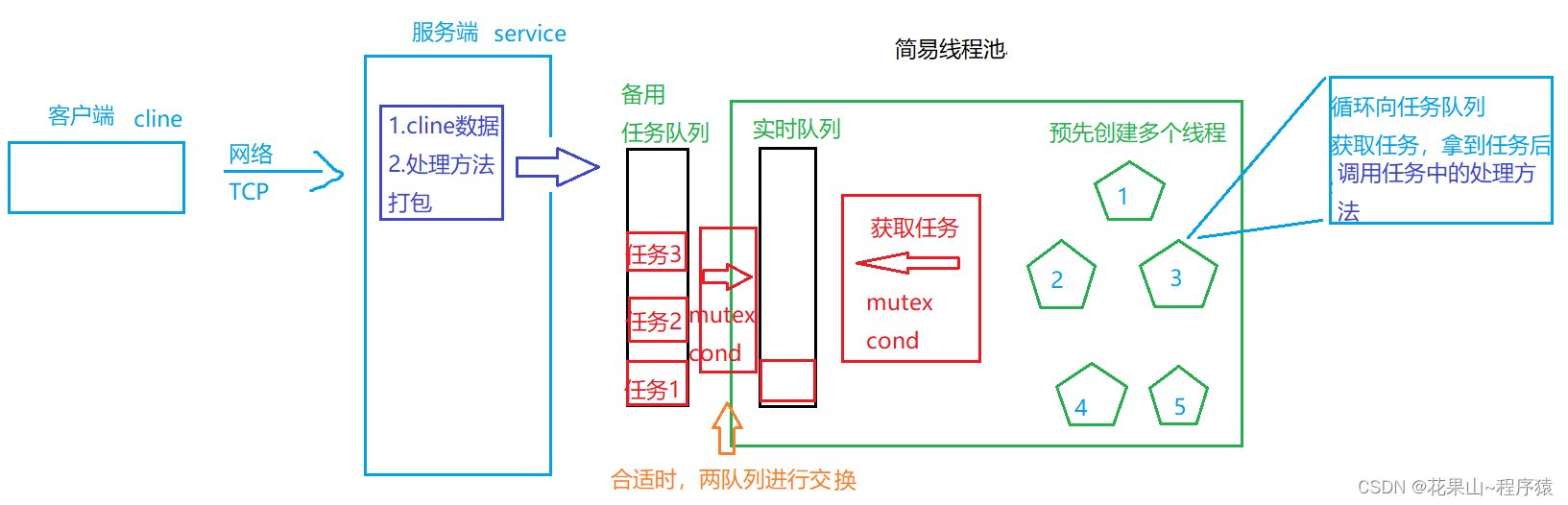
网络编程套接字应用分享【Linux C/C++ 】【UDP应用 | TCP应用 | TCP线程池小项目】
目录
前提知识
1. 理解源ip,目的ip和Macip
2. 端口号
3. 初识TCP,UDP协议
4. 网络字节序
5. socket 编程
sockaddr类型
一,基于udp协议编程
1. socket——创建套接字
2. bind——将套接字强绑定
3. recvfrom——接受数据
4. s…
练手项目层高阶3—《详解文件版本——通讯录管理系统》
文章目录 🚩前言🧩框架结构📺效果展示🚀完整代码 🚩前言 我们前面写的两种方法(静态和动态),唯一缺点就是每次运行都要输入新的数据,很麻烦,也就是说写入的数据无法长久保…
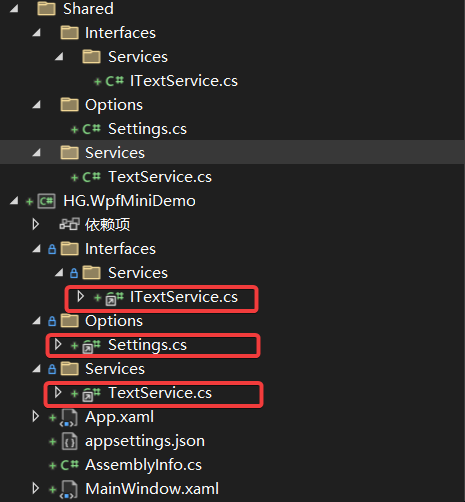
C# 使用共享文件生成项目
项目文件中添加共享文件 <ItemGroup><Compile Include"..\Shared\Interfaces\Services\ITextService.cs" Link"Interfaces\Services\ITextService.cs" /><Compile Include"..\Shared\Services\TextService.cs" Link"Service…
[StartingPoint][Tier1]Sequel
Task 1
During our scan, which port do we find serving MySQL?
(在扫描过程中,我们发现哪个端口为 MySQL 提供服务?) 3306 Task 2
What community-developed MySQL version is the target running?
(目标正在运行哪个社区开发的 MySQL 版本&…
vue2/vue3手写专题——实现父子组件通信、祖先通信的方法
Vue 组件通信可以使用以下几种方法: 父组件向子组件传递数据:使用 props 将数据从父组件传递给子组件,子组件可以通过 props 接收和使用数据。子组件向父组件传递数据:使用 $emit 触发自定义事件,父组件可以通过事件监…
【Kaggle】练习赛《鲍鱼年龄预测》(上)
前言
上一篇文章,讲解了《肥胖风险的多类别预测》机器学习方面的文章,主要是多分类算法的运用,本文是一个回归的算法,本期是2024年4月份的题目《Regression with an Abalone Dataset》即《鲍鱼年龄预测》,在此分享高手…
Vuex的模块化管理
1:定义一个单独的模块。由于mutation的第二个参数只能提交一个对象,所以这里的ThisLog是个json串。 2:在Vuex中的index.js中引入该模块 3:在别的组件中通过...mapState调用模块保存的State的值。 4:用...mapMutations修…
K8S之Job和CronJob控制器
这里写目录标题 Job概念适用场景使用案例 CronJob概念适用场景使用案例 Job
概念
Job控制器用于管理Pod对象运行一次性任务,例如:对数据库备份,可以直接在k8s上启动一个mysqldump备份程序,也可以启动一个pod,这个pod…
LRU的原理与实现(java)
介绍
LRU的英文全称为Least Recently Used,即最近最少使用。它是一种内存数据淘汰算法,当添加想要添加数据而内存不足时,它会优先将最近一段时间内使用最少的数据淘汰掉,再将数据添加进来。 原理
LRU的原理在介绍中就已经基本说…

















![[StartingPoint][Tier1]Sequel](https://img-blog.csdnimg.cn/img_convert/48667436d3d84495d3fcb7e7933f7a86.jpeg)